Home » JavaScript Tutorial » JavaScript Assignment Operators

JavaScript Assignment Operators
Summary : in this tutorial, you will learn how to use JavaScript assignment operators to assign a value to a variable.
Introduction to JavaScript assignment operators
An assignment operator ( = ) assigns a value to a variable. The syntax of the assignment operator is as follows:
In this syntax, JavaScript evaluates the expression b first and assigns the result to the variable a .
The following example declares the counter variable and initializes its value to zero:
The following example increases the counter variable by one and assigns the result to the counter variable:
When evaluating the second statement, JavaScript evaluates the expression on the right-hand first ( counter + 1 ) and assigns the result to the counter variable. After the second assignment, the counter variable is 1 .
To make the code more concise, you can use the += operator like this:
In this syntax, you don’t have to repeat the counter variable twice in the assignment.
The following table illustrates assignment operators that are shorthand for another operator and the assignment:
Chaining JavaScript assignment operators
If you want to assign a single value to multiple variables, you can chain the assignment operators. For example:
In this example, JavaScript evaluates from right to left. Therefore, it does the following:
- Use the assignment operator ( = ) to assign a value to a variable.
- Chain the assignment operators if you want to assign a single value to multiple variables.
A Guide to Variable Assignment and Mutation in JavaScript
Share this article

Variable Assignment
Variable reassignment, variable assignment by reference, copying by reference, the spread operator to the rescue, are mutations bad, frequently asked questions (faqs) about javascript variable assignment and mutation.
Mutations are something you hear about fairly often in the world of JavaScript, but what exactly are they, and are they as evil as they’re made out to be?
In this article, we’re going to cover the concepts of variable assignment and mutation and see why — together — they can be a real pain for developers. We’ll look at how to manage them to avoid problems, how to use as few as possible, and how to keep your code predictable.
If you’d like to explore this topic in greater detail, or get up to speed with modern JavaScript, check out the first chapter of my new book Learn to Code with JavaScript for free.
Let’s start by going back to the very basics of value types …
Every value in JavaScript is either a primitive value or an object. There are seven different primitive data types:
- numbers, such as 3 , 0 , -4 , 0.625
- strings, such as 'Hello' , "World" , `Hi` , ''
- Booleans, true and false
- symbols — a unique token that’s guaranteed never to clash with another symbol
- BigInt — for dealing with large integer values
Anything that isn’t a primitive value is an object , including arrays, dates, regular expressions and, of course, object literals. Functions are a special type of object. They are definitely objects, since they have properties and methods, but they’re also able to be called.
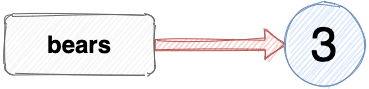
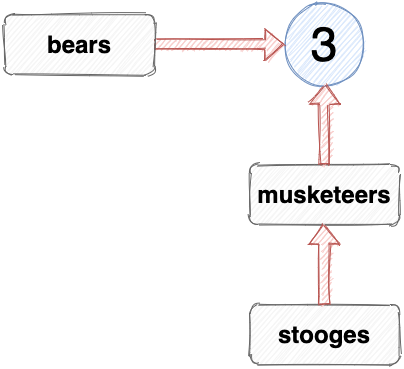
Variable assignment is one of the first things you learn in coding. For example, this is how we would assign the number 3 to the variable bears :
A common metaphor for variables is one of boxes with labels that have values placed inside them. The example above would be portrayed as a box containing the label “bears” with the value of 3 placed inside.

An alternative way of thinking about what happens is as a reference, that maps the label bears to the value of 3 :

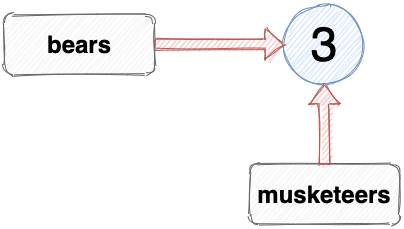
If I assign the number 3 to another variable, it’s referencing the same value as bears:

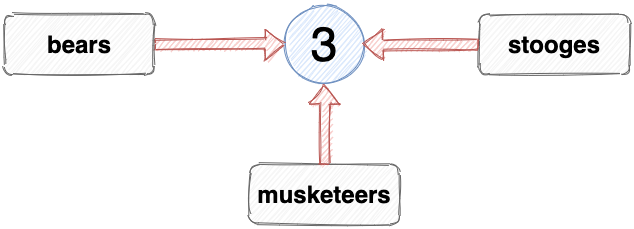
The variables bears and musketeers both reference the same primitive value of 3. We can verify this using the strict equality operator, === :
The equality operator returns true if both variables are referencing the same value.
Some gotchas when working with objects
The previous examples showed primitive values being assigned to variables. The same process is used when assigning objects:
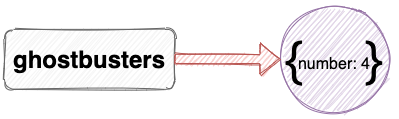
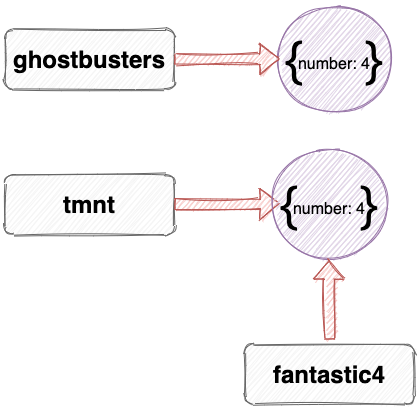
This assignment means that the variable ghostbusters references an object:

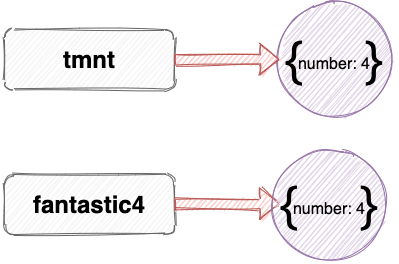
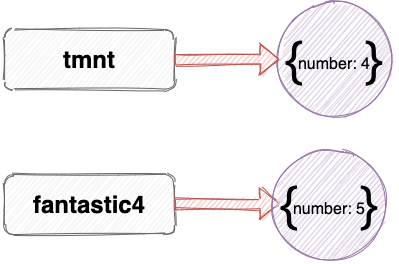
A big difference when assigning objects to variables, however, is that if you assign another object literal to another variable, it will reference a completely different object — even if both object literals look exactly the same! For example, the assignment below looks like the variable tmnt (Teenage Mutant Ninja Turtles) references the same object as the variable ghostbusters :
Even though the variables ghostbusters and tmnt look like they reference the same object, they actually both reference a completely different object, as we can see if we check with the strict equality operator:

When the const keyword was introduced in ES6, many people mistakenly believed that constants had been introduced to JavaScript, but this wasn’t the case. The name of this keyword is a little misleading.
Any variable declared with const can’t be reassigned to another value. This goes for primitive values and objects. For example, the variable bears was declared using const in the previous section, so it can’t have another value assigned to it. If we try to assign the number 2 to the variable bears , we get an error:
The reference to the number 3 is fixed and the bears variable can’t be reassigned another value.
The same applies to objects. If we try to assign a different object to the variable ghostbusters , we get the same error:
Variable reassignment using let
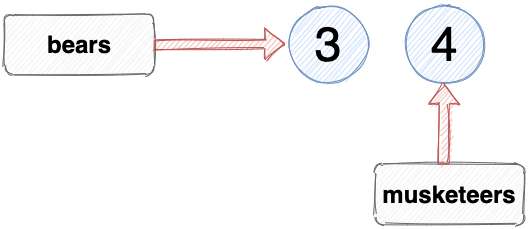
When the keyword let is used to declare a variable, it can be reassigned to reference a different value later on in our code. For example, we declared the variable musketeers using let , so we can change the value that musketeers references. If D’Artagnan joined the Musketeers, their number would increase to 4:

This can be done because let was used to declare the variable. We can alter the value that musketeers references as many times as we like.
The variable tmnt was also declared using let , so it can also be reassigned to reference another object (or a different type entirely if we like):
Note that the variable tmnt now references a completely different object ; we haven’t just changed the number property to 5.
In summary , if you declare a variable using const , its value can’t be reassigned and will always reference the same primitive value or object that it was originally assigned to. If you declare a variable using let , its value can be reassigned as many times as required later in the program.
Using const as often as possible is generally considered good practice, as it means that the value of variables remains constant and the code is more consistent and predictable, making it less prone to errors and bugs.
In native JavaScript, you can only assign values to variables. You can’t assign variables to reference another variable, even though it looks like you can. For example, the number of Stooges is the same as the number of Musketeers, so we can assign the variable stooges to reference the same value as the variable musketeers using the following:
This looks like the variable stooges is referencing the variable musketeers , as shown in the diagram below:

However, this is impossible in native JavaScript: a variable can only reference an actual value; it can’t reference another variable . What actually happens when you make an assignment like this is that the variable on the left of the assignment will reference the value the variable on the right references, so the variable stooges will reference the same value as the musketeers variable, which is the number 3. Once this assignment has been made, the stooges variable isn’t connected to the musketeers variable at all.

This means that if D’Artagnan joins the Musketeers and we set the value of the musketeers to 4, the value of stooges will remain as 3. In fact, because we declared the stooges variable using const , we can’t set it to any new value; it will always be 3.
In summary : if you declare a variable using const and set it to a primitive value, even via a reference to another variable, then its value can’t change. This is good for your code, as it means it will be more consistent and predictable.
A value is said to be mutable if it can be changed. That’s all there is to it: a mutation is the act of changing the properties of a value.
All primitive value in JavaScript are immutable : you can’t change their properties — ever. For example, if we assign the string "cake" to variable food , we can see that we can’t change any of its properties:
If we try to change the first letter to “f”, it looks like it has changed:
But if we take a look at the value of the variable, we see that nothing has actually changed:
The same thing happens if we try to change the length property:
Despite the return value implying that the length property has been changed, a quick check shows that it hasn’t:
Note that this has nothing to do with declaring the variable using const instead of let . If we had used let , we could set food to reference another string, but we can’t change any of its properties. It’s impossible to change any properties of primitive data types because they’re immutable .
Mutability and objects in JavaScript
Conversely, all objects in JavaScript are mutable, which means that their properties can be changed, even if they’re declared using const (remember let and const only control whether or not a variable can be reassigned and have nothing to do with mutability). For example, we can change the the first item of an array using the following code:
Note that this change still occurred, despite the fact that we declared the variable food using const . This shows that using const does not stop objects from being mutated .
We can also change the length property of an array, even if it has been declared using const :
Remember that when we assign variables to object literals, the variables will reference completely different objects, even if they look the same:
But if we assign a variable fantastic4 to another variable, they will both reference the same object:
This assigns the variable fantastic4 to reference the same object that the variable tmnt references, rather than a completely different object.

This is often referred to as copying by reference , because both variables are assigned to reference the same object.
This is important, because any mutations made to this object will be seen in both variables.
So, if Spider-Man joins The Fantastic Four, we might update the number value in the object:
This is a mutation, because we’ve changed the number property rather than setting fantastic4 to reference a new object.
This causes us a problem, because the number property of tmnt will also also change, possibly without us even realizing:
This is because both tmnt and fantastic4 are referencing the same object, so any mutations that are made to either tmnt or fantastic4 will affect both of them.
This highlights an important concept in JavaScript: when objects are copied by reference and subsequently mutated, the mutation will affect any other variables that reference that object. This can lead to unintended side effects and bugs that are difficult to track down.
So how do you make a copy of an object without creating a reference to the original object? The answer is to use the spread operator !
The spread operator was introduced for arrays and strings in ES2015 and for objects in ES2018. It allows you to easily make a shallow copy of an object without creating a reference to the original object.
The example below shows how we could set the variable fantastic4 to reference a copy of the tmnt object. This copy will be exactly the same as the tmnt object, but fantastic4 will reference a completely new object. This is done by placing the name of the variable to be copied inside an object literal with the spread operator in front of it:
What we’ve actually done here is assign the variable fantastic4 to a new object literal and then used the spread operator to copy all the enumerable properties of the object referenced by the tmnt variable. Because these properties are values, they’re copied into the fantastic4 object by value, rather than by reference.

Now any changes that are made to either object won’t affect the other. For example, if we update the number property of the fantastic4 variable to 5, it won’t affect the tmnt variable:

The spread operator also has a useful shortcut notation that can be used to make copies of an object and then make some changes to the new object in a single line of code.
For example, say we wanted to create an object to model the Teenage Mutant Ninja Turtles. We could create the first turtle object, and assign the variable leonardo to it:
The other turtles all have the same properties, except for the weapon and color properties, that are different for each turtle. It makes sense to make a copy of the object that leonardo references, using the spread operator, and then change the weapon and color properties, like so:
We can do this in one line by adding the properties we want to change after the reference to the spread object. Here’s the code to create new objects for the variables donatello and raphael :
Note that using the spread operator in this way only makes a shallow copy of an object. To make a deep copy, you’d have to do this recursively, or use a library. Personally, I’d advise that you try to keep your objects as shallow as possible.
In this article, we’ve covered the concepts of variable assignment and mutation and seen why — together — they can be a real pain for developers.
Mutations have a bad reputation, but they’re not necessarily bad in themselves. In fact, if you’re building a dynamic web app, it must change at some point. That’s literally the meaning of the word “dynamic”! This means that there will have to be some mutations somewhere in your code. Having said that, the fewer mutations there are, the more predictable your code will be, making it easier to maintain and less likely to develop any bugs.
A particularly toxic combination is copying by reference and mutations. This can lead to side effects and bugs that you don’t even realize have happened. If you mutate an object that’s referenced by another variable in your code, it can cause lots of problems that can be difficult to track down. The key is to try and minimize your use of mutations to the essential and keep track of which objects have been mutated.
In functional programming, a pure function is one that doesn’t cause any side effects, and mutations are one of the biggest causes of side effects.
A golden rule is to avoid copying any objects by reference. If you want to copy another object, use the spread operator and then make any mutations immediately after making the copy.
Next up, we’ll look into array mutations in JavaScript .
Don’t forget to check out my new book Learn to Code with JavaScript if you want to get up to speed with modern JavaScript. You can read the first chapter for free. And please reach out on Twitter if you have any questions or comments!
What is the difference between variable assignment and mutation in JavaScript?
In JavaScript, variable assignment refers to the process of assigning a value to a variable. For example, let x = 5; Here, we are assigning the value 5 to the variable x. On the other hand, mutation refers to the process of changing the value of an existing variable. For example, if we later write x = 10; we are mutating the variable x by changing its value from 5 to 10.
How does JavaScript handle variable assignment and mutation differently for primitive and non-primitive data types?
JavaScript treats primitive data types (like numbers, strings, and booleans) and non-primitive data types (like objects and arrays) differently when it comes to variable assignment and mutation. For primitive data types, when you assign a variable, a copy of the value is created and stored in a new memory location. However, for non-primitive data types, when you assign a variable, both variables point to the same memory location. Therefore, if you mutate one variable, the change is reflected in all variables that point to that memory location.
What is the concept of pass-by-value and pass-by-reference in JavaScript?
Pass-by-value and pass-by-reference are two ways that JavaScript can pass variables to a function. When JavaScript passes a variable by value, it creates a copy of the variable’s value and passes that copy to the function. Any changes made to the variable inside the function do not affect the original variable. However, when JavaScript passes a variable by reference, it passes a reference to the variable’s memory location. Therefore, any changes made to the variable inside the function also affect the original variable.
How can I prevent mutation in JavaScript?
There are several ways to prevent mutation in JavaScript. One way is to use the Object.freeze() method, which prevents new properties from being added to an object, existing properties from being removed, and prevents changing the enumerability, configurability, or writability of existing properties. Another way is to use the const keyword when declaring a variable. This prevents reassignment of the variable, but it does not prevent mutation of the variable’s value if the value is an object or an array.
What is the difference between shallow copy and deep copy in JavaScript?
In JavaScript, a shallow copy of an object is a copy of the object where the values of the original object and the copy point to the same memory location for non-primitive data types. Therefore, if you mutate the copy, the original object is also mutated. On the other hand, a deep copy of an object is a copy of the object where the values of the original object and the copy do not point to the same memory location. Therefore, if you mutate the copy, the original object is not mutated.
How can I create a deep copy of an object in JavaScript?
One way to create a deep copy of an object in JavaScript is to use the JSON.parse() and JSON.stringify() methods. The JSON.stringify() method converts the object into a JSON string, and the JSON.parse() method converts the JSON string back into an object. This creates a new object that is a deep copy of the original object.
What is the MutationObserver API in JavaScript?
The MutationObserver API provides developers with a way to react to changes in a DOM. It is designed to provide a general, efficient, and robust API for reacting to changes in a document.
How does JavaScript handle variable assignment and mutation in the context of closures?
In JavaScript, a closure is a function that has access to its own scope, the scope of the outer function, and the global scope. When a variable is assigned or mutated inside a closure, it can affect the value of the variable in the outer scope, depending on whether the variable was declared in the closure’s scope or the outer scope.
What is the difference between var, let, and const in JavaScript?
In JavaScript, var, let, and const are used to declare variables. var is function scoped, and if it is declared outside a function, it is globally scoped. let and const are block scoped, meaning they exist only within the block they are declared in. The difference between let and const is that let allows reassignment, while const does not.
How does JavaScript handle variable assignment and mutation in the context of asynchronous programming?
In JavaScript, asynchronous programming allows multiple things to happen at the same time. When a variable is assigned or mutated in an asynchronous function, it can lead to unexpected results if other parts of the code are relying on the value of the variable. This is because the variable assignment or mutation may not have completed before the other parts of the code run. To handle this, JavaScript provides several features, such as promises and async/await, to help manage asynchronous code.
Darren loves building web apps and coding in JavaScript, Haskell and Ruby. He is the author of Learn to Code using JavaScript , JavaScript: Novice to Ninja and Jump Start Sinatra .He is also the creator of Nanny State , a tiny alternative to React. He can be found on Twitter @daz4126.

- Skip to main content
- Select language
- Skip to search
- Assignment operators
An assignment operator assigns a value to its left operand based on the value of its right operand.
The basic assignment operator is equal ( = ), which assigns the value of its right operand to its left operand. That is, x = y assigns the value of y to x . The other assignment operators are usually shorthand for standard operations, as shown in the following definitions and examples.
Simple assignment operator which assigns a value to a variable. The assignment operation evaluates to the assigned value. Chaining the assignment operator is possible in order to assign a single value to multiple variables. See the example.
Addition assignment
The addition assignment operator adds the value of the right operand to a variable and assigns the result to the variable. The types of the two operands determine the behavior of the addition assignment operator. Addition or concatenation is possible. See the addition operator for more details.
Subtraction assignment
The subtraction assignment operator subtracts the value of the right operand from a variable and assigns the result to the variable. See the subtraction operator for more details.
Multiplication assignment
The multiplication assignment operator multiplies a variable by the value of the right operand and assigns the result to the variable. See the multiplication operator for more details.
Division assignment
The division assignment operator divides a variable by the value of the right operand and assigns the result to the variable. See the division operator for more details.
Remainder assignment
The remainder assignment operator divides a variable by the value of the right operand and assigns the remainder to the variable. See the remainder operator for more details.
Exponentiation assignment
This is an experimental technology, part of the ECMAScript 2016 (ES7) proposal. Because this technology's specification has not stabilized, check the compatibility table for usage in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future version of browsers as the spec changes.
The exponentiation assignment operator evaluates to the result of raising first operand to the power second operand. See the exponentiation operator for more details.
Left shift assignment
The left shift assignment operator moves the specified amount of bits to the left and assigns the result to the variable. See the left shift operator for more details.
Right shift assignment
The right shift assignment operator moves the specified amount of bits to the right and assigns the result to the variable. See the right shift operator for more details.
Unsigned right shift assignment
The unsigned right shift assignment operator moves the specified amount of bits to the right and assigns the result to the variable. See the unsigned right shift operator for more details.
Bitwise AND assignment
The bitwise AND assignment operator uses the binary representation of both operands, does a bitwise AND operation on them and assigns the result to the variable. See the bitwise AND operator for more details.
Bitwise XOR assignment
The bitwise XOR assignment operator uses the binary representation of both operands, does a bitwise XOR operation on them and assigns the result to the variable. See the bitwise XOR operator for more details.
Bitwise OR assignment
The bitwise OR assignment operator uses the binary representation of both operands, does a bitwise OR operation on them and assigns the result to the variable. See the bitwise OR operator for more details.
Left operand with another assignment operator
In unusual situations, the assignment operator (e.g. x += y ) is not identical to the meaning expression (here x = x + y ). When the left operand of an assignment operator itself contains an assignment operator, the left operand is evaluated only once. For example:
Specifications
Browser compatibility.
- Arithmetic operators
Document Tags and Contributors
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Iterators and generators
- Meta programming
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- ArrayBuffer
- AsyncFunction
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- Intl.Collator
- Intl.DateTimeFormat
- Intl.NumberFormat
- ParallelArray
- ReferenceError
- SIMD.Bool16x8
- SIMD.Bool32x4
- SIMD.Bool64x2
- SIMD.Bool8x16
- SIMD.Float32x4
- SIMD.Float64x2
- SIMD.Int16x8
- SIMD.Int32x4
- SIMD.Int8x16
- SIMD.Uint16x8
- SIMD.Uint32x4
- SIMD.Uint8x16
- SharedArrayBuffer
- StopIteration
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Array comprehensions
- Bitwise operators
- Comma operator
- Comparison operators
- Conditional (ternary) Operator
- Destructuring assignment
- Expression closures
- Generator comprehensions
- Grouping operator
- Legacy generator function expression
- Logical Operators
- Object initializer
- Operator precedence
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function expression
- function* expression
- in operator
- new operator
- void operator
- Legacy generator function
- async function
- for each...in
- function declaration
- try...catch
- Arguments object
- Arrow functions
- Default parameters
- Method definitions
- Rest parameters
- constructor
- element loaded from a different domain for which you violated the same-origin policy.">Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: invalid assignment left-hand side
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the 'delete' operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: identifier starts immediately after numeric literal
- SyntaxError: illegal character
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ) after condition
- SyntaxError: missing : after property id
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing name after . operator
- SyntaxError: missing variable name
- SyntaxError: missing } after function body
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is not a non-null object
- TypeError: "x" is read-only
- TypeError: More arguments needed
- TypeError: can't access dead object
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: can't redefine non-configurable property "x"
- TypeError: cyclic object value
- TypeError: invalid 'in' operand "x"
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: invalid assignment to const "x"
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting getter-only property "x"
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
- ECMAScript 2015 support in Mozilla
- ECMAScript 5 support in Mozilla
- ECMAScript Next support in Mozilla
- Firefox JavaScript changelog
- New in JavaScript 1.1
- New in JavaScript 1.2
- New in JavaScript 1.3
- New in JavaScript 1.4
- New in JavaScript 1.5
- New in JavaScript 1.6
- New in JavaScript 1.7
- New in JavaScript 1.8
- New in JavaScript 1.8.1
- New in JavaScript 1.8.5
- Documentation:
- All pages index
- Methods index
- Properties index
- Pages tagged "JavaScript"
- JavaScript doc status
- The MDN project
Multiple Variable Assignment in JavaScript
- JavaScript Howtos
- Multiple Variable Assignment in …
Use the = Operator to Assign Multiple Variable in JavaScript
Multiple variable assignment using destructuring assignment with fill() function in javascript.

This tutorial explains multiple variable assignments in JavaScript because variables are the most important part of our coding.
Sometimes, we have to do many variable declarations and assignments as they have the same value. How? Let’s understand.
Assume we have variable1 , variable2 , and variable3 and want all three variables to have a value of 1 .
They seem equivalent, but they are not. The reason is variables’ scope and assignment precedence .
The assignment operator is right-associative in JavaScript, which means it parses the left-most after parsing the right-most.
Let’s have another example to understand variable scope and assignment precedence .
Focus on the code and see that variable1 , variable2 , and variable3 are in function scope and local to the test1() .
They are not available outside of test1() method that’s why returning undefined . Here, var variable1 = 1, variable2 = 1, varialbe3 = 1; is equivalent to var variable1 = 1; var variable2 = 1; var varialbe3 = 1; .
Now, observe the test2() function. The variable1 is in function scope due to the var keyword, but variable2 and variable3 are leaking because they are not written with the var keyword.
They are globally accessible outside the test2() function. Remember that the variable declarations are hoisted only.
However, the precedence is right-associative which means var variable1 = (window.variable2 =(window.variable3 = 1)); .
Which Means the variable3 will be assigned to 1 first, then the value of variable3 will be allocated to variable2 , and lastly, the value of variable2 will be assigned to variable1 .
To avoid a variable leak in test2() , we can split the variable declaration and assignment into two separate lines. In this way, we can restrict variable1 , variable2 , and variable3 to test2() function scope.
The destructuring assignment helps in assigning multiple variables with the same value without leaking them outside the function.
The fill() method updates all array elements with a static value and returns the modified array. You can read more about fill() here .

Mehvish Ashiq is a former Java Programmer and a Data Science enthusiast who leverages her expertise to help others to learn and grow by creating interesting, useful, and reader-friendly content in Computer Programming, Data Science, and Technology.
Related Article - JavaScript Variable
- How to Access the Session Variable in JavaScript
- How to Check Undefined and Null Variable in JavaScript
- How to Mask Variable Value in JavaScript
- Why Global Variables Give Undefined Values in JavaScript
- How to Declare Multiple Variables in a Single Line in JavaScript
- How to Declare Multiple Variables in JavaScript
JS Tutorial
Js versions, js functions, js html dom, js browser bom, js web apis, js vs jquery, js graphics, js examples, js references, javascript variables, variables are containers for storing data.
JavaScript Variables can be declared in 4 ways:
- Automatically
- Using const
In this first example, x , y , and z are undeclared variables.
They are automatically declared when first used:
It is considered good programming practice to always declare variables before use.
From the examples you can guess:
- x stores the value 5
- y stores the value 6
- z stores the value 11
Example using var
The var keyword was used in all JavaScript code from 1995 to 2015.
The let and const keywords were added to JavaScript in 2015.
The var keyword should only be used in code written for older browsers.
Example using let
Example using const, mixed example.
The two variables price1 and price2 are declared with the const keyword.
These are constant values and cannot be changed.
The variable total is declared with the let keyword.
The value total can be changed.
When to Use var, let, or const?
1. Always declare variables
2. Always use const if the value should not be changed
3. Always use const if the type should not be changed (Arrays and Objects)
4. Only use let if you can't use const
5. Only use var if you MUST support old browsers.
Just Like Algebra
Just like in algebra, variables hold values:
Just like in algebra, variables are used in expressions:
From the example above, you can guess that the total is calculated to be 11.
Variables are containers for storing values.
Advertisement
JavaScript Identifiers
All JavaScript variables must be identified with unique names .
These unique names are called identifiers .
Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume).
The general rules for constructing names for variables (unique identifiers) are:
- Names can contain letters, digits, underscores, and dollar signs.
- Names must begin with a letter.
- Names can also begin with $ and _ (but we will not use it in this tutorial).
- Names are case sensitive (y and Y are different variables).
- Reserved words (like JavaScript keywords) cannot be used as names.
JavaScript identifiers are case-sensitive.
The Assignment Operator
In JavaScript, the equal sign ( = ) is an "assignment" operator, not an "equal to" operator.
This is different from algebra. The following does not make sense in algebra:
In JavaScript, however, it makes perfect sense: it assigns the value of x + 5 to x.
(It calculates the value of x + 5 and puts the result into x. The value of x is incremented by 5.)
The "equal to" operator is written like == in JavaScript.
JavaScript Data Types
JavaScript variables can hold numbers like 100 and text values like "John Doe".
In programming, text values are called text strings.
JavaScript can handle many types of data, but for now, just think of numbers and strings.
Strings are written inside double or single quotes. Numbers are written without quotes.
If you put a number in quotes, it will be treated as a text string.
Declaring a JavaScript Variable
Creating a variable in JavaScript is called "declaring" a variable.
You declare a JavaScript variable with the var or the let keyword:
After the declaration, the variable has no value (technically it is undefined ).
To assign a value to the variable, use the equal sign:
You can also assign a value to the variable when you declare it:
In the example below, we create a variable called carName and assign the value "Volvo" to it.
Then we "output" the value inside an HTML paragraph with id="demo":
It's a good programming practice to declare all variables at the beginning of a script.
One Statement, Many Variables
You can declare many variables in one statement.
Start the statement with let and separate the variables by comma :
A declaration can span multiple lines:
Value = undefined
In computer programs, variables are often declared without a value. The value can be something that has to be calculated, or something that will be provided later, like user input.
A variable declared without a value will have the value undefined .
The variable carName will have the value undefined after the execution of this statement:
Re-Declaring JavaScript Variables
If you re-declare a JavaScript variable declared with var , it will not lose its value.
The variable carName will still have the value "Volvo" after the execution of these statements:
You cannot re-declare a variable declared with let or const .
This will not work:
JavaScript Arithmetic
As with algebra, you can do arithmetic with JavaScript variables, using operators like = and + :
You can also add strings, but strings will be concatenated:
Also try this:
If you put a number in quotes, the rest of the numbers will be treated as strings, and concatenated.
Now try this:
JavaScript Dollar Sign $
Since JavaScript treats a dollar sign as a letter, identifiers containing $ are valid variable names:
Using the dollar sign is not very common in JavaScript, but professional programmers often use it as an alias for the main function in a JavaScript library.
In the JavaScript library jQuery, for instance, the main function $ is used to select HTML elements. In jQuery $("p"); means "select all p elements".
JavaScript Underscore (_)
Since JavaScript treats underscore as a letter, identifiers containing _ are valid variable names:
Using the underscore is not very common in JavaScript, but a convention among professional programmers is to use it as an alias for "private (hidden)" variables.
Test Yourself With Exercises
Create a variable called carName and assign the value Volvo to it.
Start the Exercise

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.

What Is the JavaScript Double Question Marks (??) Operator?
Have you ever encountered double question marks (??) in JavaScript code and wondered what they were? Did someone tell you about the Nullish Coalescing Operator, and you didn’t know what it meant? Or were you just wondering when you can use this operator to make your code more readable? Well, wonder no more.
You’re about to demystify JavaScript’s double question marks (??), also known as the Nullish Coalescing Operator . It may seem odd, but it’s extremely handy when working with potential null or undefined values.
It allows you to use the default value and prevent unexpected code behaviors.
Brace yourself, as you’ll learn how it interacts with the optional chaining operator and when to use it effectively.
By the end, you’ll be a pro at using this powerful operator in JavaScript.
Key Takeaways
- The nullish coalescing operator returns a default value when the left-hand side operand is null or undefined.
- It helps provide fallback values in case of null or undefined values.
- The nullish coalescing operator has higher precedence than the conditional (ternary) operator.
- It can be combined with the optional chaining operator to access a property with a fallback value safely.
- It can be replaced with the nullish coalescing assignment operator (??=) to make the initialization code even more concise.
What Is JavaScript Double Question Marks (??) Operator?
This JavaScript Double Question Marks operator kicks in to provide a default value when the left-hand side operand, or the first operand, turns out to be null or undefined . This is especially useful when dealing with variables that may not have been initialized.

Below is an example that translates the above behavior into JavaScript code.
If you were to write the above code using standard if statements, it would become much more lengthy and unreadable. The example below uses an if statement and the ternary operator to accomplish the same result.
The double question marks operator offers a reliable, concise way to set default values and avoid errors in your code. Remember, it’s all about preventing those pesky null or undefined values from causing havoc in your JavaScript programs.

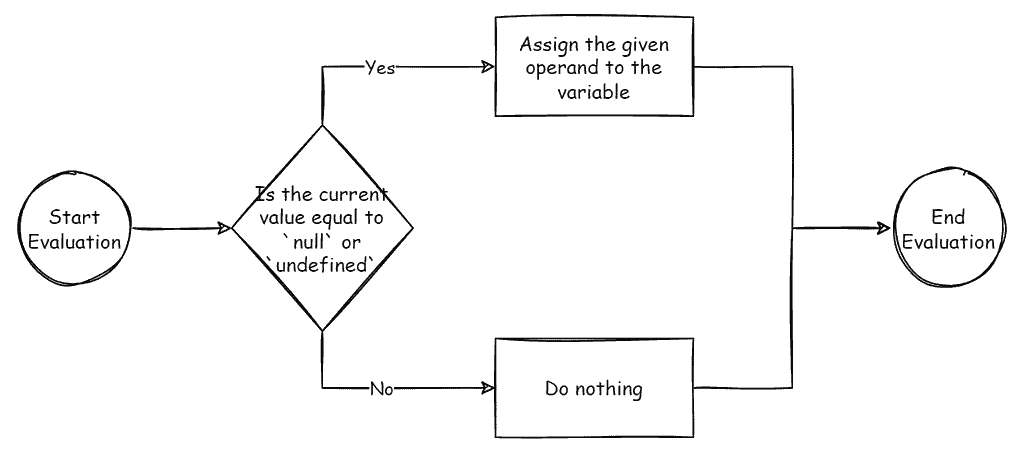
What is the JavaScript Null Coalescing Assignment (??=) Operator?
The Nullish Coalescing Assignment ( ??= ) operator is a logical operator that only assigns a new value to a variable if that variable is null or undefined . It’s a shorthand for the Null Coalescing Operator ( ?? ) that can be pretty useful in many situations where a default value must only be set if a variable hasn’t already been initialized.

Here’s a basic example demonstrating the ??= operator:
This operator is convenient when handling missing function arguments. I’ll cover this scenario in the section below.
When Should I Use the JavaScript Double Question Marks Operator?
You should use the JavaScript double question marks operator when you want to assign a default value in case the initial value is null or undefined .
It’s convenient when you’re accessing properties of an object that might not exist.
This operator allows you to write cleaner, more efficient code, reducing the risk of unexpected behaviors caused by null or undefined values.
Default Value Assignment
In the context of default value assignment, it’s beneficial to use the JavaScript double question marks operator when you want to assign a fallback value to a variable that might be null or undefined . With the double question marks operator, you can streamline this process.
If yourVariable is null or undefined , result will automatically be set to defaultValue . It’s a more efficient, readable way to handle default value assignments in JavaScript.
Handling Missing Function Arguments
You can use the JavaScript double question marks operator to handle missing function arguments within the function body.
The above code can be shortened even further using the Null Coalescing Assignment:
This allows you to write code that provides more predictable results and minimizes edge cases where function callers can’t or won’t provide all the arguments.
Accessing Object Properties
Interestingly, when accessing object properties that might be undefined, it’s much safer to use the JavaScript double question marks operator combined with the Optional Chaining Operator ( ?. ).
Suppose you have a complex object, and you’re unsure whether a property exists or not. Instead of risking a TypeError, you utilize the optional chaining operator to access properties. However, you’d get an undefined result if the property is undefined.
That’s where the double question marks come into play. You can set a default value that’ll be returned if the property is undefined.
Using the double questions mark operator is a clean, concise way to ensure you access object properties safely in JavaScript.
Why JavaScript Needed the Double Question Marks Operator?
JavaScript needed the double question marks operator to provide a robust solution for handling the two specific cases of null and undefined values.
Before the introduction of the Nullish Coalescing Operator ( ?? ), developers often used the logical OR ( || ) operator to provide default values. However, this approach has a significant drawback: it considers all falsy values ( false , 0 , '' , NaN , null , undefined ) as equivalent for the purposes of providing a default value. In many cases, this behavior isn’t desired, as false , 0 , empty string, etc., are legitimate values that shouldn’t trigger the use of a default value.
The following code illustrates the drawbacks of using a logical OR:
In this example, isPrivate and maxParticipants are valid options with falsy values ( false and 0 , respectively). When using the || operator to provide default values, these falsy values are wrongly interpreted as triggers for default values.
With the ?? operator, the original falsy values are correctly preserved, as ?? only considers null or undefined as triggers for default values. This allows for more accurate, intuitive, and safer default value assignment, making the ?? operator a valuable addition to the language for developers.
Frequently Asked Questions
How does the nullish coalescing operator differ from the logical or operator in javascript.
JavaScript’s Nullish Coalescing Operator ( ?? ) differs from the logical OR ( || ) by only returning the right operand if the left one is null or undefined , not on other falsy values like 0 or "" .
What Is the Operator Precedence of the Nullish Coalescing Operator in Javascript?
In JavaScript, the Nullish Coalescing Operator ( ?? ) ranks third-lowest in operator precedence . It’s lower than logical AND ( && ), has the same precedence as the logical OR ( || ), but higher priority than the assignment ( = ) and ternary ( ?: ) operators.
To indicate precedence with JavaScript’s Nullish Coalescing Operator, use parentheses. Here are a few examples.
How Does the Nullish Coalescing Operator Handle Non-Null and Non-Undefined Values?
If you’re dealing with non-null and non-undefined values, the JavaScript double question marks ( ?? ) operator returns the left-hand value. It’s only when it’s null or undefined , it defaults to the right-hand side value.
Can the Nullish Coalescing Operator Be Combined With Other Operators Besides the Optional Chaining Operator?
You can combine the nullish coalescing operator (??) with other operators. However, due to its relatively low precedence, you’ll need to use parentheses to dictate the order of operations to avoid unexpected results.
You should note that this operator doesn’t have associativity with other operators, which could cause exceptions. For example:
Is the Double Question Marks Operator Available in TypeScript?
The double question marks operator has been available in TypeScript since version 3.7. Here is an example of code usage.
In conclusion, the JavaScript double question marks operator is a versatile tool in your coding arsenal. It helps handle null or undefined values seamlessly, assigning default values and preventing unexpected behaviors.
Coupled with the optional chaining operator, it ensures safe access to object properties.
So, dive in, practice, and use this operator in your JavaScript or TypeScript coding experience. You can also learn other handy tricks, such as working with multiline strings in JavaScript .
It’s time to code smarter, not harder!
Similar Posts
Invoking the static constructor via reflection.
— Warning! — This post may cause the reader a slight feeling of nausea. However, remember that tough situations call for some tough actions! The Situation Imagine that you have to write some-unit tests for a class which uses an existing infrastructure, involving calls to static methods on a static class. To make things worse,…
Task.Wait() vs. await
The await keyword is a new keyword in C# 5.0 which, in tandem with async keyword, allows us to easily author methods which execute asynchronously in regards to the calling code. In a previous post I’ve shown a certain issue you should look out for when using the async keyword. In this post we’ll check…
.NET Finalize() and Constructor Exceptions
The Finalize() method in .NET is a special method which allows performing cleanup operations when a managed object is being garbage collected. Overriding this method is usually done in order to release unmanaged resources owned by managed object, resources which the .NET garbage collector is unaware of. The Finalize() Riddle As most .NET developers are…

Top 4 Ways to Create JavaScript Multiline Strings
Did you ever need to work with long strings in JavaScript? Did you feel the code looks like a mess, whatever you try? Well, you’re not alone. It’s time you learned the ropes. In this handy guide, you’ll discover four straightforward ways to create multiline strings in JavaScript. We’ll untangle the complexities, simplifying the process…
The async Keyword and Thrown Exceptions
async is a new keyword in C# 5.0 which allows us to easily author methods which execute asynchronously in regards to the calling code. The calling code can call the async method and continue its execution until it decides to join with the called method at a later stage. The async Trap Consider the following…

Build a Custom URL Shortener Using Azure Functions and Cosmos DB
Introduction This article describes how to build a custom URL shortener service using Azure’s serverless platform with Azure Functions and Cosmos DB. I had this idea after I recently read Jussi Roine’s article, where he built a URL shortener service (such as bit.ly) using a serverless Azure approach, an approach he led with Azure Logic Apps and a custom…
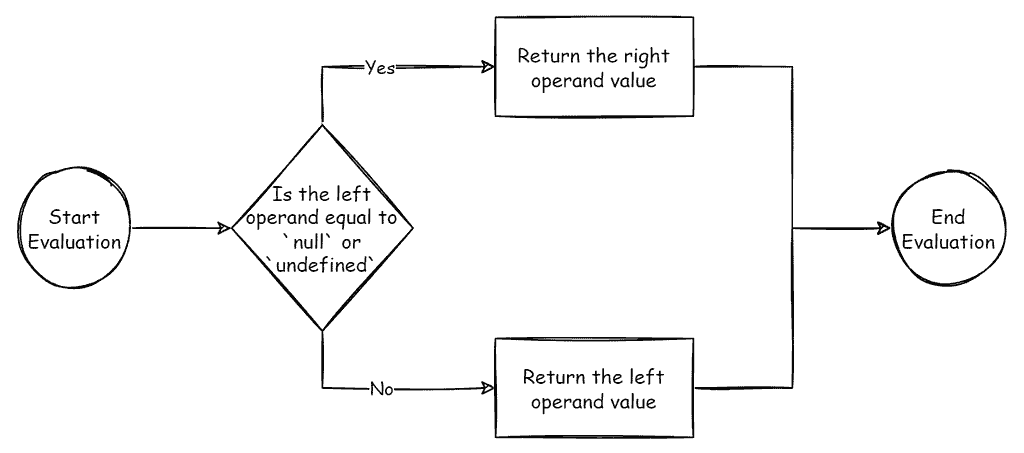
Nullish coalescing operator '??'
The nullish coalescing operator is written as two question marks ?? .
As it treats null and undefined similarly, we’ll use a special term here, in this article. For brevity, we’ll say that a value is “defined” when it’s neither null nor undefined .
The result of a ?? b is:
- if a is defined, then a ,
- if a isn’t defined, then b .
In other words, ?? returns the first argument if it’s not null/undefined . Otherwise, the second one.
The nullish coalescing operator isn’t anything completely new. It’s just a nice syntax to get the first “defined” value of the two.
We can rewrite result = a ?? b using the operators that we already know, like this:
Now it should be absolutely clear what ?? does. Let’s see where it helps.
The common use case for ?? is to provide a default value.
For example, here we show user if its value isn’t null/undefined , otherwise Anonymous :
Here’s the example with user assigned to a name:
We can also use a sequence of ?? to select the first value from a list that isn’t null/undefined .
Let’s say we have a user’s data in variables firstName , lastName or nickName . All of them may be not defined, if the user decided not to fill in the corresponding values.
We’d like to display the user name using one of these variables, or show “Anonymous” if all of them are null/undefined .
Let’s use the ?? operator for that:
Comparison with ||
The OR || operator can be used in the same way as ?? , as it was described in the previous chapter .
For example, in the code above we could replace ?? with || and still get the same result:
Historically, the OR || operator was there first. It’s been there since the beginning of JavaScript, so developers were using it for such purposes for a long time.
On the other hand, the nullish coalescing operator ?? was added to JavaScript only recently, and the reason for that was that people weren’t quite happy with || .
The important difference between them is that:
- || returns the first truthy value.
- ?? returns the first defined value.
In other words, || doesn’t distinguish between false , 0 , an empty string "" and null/undefined . They are all the same – falsy values. If any of these is the first argument of || , then we’ll get the second argument as the result.
In practice though, we may want to use default value only when the variable is null/undefined . That is, when the value is really unknown/not set.
For example, consider this:
- so the result of || is the second argument, 100 .
- so the result is height “as is”, that is 0 .
In practice, the zero height is often a valid value, that shouldn’t be replaced with the default. So ?? does just the right thing.
The precedence of the ?? operator is the same as || . They both equal 3 in the MDN table .
That means that, just like || , the nullish coalescing operator ?? is evaluated before = and ? , but after most other operations, such as + , * .
So we may need to add parentheses in expressions like this:
Otherwise, if we omit parentheses, then as * has the higher precedence than ?? , it would execute first, leading to incorrect results.
Using ?? with && or ||
Due to safety reasons, JavaScript forbids using ?? together with && and || operators, unless the precedence is explicitly specified with parentheses.
The code below triggers a syntax error:
The limitation is surely debatable, it was added to the language specification with the purpose to avoid programming mistakes, when people start to switch from || to ?? .
Use explicit parentheses to work around it:
The nullish coalescing operator ?? provides a short way to choose the first “defined” value from a list.
It’s used to assign default values to variables:
The operator ?? has a very low precedence, only a bit higher than ? and = , so consider adding parentheses when using it in an expression.
It’s forbidden to use it with || or && without explicit parentheses.
- If you have suggestions what to improve - please submit a GitHub issue or a pull request instead of commenting.
- If you can't understand something in the article – please elaborate.
- To insert few words of code, use the <code> tag, for several lines – wrap them in <pre> tag, for more than 10 lines – use a sandbox ( plnkr , jsbin , codepen …)
Lesson navigation
- © 2007—2024 Ilya Kantor
- about the project
- terms of usage
- privacy policy
2x Reputation in Plunderstorm - Ends Week of April 30th
- Launch the Battle.net desktop app.
- Click the World of Warcraft icon at the top. If the icon is missing, click on All Games and select the game from the list.
- On top of the Install button is a drop-down menu. Confirm that you wish to install World of Warcraft .
- Click Install.
- Select Plunderstorm2 from the World of Warcraft game menu to get into the action.
- Create a new, ready-to-play character—player characters are unique to this event. You don't need previous knowledge of races and classes to chart your course for mayhem.
- Choose between Solo or—to play with your Battle.net friends—make a group from the Plunderstorm character screen and select Duo . If queued for a Duo without a partner, you'll be automatically matched with one. You can also access chat, customize characters, and see the queue from the Character Select Screen.
Comment by Alfalfamale
Should've seen that coming
Comment by zTrikki
What about the prestige? I spent DAYS farming this when it came out. And now they are just going to be handing out MY title and MY transmog and MY mount? Ridiculous! /s
Comment by minka25
Nice! Exactly the time im on vacation :D
Comment by tmptfate
Comment by eazydemon.
Should've been like x10 rep. Compared to Fortnite this Plunderstorm is a total failure and abomination. Also consider that the first game is free. Inb4 "but you can buy things in the fortnite" - yeah, but you don't have to, while you HAVE to pay to play Plunderstorm, lol
Comment by Deathcam
can they make this live now? i need 200k plunder for my fos ach
Comment by Liive123
Inb4 "what about people that grinded to cap without the bonus" comments
Comment by Athoman
A certain person still wouldn't be satisfied. Would probally ask for 10x reputation increase ;)
Comment by Lawlliet
Pff hahaha no wonder they had to buff the rep gains the third time, guess people didn't want to spend time in the "so cool mode"
Comment by unstoopified
Plunder whoooooo? Panda Remix is it...not this
Comment by Drindorn
What about the prestige? I spent DAYS farming this when it came out. And now they are just going to be handing out MY title and MY transmog and MY mount? Ridiculous! /s nice bait
Comment by llozlloz
I love these moments where you realize that despite what most people will tell you, sometimes procrastination does pay off.
Comment by Soxm
is it double plunder you can earn or do u just get more rep for the plunder you farmed?
Comment by Dasron
Comment by joshuanlg.
What about the prestige? I spent DAYS farming this when it came out. And now they are just going to be handing out MY title and MY transmog and MY mount? Ridiculous! /s nice bait How is it bait? Do you not see the /s?
Comment by Iiana
Are you &*!@ing serious
Comment by FizGnome
I love these moments where you realize that despite what most people will tell you, sometimes procrastination does pay off. it was predictable to happen. I wanted to wait for this but unfortunately I enjoyed it too much and got to 40 way too quickly. thanks for these experiments Blizz, you rock. :)
Comment by Grenyn
It's honestly just deceitful to not announce this at the start. It feels so demotivating knowing Blizzard slipped right back into not respecting people's time, trying to inflate numbers for this gamemode by making people put more time in, and then at the end enticing people to play it with extra plunder being offered.
Comment by Peacemoon
Bit annoying if you spent hours doing the slow grind, but I’m just glad to be done with it and I’ll be away most of that week + playing S4

Injured Texas Rangers Slugger Hits Home Run In Rehab Game
Texas Rangers first baseman Nathaniel Lowe finally hit a home run as he wrapped up a weekend rehab assignment with Double-A Frisco.
- Author: Matt Postins
In this story:
Injured Texas Rangers first baseman Nathaniel Lowe hit a home run in the third game of his rehab assignment with Double-A Frisco on Sunday.
Lowe hit a two-run home run in the fifth inning, as he finished the game with his best hitting line since he started his rehab on Friday. Lowe was 1-for-3 with 3 RBI, a walk and a run scored.
Lowe and the RoughRiders were hosting the Corpus Christi Hooks, which is the Double-A affiliate of the Houston Astros .
That allowed Lowe to get some cuts against one of the best pitchers in baseball, as Justin Verlander was on his own injury rehab assignment for the Astros on Saturday night.
Verlander got the better of Lowe in two of the three at-bats. Lowe grounded out to second base in the first inning and lined out in the fourth inning.
In between, Lowe drew a walk from Verlander that was part of a six-run third inning for the RoughRiders, as they built an early 6-0 lead.
It was the first time the pair faced each other since Lowe hit a home run off Verlander in Game 5 of the American League Championship Series.
Last time these two faced each other, this happened… Lets see what happens tonight 👀 pic.twitter.com/BE5EpNBsAh — Frisco RoughRiders (@RidersBaseball) April 13, 2024
The RoughRiders, well, roughed up Verlander. He pitched four innings, giving up seven hits, six runs (five earned) and one walk. He struck out three.
As for Lowe, he played his first game in the field on Saturday, manning first base for five innings before he was removed from the game. He went 0-for-2 with a walk and scored a run.
In his first rehab game on Friday, Lowe was the designated hitter and went 0-for-4 with a run scored.
Lowe suffered a right oblique injury while swinging during spring training in early March. His recovery has been similar to center fielder Leody Taveras, who suffered a similar injury early in spring training last season and didn’t return until the second week of the season.
You can find Matthew Postins on X @PostinsPostcard .
Catch up with Inside the Rangers on Facebook and X .
Latest Rangers News

Former Seattle Mariners, New York Yankees' Star Set to Become Majority Owner of NBA Franchise

Rangers Spring Training Notebook: Wyatt Langford Adds To Historic Spring Debut

Report: A-Rod, Lore Land Backing to Close T-Wolves Ownership Sale

How To Buy Texas Rangers Gold-Trimmed Merchandise

Nathan Eovaldi Likely To Zone Out Texas Rangers Opening Day Celebration
- CBSSports.com
- Fanatics Sportsbook
- CBS Sports Home
- Champions League
- Motor Sports
- High School
- Horse Racing
Men's Brackets
Women's Brackets
Fantasy Baseball
Fantasy football, football pick'em, college pick'em, fantasy basketball, fantasy hockey, franchise games, 24/7 sports news network.
- CBS Sports Golazo Network
- PGA Tour on CBS
- UEFA Champions League
- UEFA Europa League
- Italian Serie A
- Watch CBS Sports Network
- TV Shows & Listings
The Early Edge
A Daily SportsLine Betting Podcast
With the First Pick
NFL Draft is coming up!
- Podcasts Home
- The First Cut Golf
- Beyond the Arc
- Eye On College Basketball
- NFL Pick Six
- Cover 3 College Football
- Fantasy Football Today
- My Teams Organize / See All Teams Help Account Settings Log Out
Nationals' Stone Garrett: Beginning assignment at Double-A
Share video.
Garrett (ankle) will begin a rehab assignment at Double-A Harrisburg on Saturday, Mark Zuckerman of MASNSports.com reports.
Garrett has been on the injured list all season after undergoing left ankle reconstruction surgery in August, and it appears he's now ready to test his ankle in a competitive setting. It's unclear how long he will remain in the minors, but the 28-year-old outfielder figures to operate on the short side of a platoon once he returns to the Nationals .
Nationals' Stone Garrett: Lands on 10-day IL
Nationals' stone garrett: playing in simulated game, nationals' stone garrett: running out of time to avoid il, nationals' stone garrett: participating in most drills, nationals' stone garrett: full participant to begin camp, nationals' stone garrett: will be eased in during camp, our latest fantasy baseball stories.
Prospects: Loperfido making noise
Scott white • 10 min read.
Week 4 Trade Values Chart
Chris towers • 8 min read.
Rankings Movers: Westburg climbing
Scott white • 11 min read.
Jared Jones drawing lofty comparisons
Chris towers • 3 min read.
Prospect call ups: Add Leiter, Pages?
Chris towers • 5 min read.
Bullpen Report: Yates over Leclerc?
Scott white • 7 min read.
- Manage Account
- Solar Eclipse
- Website Survey
- Voter Guide
- Things to Do
- Public Notices
- Help Center
sports Rangers
Texas Rangers 1B Nathaniel Lowe to start rehab assignment with Double-A Frisco on Friday
It has been just over a month since an oblique strain sidelined lowe in spring training..

By Shawn McFarland
12:16 PM on Apr 11, 2024 CDT
ARLINGTON — Texas Rangers first baseman Nathaniel Lowe will begin a rehab assignment with Double-A Frisco on Friday, just over a month since an oblique strain sidelined him in spring training.
“He’s going to need some at-bats down there,” Bochy said. “He’s going to need to get into playing shape at first base, doing all those things. It doesn’t matter what kind of shape you’re in, you’ve still got to get on the field and get into playing shape.”
Lowe, 28, took live batting practice for the first time since his injury on Tuesday . Because he hasn’t played in a competitive game since a March 5 exhibition, Lowe’s rehab period could potentially be a multiple week stint.
“I know there’s been other guys who might’ve moved quicker,” Bochy said. “We’ll see how it goes as this starts. I can’t tell you how long.”
Be the smartest Rangers fan. Get the latest news.
By signing up you agree to our Terms of Service and Privacy Policy
The Rangers have deployed a combination of Jared Walsh and Ezequiel Duran at first base in Lowe’s absence and fared relatively well; Texas first basemen have combined for an .829 OPS (ninth-best in MLB) and a wRC+ of 145 (seventh-best). Walsh — a 30-year-old former All-Star who was signed this winter as a non-roster invitee — has slashed .289/386/.421 in 12 games.
Find more Rangers coverage from The Dallas Morning News here.

Shawn McFarland , SportsDay HS reporter . Shawn covers preps for SportsDay HS. He joined The Dallas Morning News after covering UConn basketball, football and high school sports for The Hartford Courant. A Boston area native, Shawn graduated from Springfield College in 2018 and previously worked for The Boston Globe and Baseball America.
Top Sports Stories
The advantages of keeping cowboys’ tyler smith at lg let ol guru duke manyweather explain, watch: rangers’ jack leiter strikes out first hitter on three pitches in mlb debut vs. det, dallas stars’ young guns set to lead team into 2024 playoffs. what do their parents think, mavericks-clippers roundtable: can dallas take down familiar foe to start nba playoff run, texas’ steve sarkisian says it took ‘about 60 seconds’ to make up mind on alabama opening.

IMAGES
VIDEO
COMMENTS
Assignment in javascript works from right to left. var var1 = var2 = var3 = 1;. If the value of any of these variables is 1 after this statement, then logically it must have started from the right, otherwise the value or var1 and var2 would be undefined. You can think of it as equivalent to var var1 = (var2 = (var3 = 1)); where the inner-most ...
The assignment operator is completely different from the equals (=) sign used as syntactic separators in other locations, which include:Initializers of var, let, and const declarations; Default values of destructuring; Default parameters; Initializers of class fields; All these places accept an assignment expression on the right-hand side of the =, so if you have multiple equals signs chained ...
This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. At a high level, an expression is a valid unit of code that resolves to a value. There are two types of expressions: those that have side effects (such as assigning values) and those that ...
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
An assignment operator ( =) assigns a value to a variable. The syntax of the assignment operator is as follows: let a = b; Code language: JavaScript (javascript) In this syntax, JavaScript evaluates the expression b first and assigns the result to the variable a. The following example declares the counter variable and initializes its value to zero:
The shorthand assignment operator += can also be used to concatenate strings. For example, var mystring = 'alpha'; mystring += 'bet'; // evaluates to "alphabet" and assigns this value to mystring. Conditional (ternary) operator. The conditional operator is the only JavaScript operator that takes three operands. The operator can have one of two ...
In JavaScript, variable assignment refers to the process of assigning a value to a variable. For example, let x = 5; Here, we are assigning the value 5 to the variable x. On the other hand ...
An assignment operator assigns a value to its left operand based on the value of its right operand.. Overview. The basic assignment operator is equal (=), which assigns the value of its right operand to its left operand.That is, x = y assigns the value of y to x.The other assignment operators are usually shorthand for standard operations, as shown in the following definitions and examples.
Description. Logical AND assignment short-circuits, meaning that x &&= y is equivalent to x && (x = y), except that the expression x is only evaluated once. No assignment is performed if the left-hand side is not truthy, due to short-circuiting of the logical AND operator. For example, the following does not throw an error, despite x being const:
Output: 1, 1, 1, 1. undefined. The destructuring assignment helps in assigning multiple variables with the same value without leaking them outside the function. The fill() method updates all array elements with a static value and returns the modified array. You can read more about fill() here.
JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
Thus, when used with Boolean values, && returns true if both operands are true; otherwise, returns false. In other words, Javascript does not coerce the operands to boolean values unless it has to. 4 && 5 Returns 5, not true. In your case, if the first expression is undefined (which is convertible to false), then ctx will be false, and the ...
In conclusion, the JavaScript double question marks operator is a versatile tool in your coding arsenal. It helps handle null or undefined values seamlessly, assigning default values and preventing unexpected behaviors. Coupled with the optional chaining operator, it ensures safe access to object properties. So, dive in, practice, and use this ...
Double pipe (||) will cast the first argument to Boolean and if the resulting Boolean is true - do the assignment, otherwise it will assign the right part. This matters if you check for unset parameter. Let's say, we have a function setSalary that has one optional parameter.
People often compare double equals and triple equals by saying one is an "enhanced" version of the other. For example, double equals could be said as an extended version of triple equals, because the former does everything that the latter does, but with type conversion on its operands — for example, 6 == "6".Alternatively, it can be claimed that double equals is the baseline, and triple ...
The nullish coalescing operator is written as two question marks ??.. As it treats null and undefined similarly, we'll use a special term here, in this article. For brevity, we'll say that a value is "defined" when it's neither null nor undefined.. The result of a ?? b is:. if a is defined, then a,; if a isn't defined, then b.; In other words, ?? returns the first argument if it ...
Hoist the sails and batten the hatches; a Plundersurge begins this week with weekly maintenance! Dive into the battle-royale-inspired Plunderstorm event now to double the reputation earned (including the winner's bonus) from all sources of Plunder during the incoming Plundersurge! This booty ful opportunity lasts until Plunderstorm ends the ...
MLB. Injured Texas Rangers first baseman Nathaniel Lowe hit a home run in the third game of his rehab assignment with Double-A Frisco on Sunday. Lowe hit a two-run home run in the fifth inning, as ...
As you can see, assignment operations (i.e. =) have a lower precedence than member access (i.e. foo.x). So foo.x is evaluated before foo = {n: 2}, and later its own assignment. So the foo.x that is assigned refers to the old foo, rather than the one that is just assigned.
The Texas Rangers may have to find out. On Friday, Nathaniel Lowe officially began a rehab assignment with Double-A Frisco after missing the first two weeks of the season with a strained oblique ...
Garrett (ankle) will begin a rehab assignment at Double-A Harrisburg on Saturday, Mark Zuckerman of MASNSports.com reports. Garrett has been on the injured list all season after undergoing left ...
12:16 PM on Apr 11, 2024 CDT. LISTEN. ARLINGTON — Texas Rangers first baseman Nathaniel Lowe will begin a rehab assignment with Double-A Frisco on Friday, just over a month since an oblique ...
If you aren't absolutely married to the idea of the values being at the end of the statement, this works: var a = "one", b = "two"; If you want to assign to variables that have already been declared, you can use the comma operator to make it a one-liner. a = "ONE", b = "TWO"; answered May 13, 2022 at 13:36. Ryan.
The nullish coalescing operator can be seen as a special case of the logical OR ( ||) operator. The latter returns the right-hand side operand if the left operand is any falsy value, not only null or undefined. In other words, if you use || to provide some default value to another variable foo, you may encounter unexpected behaviors if you ...
Double-assignment of an object property results in undefined property [duplicate] Ask Question Asked 7 years, 7 months ago. Modified 2 years, 2 months ago. Viewed 380 times ... javascript; assignment-operator; or ask your own question. The Overflow Blog Letting algorithms guide our path to the next great invention ...
Description. Logical OR assignment short-circuits, meaning that x ||= y is equivalent to x || (x = y), except that the expression x is only evaluated once. No assignment is performed if the left-hand side is not falsy, due to short-circuiting of the logical OR operator. For example, the following does not throw an error, despite x being const: js.