

11 one page website examples to inspire you
With single-page websites, the sky's the limit for the mindful designer. Here are 11 beautiful examples that demonstrate the unique appeal of one-pagers.
.png)
Websites don’t have to be complex to be effective.
A well designed one-page website can pack a punch with a single page.
While there’s nothing wrong with the traditional structure of using the homepage as a hub that links out to individual pages like About or Contact, multi-page websites aren’t the only option.
One-pagers can provide a smooth and simple user experience for a wide range of website types , whether it be for a freelancer portfolio, restaurant website, or small business homepage.
Why make a one-pager?
The limitations of a single-page design can work in your favor. Less real estate means you can focus all your creativity into one page. Whether you build from scratch or use a template, you can incorporate animations and visual motifs, then strategically use typography , color combinations , and spacing throughout your design.
You can consolidate the content you’d use for a multi-page website and turn it into a concise yet captivating experience. This way, you can keep your site visitors in one place rather than sending them through multiple pages to get the information they need.
11 examples of one pagers to try
Effective single-page websites combine beautiful design, usability, and effective messaging. We’ve gathered 11 of the best one-page website examples to showcase their site structure and give you some eye-catching design inspiration.
Octi is a fun single-page website example for startups and small business websites. Their team has managed to take a niche as polarized as NFTs and create a sense of genuine mass appeal.

Octi's team of writers and designers banded together to build a playful site full of scroll-triggered animations, 3D illustrations, and snappy headlines. Rather than boring visitors with irrelevant details, Octi’s website succinctly explains what the Octi app is and how to use it.
Octi’s single-page website shows that you don’t have to explain every aspect of your business or product on your site to draw people in. A simple yet entertaining design allows you to focus on key value propositions and drive visitors towards conversions faster.
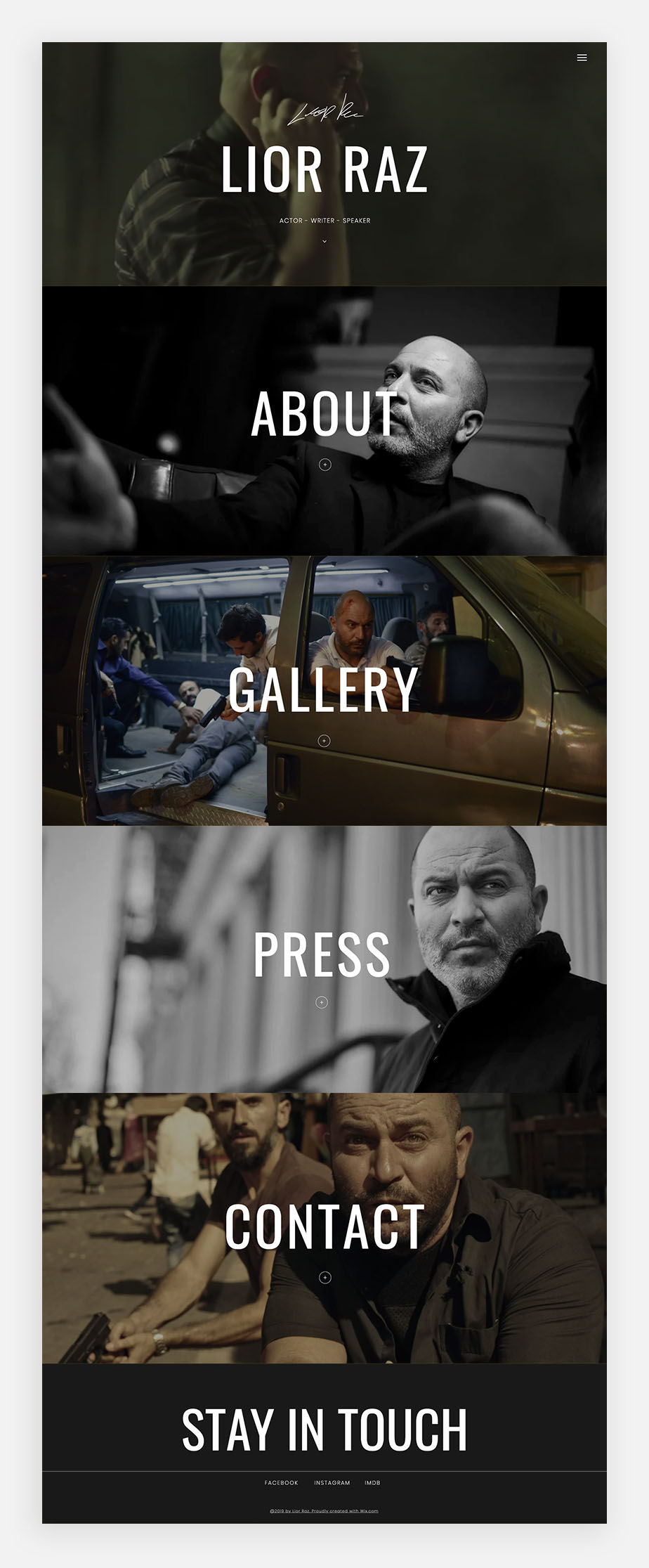
2. Actor's Portfolio (cloneable)
Actor's Portfolio is a bold and fun single-page cloneable made in Webflow. As soon as visitors open this single-page website, they’re greeted by a massive end-to-end header fold that entices the user to scroll and reveal more content.

The layout, stark lines, and color scheme are reminiscent of works by painter Piet Mondrian . However, this design incorporates playful undertones that are often associated with improv and theatre — this is an actor’s portfolio, after all.
The logical flow of Actor's portfolio is simplistically straightforward. Each fold covers a different section that'd typically live within its own page, then weaves the sections together to create a cohesive and concise narrative. This single-page site is ideal for any creative looking for an uncomplicated yet eye-catching design.
3. Ultranative
Charming, wholesome, and delightful — the perfect description for Ultranative ’s pixelated, Mario-inspired single-page website design.

Rather than a standard scroll bar, Ultranative adds beating hearts in the top left to mark visitors’ progress on the page. As you explore the one-page site, a cute little brain hops along with you, collecting coins as it passes flying birds, bouncing mushrooms, and swimming fish.
When all your content is on a single page, getting people to scroll is key. Ultranative achieves this by rewarding you with new illustrations and animations along the way — eventually placing your little brain buddy into a trophy and announcing a high score.
While the immersive visual journey is a delight on it’s own, Ultranative also peppers in blocks of text that explain the company’s beliefs and the type of work they do. They even send the brain past several client logos, adding in a dash of social proof right before you arrive at the contact form.
4. Juan Mora
Up next we have Juan Mora 's single-page online portfolio . If you're a small business, creative agency, marketing agency, or freelancer within any domain and your site is under construction or coming soon – let this one-pager inspire you.

Juan Mora shows us that your site's design can still retain your branding, personality, work samples, social media, and more — even if the site is still a work in progress.
In fact, you can use a site under construction to generate buzz around your launch. Juan links out to their Behance, Dribbble, and Instagram so you can check out their work, but doesn’t stop there. Juan keeps you on the web page with a series of warnings that beg you not to keep scrolling.
Of course, this challenge works exactly as Juan intends — your curiosity keeps you scrolling, so you see more of Juan’s scroll-triggered animations, typography choices, and illustration skills along the way.
5. Homebird
Next on our list, we have Homebird — a friendly typeface with an even friendlier one-page website design.

Homebird is notable for its use of subtle animations that further personify the typeface, breathing a bit of life into both the font and one-pager. Interactive elements like the adjustable font weight and size let you test out the Homebird typeface.
Instead of lorem ipsum text, Homebird showcases the typeface by describing the vibes with phrases like “mellow sunshine” and “voices & laughter.” They further sell you on the font with cheerful animations and motivational notes.
Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.
6. Solamon's Key
The design of the Solamon's Key website is like an NFTs and retro gaming crossover — featuring pixelated animations and classic green, grainy text on a black background.

Don’t be fooled by the navigation bar that appears at the top of the page — this is a one-page website. Navigation bar menu items function like jump links — skipping you ahead to that section of the page.
Solamon’s Key uses storytelling to keep you scrolling. Cryptic text like “...Two became four, and four became many spirits,” leave you hungry for more details, pushing you further down the page.
While Solamon's Key is an incredibly niche digital product, its single-page design can be applied to just about any website — especially creative agencies and marketing agencies.
Geoli by StopStare can serve as wonderful web design inspiration for single-page website design for restaurants and small businesses alike.

Geoli's website condenses the content of a multi-page website into a single, user-friendly one-pager. Oversized typography paired with high-resolution images of Geoli’s dishes put the focus on what matters most — Geoli’s selection of Korean street food.
Remember — not every product or service needs a mountain of text or a complex website. Geoli’s website proves that beautiful one-page websites can be just as effective as multi-page websites.
If you’re looking for one-page layout inspiration for a restaurant, check out Ribalta .

Ribalta is simply beautiful. The color scheme, imagery, font, and tasteful parallax effects all contribute to this gorgeous single-page design. Every element has a place in this clean layout. The smooth scroll-triggered animations really draw your eye to the photos of delicious food.
The team behind the Ribalta website design did an amazing job at maintaining simplicity without having to sacrifice branding or compromise in design.
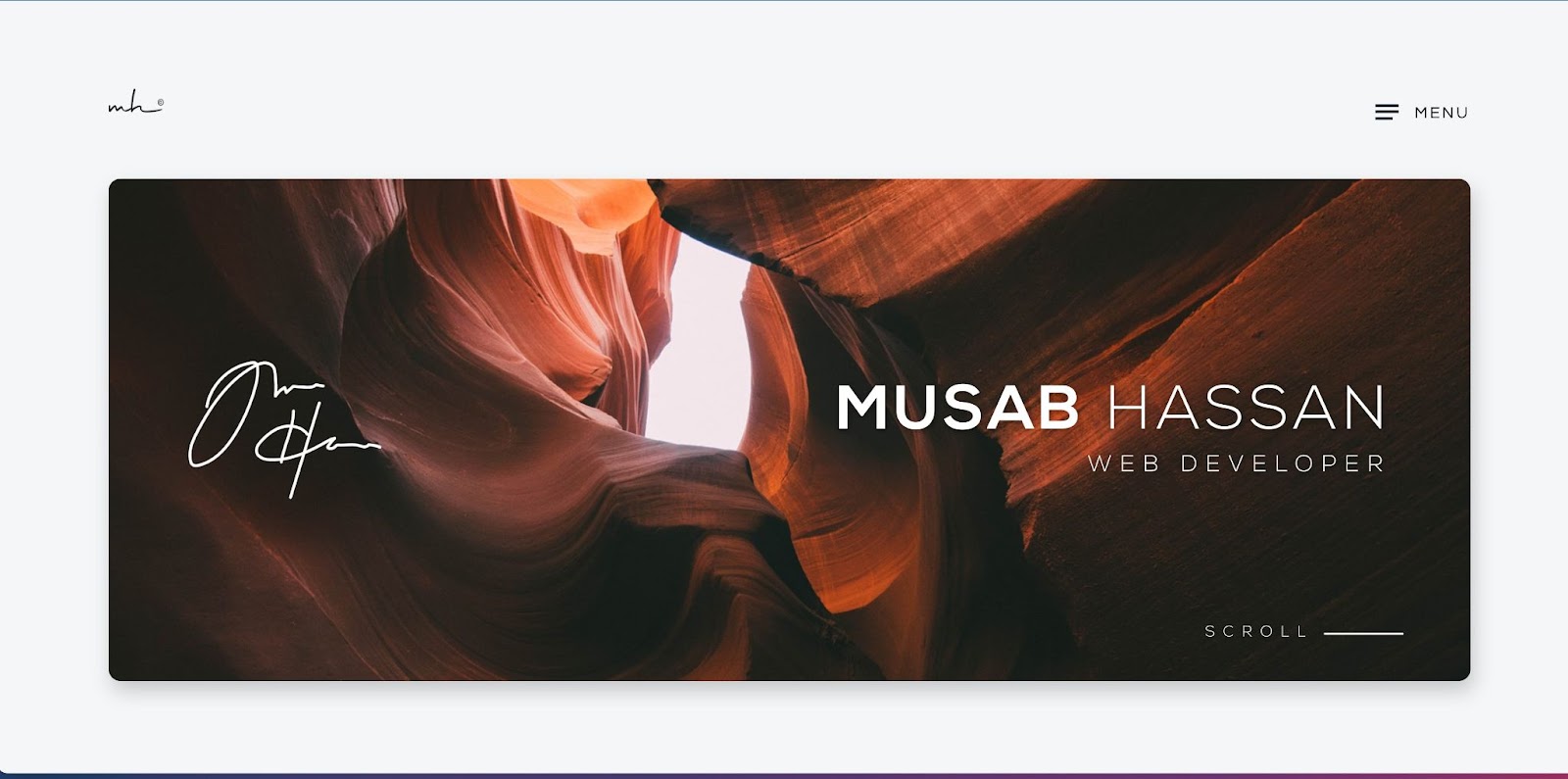
9. Musab Hassan
Musab Hassan 's web development portfolio website packs a lot of beauty and work experience into a single page.

Musab uses a hamburger menu that splits the homepage — links to different sections of the site appear on the left while images with subtle animations occupy the right side. When clicked, the menu items skip to that section of the single-page site rather than opening up a separate landing page.
There are a multitude of creative ways to get around the restrictions of a one-page website. Musab proves that a web development portfolio can be simple yet effective. Essential elements of a portfolio like contact information and work samples are readily available. And instead of bogging down the site with all their past projects, Musab limits the selection to a few top projects.
10. Hunter (template)
Hunter by Djaya de Vries is a gorgeous one-page website that also happens to be a Webflow template. Designed specifically for creative freelancers and photographers, this template can be easily reimagined into a creative portfolio or personal website.

Hunter’s one-page template is very image-focused, with plenty of space to share different projects. This template also reserves space for client testimonials and logos, a contact form, and a short about section. It’s a classic example of a one-page portfolio website with a smooth user-experience.
11. Cafe Frida
When you arrive at Cafe Frida ’s website, you’re greeted with an illustration of a warm cup of coffee, followed by spring flowers that blossom on the screen. The steaming coffee and painted flowers set the tone for the site. Right away, you know this cafe takes their coffee and aesthetic seriously.

Before jumping into the menu, Cafe Frida explains that everything they serve — from their eco-responsible coffee to their handmade vegan treats — is thoughtfully crafted.
Co-owners Gabrielle and Emmanuel share a passion for art and food, something that’s made evident through their pleasing color scheme, beautiful photos, and detailed food descriptions. Cafe Frida isn’t just a place to stop for a meal, it’s an experience — and that experience starts on this immersive one-page website.
Take a page from Cafe Frida's book if you're looking for creative ways to build a brand aesthetic or complete start-to-end experience — from finding your website via social media or Google to the actual in-person visit.
Feeling inspired?
If these beautiful one-page websites sparked some ideas, why not get started on your own design? Grab a one-page website template or start building from scratch.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

18 one page website templates to get you from idea to launch
Are you looking for one page website templates for your next website project? Get started with one of these customizable one page designs.

25 best ecommerce website design examples to inspire you
These ecommerce website examples are sure to inspire you to design and build something great. Don’t just build a store, build a brand.

15 small business website examples for inspiration in 2024
The right website can help a small business thrive. Here are 15 of the best small business website examples on the web.

Contact us page design: 11 best practices
Designing a contact us page? Here's 11 things to keep in mind.

Responsive mobile app landing page designs: 15 beautiful examples
A beautiful website for your mobile app is key to getting more downloads. Here are 15 responsive app landing pages, and templates, to inspire your own.

4 coaching websites examples that cater to potential clients
A life coaching website serves as a hub to answer questions and promote your brand. Here are four inspiring examples of coaching websites.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Presentations that move audiences
Refine, enhance, and tailor your content quicker than ever before.
Prezi is good for business
Keep teams engaged and customers asking for more

Prezi is smart for education
Make lessons more exciting and easier to remember

Millions of people — from students to CEOs — use Prezi to grab attention, stand out, and capture imaginations

The most engaging presentations happen on Prezi

Create with confidence
Professionally designed templates.
Choose from hundreds of modern, beautifully made templates.
Millions of reusable presentations
Focus on your own creativity and build off, remix, and reuse presentations from our extensive content library.
Real creative freedom
Open canvas.
Create, organize, and move freely on an open canvas. Create seamless presentations without the restrictions of linear slides.
Ready-made asset libraries
Choose from millions of images, stickers, GIFs, and icons from Unsplash and Giphy.

A presentation that works for you
Present in-person.
Have the confidence to deliver a memorable presentation with presenter notes and downloadable presentations.
Present over video conference
Keep your audience engaged by putting yourself in the center of your presentation.
Your own ideas, ready to present faster
Prezi AI is your new creative partner. Save time, amplify your ideas, and elevate your presentations.
The specialists on visual storytelling since 2009
From TED talks to classrooms. In every country across the world. Prezi has been a trusted presentation partner for over 15 years.
*independent Harvard study of Prezi vs. PowerPoint
See why our customers love us
Prezi is consistently awarded and ranks as the G2 leader across industries based on hundreds of glowing customer reviews.
Prezi powers the best presenters to do their best presentations
April 4, 2024
11 Best Websites for Making a Presentation (And How to Choose One For Your Needs)
Here are 11 of the best websites and programs to create free presentations online
Co-founder, CEO
The best websites for making presentations equip you with all the tools needed to build a professional, attractive, and informative slide deck quickly and efficiently. But with dozens of slide makers claiming to be the best, it’s hard to choose an app that suits your needs best.
We’ve done the legwork for you and scoured the web for the best presentation websites. We based our evaluation on factors such as functionality, ease of use, AI sophistication, collaboration tools, and value for money. Below is the result — a comprehensive overview of the 11 best web-based slide creation apps based on our findings.
Short on time? Summary of the best sites for making a presentation
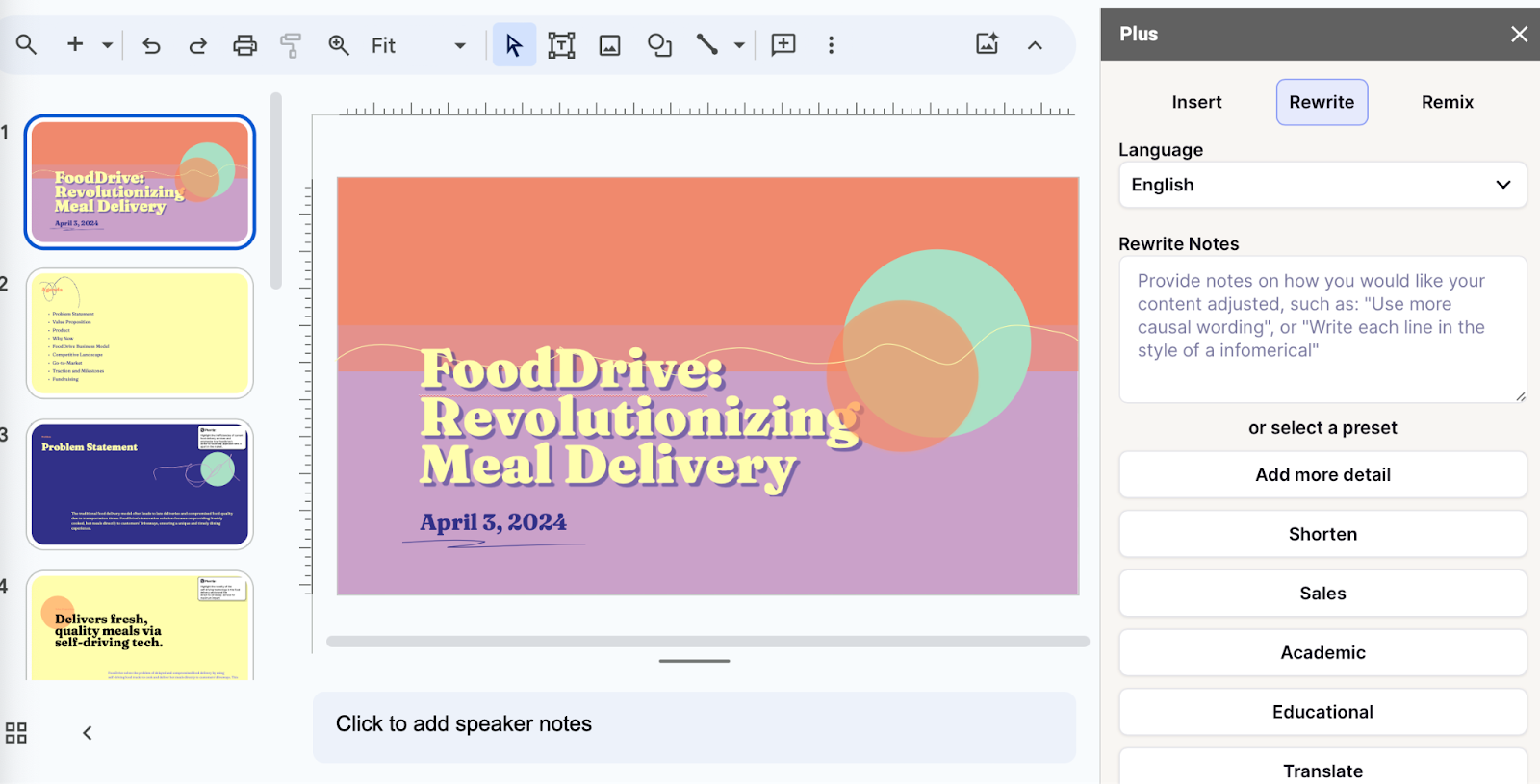
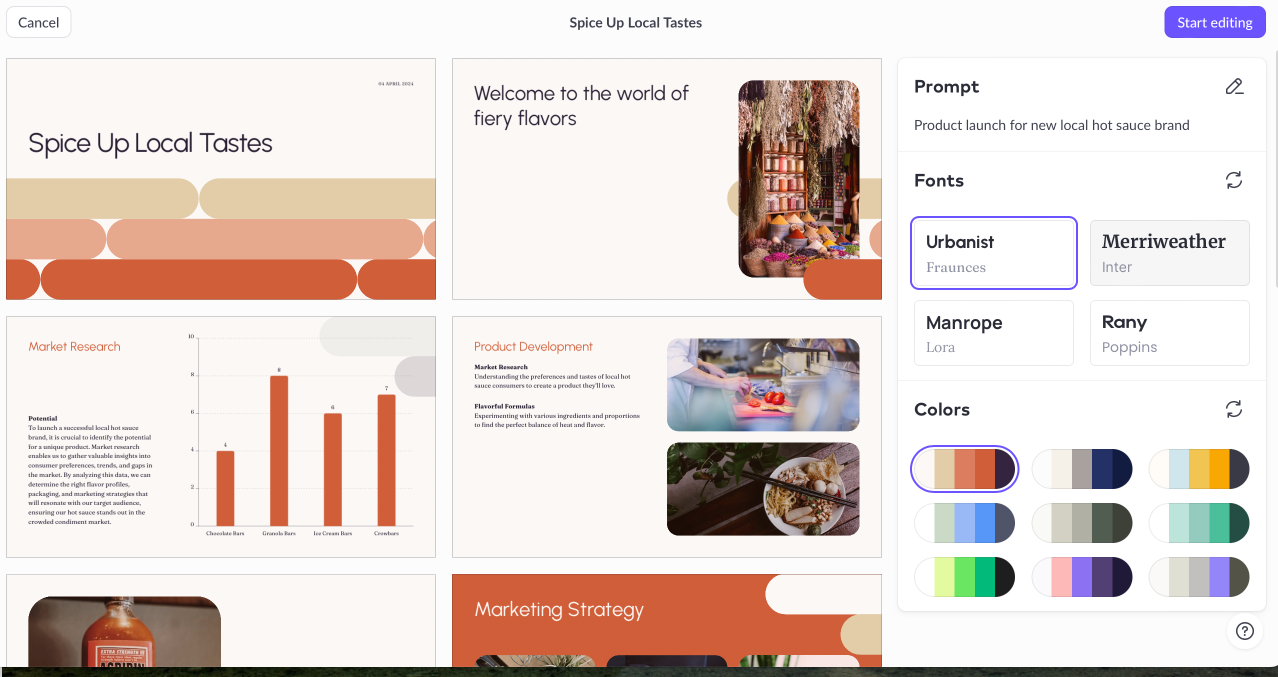
1. plus ai — best all-round presentation maker.

Key Features
- Adds easy-to-use AI to Google Slides
- Affords customization options for slide templates, colors, and logos
- Allows slide deck generation via different methods
- Facilitates collaboration within teams on Google Workspace
- Features a setting-rich but straightforward user interface
- $10/month for Basic and $20 for Pro versions when billed annually ($15 and $30, respectively, with monthly billing)
Plus AI is a powerful and user-friendly presentation maker that’s suitable for any purpose, whether you’re a professional, student, or amateur user.
Plus AI gives you a robust selection of AI slide creation methods. You can generate presentations straight from text, work on them slide-by-slide, design them from scratch, or use existing templates. Regardless of the method, the tool’s AI technology does all the heavy lifting design-wise and the interface is a breeze to navigate, so you can sit back and focus on the content.
Meanwhile, the customization options allow you to tailor the slides to your desired aesthetic, content type, and audience, and you can create your presentation in 80 languages. The resulting slide decks are elegant, professional, and appropriate for any use case.
Plus AI is an affordable presentation maker, with pricing that starts at $10 per month with annual billing, or $15 when billed monthly. Each of the plans includes an AI extension for Google Docs; this feature helps you compose and edit text. If you’d rather not spend money without taking the tool for a test drive, Plus AI offers you a 7-day free trial.
Here are the key pros and cons of Plus AI — they should help you decide if this presentation maker is right for you:
- Generates professional and visually appealing presentations in minutes — no design skills needed
- AI function allows you to edit and format slides without manual effort
- Lots of ways to customize the presentation
- Vast selection of templates and example presentations
- Text-to-slide and from-scratch creation
- Allows team collaboration in Google Workspace
- Integrates with Google Slides and Microsoft PowerPoint
- Budget-friendly plans and a 7-day free trial
- Plus creates presentations in Google Slides or PowerPoint format, which may be harder for newer users to edit
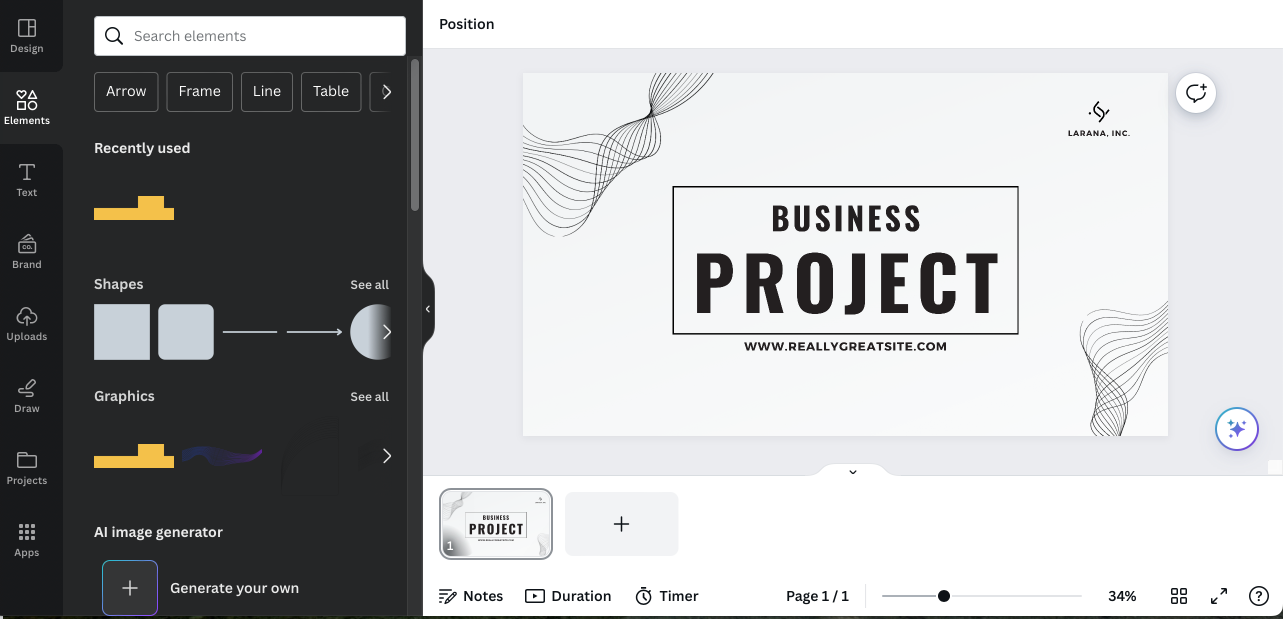
2. Canva — Best free presentation site

- Offers mobile presentation templates
- Web- or mobile-based Canva app supports collaboration
- Remote Control feature lets you run the presentation from your smartphone
- Canva live feature allows viewers to join QA sessions during a presentation
- Presenter mode lets you see your speaking notes and upcoming slides while you present
- AI assists in slide creation and can present on your behalf
- Individual Free Plan: $0 per month
- Individual Pro Plan: $14.99 per month
- Teams Plan: $29.99 per month
Canva is a web-based template editor with graphics creation tools and a powerful presentation builder in its free plan. Canva offers you an array of slide templates designed for virtually any purpose, along with a suite of customization tools to tailor the presentation to your topic and setting.
Canva has made a noticeable effort to optimize presentations for the smartphone. The app’s most striking feature is its selection of mobile presentation templates, which don’t lag their desktop-based peers in either aesthetics or utility. But whether or not your presentation is designed for a mobile screen, Canva lets you run it right from your smartphone, with a presenter view that shows your notes and upcoming slides. The audience can likewise engage with your presentation from their mobile devices during Q&A sessions.
Depending on your use case, you may be able to get away with Canva’s comprehensive free plan. The free Canva has presentation creation and editing tools and gives you access to a huge selection of professional templates. However, it’s the $14/month Pro plan that lets you unlock all the premium tools and graphic assets. And if you need Canva to collaborate with teams, you’re looking at $29.99 per month for the first 5 users.
To help you decide whether Canva is worth trying out, we’ve made this quick summary of the app’s pros and cons:
- Solid free plan with basic features and a large selection of graphic assets
- Optimized for mobile presentations
- Elegant templates for any use case
- Intermediate design skills required
- No direct integration with Google Workspace or Microsoft 365 (possible through third-party apps)
3. Prezi — Best slide tool for creative users

- Web-based tool for creating presentations, videos, and infographics
- Asset library includes templates, ready-to-use story blocks, and stock images from Unsplash and GIFs from
- Integrates with Webex, Zoom, Microsoft Teams, and other video conferencing apps to show presentations and the presenter on the same screen
- Lets you convert PowerPoint presentations to Prezi
Pricing (all plans are billed annually)
- For students/educators: $3-8 per month
- For individuals: $7-19 per month
- For businesses: $15-29 per month
Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck. The templates do not constrain your creativity with linear slides the way PowerPoint does — you can create your presentations on an open canvas. Prezi even lets you import and customize PowerPoint presentations in its app. And, with the help of Prezi’s new AI tool, you can create and edit entire presentations quickly.
One of Prezi’s most defining features is its integration with popular video conferencing apps, such as Webex, Zoom, Teams, and Meet. Crucially, Prezi lets your slides appear on the same screen as your own video feed while you’re presenting.
Prezi offers three pricing tiers. Students and educators get the least expensive options, with plans that range between $3 and $8 per month. For individual users, plans cost $7-19 per month, while business users pay between $15 and $29 per month. All of Prezi’s plans are billed annually, but you can try the tool for 14 days without committing to a subscription.
If you’re not sure whether this presentation tool is right for you, consider Prezi’s pros and cons below:
- Design freedom and for creating unique and attractive slides
- Graphic assets are readily available
- Integrates with video conferencing apps
- AI assistant generates and edits presentations
- Inexpensive plans for students and educators
- Video and infographic creation part of each plan
- 14-day free trial
- Design skills required to create quality presentations
- Lack of integration with Google Slides and Microsoft PowerPoint
- No monthly billing options
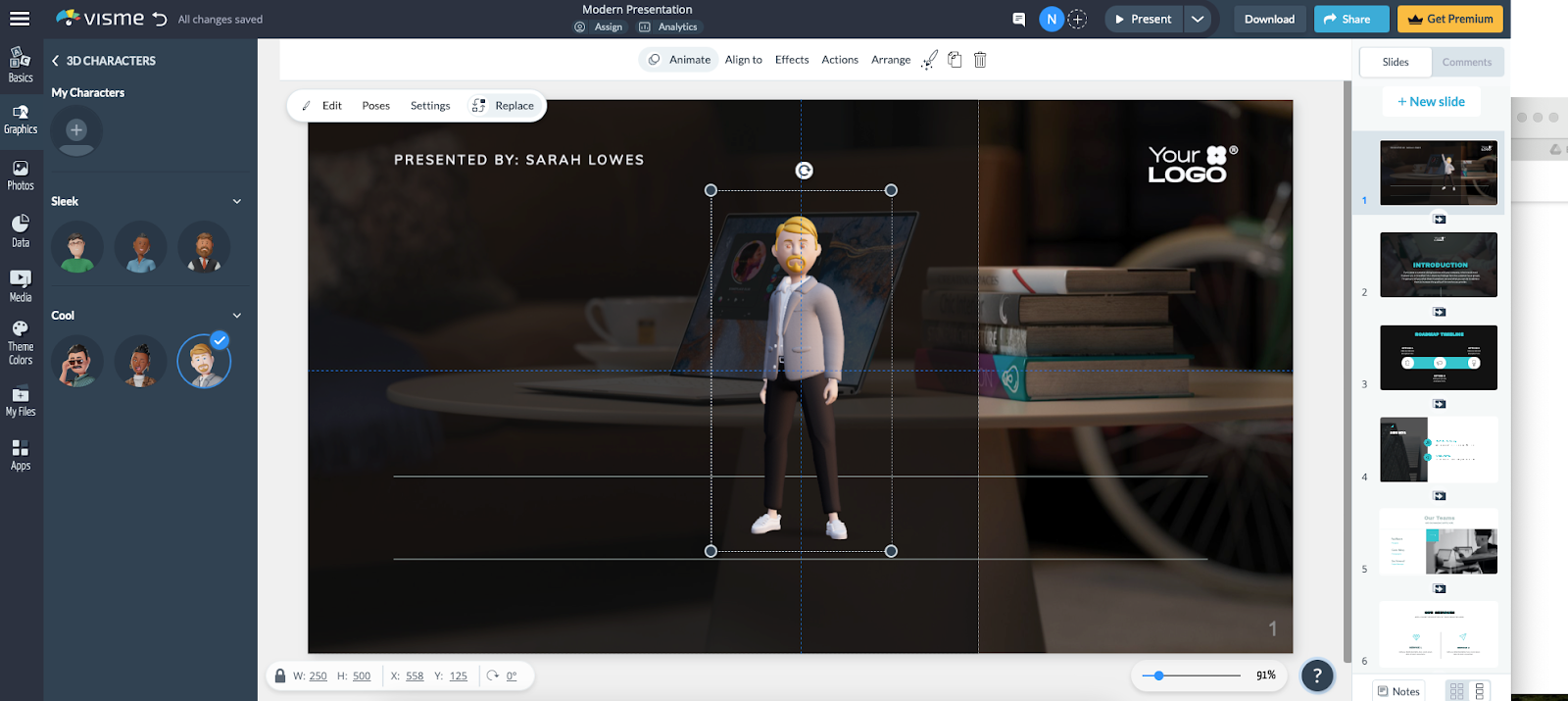
4. Visme — Best for graphics and special effects

- Tools for creating special effects and animating graphics
- Ability to import and edit Microsoft PowerPoint presentations
- AI designer helps create a presentation draft
- Integration with Google Drive, DropBox, Mailchimp, Slack, and other apps
- Presentation analytics tools
- Basic package: $0/month
- Starter package (individual): $12.25/month
- Pro package (individual or team): $24.75-$79+/month
Visme is a web-based app for producing various types of visual content, including presentations. The app’s most distinct feature is its suite of special effects you can use to make the slides’ content and graphics more engaging. The app also lets you animate the images and insert video and audio features into the slides.
Visme integrates with a whole host of other platforms and apps. These integration options are largely designed to let you import content seamlessly into Visme. For example, you have the option of importing your PowerPoint files into Visme, enhancing them there, and exporting them back in the .ppt format if you like. That said, Visme does not work as an extension in popular slide makers, like Google Slides or PowerPoint.
You have three main pricing options with Visme. The Basic plan is free, but you’re limited in access to collaboration tools, assets, interactive, and AI features. The more comprehensive Starter plan costs $12.25 per month (billed annually), and equips you with Visme’s more premium tools. Finally, the Pro team plan sets you back $79/month for a team of 5 and lets you use Visme’s entire suite of interactivity and collaboration functions.
Here are a few vital pros and cons if you need help deciding whether Visme is right for you:
- Vast selection of special effects
- Ability to animate graphics on the slides
- Simple file movement between different web-based apps
- Free plan available
- Free plans extremely limiting
- No direct integration with Google or Microsoft slide tools
5. Powtoon — Best for slides with animation

- Templates with configurable graphics and animation
- Customizable fonts, colors, and logos
- Access to stock images, videos, and soundtracks
- Lite plan: $50/month ($15/month when billed annually)
- Professional plan: $190/month ($40/month when billed annually)
- Agency: $117/month (annual billing only)
Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app’s presentation function lets you build slides using professional templates, in which you’re free to customize the fonts, colors, logos, and graphics. You can even animate the graphics and build custom avatars to present on your behalf — it’s one of Powtoon’s unique selling features.
Powtoon’s suite of slide tools includes a database of royalty-free stock images, video footage, and music. You can use all of these assets in your slides, or upload your own as you see fit. However, how much of these shiny tools you can use in your slide decks depends on the chosen plan.
There are three pricing plans available, and the discrepancy between monthly and annual payments is striking. Most presentation sites charge a few dollars more if you opt for monthly instead of annual billing, but Powtoon’s monthly prices easily triple and quadruple. For example, the Lite plan costs $15/month with annual billing, but $50 if you wish to pay every month instead. You get very basic features with this plan, especially as far as animation and interactivity are concerned. Likewise, the Professional plan jumps from $40 to $190 if you choose monthly payments. You get a bit more for your buck, but some rudimentary features are still absent (like font uploads). Meanwhile, the Agency plan costs a whopping $1400 annually (no monthly option), and this plan gets you all of the app’s bells and whistles.
Not sure if investing in a product like Powtoon is worth it? Consider its pros and cons below:
- Comprehensive animation and video creation features
- Graphic and audio assets available with subscription
- Fonts and logos can be uploaded
- Most customization, animation, and AI features only come with the expensive Agency package
- Monthly payment options are not reasonable
6. Haiku Deck — Best site for image editing options

- Minimalistic interface
- Graphic design tools for improving slide aesthetics
- Pre-loaded templates and image assets
- Cloud-based file sharing for team collaboration
- AI presentation builder (Haiku Deck Zuru)
- Pro plan: $9.99 per month billed annually, or $19.99 monthly
- Premium plan: $29.99 per month, billed annually
Haiku Deck is a web, desktop, and mobile-based presentation builder with a significant focus on design aesthetics. The app’s design tools allow you to refine the graphics in the preloaded templates and images you’re using in the slides. You can source the images right from Haiku’s repository, which boasts over 40 million assets.
To help you create your slide decks, Haiku offers its AI assistant. The AI feature can create new presentations from your outline, or enhance your existing drafts. Since the AI learns from other Haiku users, its algorithms are now trained to outfit slides with contextually relevant imagery and graphics.
Haiku Deck’s pricing has two tiers: Pro and Premium. The Pro plan costs $9.99/month when billed annually and affords full access to the slide creation tools. Meanwhile, the Premium plan will set you back $29.99/month (again, billed annually), and equips you with features such as analytics, live web tracking, and priority support.
Here’s a summary of Haiku Deck’s most prominent pros and cons:
- Visually appealing slides
- Large database of graphic assets
- Advanced tools for editing images
- Capable AI-powered slide builder
- No free plan
- No integration with Google Slides or Microsoft PowerPoint
7. Zoho Show — Best presentation site for budget-minded users

- Clean interface with tools changing depending on the task
- Library for templates, slides, and fonts to facilitate team collaboration
- Over 100 templates
- Imports/exports PowerPoint files
- Presentations can be controlled from smartphone or smart watch
- For individuals: Free
- Professional Plan: $2.50/month and up (billed annually)
- With Zoho Workplace Standard: $3.00/month (billed annually)
Zoho is a web-based suite of business tools, and Zoho Show is its slide creation app. Zoho Show is a straightforward, inexpensive, yet fully functional slide maker that offers most of the same features you’ll get from pricier presentation sites. You can build your decks using over 100 preloaded templates, work on PowerPoint presentations before exporting them to their original file format, and run your slideshow from a smart device. Show’s most unique feature is its clean, contextual interface that only displays tools that are relevant to your current task (whether that’s handy or limiting depends on your preferences).
Zoho Show’s pricing has three tiers. First, there’s the Free plan. This package lets you build basic presentations, but you miss out on key collaboration features and have limited access to graphic assets. Next, you get the more comprehensive Professional Plan, which costs $2.50; you must sign up for Zoho WorkDrive and have a team of 3 people to get this plan. Finally, you can get the entire Zoho Workplace suite for $3/month — this option unlocks the full functionality of the Show app and lets you use other Zoho tools, such as their Office Suite, Mail, and Workdrive.
Have a look at Zoho Show’s pros and cons below to see if this presentation website is right for you:
- Interface automatically shows tools relevant to the task
- Ability to add custom fonts and embed files into slides
- Templates, graphic assets, and collaboration tools included
- Supports PowerPoint file formats
- Subscription to Zoho Workdrive or Workplace required to access paid plan — unnecessary if all you need is a presentation tool
- Some plans require a minimum of 3 users
- Free individual plan limits use of graphic assets, templates, and collaboration tools
- No direct integration with Google Slides
8. Pitch — Best presentation site for use in business and sales

- Lets you build presentations with AI, from a template, or from scratch
- Supports custom fonts and colors
- Provides team collaboration tools
- Allows you to embed presentations on the web
- Offers engagement analytics tools
- Pro plan: $25/month
- Business: $100/month
Pitch is a web-based presentation maker designed primarily for business use. The app helps streamline slide deck creation with its AI tool, which generates a first draft based on your prompts and leaves your team with the task of refining the slides to your liking. The slides have shareable links, so your entire team can collaborate on the slide deck. You can even invite consultants from outside your workplace to edit the presentations.
Once your slide deck is complete, Pitch allows you to embed it on the web in your CMS — much like you’d do with a YouTube video. And to give you a feel for how audiences engage with your presentation, Pitch equips you with engagement and analytics performance tools.
There are three pricing options with Pitch. The free plan comes with all the presentation creation functions, but you get no tracking and limited collaboration tools. The Pro plan costs $25/month (or $22 per month when billed annually), and gives you more freedom to use Pitch in a team environment. Finally, the Business plan costs $100/month (or $85/month with yearly billing) and gives you access to the full suite of features.
Can’t decide if Pitch is the best presentation website for your team? Have a look at its most vital pros and cons:
- AI slide creation feature
- Performance analytics tools
- Integration with various productivity and collaboration apps
- Media asset library
- Engagement tracking only available in paid plans
- No integration with Google Slides or Microsoft 365
9. Beautiful.ai — Best site for no-frills AI-generated presentations

- AI-powered presentation maker
- Slide creation from user’s prompts
- Automated slide formatting
- File sharing within the team (requires Team Plan)
- Graphic assets database
- Pro: $144 per year
- Team: $40/month per user with annual billing ($50 with monthly billing)
- Enterprise: Pricing available on request
Beautiful.ai is an AI-powered presentation builder that leverages full automation to make slide creation quick and easy. All you need to do is enter a prompt for your slide deck, and beautiful.ai will generate your first draft. These AI-generated drafts are quite simplistic in terms of both content and graphics, but they serve as a good starting point. Moreover, beautiful.ai’s presentations are formatted consistently, which should save you time as you edit each slide.
You get three pricing options with beautiful.ai — Pro, Team, and Enterprise. The Pro package is meant for individual use, and costs $144 per year (there’s no way to pay monthly). The plan equips you with the AI slide maker but limits your use of assets and team collaboration features. The Pro plan costs $50/month for each user, or $480 annual for each license you purchase. This plan affords access to more customization and teamwork functions and lets you use graphic assets. Finally, the Enterprise plan includes all the features of the Pro plan, but with more dedicated training and support for your team. You’d have to reach out to beautiful.ai’s sales team to get a quote for the Enterprise plan.
Beautiful.ai helps create slides quickly and with little skill. However, if you’re not sure this app is right for you, consider its most vital pros and cons below.
- Quick way to create and format slides
- Inexpensive plan for personal use
- Elegant slide templates
- No integration with Google Slides or Microsoft 365
- Slide content is very basic
- Limited customization and branding options
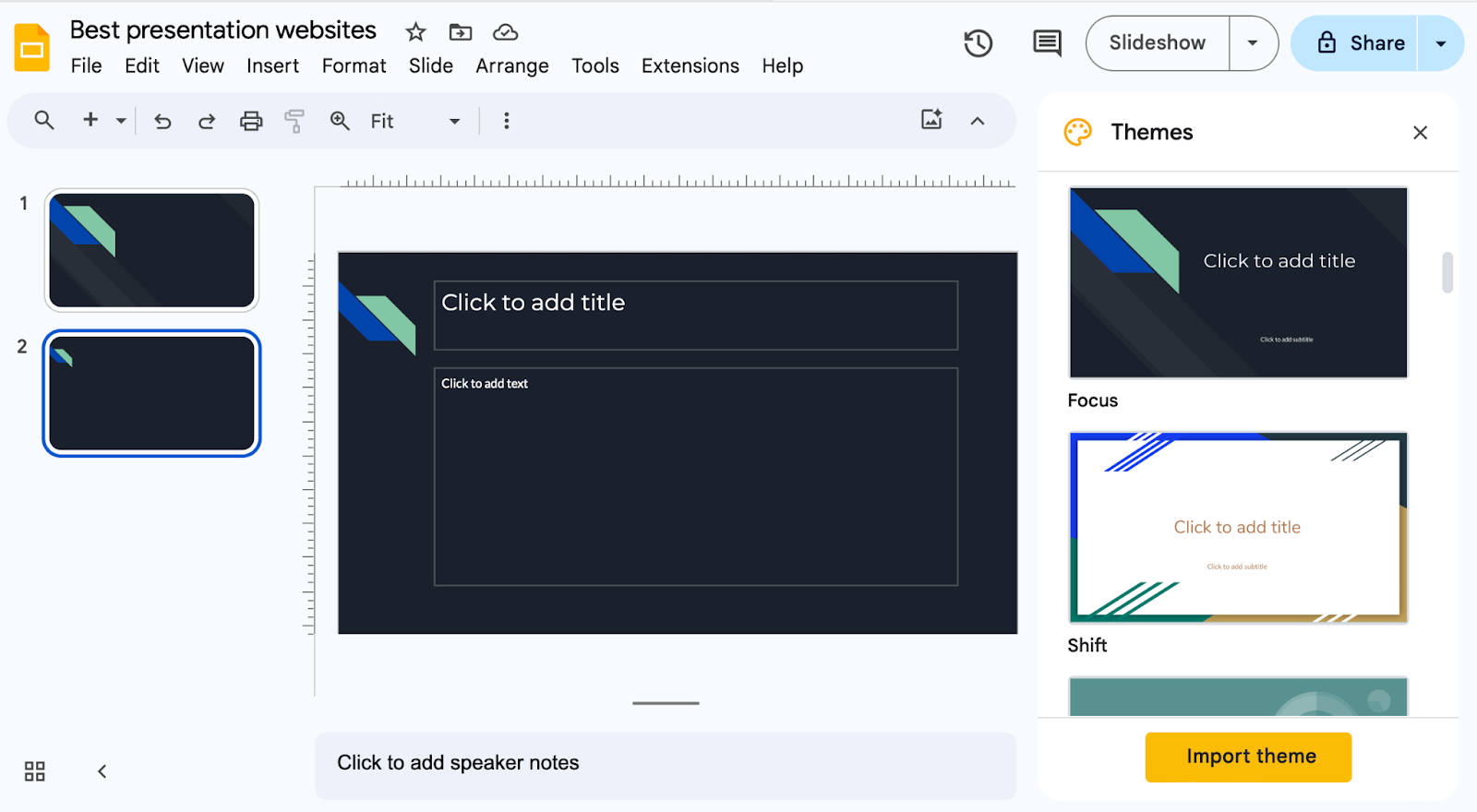
10. Google Slides — Best for Google Workspace Users With Basic Presentation Needs

- Basic presentation creation tool
- Limited selection of templates, fonts, and colors
- Supports import/export of PowerPoint files
- Allows collaboration within the Google Workspace
- Free with a Google account
Slides is the web-based presentation tool you get with your Google account. This rudimentary app features a limited library of templates, fonts, and colors, along with a basic suite of tools for formatting the text and graphics in your slides. You can insert your own image, video, and audio files into the slides, but there is no access to a library of royalty-free assets.
Despite its functional constraints, Google Slides is a useful app because it lets teams using Google Workspace collaborate easily on presentations. To get the most of Slides, though, you need to boost its functionality with a suitable extension. Google Gemini now works as an extension within the app, but for the $30 it costs you, the output is disappointing. All Gemini knows does is generate simple, low-quality images; it won’t help you produce, format, or edit presentations.
In contrast, an app like Plus AI leverages artificial intelligence algorithms to give Google Slides powers it lacks on its own. By using the Plus AI extension, you can create entire Slides presentations from a single prompt, automate slide editing and formatting, and access a rich library of templates and ready-made slide decks. Meanwhile, Plus AI’s customization features help you brand your presentations with custom fonts, colors, and your company logo.
Not sure if Google’s slide creation tool is right for you? Have a look at its pros and cons below.
- Allows collaboration in the Google Workspace
- Compatible with PowerPoint files
- Supports AI-powered slide-creation extensions, such as Plus AI
- Free to use with a Google account
- Limited capabilities without third-party apps
- No library with image, video, or audio assets
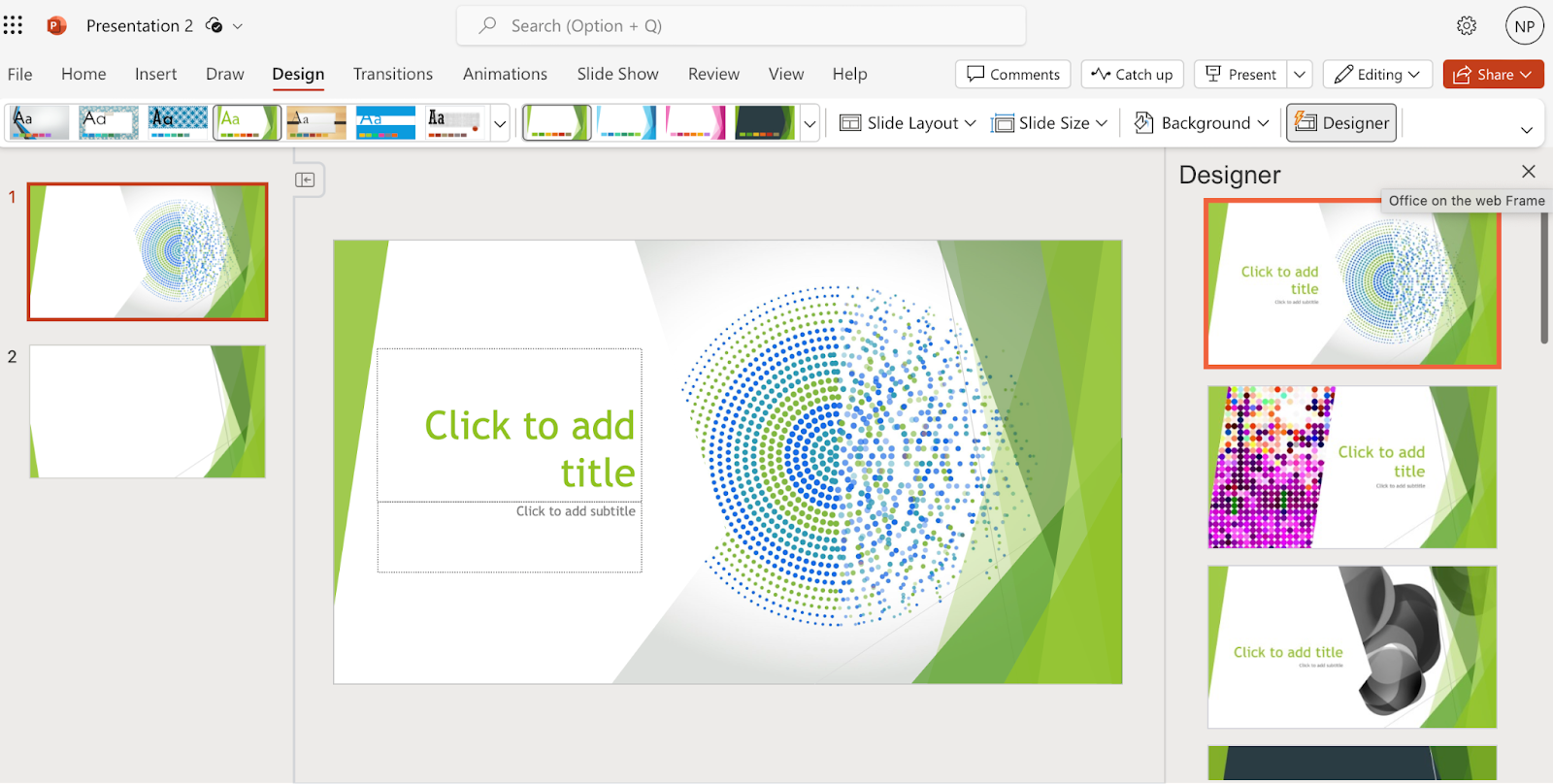
11. Microsoft PowerPoint — Best For Highly Skilled Presentation Designers

- Vast library of slide themes, variants, and layouts
- Database of stock images and videos
- Massive array of slide editing, formatting, and customization tools
- Supports collaboration in the Microsoft 365 ecosystem
- As a standalone product: $159.99 (one-time fee)
- With Microsoft 365 apps, for home use: $6.99-$9.99/month
- With Microsoft 365 apps, for business use: $6.00-22.00/user/month
PowerPoint is one of the world’s oldest presentation builders that’s been part of Microsoft’s arsenal since the early 1990s. To this day, PowerPoint has been the most commonly used presentation app. But there’s a reason we’ve ranked it last on our list. Buoyed by its popularity, PowerPoint hasn’t evolved much over time; you won’t get anything beyond the most basic and uninspired presentations out of it unless you’re an advanced user with lots of time on your hands.
The app’s user interface immediately overwhelms you with options and settings. Some of these seem similar in how they function, and you won’t know which tool to use until you’ve experimented with them all. Apart from the cluttered interface, PowerPoint disappoints with its simplistic selection of templates and designs.
You can use Microsoft’s Copilot to forgo the tedious task of creating your own PowerPoint presentation, but beware: like Gemini, Copilot is still limited in its slide-making abilities. You can get it to create a slide deck from a single prompt, but the output will feature basic and repetitive along with lifeless images.
PowerPoint’s pricing is a bit convoluted at a glance — you get different options whether you want the standalone product ($159.99) or the entire Microsoft 365 suite. If you choose the latter, the Home options range in price between $6.99 and $9.99 per month, while the Business plans cost between $6.00 and $22.00 per month per user.
We don’t believe that PowerPoint is worth your time considering the vast selection of more powerful and user-friendly presentation apps on the market. However, you can review the app’s pros and cons below and decide for yourself.
- Massive selection of design and customization tools
- Integrates with Microsoft Copilot
- Lets team members using Microsoft 365 work on the same presentation simultaneously
- Overwhelming user interface
- Very basic templates and designs
- Creating professional presentations is a challenge for novice users
- AI assistant cannot produce elegant, content-rich slide decks
How we ranked the best presentation sites
To make your selection process simple and effective, we ranked the best presentation websites based on these vital criteria:
- Functionality
- Level of AI sophistication
- Ease of use
- Collaboration options
Integration with popular slide creation tools
Value for money, functionality .
The best presentation sites are loaded with handy functions that enable you to make visually appealing, info-rich, and engaging presentations with little effort and minimal editing. These include customization tools, templates, image assets, and graphics refinement features.
Level of AI sophistication
AI technology is at the forefront of slide makers’ drive to create the best product for their clients. AI-powered presentation sites save you from spending long hours on writing content, digging up graphics, and then formatting every slide — AI handles these tasks for you. But not all AI slide creators are made equal. Some leave you with rudimentary decks that feature repetitive content and unrelated imagery. Others give you a solid starting point for an informative and captivating presentation.
Ease of use
The best presentation sites greet you with an intuitive and uncluttered interface that takes you minutes (if not seconds) to master. But usability goes beyond navigating the UI. That’s why we also assess the simplicity with which you can actually produce presentations. Simply put, how easy is it to create and edit slides? Do you need advanced design skills to manipulate the graphics and give the slide deck your desired aesthetic ? The best slide makers take these questions into account, so that their product makes presentations a breeze. You worry about the content, and let the app do the rest.
Collaboration options
High-quality presentation apps allow team members to create, edit, and give feedback on presentations remotely. That’s because today’s business needs, along with hybrid work arrangements, mean that more and more teams are forced to collaborate electronically. Features such as cloud-based file sharing and integration with communication platforms help different members of your team work on the presentation from wherever they are.
Google Slides and Microsoft PowerPoint are the most commonly used presentation programs in the world. These two giants are the natural, go-to option for slide creation in the corporate, educational, and institutional world. Any presentation app that’s worth its salt should integrate with at least one of these tools. At the very least, a quality independent slide app should be able to import and export files that can be used in Google Slides or PowerPoint.
The best presentation apps are usually not free, but the money you pay for them should be worth the features and benefits you get in return. That’s why we’ve evaluated each of the slide makers above based on the balance between their price point and their offerings.
How to choose the best presentation website for your needs?
You can’t really go wrong by opting for any of the 10 presentation sites above; however, to get a tool that’s tailored to your use-case, you’ll have to do a bit more research and analysis. The four steps below should help you zero in on the optimal presentation maker for your needs.
- Consider the purpose of the presentation. Some slide tools cater to sales teams (think Pitch), others to graphic-minded users (Haiku Deck comes to mind), while others, like Plus AI, are excellent all-rounders.
- Decide on the level of customization you need. How concerned are you with personalizing and branding your slide decks? If a generic, templated presentation is all you need for a school project, investing in a feature-rich, customizable tool may be overkill. But if you need your slide decks to feature custom colors, fonts, and convey your brand identity, opt for a tool (and pricing package) that has this functionality.
- Decide if you want AI help. Unless you’re a skilled designer with a passion for creating and formatting slides, AI can be incredibly useful. Consider this: would you rather spend hours on refining your slides and ensuring consistency, or have the AI tool produce a uniformly formatted first draft? Check out the best AI presentation makers here.
- Factor in your budget. Most presentation sites have similar pricing, with monthly plans ranging between $0 and $40. However, some charge more — much more. Of course, the higher price points generally translate into richer offerings that may include other apps for visual content creation. Consider whether you need these extras or if a capable slide creation tool will suffice.

Latest posts
Latest post.

How to use ChatGPT to create PowerPoint presentations
Step-by-step guide to using AI tools to create presentations. Looking for ChatGPT for PowerPoint? Here's a guide to using AI in PowerPoint and Google Slides

The Best GPT-4 Apps and Demos (so far, April 2024)
The best GPT-4 powered apps we have seen so far

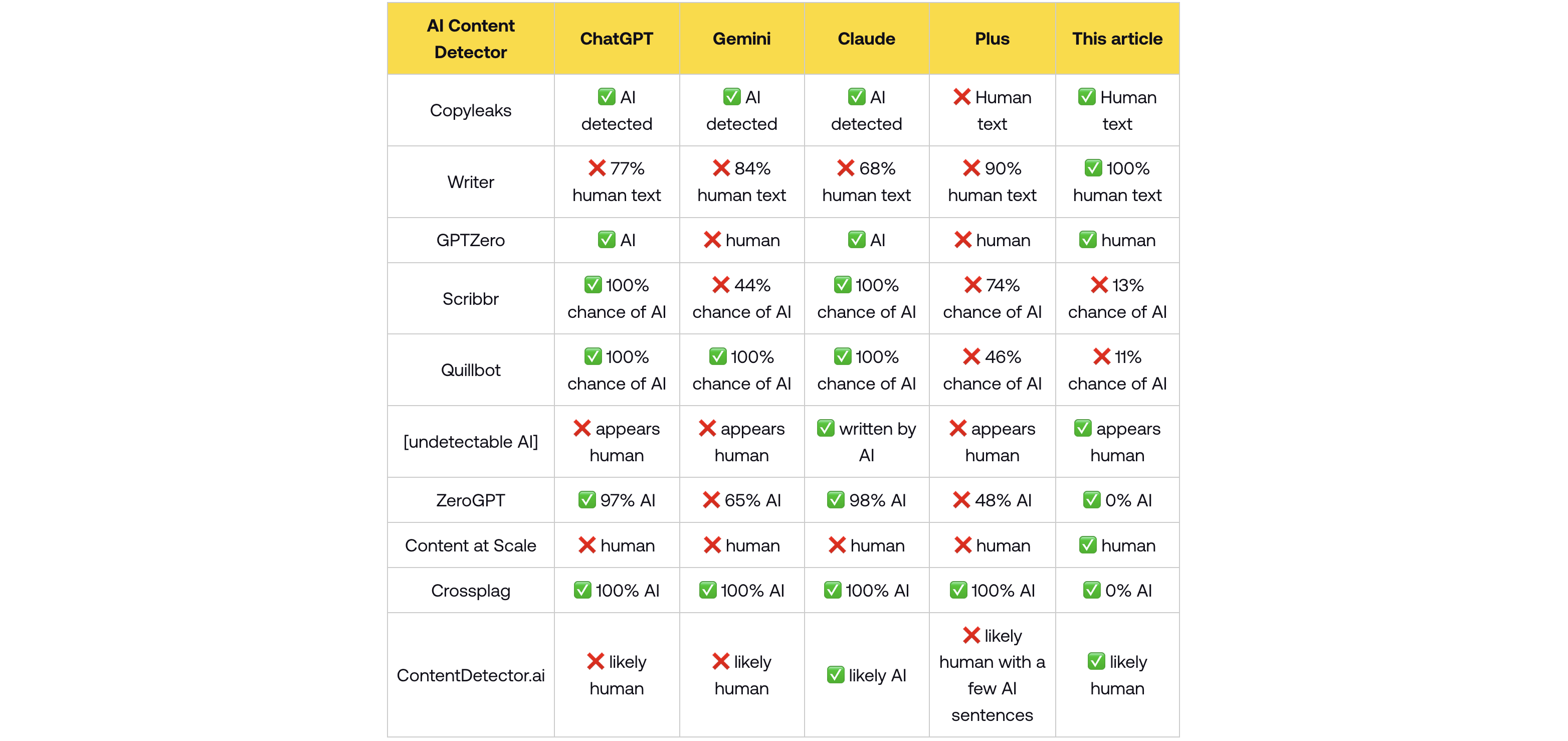
How do AI content detectors work — and can you trust them?
We tested 10 of the most popular AI content detector tools, their accuracy, whether they can be trusted — and how to bypass detection.

Tome vs. Gamma: In-depth comparison, pricing, and recommendations
In-depth comparison of Tome and Gamma with recommendations for which tool is right for you
More resources
The most overused chatgpt words.
The most overused ChatGPT words and phrases. Check out these 18 terms that signal something was written by ChatGPT

How to change transparency in Google Slides
If you’re interested in how to change transparency in Google Slides, here are a few methods methods of setting transparency for Google Slides shapes and images
How to use Microsoft Copilot in PowerPoint
Step-by-step guide to using Copilot for PowerPoint to make presentations, along with an alternative to create better slides

Slider Revolution
More than just a WordPress slider
The Best One Page Website Examples And How To Design One
Single page designs are beautiful examples of order, simplicity, and conciseness. organizing a website to ensure content and navigation stay on the same page has its challenges,.

In many cases, a single-page website can serve as your entire website, which makes perfect sense from the standpoint of user experience.
Single page designs are beautiful examples of order, simplicity, and conciseness. Organizing a website to ensure content and navigation stay on the same page has its challenges, but when executed correctly, website users will attest to a flawless and efficient user experience.
There is no need for several pages (home, about, services, contact) when all the content can fit nicely into an easy-to-scroll page. The visitors will find all the information they need about your product in one place, if they don’t have to look in other pages.
This guide created by our team behind Slider Revolution , will inspire you with the most beautiful one-page websites built by some of the world’s most talented designers.
How to Create a One Page Website
When creating a website, web designers are increasingly following this one-page trend, because it’s simple, clean, and offers an impressive design.
Here are some of the essential elements for creating a one-page website:
- Decide if it suits your business
- Devise a plan for your content
- Choose a website template or a layout to use
- Divide your content into sections
- Add a taste of parallax effects
- Build an anchor menu to link each section
- Make it easier for users to scroll through your single-page website
- Implement a strong CTA
- Include a rich footer
- Incorporate your social media accounts
- Keep SEO in mind
- Make your single page design mobile-friendly
It’s also important to pay attention to the order of each of these elements. In general, you’ll want to place the most crucial information and CTAs early on, with contact details and links closer to the bottom of the page.
Think about what is vital for your audience to see and in what order, to help you determine what elements to include and how to arrange them.
3 Advantages Of Having A Single-Page Website Layout:
- With one page websites, you control the flow of information . Visitors need to browse through the site in a linear fashion as opposed to clicking around a multi-page website from one page to the other. Therefore, you’re able to direct visitors through the information on your site in a predetermined order.
- You take the visitors through a unique journey . One-page websites are usually designed to be aesthetically complex, so your visitors are more engaged and you can take them on a journey instead of just having a passive experience.
- Minimal text is sufficient . You need to be able to convey your message in the least amount of text. Too much written information on a one-page website is overwhelming.
Best Examples of One-Page Websites
This article will give you the inspiration to show your web designer or if you’re a web designer working on a one-page website, it will assist your creative ideas.
There are plenty of examples below, of one-page websites and templates to use as a starting point for your design.
Mini website template

You can now dazzle your clients with jaw-dropping one-page responsive designs that look amazing on any device thanks to Slider Revolution . No coding is required.
Tim Hucklesby

This minimalist One Pager for Creative Director Tim Hucklesby features unique flying-in elements from his work history.

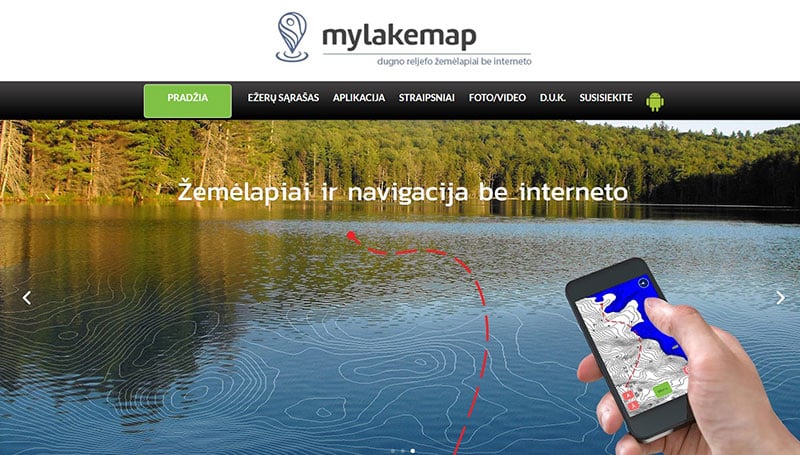
Featuring parallax scrolling and big photography, MyLakeMap is a single-page site that brilliantly combines clean sections with a simple font.
Wedding Art

Wedding Art is a long-scrolling One Pager for wedding performers, with big Domaine Display typeface.

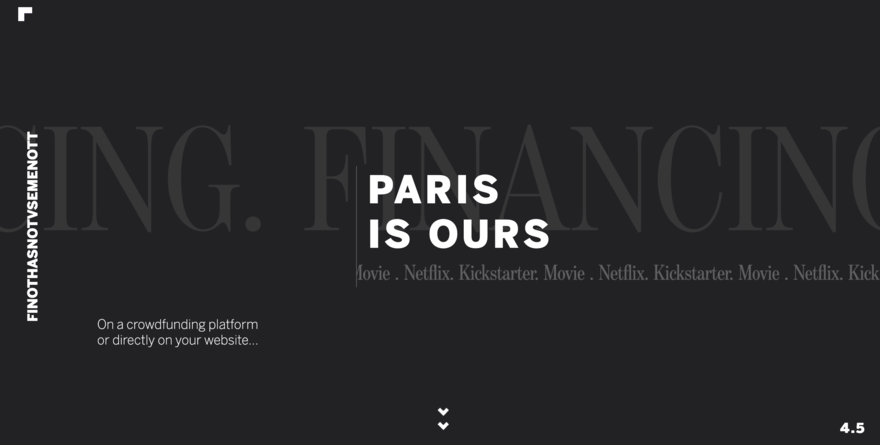
Sans Tête is a crowdfunding agency based in Paris, developed & designed by Vincent Saïsset. They raise funds and awareness for Film and Media, and their brand visual identity is by Oriane Yo.
Design visually attractive and high-performing websites without writing a line of code
WoW your clients by creating innovative and response-boosting websites fast with no coding experience. Slider Revolution makes it possible for you to have a rush of clients coming to you for trendy website designs.
Jon Phillips

This website is the epitome of basic design; what you see here is the entirety. While there could possibly be a few links to his work samples or social networks for more information, this is a great example of a page you could launch really quickly while working on something more robust.

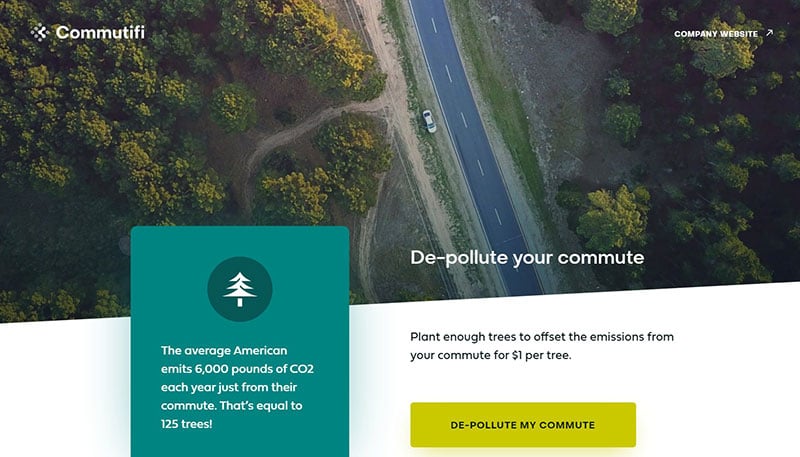
This Landing Page for Commutifi has lovely animations within the transit-type switcher and invites you to join the initiative to “de-pollute your commute”.

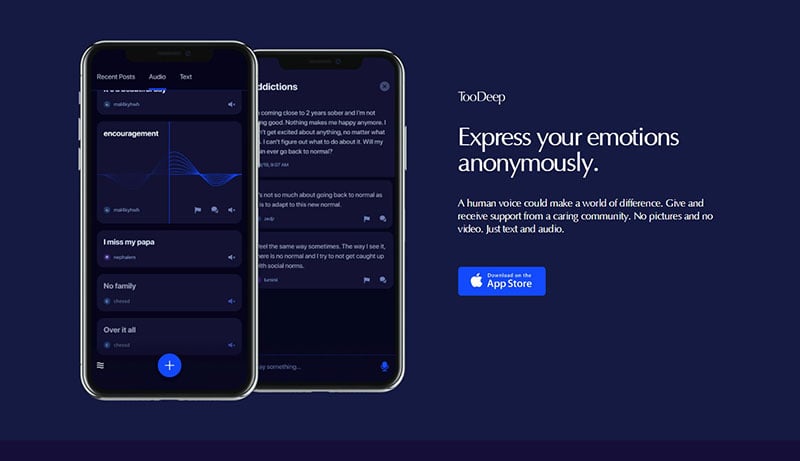
TooDeep is a minimal One Pager with a neat revealing footer, an anonymous peer-to-peer support platform that uses audio notes to relieve anxiety.
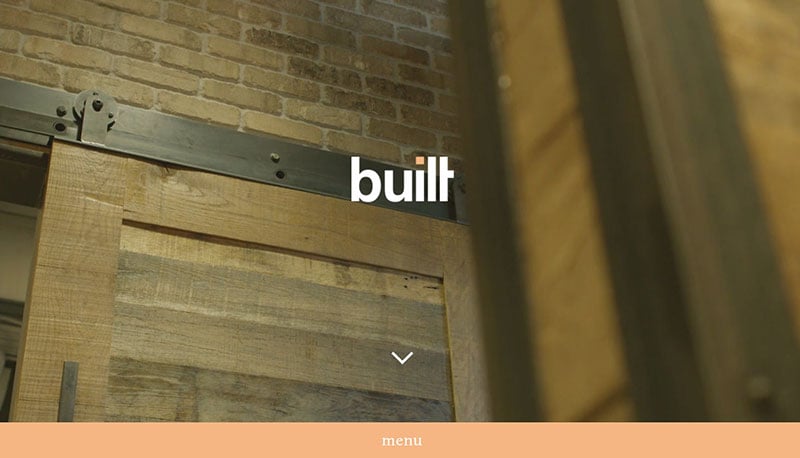
Built Things

Built Things is a well-designed one-pager. Its storyline is executed in a way that makes sense: learn more about the company, what they do, who does it, and how to contact them.
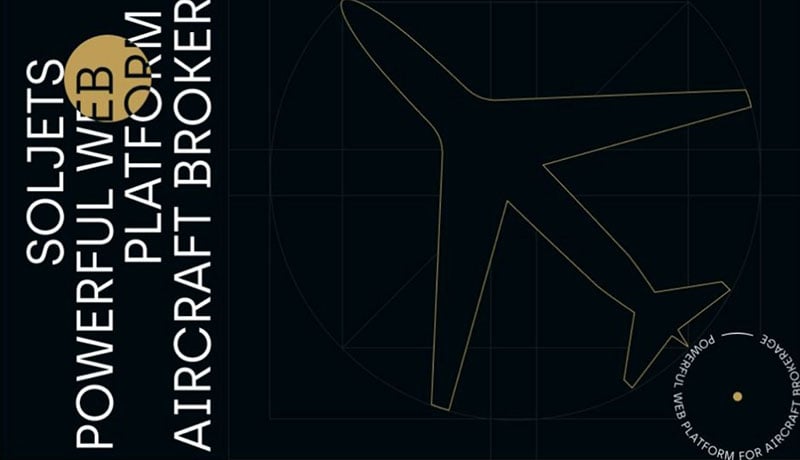
Soljets Case

This fresh and functional design highlights the exclusivity of Soljets. It combines an impressive background video, luxury color scheme, and photos in grayscale become colorful on mouseover.
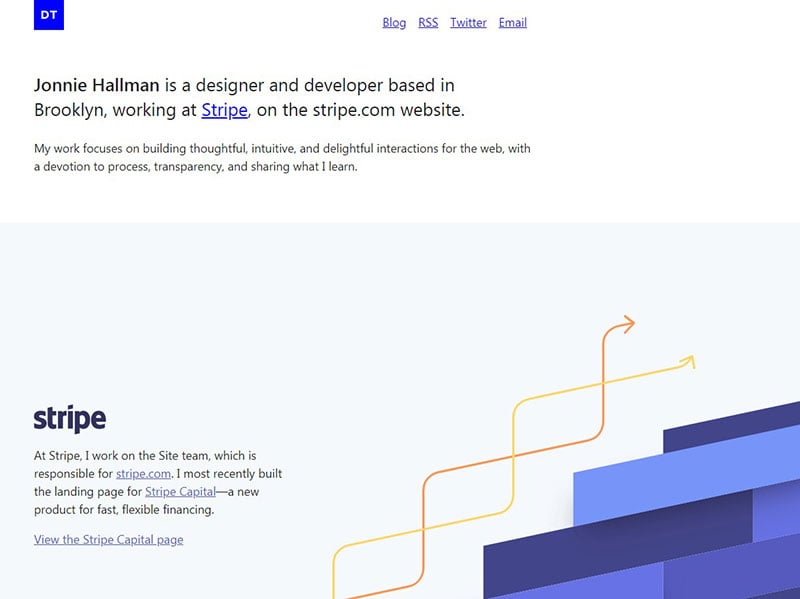
Jonnie Hallman

The long-scrolling One Page portfolio animates as you scroll for Stripe designer/developer Jonnie Hallman.
Dave Gamache

This website takes the simple landing page to the next level with the addition of social buttons at the bottom. You get a basic sense of Gamache’s work and aesthetic, with plenty of options to explore his work further.

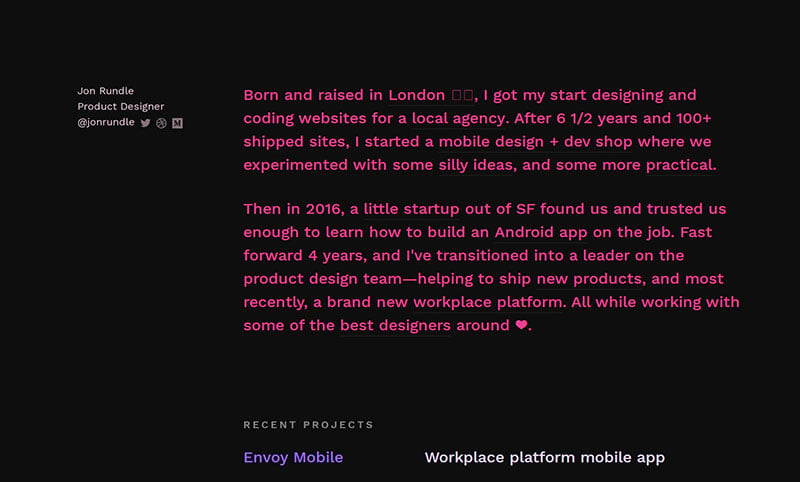
This minimal One Pager for Jon Rundle has a neat little touch changing the left text color as you scroll the right content.
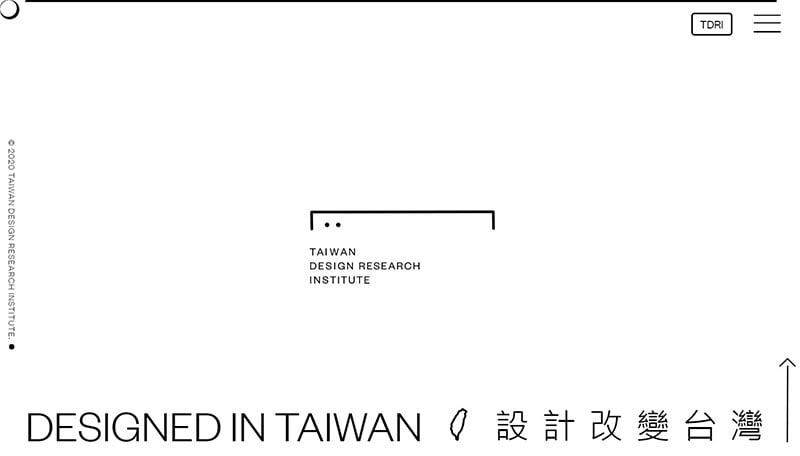
Taiwan Design Research Institute

This single page website starts with two-sphere objects that take users through TDRI’s five core values: “Establishment”, “Drive”, “Promotion”, “Coherence” and “Spread”.
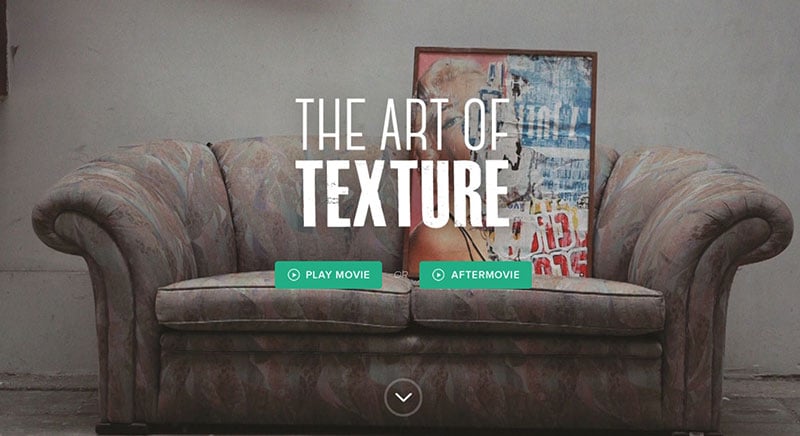
The Art of Texture

This single-page site adds a touch of flair with captions that appear when moving your cursor over the images.
Studio Jvckson

This fun One Pager for Studio Jvckson features a variable font sensitive to the cursor position within your browser.

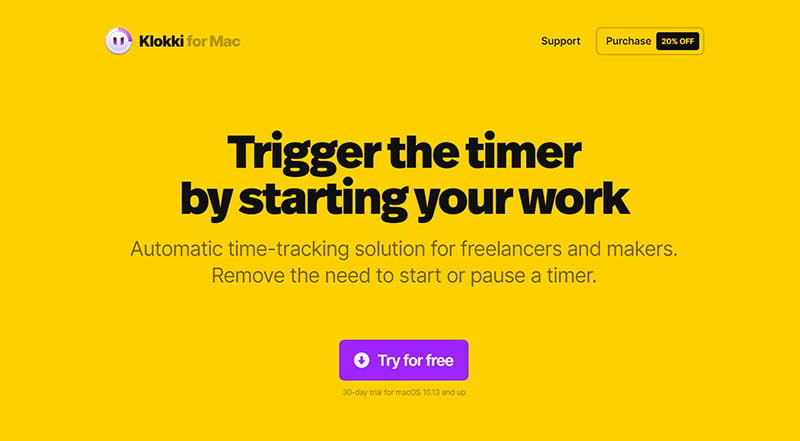
The menubar app preview is wonderfully clear in this one page website for Klokki time-tracker.
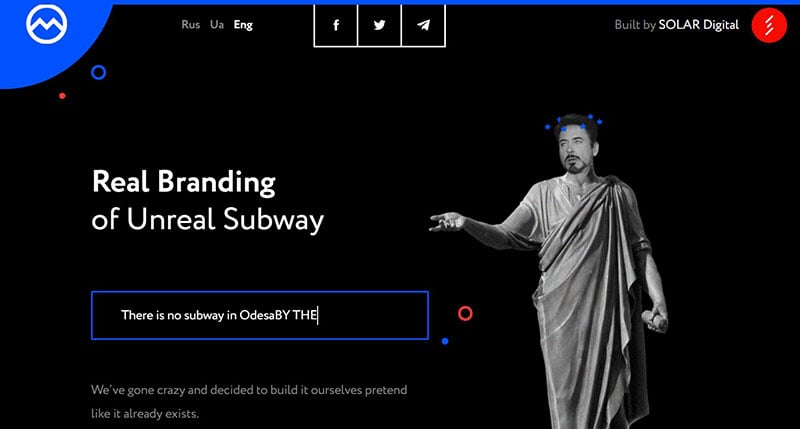
Odessa Subway

There is no subway in Odessa. SOLAR Digital team has decided to show the city residents what an Odessa subway might look like, not in the distant future, but right now.

The chic animations and design elements certainly elevate this basic site, and even better is how Slawek approaches his copy—like a little elevator pitch (complete with links to the places he’s worked), giving you a full view of his career in two short paragraphs.

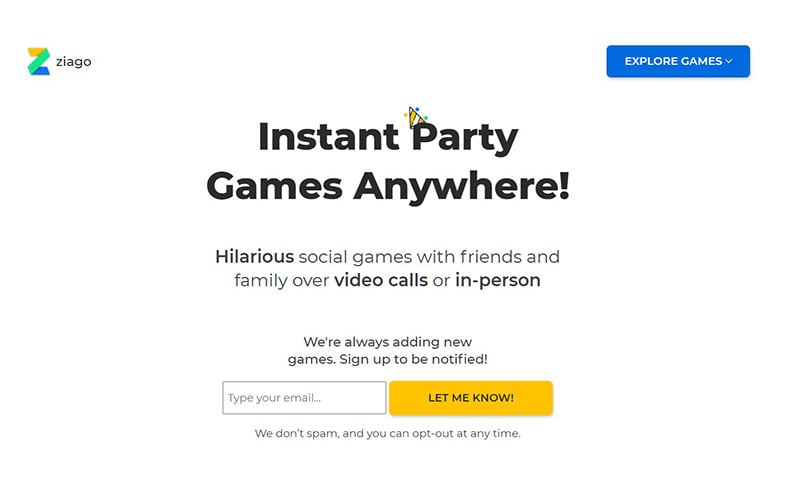
Ziago is a new web app to play games with friends and family over video and has a great intro image combining the product with a happy looking audience.

The testimonial section at the bottom of the page is a winner. When you mouse over each user story, the image is magnified just slightly, which really draws the visitor in.

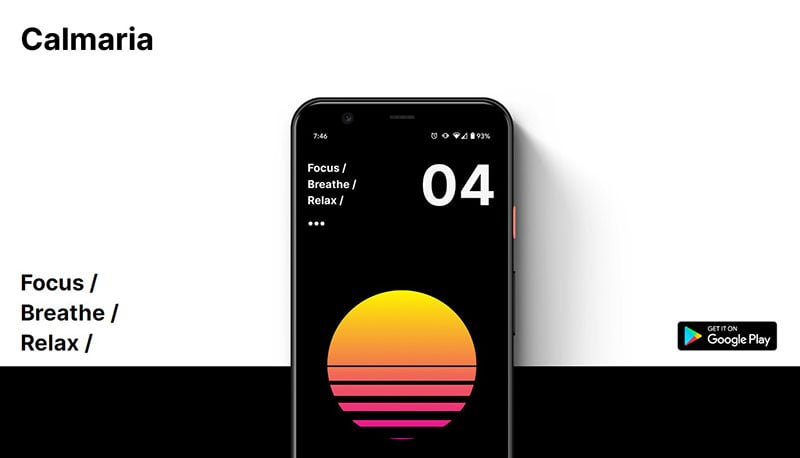
Calmaria is a breathing exercise app and its One Pager has lovely whitespace and crisp device previews. The initial load animation within the central device is subtle, non-looping, just enough.
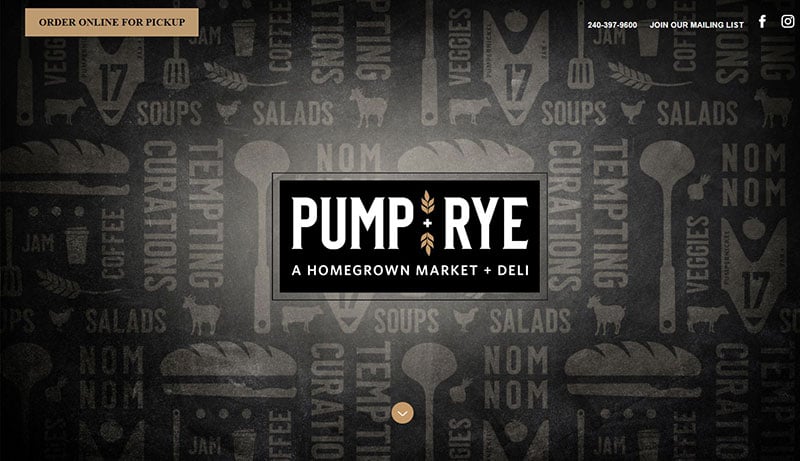
Pumpernickel and Rye

This is a simple long-scrolling One Pager featuring food elements along page and section borders for the deli and homegrown market, Pumpernickel and Rye.
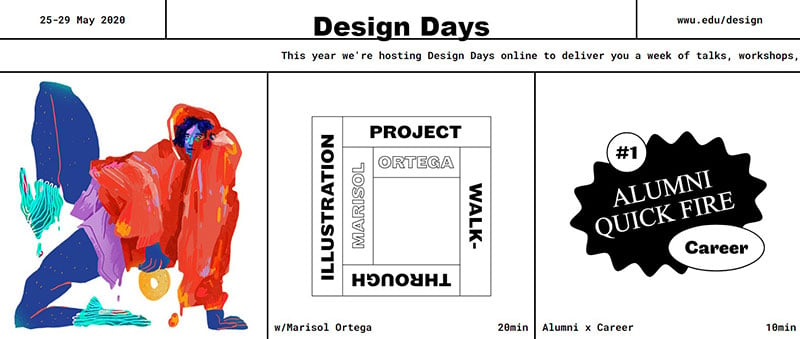
Design Days 2020

Design Days is an online event of design talks, workshops, interviews, student presentations, and professional case studies, presented by WWU’s Department of Design.

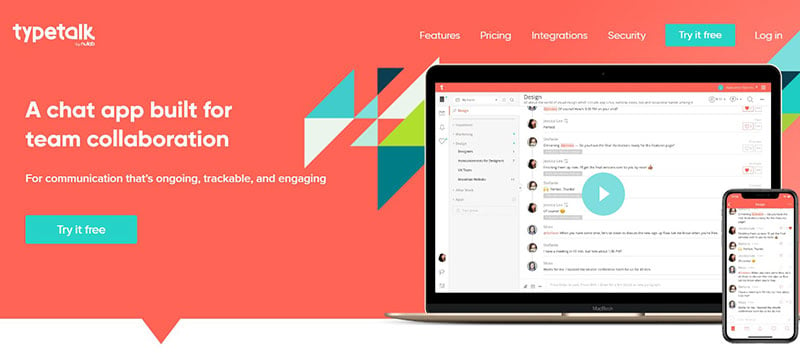
Al though simple, this responsive one-page design’s bright colors, thorough product description, and y-axis effects keep users informed and engaged.
Kim Gardner

This simple page allows Gardner to share links to the many projects she’s currently working on without overwhelming the viewer. It’s easy to envision her swapping out the projects every so often, so she can share her most relevant and impressive work at any given time.
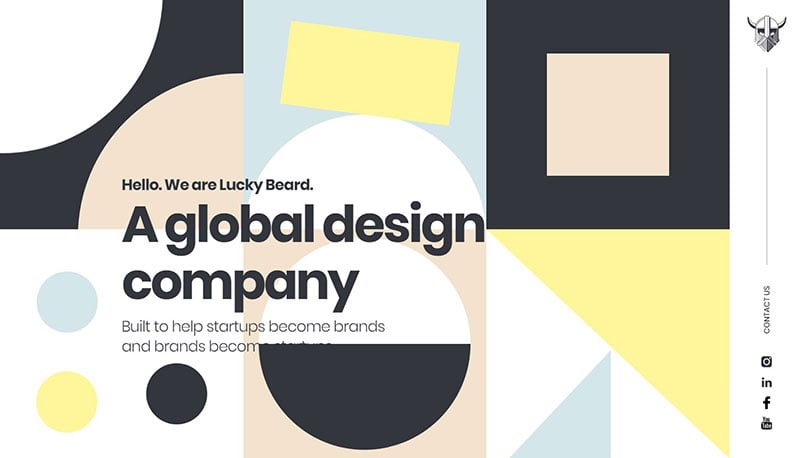
Lucky Beard

Lucky Beard design studio’s One-Page portfolio is fun and vibrant, with intro shapes animation, a great scroll progress bar, unique testimonial slider design, and a cool agency doodle further down the page.
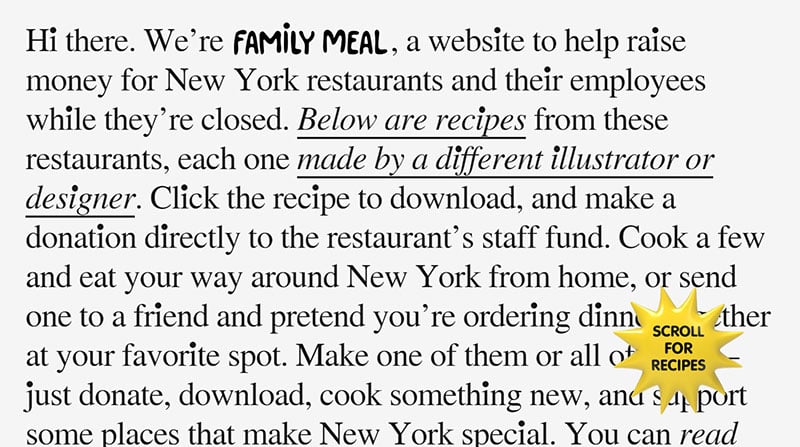
Family Meal

Family Meal’s One-Pager has a wonderful concept of encouraging donations to NYC restaurants in exchange for illustrated recipes by talented designers.

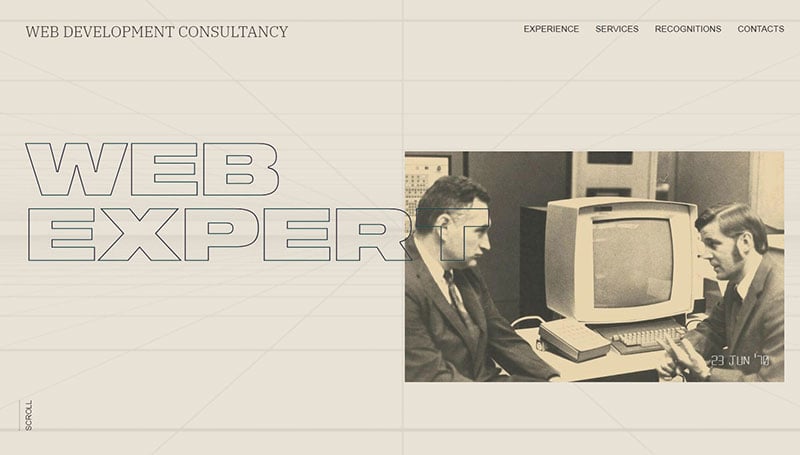
Web developer Marco Sors uses a parallax scrolling One-Page portfolio with a retro theme, where he interestingly for integrated the vintage prize images behind the interactive award list.
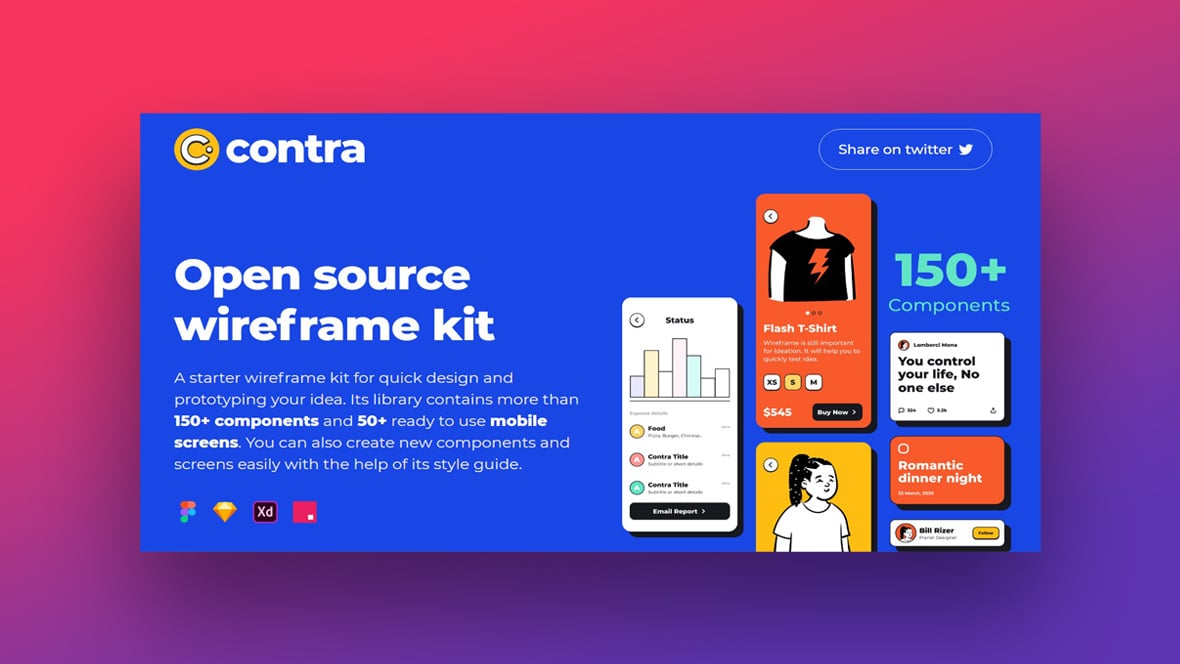
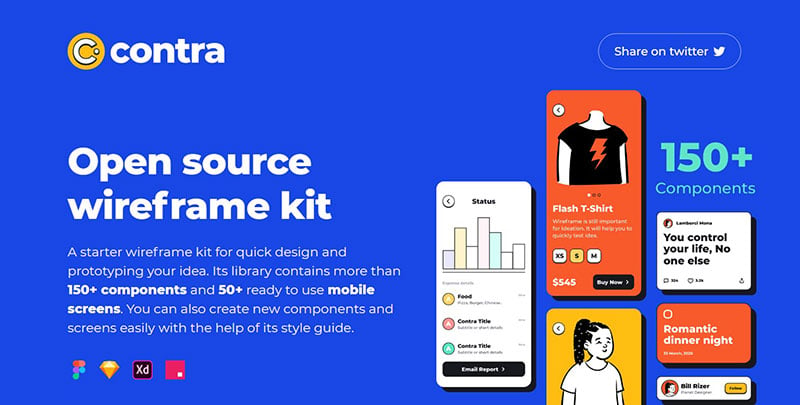
Contra Wireframe Kit

This clean One-Pager promotes Vibrant wireframe set by Wijay Verma to help spin up mobile mockup concepts more rapidly. The license is CC0 and available in Figma, Sketch, Adobe XD + Invision.

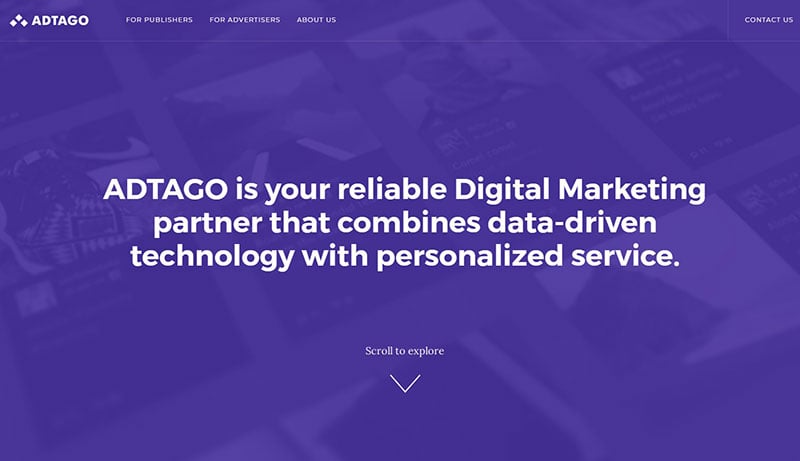
This site’s alternating filtered pictures, whitespace in the background, and semi-transparent logo header directing you to the CTA, all make for great design. The blurred photos are also a welcome change from the ultra-crisp background images we typically see.
James Oconnell

No doubt Oconnell has a creative and probably very impressive portfolio he could show off, but he doesn’t host his creative work here. Instead, he keeps it basic with a little personality added, then allows people to explore his work on whichever social platform they’re most interested in.
Safari Riot

This page has vivid sound and music perfect for the Wild, making it attractive and vibrant in every way.

temper’s minimalist One-Pager is a raw text-only website builder by Jonas Pelzer. The 1-click onboarding to get started is great, and once you’ve made your text and style edits, simply download your HTML file!
Shanghai Old Town Vol.1

This long one page website promotes the Shanghai Old Town book through unique storytelling and amazing imagery.
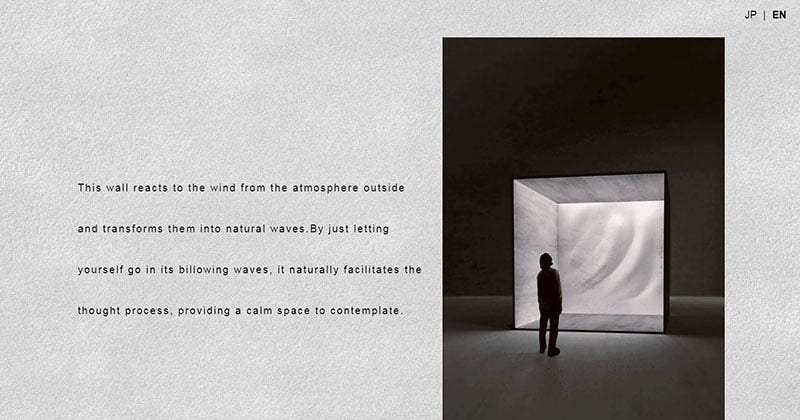
TOU: Breathing Wall

This is a special site for TOU has a wall that reacts to the wind from the atmosphere outside and transforms it into natural waves.
Simple Branding Course by Ention

This lovely spacious single page website is promoting an upcoming branding course by Ention. Those Wistia videos have a great feature to loop a snippet of the video, thus creating a more engaging thumbnail.

BladyGros is an investment company that actively invests in the development of medicine and technology.
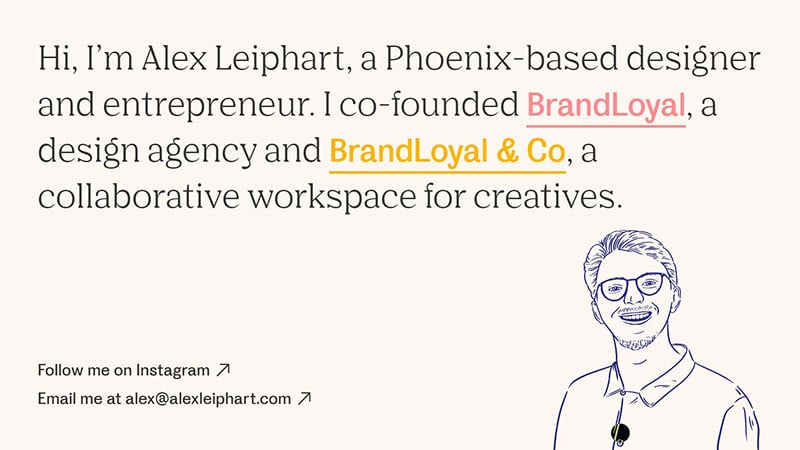
Alex Leiphart

It’s incredible how a good font combo and a custom illustration can transform a personal site into a wonderful little contribution to the Internet.

ASAP PLZ is a retro game about working in marketing. Even though it’s created for SEGA Genesis, it’s also fully playable in your browser.
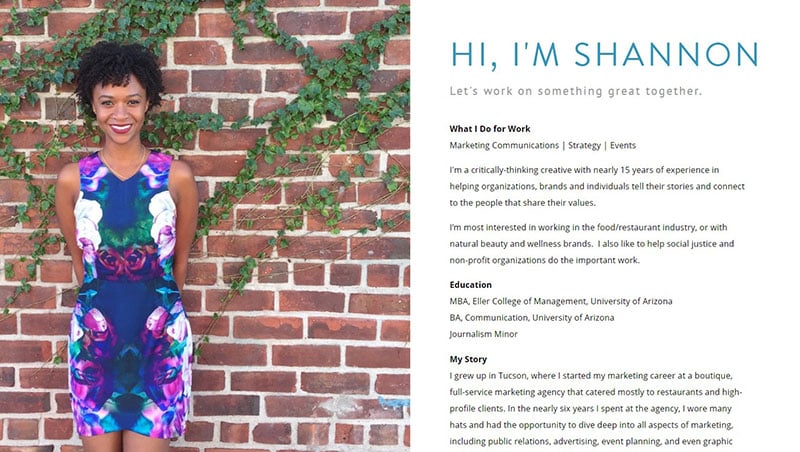
Shannon Franklin

By choosing a bright photo of herself, Franklin nicely balances the simplicity of the other half of her site and ends up with an attractive page that will make anyone want to learn more.
Danny Garcia

This personal One-Pager for Apple senior web dev Danny Garcia has a wonderful bouncing bubble animation that draws you in and keeps you there!
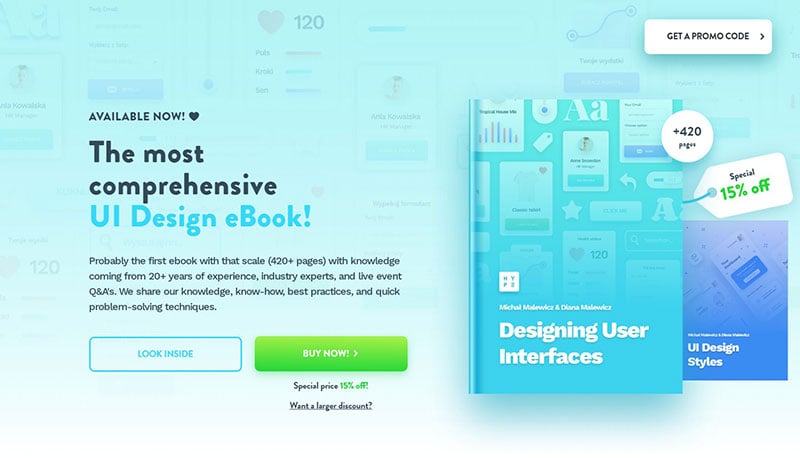
Designing User Interfaces

This one page website has a lovely with a great looking pricing table for the ‘Designing User Interfaces’ eBook.
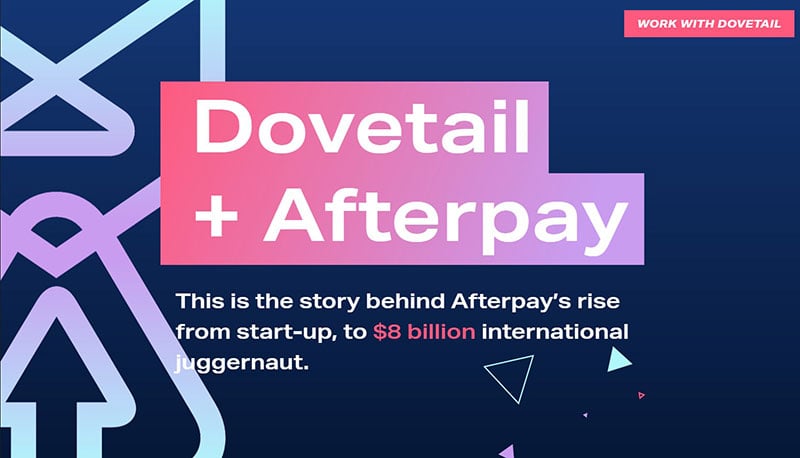
The Story of Dovetail and Afterpay

This long-form Journalism One-Pager shares the story of how Dovetail helped Afterpay grow into a huge business.
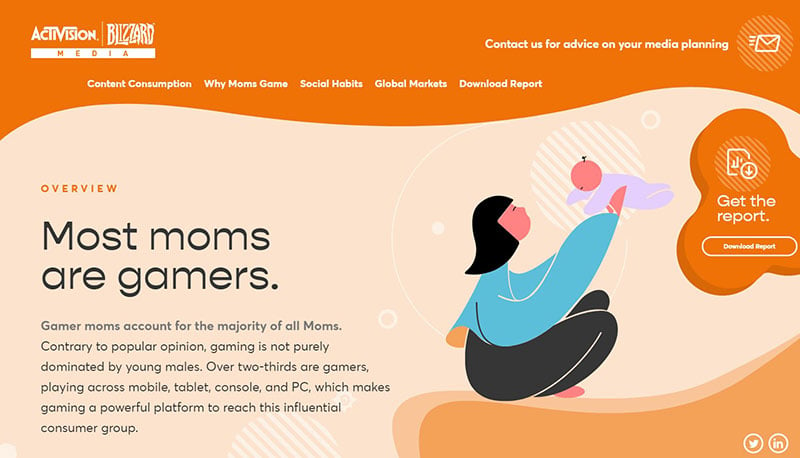
Gamer Moms Research Study

This website and accompanying white paper were created for Activision Blizzard Media to present their research on the Gamer Moms demographic.
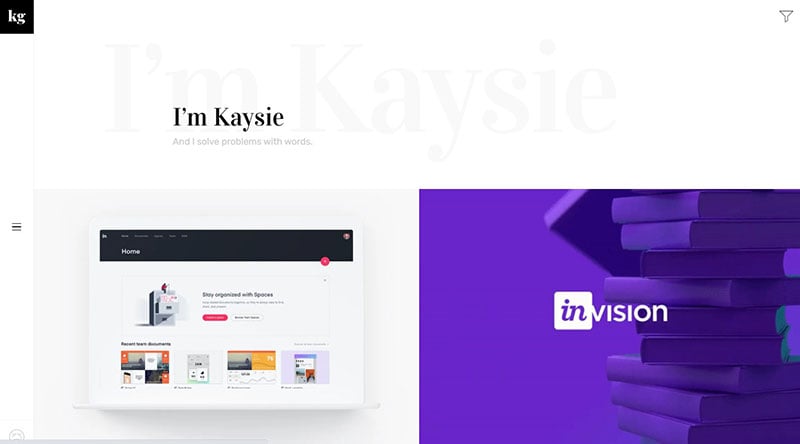
Kaysie Garza

This is a great example of a site based on a more traditional resume, giving us a simple but striking look at Garza’s skill set and former experiences, as well as interactive links to her writing clips to learn more.
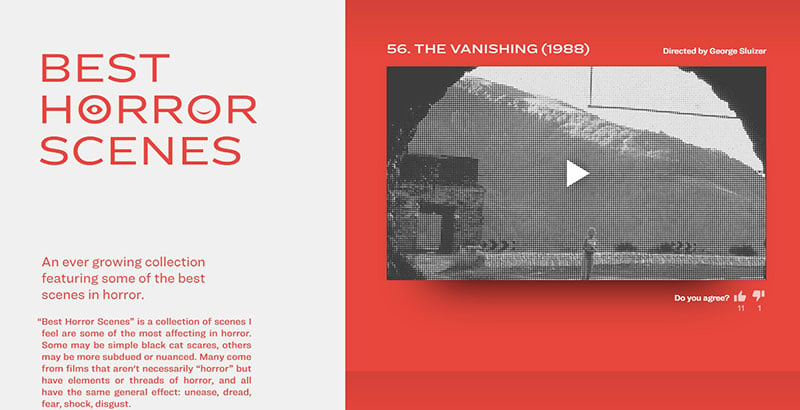
Best Horror Scenes

Best Horror Scenes is a One-Pager featuring a growing collection of the top scenes in horror that immediately intrigues the visitor with the creepy blinking eyes within the logo. ,
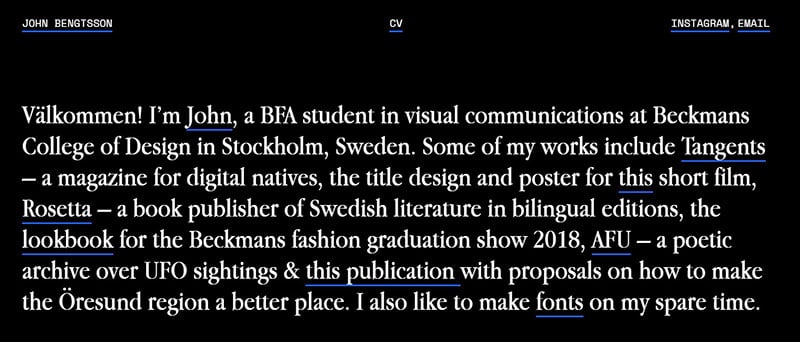
John Bengtsson

This One-Pager for aspiring graphic designer John Bengtsson has lovely big images and whitespace. Also noteworthy is the unique approach in the Table of Contents with hover previews that smooth scroll to the relevant work.
Pillmeier GmbH

There is quality imagery in this one page website for Pillmeier GmbH, which is a gardening and landscaping service based in Abensberg, Germany.
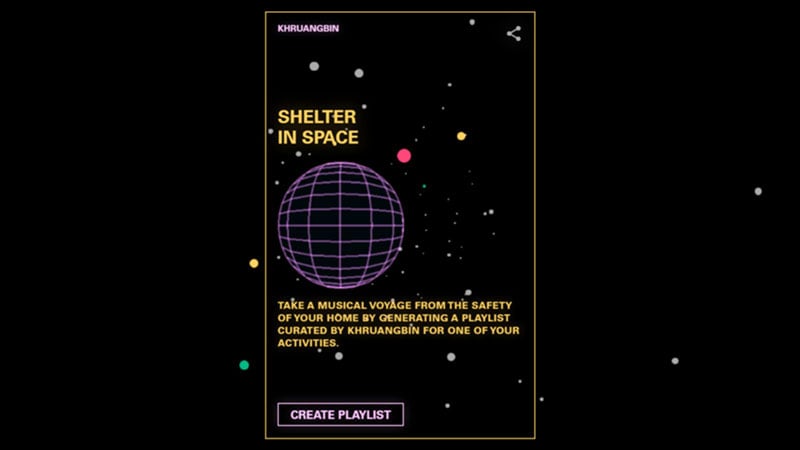
Shelter In Space by Khruangbin

“Shelter in Space” generates a playlist for any activity you may be doing at home. It is curated by Khruangbin.
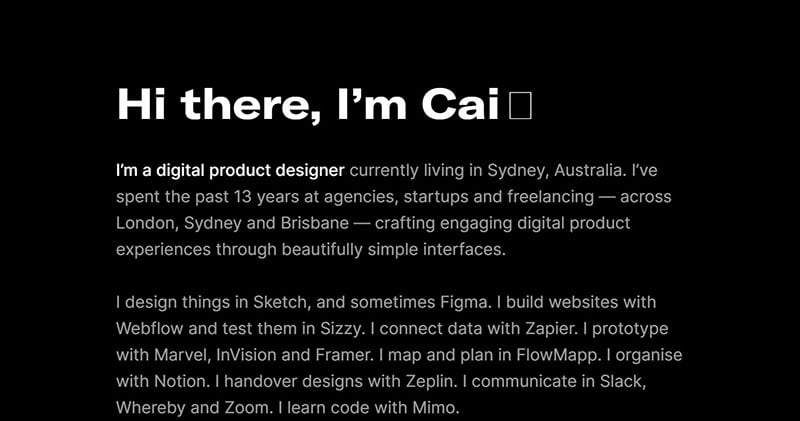
Cai Cardenas

This dark-schemed One-Pager was built using Webflow for product designer Cai Cardenas. The waving emoji animation is a deft touch, as well as the matching links and brand colors.

Becker is a talented creative professional, so she has plenty of visuals to use, which she does very well. She has very little text on her site and mostly relies on these images, making the visitor want to keep scrolling to see more of her beautiful work.

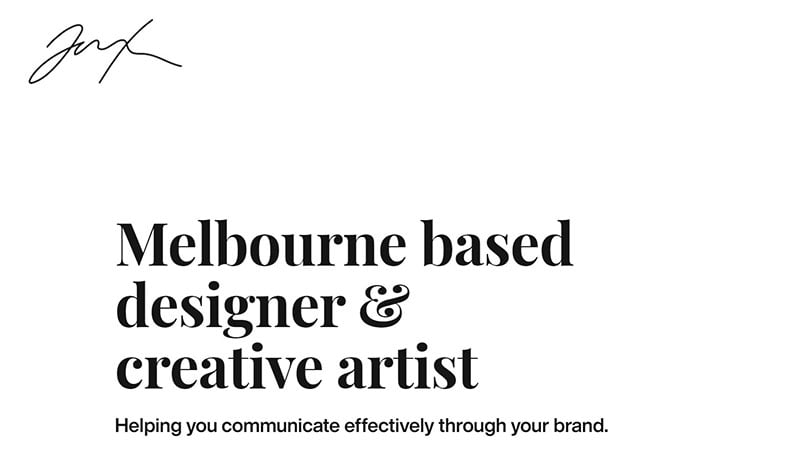
Melbourne based designer John Kappa ‘s One-Page portfolio has large images that load gracefully as you scroll.
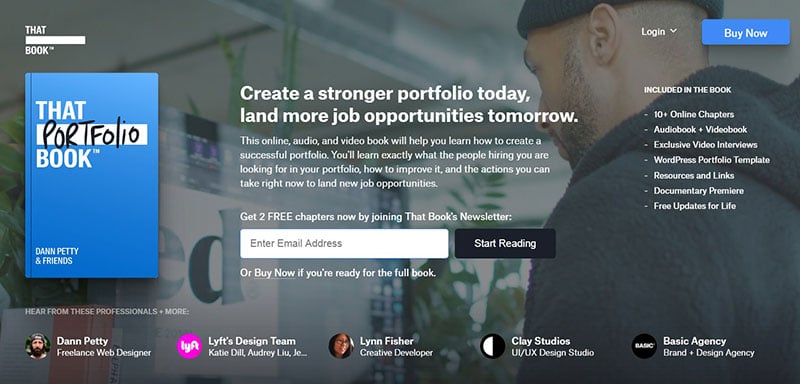
That Portfolio Book

There are plenty of quality elements in this one page website for Dann Petty’s upcoming product, That Portfolio Book. The inclusion of text, audio, and video for the same content is noteworthy.

Puzzle Inn is a new Lyon-based bar filled with nostalgia for retro gaming and pop culture. It attracts immediately with the wonderful easter egg (activated via Konami Code).
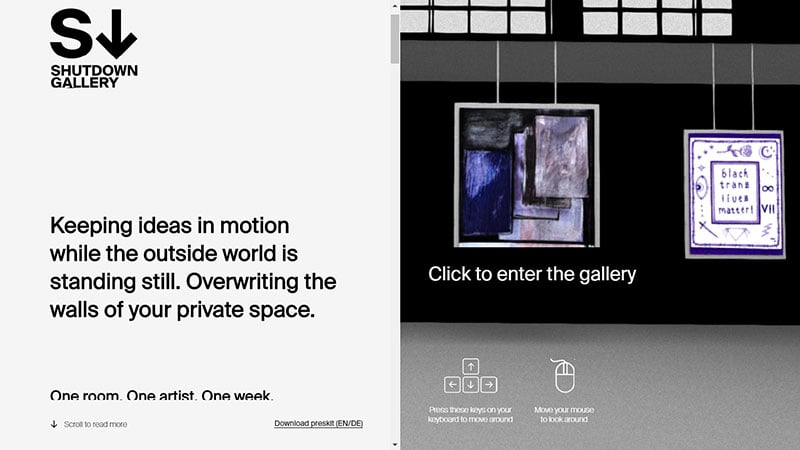
SHUTDOWN.gallery

SHUTDOWN.gallery is a contemporary place of visual experience, intending to reawaken cultural life beyond social distancing. It gives a web-based, fully interactive, 360-degree experience, supporting mobile gyro sensors.
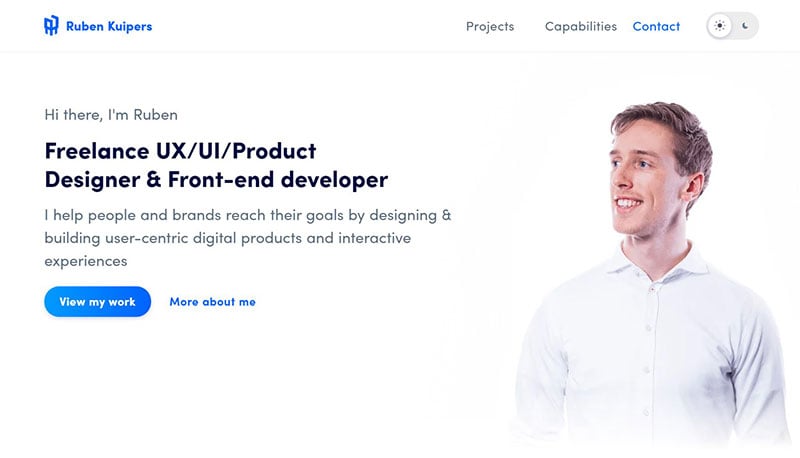
Ruben Kuipers

Freelancer Ruben Kuipers has a comprehensive One-Page portfolio with some noteworthy elements; the tech/design skills switch, the integration of the two (quality) testimonials within project thumbs, and the dark mode color scheme switcher changes his image.
Meagan Durlak

This is a great example of how just a few images or icons can elevate a website into something extra special. Durlak uses illustrations to draw the eye to the most important things about her and then uses a simple color scheme to keep elements consistent down the page.
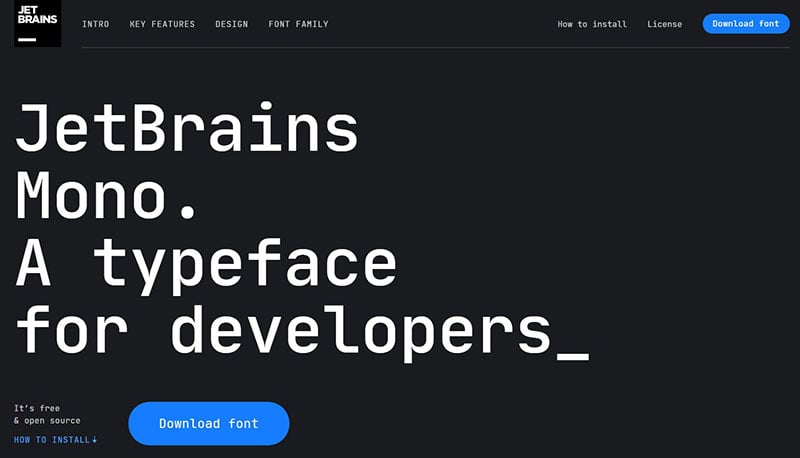
JetBrains Mono

This one page website uses long-scrolling for promoting the free download of the JetBrains Mono typeface for developers. There are many impressive interactive elements demonstrating the true potential of the typeface.
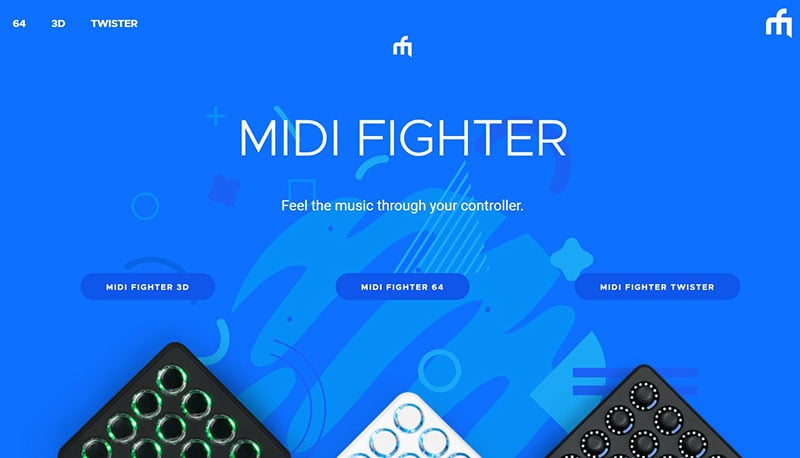
Midi Fighter

Midi Fighter is a series of controllers for DJs and musicians and features a vibrant One-Pager built using Webflow.

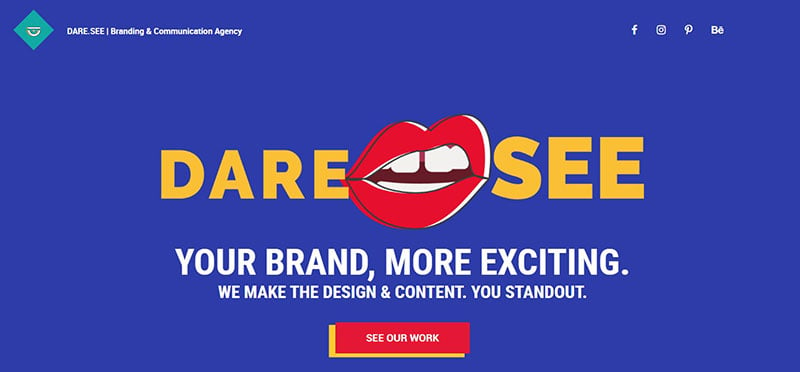
The team section in this One Page portfolio for DARE.SEE branding and communication agency is very appealing.
Steph Jeong Scrapbook ’20

This is the personal website of Steph Jeong, a digital designer based in Brooklyn, NY.
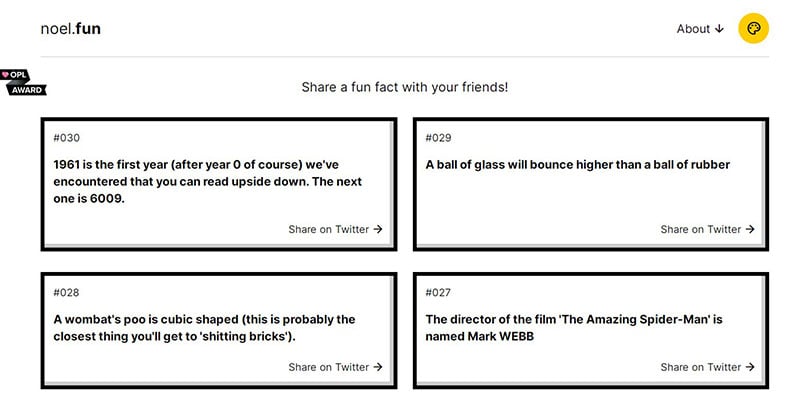
Noel’s Fun Facts

This fun, fact-filled One-Pager by Håvard Brynjulfsen has a great color scheme switcher (originally built by Max Böck ), including a Kill Bill, Matrix, and John Wick scheme to name a few. It’s also very interesting to read how the site got the Noel name.
Pedro del Corro

This brutalist One-Page portfolio was built using Cargo for Spanish designer Pedro del Corro now residing in NYC.

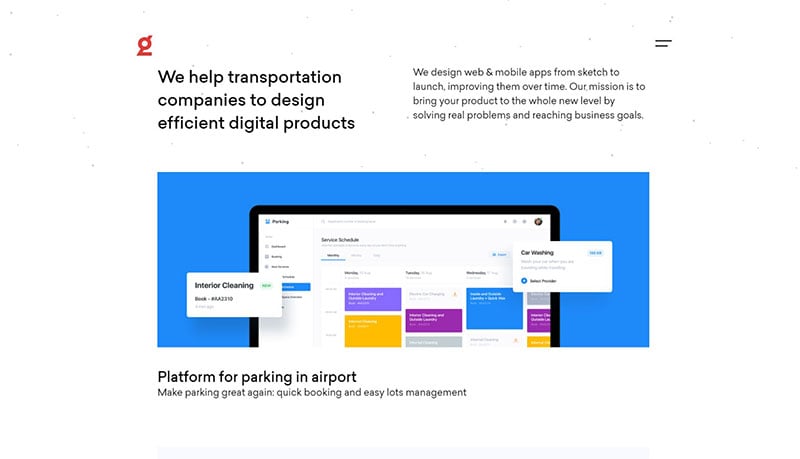
This One-Page portfolio for Glow who specializes in digital solutions for transportation companies has a lovely clean layout.n The footer time and weather is based in their location, Odessa, Ukraine, which is an interesting feature.
ARTËM | Creative Developer

This page is for an Amsterdam based creative developer with a passion for interactive web and mobile interfaces.

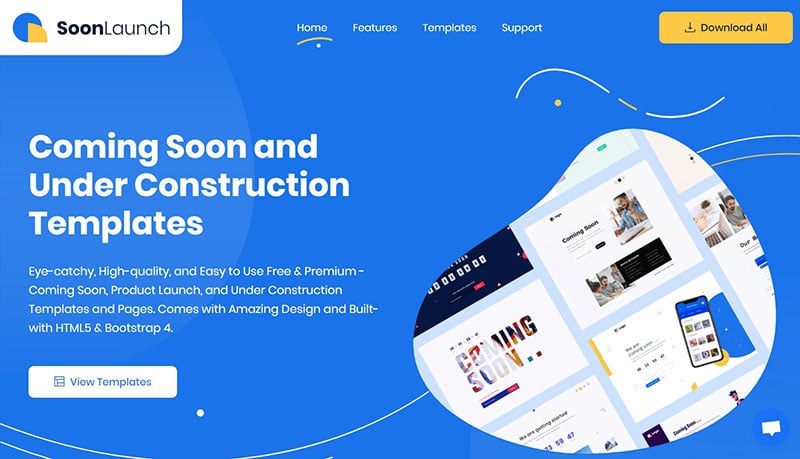
SoonLaunch features a long-scrolling one page website promoting a comprehensive launching soon bundle by the team over at UIdeck.
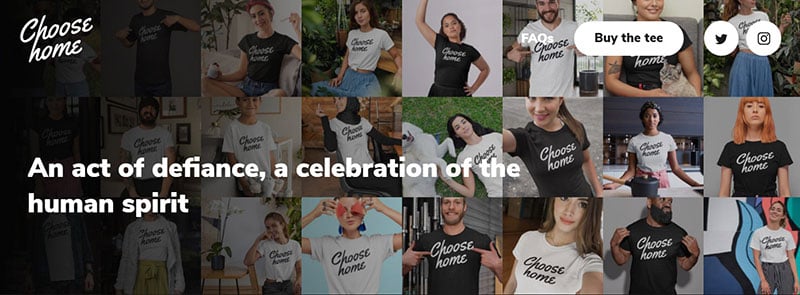
Choose Home

The Choose Home non-profit campaign has a neat parallax effect and zoom of the tees as you begin to scroll this one page website.
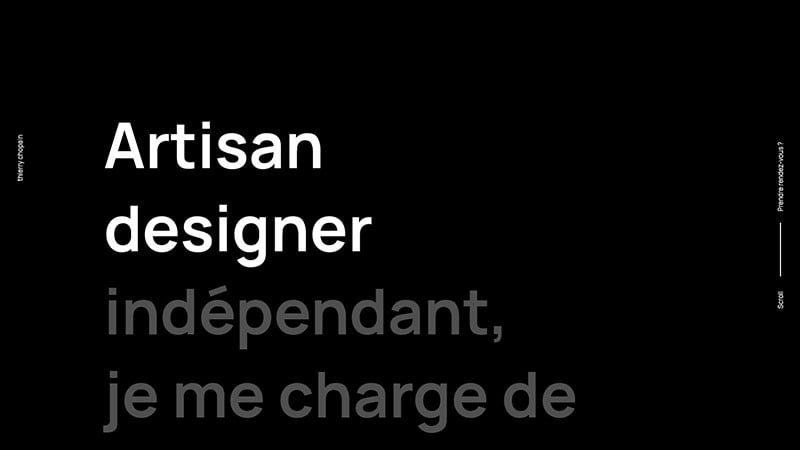
Thierry Chopain

This long-scrolling One-Pager for designer Thierry Chopain features big typography, parallax effects, load transitions, and even a changing color scheme as you scroll.

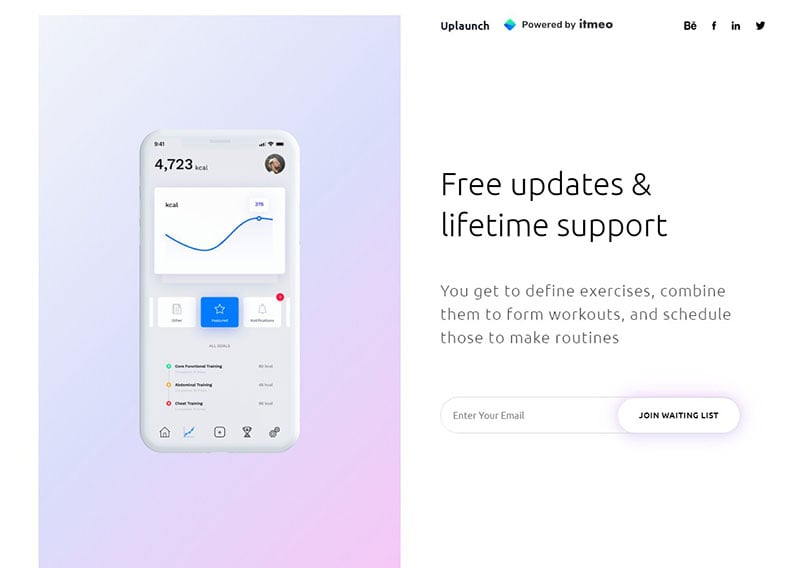
This is a beautifully designed single page website with slick load transitions promoting the Uplaunch HTML5 pack of launching-soon templates.
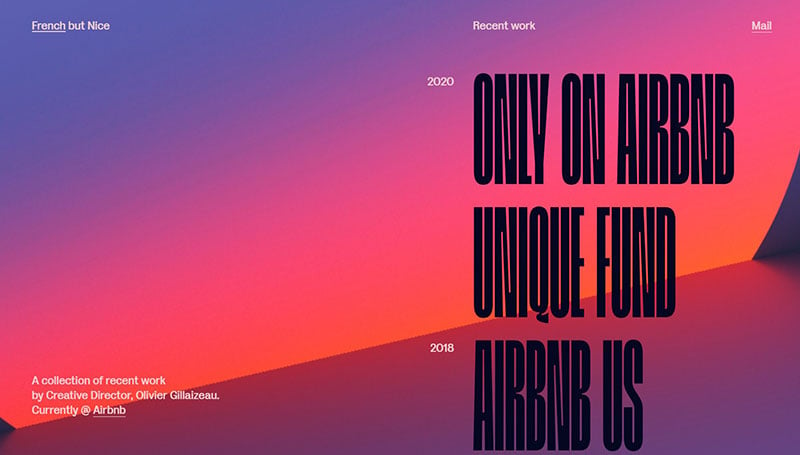
Olivier Gillaizeau

This one page website promotes the portfolio of Olivier Gillaizeau, an American / French designer and creative leader with over 15 years of experience, who lives in San Francisco.
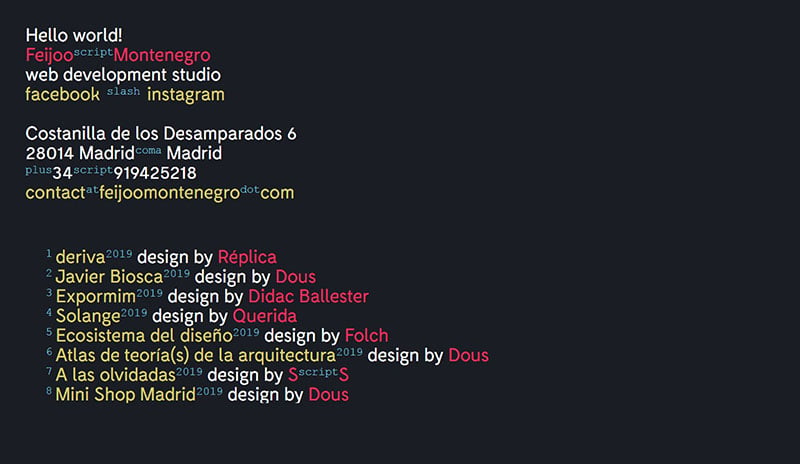
Feijoo-Montenegro

Web development studio Feijoo Montenegro has a minimalist text-only One-Pager, featuring a fun replacement of symbols with words.
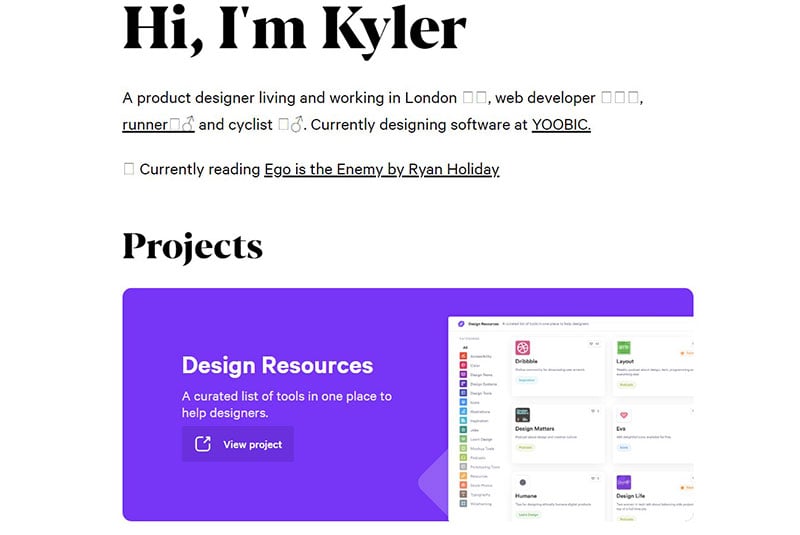
Kyler Phillips

The Single-Page site One Page portfolio for product designer Kyler Phillips features a neat section tracking his 2020 activity as a Covid-19 tracker using the Gyroscope app.
Index Art Book Fair

This is a brutalist long-scrolling One-Pager by Romain Granai for the Index Art Book Fair to be held at Kurimanzutto in Mexico City later this month. The initial block pile load transition is a deft touch.

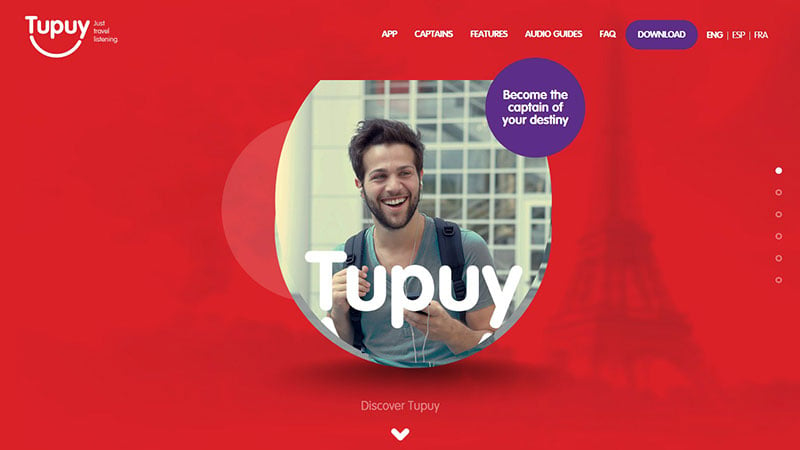
The page for Tupuy, an audio guide app, has an interesting navigation bar. By clicking a link at the top, you are immediately taken to the part of the website that discusses that particular feature.

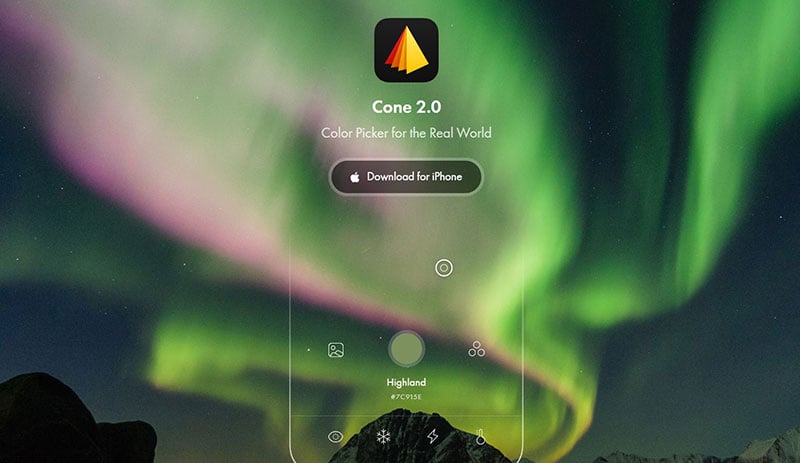
This single page website for the Cone color picker app features an excellent product demo interacting with the header background image.

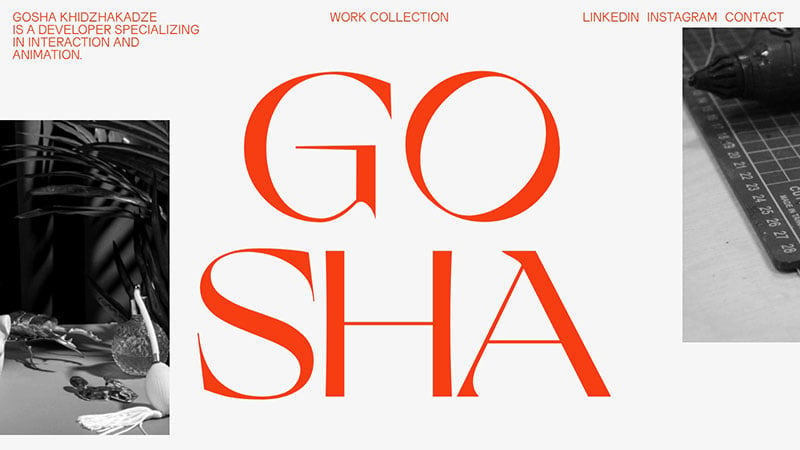
This page is the portfolio of Gosha Khidzhakadze, a developer specializing in interaction and animation.

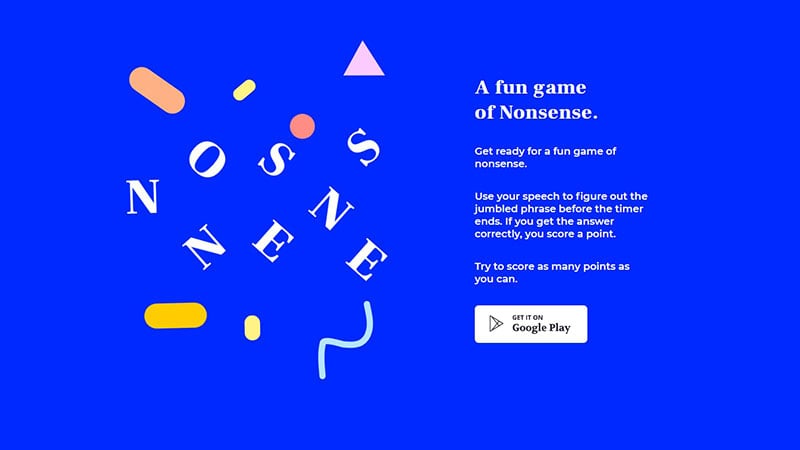
There are neat subtle animations in this minimal One-Pager promoting Nonsense, a fun game involving speech to figure out jumbled phrases.
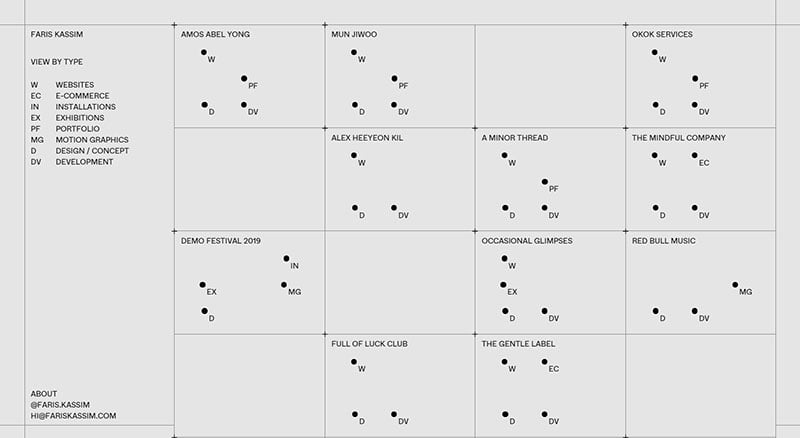
Faris Kassim

This unique One-Pager for interactive designer Faris Kassim features a minimal data visualization themed portfolio.
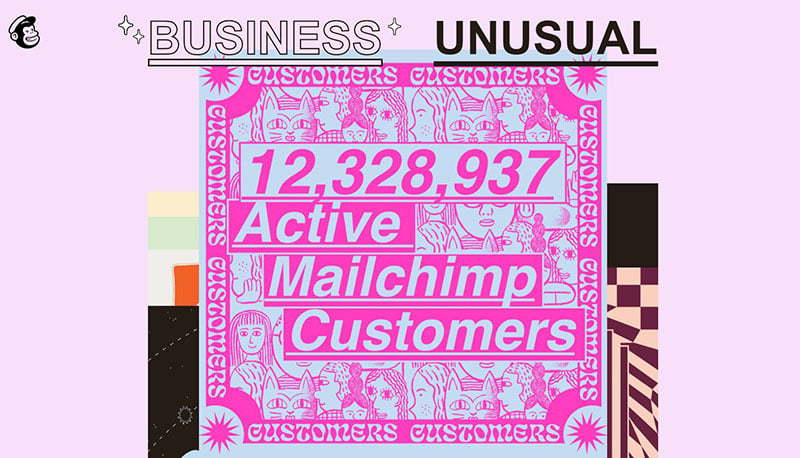
Mailchimp’s 2019 Annual Report

This unique and quite wonderful long-scrolling One-Pager by Mailchimp shares their 2019 year in review. The URL changes as you scroll, allowing the sharing of certain statistics, as well as clicking the stat to share on social networks.
Mutant Labs

It is noteworthy that Mutant Labs make use of trust elements to prove their trustworthiness and skill, by including logos of their clients to establish their credibility to the new audience.
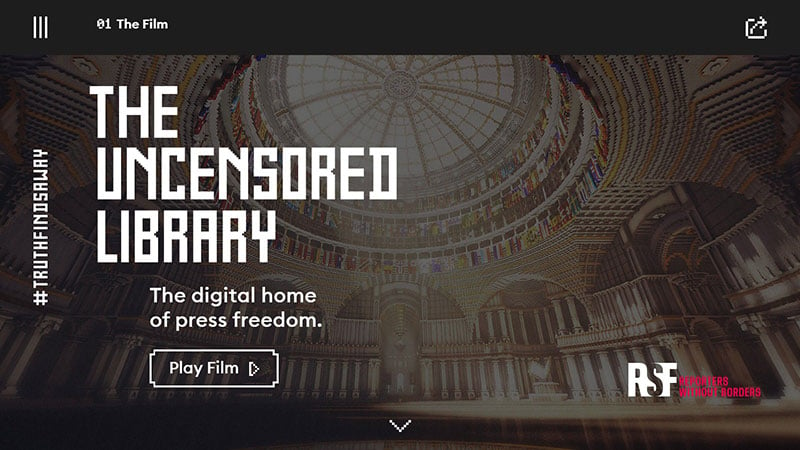
The Uncensored Library

The Uncensored Library is an open library in an open-world game. Using Minecraft as a loophole, it bypasses censorship by republishing banned articles in the game.
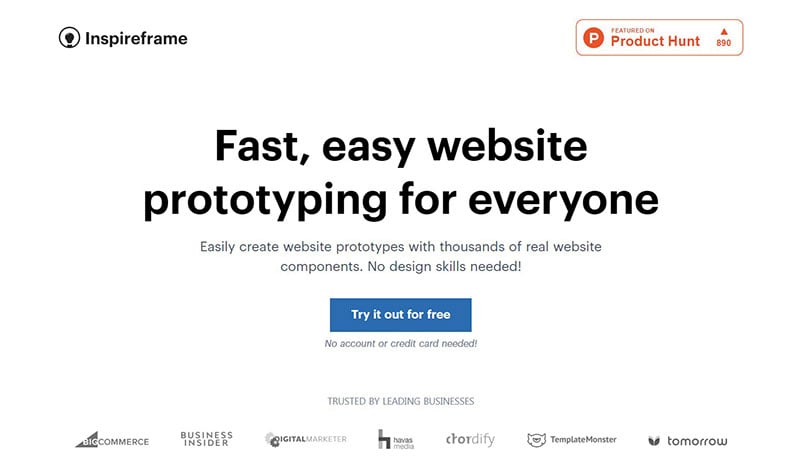
Inspireframe

This strong one page website promotes Inspireframe, which is a web app where you can stack UI components to construct your ideal Landing Page concept.
Henrik & Sofia

Swedish design duo Henrik & Sofia have a cool spinning 3D background in their long-scrolling One-Page portfolio. The impressive angled device previews alongside projects is also worth checking out.

This One-Pager (built using Shopify) demonstrates Kong, a tangible crypto cash, and features a perfect header animation as well as fascinating full-color printing on their circuit boards.
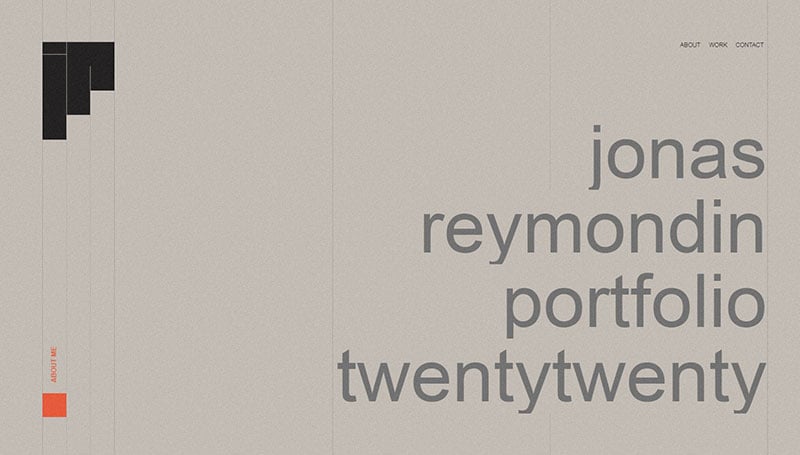
Jonas Reymondin – Portfolio’20

This page is the 2020 portfolio of Jonas Reymondin, a UX/UI Designer and Front-end Developer based in Switzerland. He works at Bebold and is always looking for exciting projects.
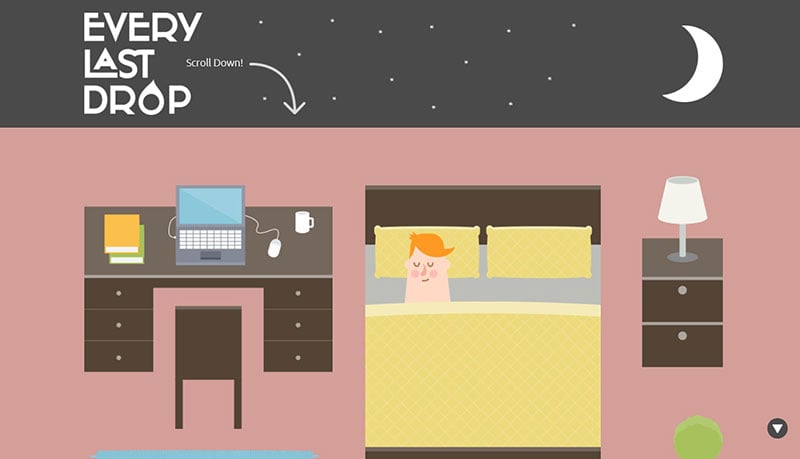
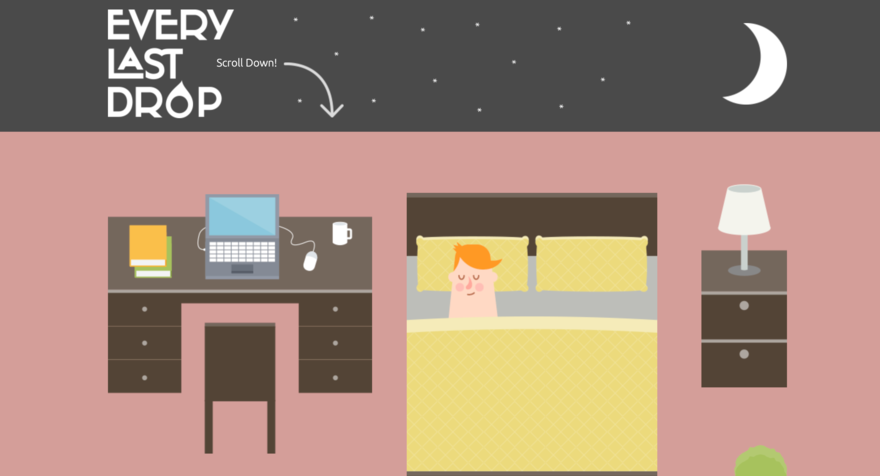
Every Last Drop

Every Last Drop uses parallax scrolling to take their visitors on a journey using graphic elements and transitions to spark interest on an important issue. They show how to give your page an outstanding sense of life and motion to ignite excitement.
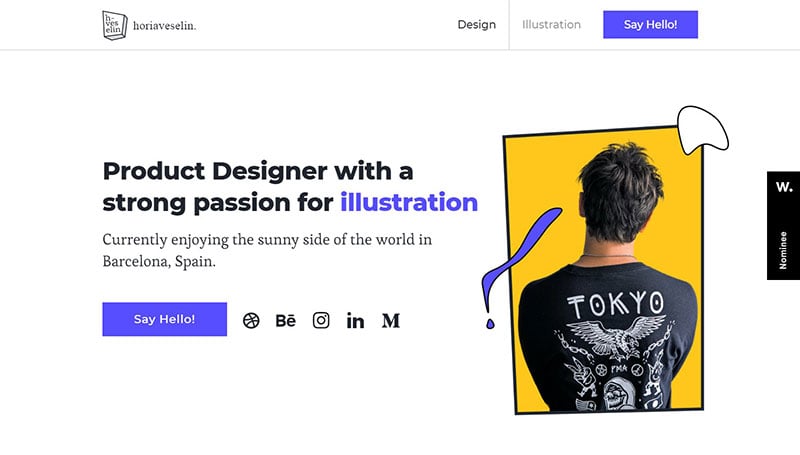
Horia Veselin

This One-Pager (built using Webflow ) for product designer, Horia Veselin features fun parallax effects on a few floating illustrated elements as you scroll.
Niccolò Miranda

The minimalist One-Pager for interactive designer Niccolò Miranda features a lovely pairing of Saol Display and NF Chimaera typefaces.
Simpler Studio

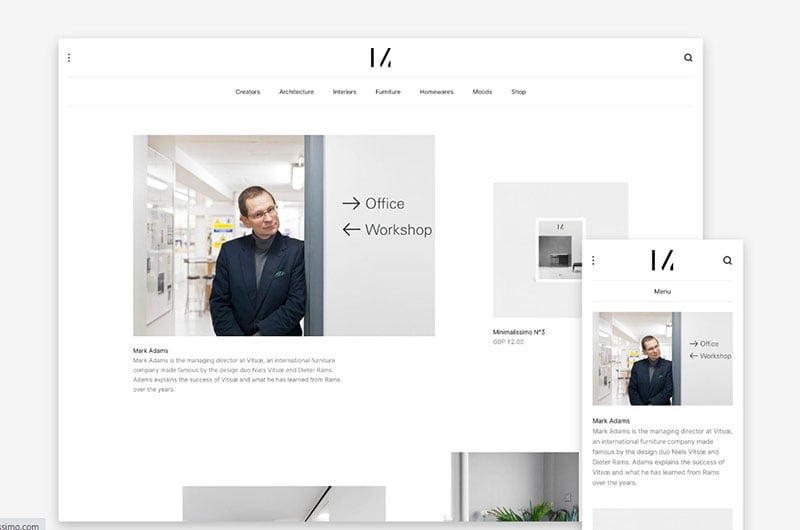
Simpler Studio, a new collaboration between Carl MH Barenbrug (Minimalissimo) and Manuel Moreale (The Gallery) have a minimal long-scrolling One Page portfolio.
Simpler is a virtual studio that proposes a simplified and more effective model for designing and implementing digital platforms.
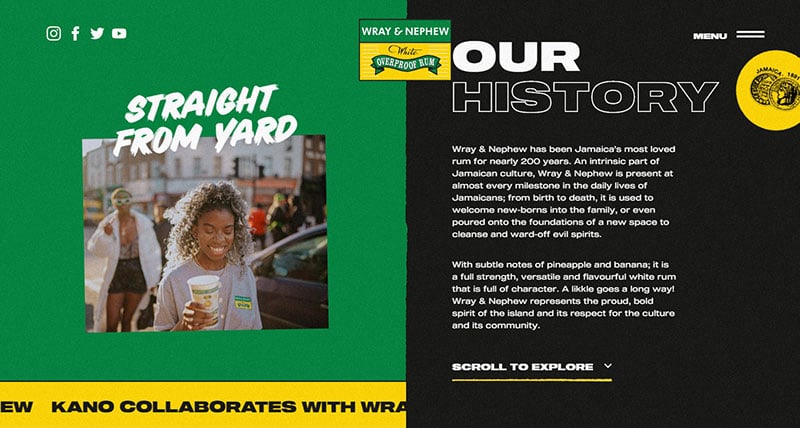
Wray & Nephew

Wray & Nephew has been Jamaica’s most loved rum for nearly 200 years and is an intrinsic part of Jamaican culture. Their page is perfect for their brand.

This launching soon page for Smoothly health app features a neat little touch with the blender logo animation (on hover).
Make Your Money Matter

Make Your Money Matter use colorful illustrations on their site to make it more engaging. They effectively expose what happens to your money when you put it in banks. Overall it is a beautiful and informative site with wonderful visual design.

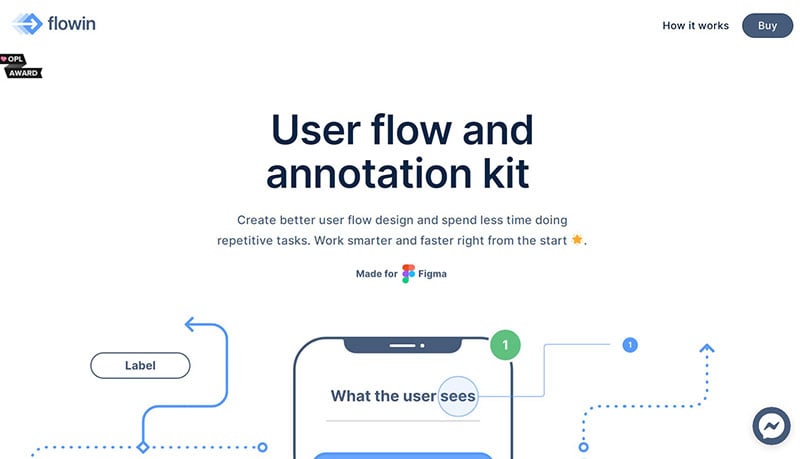
There is a comprehensive product demonstration in this single page website for Flowin, a user flow and annotation kit for Figma. The style-switcher as you scroll near the bottom is really impressive.
COVID-19 Tracker
This is an elegant little One-Pager by Kyler Phillips tracking the spread of the COVID-19 outbreak.
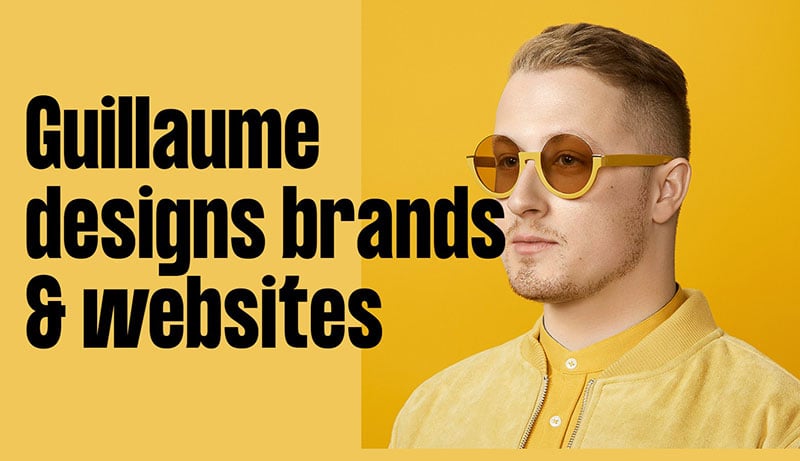
Guillaume Beaulieu

This minimal and colorful One Pager for MamboMambo co-founder Guillaume Beaulieu contains an excellent reference to storytelling integrated with a portfolio.

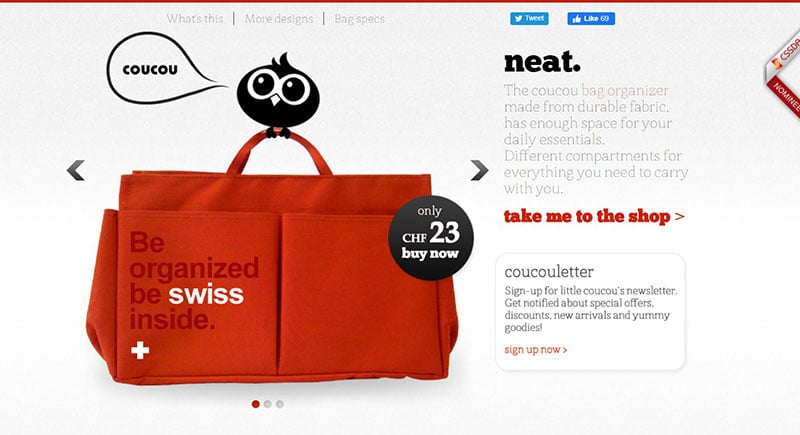
CouCou is an e-commerce website, which clearly displays what they’re selling. They convey their main message immediately and their content is short and concise.
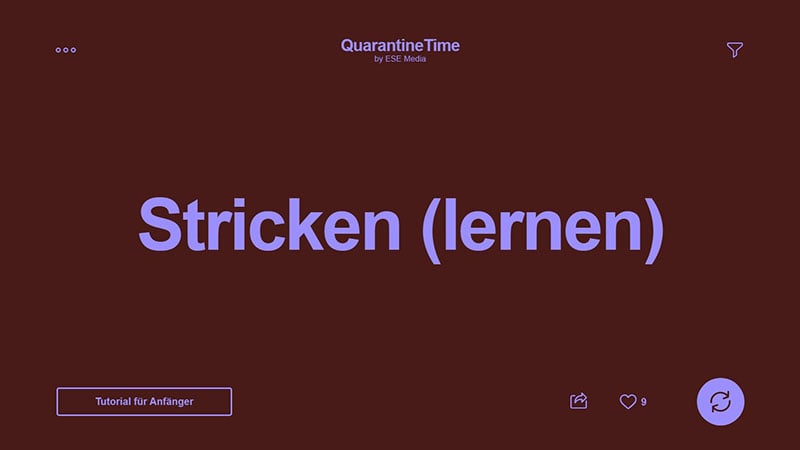
QuarantineTime

QuarantineTime tackles the issue of boredom during quarantine, by providing suggestions of what to do during your time at home.

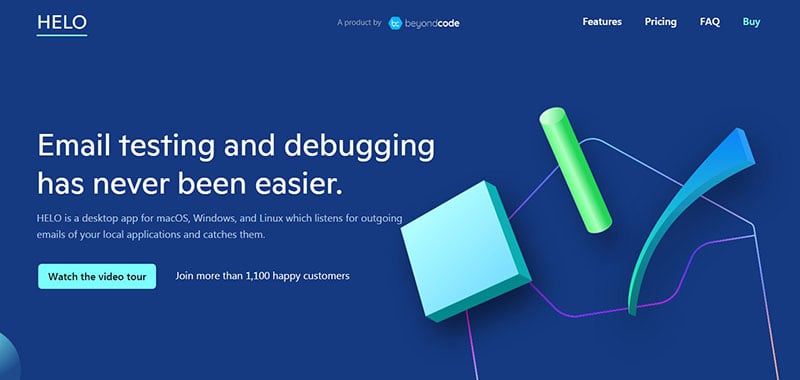
HELO has a stunning one page website design for their desktop app that debugs and tests local emails. The hero floating shapes change on smaller resolutions, which is a very creative concept.
FAQs about one page websites
1. what is a one-page website.
A website that just has one page and presents all of its content there is called a one-page website. Instead of clicking over to other pages, users scroll down the page to reach various website parts. The sections may contain details about the company, its services, a portfolio, client endorsements, and its contact information.
2. What are the advantages of having a one-page website?
One benefit of a one-page website is that it’s simple to use and comprehend. Visitors don’t have to navigate through numerous pages to find the information they require. One-page websites frequently have a straightforward and attractive design, which adds to their visual appeal. They are also less expensive for small organizations and individuals to use because they are simpler to build and maintain than multi-page websites.
3. How do I create a one-page website?
You must select a design, a platform or website builder, and write content for each component of the page before you can construct a one-page website. There are numerous website builders that offer customizable templates, including Wix and Squarespace. Additionally, you’ll need to SEO-optimize your content to raise the search engine rankings of your website.
4. Can I still have multiple sections on a one-page website?
You can access different portions of one-page websites by scrolling down the page, yes. These sections may contain details about the company, its services, a portfolio, client endorsements, and its contact information. It’s crucial to arrange the sections in a logical manner so that visitors may quickly discover the information they require.
5. How do I optimize a one-page website for SEO?
You must make sure that your material is of the highest caliber, pertinent, and contains pertinent keywords if you want to optimize a one-page website for SEO. To arrange your material and make it simple for search engines to crawl your page, use header tags (H1, H2, H3). To connect the various sections of your website, employ internal linking, improve your meta description and title tags, and add alt tags for images.
6. What are the limitations of a one-page website?
The difficulty of organizing a lot of content on a one-page website is one of its drawbacks. A multi-page website might be a better choice if you have a lot of material to provide. Additionally, one-page websites might not have as many design and layout options as multi-page websites.
7. How can I make sure that my one-page website is mobile-friendly?
You must make sure that your one-page website is responsive, or that it adjusts to multiple screen sizes, in order to make sure that it is mobile-friendly. Make sure your website runs quickly on mobile devices, choose a mobile-friendly website builder or template, and optimize photos for mobile. To guarantee that your website appears and performs properly, test it on various mobile devices.
8. Can I add e-commerce functionality to a one-page website?
Yes, a one-page website can incorporate e-commerce features utilizing a platform like Shopify or WooCommerce. The functionality necessary for e-commerce, such as payment processing and inventory management, must, however, be supported by your website.
9. How do I track the performance of my one-page website?
You can use programs like Google Analytics to monitor the effectiveness of your one-page website. Create tracking to keep track of user activity, including page visits, bounce rates, and time spent on the website. Utilize this knowledge to enhance your website’s performance and content optimization.
10. Are one-page websites suitable for businesses with a lot of content?
Businesses with a lot of material could find one-page websites unsuitable because it can be challenging to manage a lot of information on a single page. One-page websites can, however, nevertheless be effective for businesses with a lot of content if the content is presented succinctly and logically. It’s critical to concentrate on the most crucial details and display them in an understandable and navigable manner. A multi-page website, on the other hand, can be a better choice for companies with a lot of material because it provides for greater structure and flexibility.
Ending thoughts on these one page websites
While one-page websites are not ideal for every business site design, they are worth considering for some projects, depending on your main goal. It’s best to explore the pros and cons of using a single-page website based on your needs and decide from there.
A one-page website doesn’t always have to follow the standard long-scrolling format. It’s possible to experiment creatively with navigation or expand different page sections when visitors click on or scroll to them.
The websites on this list are great examples of taking a creative approach to website layouts and making use of different techniques to achieve a unique look and feel.
If you liked this article about one-page websites, you should check out this article about website footers .
There are also similar articles discussing minimalist websites , parallax scrolling , website color schemes , and the cleanest website designs .
And let’s not forget about articles on website animation , coming soon page design , modern website design , and creative websites .
FREE: Your Go-To Guide For Creating Awe-Inspiring Websites
Get a complete grip on all aspects of web designing to build high-converting and creativity-oozing websites. Access our list of high-quality articles and elevate your skills.
Moritz Prätorius
To construct is the essence of vision. Dispense with construction and you dispense with vision. Everything you experience by sight is your construction.
If you have any questions or comments regarding this blog's posts, please don't hesitate to comment on the post or reach out to me at [email protected] .
Liked this Post? Please Share it!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
From The Blog
Creative css link styles examples for eye-catching sites, css ripple effect examples for modern websites, how to create an employee spotlight presentation using a website slider [tutorial], popular resources, optimizing load speed and performance, quick setup – slider revolution, create a basic responsive slider, get productive fast.
Join over 35.000 others on the Slider Revolution email list to get access to the latest news and exclusive content.
Privacy Overview
WEBSITE ESSENTIALS
13 best one-page websites for your inspiration [plus templates]
- Lena Sernoff

When deciding to build a website , we’re often expected to follow a fixed structure that includes a homepage, a contact page, an about page and all the other different parts of a site. But not all websites need to adhere to this structure. In fact, many choose to create a one-page website that contains all the necessary info on a single scroll.
Single-page sites are admired for their simple page layout, efficient user experience and quick mobile speed. And while certain sites, such as an online store, might need more space to display their services, one-page websites are a great choice for resumes, landing pages, online portfolios , or memorial websites .
But don't just take our word for it. Let’s give the one-pagers the option to speak for themselves. Here are some of the best one-page websites created with Wix to inspire you to focus on how to create a website .
13 best one-page website examples
Pien Geerling
Robot Genius
Frankie Ratford
Art On Bundjalung Market
Stand-up Comedian
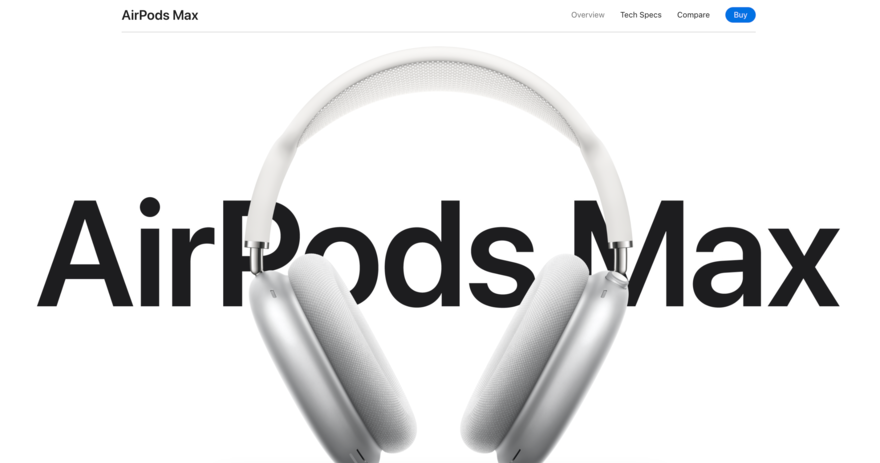
Headphones Landing Page
Tech conference
Real Estate
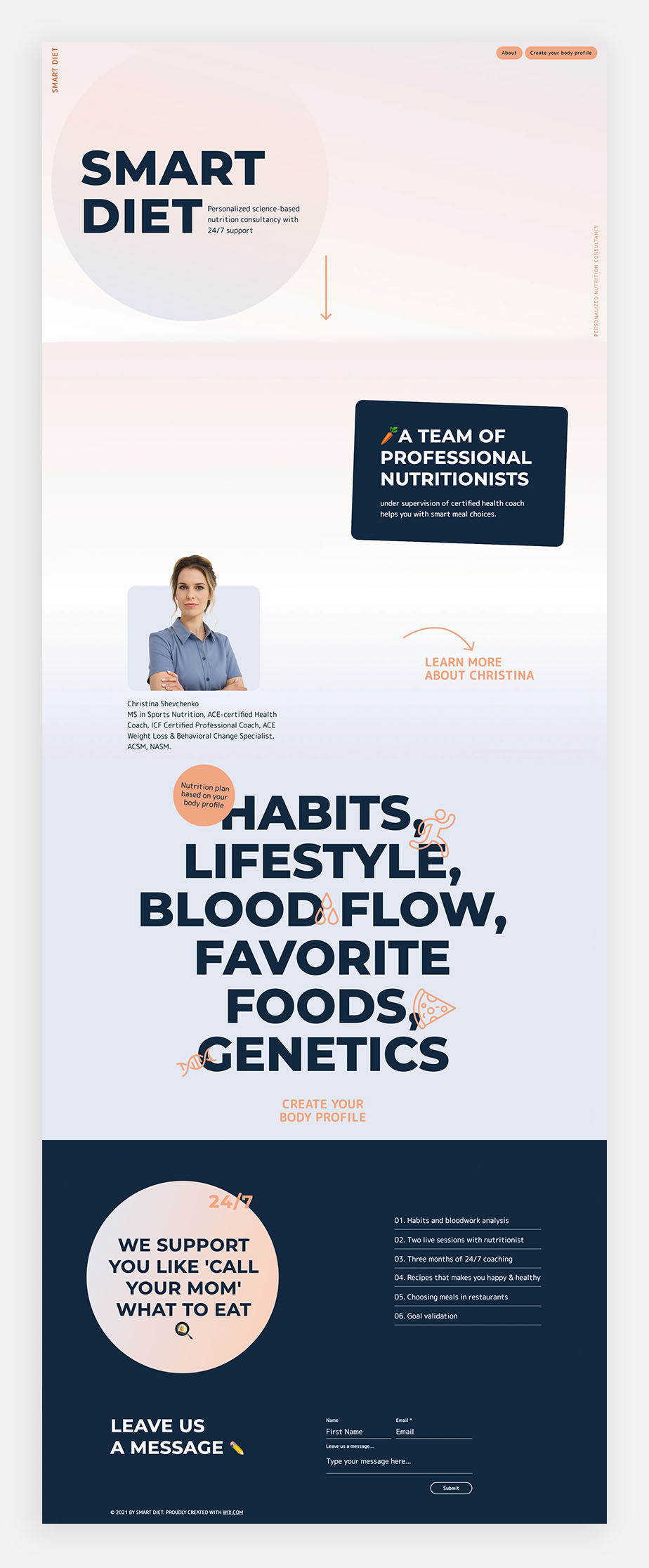
01. Smart Diet
Personalized nutrition consultancy Smart Diet takes a complex topic and simplifies it with an easy-to-digest one-page website. Upon entry, an animated arrow pointing down allows for intuitive website navigation and creates a more engaging experience.
But arrows are not the only strategic design choice they made. The website has a clean minimal layout and web design with plenty of whitespaces. Smart Diet also uses circular shapes and soft edge rectangles as repeating objects to create a cohesive aesthetic that adds visual interest.
Lastly, they used the CTA “Create your body profile” as a button on the top right that scrolls down together with the visitor, aimed to drive leads and increase conversions.

02. Pien Geerling
One of the benefits of one-page websites is that they’re very concise. This advantage comes in handy for design sites such as Pien Geerling, a photographer and creative marketeer.
She greets site visitors with an especially warm welcome featuring stunning examples of her latest work. Through her efficient single scroll site layout, her many photographs of products and interior design are split into different organized sections using the Wix Pro Gallery . To navigate between the sections, visitors can use a vertical anchor menu on the right side, which further enhances how simple it can be to explore a whole site.
Pien Geerling uses a soft pastel website color scheme to make the background much quieter and serene, allowing her photographs to take center stage.

03. Robot Genius
Robot Genius , a boutique film studio, greets site visitors with a mesmerizing full-screen animated video loop. This wise web design choice allows the company to immediately present visitors with a collection of clips from their work portfolio.
This one-page website uses black, white, and gray colors and photos, connecting them to the tech industry and strengthening their futuristic brand persona. The studio also shows its fun and quirky side by balancing the tech-focused visuals with an animated version of their logo. They even overlaid cartoon doodles over their staff photos.
Robot Genius uses anchor links to the different sections that allow for smooth scrolling. They also use parallax animation towards the center of the page to reveal a fun "secret magic sauce" message. If you did not notice it the first time, we recommend going back to look for it, it's worth it.

04. Frankie Ratford
Frankie Ratford’s website is far from dry. Her colorful website layout, paired with vibrant photographs, instantly draws visitors and lets them get a sense of her friendly personality. She uses large typography to place her name at the top of the page together with a photo of herself, which is then overlapped with her bio using a parallax scrolling effect.
Frankie describes herself in conversational-sounding sentences that scroll over her photo, greatly enhancing the user experience and adding to the fun atmosphere of the site. The animation of the text continues the movement of the parallax scrolling of the first fold.
To further highlight her qualifications, her resume is placed in the middle of the site, organized in a non-traditional format that blends in naturally with the other site’s text.

05. Lior Raz
Actor, writer, and speaker Lior Raz’s site serves as a strong personal website example . His masterful use of motion to grab our attention with an action video gives a dynamic, rhythmic feel to the page. The boasting oversized sans-serif typography brings to life the actor’s fierce on-screen presence.
A plus button allows visitors to easily enlarge the relevant section, which can also be found on the hamburger menu that expands on the header. This way, Lior was able to elaborate in each section without worrying about having an endless-scrolling site.

You'd think a complex product such as an Ai platform for organizational insights needs a lot of room to explain how it works - but PlotAi fits it all into a one-page website. They do so by breaking down their offering into different bite-sized strips dedicated to specific parts of the product, paired with colorful illustrations that provide a better user experience and help distinguish these sections.
Another outstanding web design choice was to adapt the company’s logo to each product, presenting them on the section headers using different colors and themes.
When you're done exploring all their services, you can use their back-to-top button to create a scrolling page and revisit the information you need again. For further questions, you can use the Wix Chat feature and reach out to PlotAi 24/7.

A creative agency needs an innovative website. This is why advertising and marketing agency Mutiny has made the web design choice for a long scrolling website.
A hot pink skull paired together with a modern font positioned over a black and white renaissance painting gives the agency’s site an avant-garde touch. Hot pink is again used to highlight other elements of the page, such as their video’s play button.
When scrolling over the client videos, a hover effect is used to present the campaign’s name, allowing visitors to know which campaign they’re about to see before clicking on the video.
At the bottom of the site, Mutiny offers a contact form as well as a location map showing their physical address. By keeping this map in black and white and using hot pink accents on the form, the agency manages to maintain a solid visual language in every part of their one-page website.

08. Art On Bundjalung Market
Art On Bundjalung Market celebrates the creative cultural heritage of the Bundjalung region in Australia. Their one-page website uses earth colors such as brown, grey, and dark red through the different visual elements and images, giving the site a natural feeling relating to the region. To further bring the event to life, they showcased a past market they held by adding a high-quality video to the site.
The site’s navigation menu is displayed vertically on the corners. Each of them has a pinned element such as their logo, social media icons and menu links. This off-balance symmetry and rare website structure result in a truly engaging look and experience.
Now that we've captured your interest with these one-page websites examples, maybe you’re wondering how hard it is to create a beautiful one-page website . Good news - many of these sites were built with easy-to-use drag and drop templates that you can fully customize with your content, color schemes and images. So, all you have to do is choose a website template that best matches your purposes.
See some of our one-page website templates that will help you get started:
09. Stand-up Comedian
If you're a comedian, it's easy to assume you're a bold person. This stand-up comedian one-page website template lets you take the stage and set the scene for your one-of-a-kind personality. Bright page colors and confetti overlaid on your headshot will put you in the spotlight even before the show starts.
Do you have some hilarious videos to showcase? With Wix Video , you’re able to give people a sneak peek of your work. After winning them over, utilize the big call to action, "Let's meet in real life," where visitors can buy tickets to your upcoming gig using Wix Events .
Make sure to keep in touch with your fans thanks to the subscribe section. By adding them to your email marketing list, you can let visitors know about your upcoming tour dates and inform them of other exciting news.

10. Pop Music
Build your online stardom with this edgy one-page music website template . This template makes it easy for you to promote, track and sell your music by uploading either single tracks or albums to Wix Music . You’ll also be able to display your tour dates, add a video and write an About section.
On the right side, you can add links to your Spotify, Apple Music and other social media profiles so people can keep up-to-date and listen to your music once they leave your site.
For this one-page website design, the sections are split with different colors that slightly overlap each other to create a unique asymmetrical look. The overall theme is calm and neutral to help the music player and your media “pop” off the page. Hit publish and watch your songs get heard worldwide on the web.

11. Headphones Landing Page
With this sleek and stylish headphones landing page template , promoting your latest tech product will be easier than ever. On this template, you can easily provide information such as the benefits and product reviews that customers want to read before making a purchase.
When building one-page websites, it is important to display different images from the product so users can get the full experience, as though they were holding the item in a brick-and-mortar store. This can make them more likely to press "Order Now" on your online store .
The template also comes with a built-in live chat that lets potential customers ask any questions they might have before making a purchase.

12. Tech conference
Your high-impact event needs a professional website and this tech conference template is a great place to start. Begin to build up excitement for your conference by introducing your keynote speakers and information about your event. You can even add an option for participants to buy tickets online in just a few clicks.
Notice that the page's web design balances monochromatic images with purple highlights for the most important information such as CTAs, date, and menu navigation.

13. Real Estate
With its chic, modern and fresh design, this one-page real estate website template will take your agency to a new level. With parallax scrolling features and the ability to add a gorgeous media gallery of all of your property listings in one clean and concise web page, your business will easily stand out in the market.
On this site, lead generation comes easily with an excellent placed contact form. To ensure it immediately captures your guests' attention, a hovering white frame slides behind the form when the page loads.
But this well-designed one-page site isn't just stunning on a desktop. Since many home seekers do their research on the go, this template is perfect for mobile as it condenses its appealing aesthetics into your audience's pocket.

Looking for more than a one page website? Learn how to create websites with multiple pages, such as starting a blog with our blog maker, as just one example.
When to use a one-page website
One-page websites offer a concise and focused presentation of information, making them ideal for various purposes. Here are some key scenarios where a one-page website can be particularly effective:
Landing pages for specific campaigns: One-page websites excel at capturing attention and driving conversions for targeted campaigns or promotions. With a clear call-to-action and a focused message, you can effectively guide visitors towards a specific action, such as signing up for a newsletter or making a purchase.
Showcasing a single product or service: If you want to highlight a specific product or service and provide all the necessary information in a concise manner, a one-page website is an excellent choice.
Introducing your business or brand: For a brief introduction to your business or brand, a one-page website can effectively convey your core message, values and offerings. You can include company information, your mission statement, a brief overview of services and contact details, all within one easy-to-navigate page.
Creating microsites for events or projects: For specific events or projects, a one-page website can serve as a dedicated microsite. You can provide event details, registration information, speaker profiles and a photo gallery, all without overwhelming visitors with too much information.
Building a portfolio or showcase: Creative professionals, such as designers, photographers or artists, can use a one-page website to showcase their portfolio or best work. With a carefully curated selection of projects and a clear presentation of your expertise, you can effectively attract potential clients or collaborators.
Providing simple information or resources: If you need to provide basic information or resources without the complexity of a multi-page website, a one-page website can be sufficient. For example, you can create a website for a local park with information about amenities, hours of operation and contact details.
In general, one-page websites are well-suited for situations where you want to:
Capture attention and drive conversions for specific campaigns or promotions
Highlight a single product or service and provide essential information
Introduce your business or brand in a concise and focused manner
Create dedicated microsites for events or projects
Showcase your portfolio or best work as a creative professional
Provide simple information or resources without a complex website structure
How to create a one page website
Choose a one page website builder, like Wix, which includes f ree hosting , a domain name (with a paid plan) and enterprise-grade web security
Select the right one page website template
Design your one page website: use high quality visuals and website content
Make sure to test your one page website
Publish, share and promote your site
Related Posts
How to create an impressive long scrolling website
How to create a beautiful one-page website
Was this article helpful?
Home » Designing Websites » Explore the Top 12 One Page Website Examples
Explore the Top 12 One Page Website Examples
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
Written and researched by:
The world of web design never stops evolving. There are so many different types of websites out there, each drawing the user in with beautiful design and fluid movements. One of the most popular trends over the last few years is the one pager – a website featuring everything you need to know on a single page.
One page websites are single-page designs that include all the information within a scrollable layout. This design approach showcases well-crafted, functional, and visually appealing pages that provide a fluid user experience.
Without the need to click through multiple pages to find what they’re looking for, users access information they need all in one space. For this reason, the one page website is an attractive option for many.
But which ones are the best, you ask? Prepare to be inspired with 12 one page websites that go above and beyond.
One Page Website Trends
Single page websites offer plenty of advantages. From simplicity to ease of navigation, and an improved user experience, they manage to distill an entire website onto one single page .
They are particularly effective for certain types of businesses like startups, personal portfolios, or small service providers – those that want to get their USP across quickly without asking the browser to do too much.
Current design trends for one page websites include:
- Bold typography and creative fonts. Eye-catching fonts that convey personality and brand identity.
- High-quality custom illustrations. Unique visuals capable of adding character and intrigue.
- Use of micro-interactions. Subtle animations that engage users as they interact with the site.
- Dark mode designs. A sleek and modern appearance that’s easy on the eyes.
- Gradient color schemes . Vibrant and dynamic color transitions that add depth and dimension.
Using some or all of these within your website design will go a long way to engaging users. Trends are always evolving, but these represent what’s hot right now in the world of website building .
12 One Page Website Examples
It’s all well and good knowing what’s trending in web design and what to look out for when using a website builder to craft your own site. But which websites currently stand out from the rest? Here are 12 one-page websites setting the bar for everyone else.
#1 Apple's AirPods Max Page

Ok, so technically, Apple has lots of website pages. But it treats each product as a standalone item, which is why Airpods Max has its own web address. And with it, Apple has created a one page website that is a masterclass in product presentation and showcases the headphone’s features, design, and technology.
Apple draws you in with its legendary clean and minimalist design with a white and gray color scheme. Smooth scrolling and interactive animations guide the user, while high-quality images provide a detailed view of the product.

As is always the case with Apple, everything here features a sleek and modern design that aligns with Apple’s brand identity, from the intuitive navigation and interactive elements that enhance user engagement to the storytelling aspects like the videos, animations, and interactive demos showcasing the product’s innovation and functionality.
Apple’s AirPods Max page is a case study in product marketing of a well-designedone-page website. It shows how visual storytelling, as well as interactive elements and a cohesive design come together to create an immersive experience.

The site serves as an inspiration for how to present a product in a way that not only informs but also engages and excites the viewer.
#2 And Apartments

And Apartments’ website showcases luxury living in Canberra’s sought-after Braddon area in Australia. The site uses a modern design that evokes the luxury look and feel of its apartments while highlighting important selling points like eco-friendly extras and luxe furniture.
Visitors easily navigate through the apartment options on offer, with detailed images and descriptions providing drawing you in. Perhaps most importantly, And Apartments always has a CTA at the ready, encouraging visitors to book a stay with a button that sticks to the right-hand side of the website, no matter how much you scroll.

The website effectively builds trust and creates appeal with its clear presentation that serves as an example of how to market luxury products online.
#3 Cook Collective

Cook Collective Kitchen has designed a website offering a shared kitchen space in Brooklyn, NY. With 6,500 square feet of space, the company offers eight customizable preparation stations that are fully licensed and equipped for various culinary needs.
It’s a lot of information to convey, and the website does a great job of taking the user through carefully-planned stages so they never feel overwhelmed. The website has a straightforward design that is informative and provides all the need-to-know details, such as shift timings, equipment, services, and partnerships.
Even better, the use of big, bold headings, concise descriptions, and simple color scheme make the site easy to use.

What stands out the most, though, is Cook Collective Kitchen’s community-driven approach – it highlights the importance of collaboration and how users can support each other while growing among like-minded entrepreneurs. It also helps to build trust by highlighting its partners
Cook Collective Kitchen’s website is a fine example of how a business website can be both functional and engaging, catering to specific industry needs.

Gopuff’s website is a one-stop destination for food, drinks, home essentials, and much more, delivered right to your doorstep. This is a website with a need to cater to a broad audience. Therefore the design needs to please a wide range of people without ever being too specific.
For this reason, Gopuff’s design is straightforward and user-friendly. The layout is categorized into various sections like fruit & veg, bakery, alcohol, snacks, which allows for easy navigation. Clear images and detailed product descriptions only enhances the shopping experience further.
The grocery home-delivery business is competitive, and Gopuff aims to combat this by making sure that special deals and discounts are prominently displayed across the website. The inclusion of a search function and a simple checkout process further simplifies the user experience.

The aim for Gopuff is to help users find products fast, add them to their basket and pay with no fuss. It’s a great example of how to navigate people around your site and ensure they get what they need. It also shows how an e-commerce website can be both functional and engaging to meet the needs of today’s fast-paced lifestyle.
#5 Sanstete

Paris is a city of beautiful design with its striking Haussmann style of architecture. It’s no surprise, then, that Paris-based crowdfunding agency Sanstete channels the city’s style through its own website.
Each section details strategic crowdfunding recommendations, whether it’s financing films or other forms of media. The site’s layout is smart, with sections detailing everything from content strategy to community management.
It’s all done with an aurora of exclusivity, making the user feel like they’re signing up to something special. That’s achieved through the design elements–whether the bold typography and text, monochromatic color scheme, or interactive elements that make browsing seamless–guiding visitors through the services and successful projects.

The use of repetitive visual elements also creates a rhythmic flow and Sanstete builds credibility by highlighting its role in various media productions, including films on Netflix.
Sanstete’s website stands out for its clear presentation of services and success stories, reflecting a commitment to creativity and collaboration in the media industry. It’s a great example of how to build a business and create a website that displays a sense of exclusivity through design elements.
#6 Upstate Laundromat

If you’re after a modern and upscale laundromat experience in Greenville, Upstate Laundromat is the option of choice. This small business site boasts a sleek, single page layout, with a header that includes a detailed menu featuring links to amenities, FAQs and testimonials.
A subtle top-bar banner highlights the latest discount offer, while the FAQ section employs a toggle display for efficient space utilization. The site does a great job of showcasing everything, from essentials to nice-to-haves, including the free WiFi while you wait for your laundry, the comfortable seating on offer, charging stations, and on-site attendants.

Upstate Laundromat’s website successfully shares its mission to change the laundromat experience, making it a better place to do your laundry. It’s an example of how a well-designed website can effectively represent a business’s values and services.

Hypnax’s snore-busting site is a game-changer in the world of sleep. It promotes side-sleeping to help you quit snoring, but with the use of an important device. All of this is communicated through its website, which is a sleek one-pager focused and to the point.
The site flaunts the product’s main features: comfort, simplicity, and rock-solid reliability. Plus, there’s a 30-day cash-back promise and free global shipping that displays the company’s confidence, and it’s all done through a short and snappy website that gets straight to the point.
A savvy Q&A goes even more in depth, answering tricky questions to increase shopper confidence and trust. Essentially, Hypnax hits all the right chords with crystal-clear info and a user-friendly approach. It’s a masterclass in how to build a single product website . No fluff, just the facts you need to hit ‘Buy Now!’

#8 Every Last Drop

Every Last Dro p has created an interactive website focused on water conservation in the UK. It highlights the alarming fact that each person uses around 4,645 liters of water daily, including consumption and production.
The site creatively uses scrolling to guide visitors through statistics and facts, making them fun and engaging in the process. For example, one-third of water is lost through leaky pipes before reaching homes, and the site’s impactful design conveys this with clear visuals and concise text.

Created in partnership with Waterwise and awarded by various design platforms, Every Last Drop’s website is an engaging and educational resource that effectively raises awareness about water conservation. It’s an example of how interactive design can be used to showcase an important message without overcomplicating the topic.
#9 Pixel Lab
Pixel Lab is an award-winning design and development studio based in Seattle, so it should come as no surprise that its website is on point. The site showcases its expertise through a sleek and engaging website that specializes in creating intuitive experiences for the web and mobile devices.
The company has worked with some big brands and highlights featured work, including projects for Microsoft, Red Bull, and Honda. This builds authority and increases trust in the brand.
Like Every Last Drop, the design focuses on animation to help the website flow. The easy navigation lets you explore successful projects while an FAQ section provides insight into areas of expertise, project size preferences, and openness to new projects.
There’s a friendly tone across the site, as well as a clear presentation of its achievements to make it an inviting platform for potential clients. Pixel Lab’s website stands out because of its commitment to quality design and development, conveying its capabilities and inviting collaboration effectively.
#10 Sprint Report

Sprint Report is finally a good tool for scrum masters. At least that’s what it bills itself as. One thing’s for sure – its one page website’s minimalist design allows for easy navigation, with important features like transparent data synchronization and frequently updated tooltips for Scrum Masters highlighted throughout.
Sprint Report’s website stands out as a valuable resource for scrum masters. It’s easy to look at, and metric-based, aligning with the needs of project management and team collaboration. Think of it as an example of how a niche product can be effectively presented to its target audience.

#11 We Ain't Plastic

We Ain’t Plastic is the digital portfolio of Roland Lösslein, a Creative Technologist & User Experience Engineer based in Berlin. This single page website showcases his extensive experience in creating digital products, ranging from product design to user experience development and delivery.
The design is ultra clean and image-led, so your focus is drawn to the highlights of his work with well-known brands. Users also get insights into Roland’s workflow, tools, and strategies, as well as his thoughts on UX design and development, which features prototypes and interaction patterns.

Roland’s site showcases his unique strategic mindset and user-focused philosophy. We Ain’t Plastic serves as a vivid display of his design and tech prowess. It’s a standout example of a website that’s about the individual and not just the business.
#12 Garden Studio

Garden Studio’s vivid design immediately captures user attention. As a digital studio crafting designs for clients, the website mirrors its proficiency in interactive, clean design. From the eye-catching visuals to the user-friendly layout, this one page site effectively displays its capabilities in a compelling and informative manner.

Navigating this website is smooth – the design layout ensures you can effortlessly locate what you’re looking for, be it details about Garden Studio’s offerings or samples of their prior work simply by scrolling.
Summary: One Page Wonders
One page websites provide a sleek, captivating method for showcasing content. Their straightforwardness, effortless navigation, and cutting-edge design elements render them an attractive option if you’re seeking ideas to distinguish your one-page site from rivals.
One Page Websites FAQs
What is a one page website, what are the current design trends for one-page websites, what types of businesses can benefit most from one-page websites, written by:, found this article helpful.
Share this article or comment below!
Leave a comment
Marketing | Listicle
21 Best One-page Website Examples for Site Design Inspiration
Published April 18, 2023
Published Apr 18, 2023
REVIEWED BY: Elizabeth Kraus
WRITTEN BY: Hazel Emnace
- 1 The Visual Team
- 2 CL&PP Architectes
- 3 KamiKademi
- 4 All-N-1 House of Beauty
- 5 Geek Girls
- 6 The Bancroft
- 8 Hardwicke Knight
- 9 Cook Collective
- 10 Home Societe
- 11 Dave Gamache
- 12 Ginventory
- 13 Upstate Laundromat
- 14 You Gotta Love Frontend
- 15 One Way Road to Beer
- 16 Family Meal
- 17 FourFold Consulting
- 18 Homebird
- 19 Ola Surfboards
- 20 Mikiya Kobayashi
- 21 10Clouds
- 22 What a One-page Website Is & Who It’s Best For
- 23 Best Platforms for One-page Websites
- 24 Frequently Asked Questions
The ease of single-page website navigation (especially on mobile) makes it a great option for promoting a brand online. We rounded up the best one-page website examples below. Learn why these one-page websites work well and learn what you need to know to recreate your favorite one-page website design.
1. The Visual Team
One-page website from the Visual Team (Source: The Visual Team )
The first of our examples is an extraordinary one-page website from The Visual Team, a graphic and animation design company based in Singapore. What made this example grab the #1 position in our list is how the entire website tells a compelling and visually engaging story to build brand presence .
As you scroll down, you see how the elements progress as viewers bear witness to an adventure. At the same time, certain design elements of the story reflect the brand’s information. The Visual Team’s landing page uses Elementor, which is one of the best WordPress website builders worldwide.
2. CL&PP Architectes
One-page website design by CL&PP (Source: CL&PP )
This one-page website by architecture firm CL&PP effectively showcases its properties and services without overloading visitors with information. Follow this example by using navigation buttons and a search bar to help your audience find what they need without having to scroll the entire page.
To easily build something similar, try Wix or Squarespace. Both are on our list of the best website builders for small business , and both have one-page website templates and drag-and-drop editors that make it easy to achieve the look you want for your site.
3. KamiKademi
Scroll through KamiKademi’s one-page website (Source: KamiKademi )
KamiKademi is an excellent example of a one-page website that provides comprehensive information about its site. It is an academic and professional platform packed with details, like what they provide for their community, their pillars and values, and who they’re best for. They use a top menu to help visitors navigate through the site easier.
Wix’s extensive editing capabilities and a slew of native tools and premade content blocks are ideal for building single-page websites with a lot of content. Learn how to build a website on Wix , including an easy-to-follow video tutorial.
4. All-N-1 House of Beauty
Elegant one-page website examples from All-N-1 House of Beauty (Source: All-N-1 House of Beauty )
Like Always Creative, All-N-1 House of Beauty uses a custom WordPress theme to create a single-page website that’s easy to navigate. A “Scroll” button on the landing page tells visitors to scroll down to get the information they want. Site visitors can click on the button to scroll or click on the buttons in the menu bar above.
In case you want to build a one-page website with built-in appointment booking, we recommend GoDaddy’s site builder. You can build an ad-free site on your own domain for as little as $11.99 per month, and starting with GoDaddy’s free version, you get a reliable built-in booking system for your clients. Follow our step-by-step process to build a GoDaddy website .
5. Geek Girls
Modern and cool single-page website by Geek Girls (Source: Geek Girls )
A completely unique take on one-page websites is the Geek Girls page. Instead of strolling through their site, you can view the information through simulated pop-up windows. You can move the windows or minimize them to find more information underneath. This is a good way to pique your site visitors’ interest, keep them engaged, and leave them with a good and lasting impression.
Want to make sure that your business website has all that it needs no matter how you designed it? Check out the website basics every site needs —it comes with a free checklist.
6. The Bancroft
Restaurant one-page website (Source: Bancroft )
Bancroft’s one-page website example illustrates how a restaurant with multiple menus can seamlessly use a single page, rather than multiple pages, to display its array of offerings. It achieves this by including links on its single page so readers can view other menus on the same page. Also, like Always Creative and All-N-1, notice how it uses a slider gallery to include more images without the site appearing crowded.
The Bancroft is created using WordPress with the WooCommerce plugin for ecommerce sites. Learn how to set up a WooCommerce store and start selling on WordPress today.
Ecommerce one-page website by Rest (Source: Rest )
Rest’s Shopify store shows an example of how one-page websites are perfect for a single product or collection. By using the landing page to sell a collection, Rest can put as much information as possible while using a singular call to action (CTA) to entice viewers to buy the product.
As a bonus, it also uses a video as the banner, which tells Rest’s audience more about the product without visually clogging up the page. Learn how to set up a Shopify store in just a few simple steps.
8. Hardwicke Knight
Portfolio single-page website by Hardwicke Knight (Source: Hardwicke Knight )
Hardwicke Knight is a stunning photography portfolio that uses the website to showcase their work and story. What makes Hardwicke Knight one of the best single-page website examples is the way he curated the site’s photos. It doesn’t show as many images one usually might find in a portfolio, but all of the images fall under the same theme. This gives a vintage and classic feel to the entire website.
To create a website similar to Hardwicke Knight, use a trusted content management system like Squarespace, and carefully choose the photos to create a particular mood for your site. For professional and visually appealing images, try Canva, one of the best places to get free images for website design.
9. Cook Collective
Food industry single-page website by Cook Collective (Source: Cook Collective )
Cook Collective is a startup that offers shared commercial kitchen spaces. The uncluttered yet informative one-page website shows the information in an organized way.
The page starts with what Cook Collective is all about, ending with a contact form for interested site visitors to get more information or request to book a tour. It also includes a CTA button in the top navigation, which directs readers to the contact form at the bottom of the page.
10. Home Societe
Horizontal single-page website example by Home Societe (Source: Home Societe )
Home Societe is a unique one-page website example in that it not only has an editorial feel, but it scrolls horizontally instead of vertically. In line with its horizontal scroll, it incorporates a left-hand vertical menu, making the single-page site read left to right like a book. It also utilizes a great deal of on-page animations, making the otherwise minimalistic site eye-catching and attention-grabbing.
The single scroll website above uses black and white to tell a compelling brand story, but color can make your website even more engaging. Find out how to pick a website color scheme and explore how different combinations of colors can evoke responses from your site visitors.
11. Dave Gamache

Simple one-page website example by Dave Gamache (Source: Dave Gamache )
No list of one-page website examples would be complete without a static, but striking single-page site. Dave Gamache, a designer based in San Francisco, has a basic landing page with links to his portfolio, social media profiles, and email down below.
Unlike the other examples on this list, Dave Gamache’s website doesn’t scroll down. Instead, it focuses on a single striking element in the middle of the site (i.e., the red moon) and the information is presented as icons, which you can access through a single click.
WordPress isn’t your only choice when it comes to building beautiful one-page websites. See the best WordPress alternatives and build your site without any hassle.
12. Ginventory
Example of one-page website by Ginventory (Source: Ginventory )
Ginventory offers a unique one-page website example that utilizes parallax scrolling. Parallax is when elements in the foreground and background move at different speeds, resulting in more visual depth and giving the page a more interactive feel. To make it easier for site visitors to take action, Ginventory includes the same CTA (to download the app through the app store) at both the top and bottom of the page.
Looking for more effects besides parallax to engage site visitors and keep them navigating through your website? Get more inspiration and ideas from our list of the best small business website examples .
13. Upstate Laundromat
Laundromat one-page website design by Upstate Laundromat (Source: Upstate Laundromat )
Upstate Laundromat easily lets you see where you can do your laundry by providing a CTA button on the banner. This banner instantly directs you to the map down below. The rest of the one-page website is immaculate. It tells the reader the services they can expect from the company and even adds some FAQs and customer testimonials to make everything more legitimate.
The example above uses white space, slate blue, and bold red accents to catch the attention of site visitors. To help you pick the best colors for your website, check out our list of the best website color palettes .
14. You Gotta Love Frontend
Event one-page website example by You Gotta Love Frontend (Source: You Gotta Love Frontend )
You Gotta Love Frontend, a nonprofit event for developers, is a fascinating and engaging one-page website example. What makes Frontend unique is that they keep all the relevant information (what the event is about, schedules, and contact information) on one page, but then uses subdomains to house information about past events.
Creating separate pages or even subdomains for other related events or products can help keep you from overloading your site without losing information site visitors may find relevant. Learn more about what a subdomain is and how to use them to augment your site’s content.
15. One Way Road to Beer
Timer-based one-page website by One Way Road to Beer (Source: One Way Road to Beer )
One Way Road to Beer uses a single-page website as a countdown for when people can have a drink with a set number of companions. Originally created during the start of the lockdown, the developers wanted to give people a sense of hope for when everything will go back to normal. The scrolling website uses five different colors, each meant to symbolize a specific goal.
16. Family Meal
Multi-design single-page website by Family Meal (Source: Family Meal )
Family Meal is a nonprofit selling illustrated cookbooks to help New York restaurants and their workers. The one-page website is an eclectic mix of fonts, illustrations, and a storefront, showing the cookbooks you can download. All the colors and illustrations can be overwhelming, but Family Meal keeps it easy to read by using extra-large fonts and lessening the text.
17. FourFold Consulting
Minimalist one-page website by FourFold Consulting (Source: FourFold Consulting )
FourFold Consulting was built on Squarespace. Just like the one-page website example above, FourFold uses expanders to keep its content short. Its single page is exceptionally clean, but to help readers out, it has an easy navigation menu and a button that immediately brings you back to the top. This button is helpful, especially if you have a long-scrolling website.
18. Homebird
One-page website design by Homebird (Source: Homebird )
Homebird, a home organization app, uses the Denver – App Website Template from Webflow. It is a clean, bright-color, and mobile-friendly website with unique interactive animations that keep site visitors engaged. To create an equally striking one-page website design, you can use a monocentric color scheme focusing on one bold color. Use neutral or muted colors to accentuate this design for a sleek and visually appealing interface.
19. Ola Surfboards
Simple one-page website sample by Ola Surfboards (Source: Ola Surfboards )
Ola Surfboards is a company that creates custom Italian surfboards. Its one-page website is one of the simplest and cleanest designs, as it focuses on highlighting the creator’s message and contact information. There are also two videos embedded into the site that shows their work and history. In using videos or other marketing materials for your website, use high-quality media to appear more credible and professional.
20. Mikiya Kobayashi
Project-based single-page website by Mikiya Kobayashi (Source: Mikiya Kobayashi )
An elegant one-page website example is Mikiya Kobayashi’s studio website. Although no template is available for this web design, it is an excellent example of how to showcase a product or design portfolio. Highlight your work by project and incorporate short descriptions for each when the mouse hovers over their icons. This will make your overall website cleaner without overwhelming viewers with text immediately.
21. 10Clouds
Vertical and horizontal scrolling website example (Source: 10Clouds )
10Clouds is an extraordinary example of a one-page website design. Single-page websites are linear, with the website dictating the flow of information. However, 10Clouds is designed with movement in mind.
As you scroll through the site, you see playful expressions of movement, from revolving instructions, side-scrolling banners to an energetic string of color that guides the movement throughout the screen. With this in mind, you can set your business single-page website apart by exploring different elements and site paths to break the linear flow of information.
What a One-page Website Is & Who It’s Best For
A one-page website, also referred to as a single-page website or a one-page scroll website, is (as the name indicates) a website containing all its main content on a single page. One-page websites are best known for the conciseness of their content and a sense of cohesiveness throughout the website as you scroll through.
With that in mind, one-page websites are best for:
- Creatives or agencies that want to showcase a portfolio
- Businesses targeting one specific audience
- Small businesses that don’t require a lot of content on their website
- Companies introducing a single product or limited series product line
- Event-based businesses or organizations, like conferences and trade shows
- Individuals or small businesses with website budgets that need to start small
- Companies with one main call to action
Best Single-page Website Builders
Learning how to make a one-page website for your small business can be easy with a reliable website builder. Some factors to look for include reasonable pricing, ease of use, integration with other tools, solid customer support, and a range of customization options to make your website stand out.
Here are our top options:
To learn about these providers or find more options, check out our article on the best website builders for small businesses .
Frequently Asked Questions (FAQs)
When should i use a one-page website.
One-page websites are great for businesses targeting a single, specific audience. They’re also popular for event-based businesses, portfolios, companies with one product or small product lines, and service-based businesses.
How much do single-page websites cost?
Building a one-page website can cost $0 with free website builders like Wix and GoDaddy. For brand credibility, however, you should plan to upgrade to a paid plan so you can build on your own domain name, which brings the cost of a do-it-yourself website to about $10 to $16 a month. Additional cost factors to consider are images and artwork and the cost of outsourcing to a developer, which could range from $100 to the tens of thousands.
What should a single scroll website include?
A one-page website should have a navigation menu that makes it easy for the site visitor to get to the right section (products, services, contact form, and so on). It should showcase your main selling point in the top hero section. If your business has a physical location, the address and phone number should be near the top or in the top bar above the main menu. Finally, it should include a clear call to action to drive conversions.
Is it OK to have a one-page website?
Having a single-page website is OK, especially if your business has a simple call to action and audience. For example, a one-page site could easily contain all content needed for a custom homebuilder, whereas it might not serve a new homebuilder with multiple communities well. Likewise, a local restaurant could find a one-page site with all that’s needed, while a restaurant chain might want individual pages for all its locations.
Bottom Line
A single page is a great way to create a business website . These one-page website examples show they can work for different types of businesses. You can build a one-page site on various platforms, but we highly recommend trying Squarespace for its award-winning templates. Get started for free today, with no card required, for 14 days.
Visit Squarespace
About the Author

Find Hazel On LinkedIn

Hazel Emnace
Hazel Emnace is determined to provide all businesses an equal opportunity to thrive in the digital world. Her background of experience includes digital marketing in the USA, Australia, South East Asia, and New Zealand. Driven by a thirst for growth, she enjoys writing helpful articles on marketing strategies and tools. She strengthens her expertise by consistently researching and assessing social media algorithms, AI marketing software, and marketing trends.
Join Fit Small Business
Sign up to receive more well-researched small business articles and topics in your inbox, personalized for you. Select the newsletters you’re interested in below.
Cloud Storage
Custom Business Email
Video and voice conferencing
Shared Calendars
Word Processing
Spreadsheets
Presentation Builder
Survey builder
Google Workspace
An integrated suit of secure, cloud-native collaboration and productivity apps powered by Google AI.
Tell impactful stories, with Google Slides
Create, present, and collaborate on online presentations in real-time and from any device.
- For my personal use
- For work or my business
Jeffery Clark
T h i s c h a r t h e l p s b r i d g i n g t h e s t o r y !
E s t i m a t e d b u d g e t
Make beautiful presentations, together
Stay in sync in your slides, with easy sharing and real-time editing. Use comments and assign action items to build your ideas together.
Present slideshows with confidence
With easy-to-use presenter view, speaker notes, and live captions, Slides makes presenting your ideas a breeze. You can even present to Google Meet video calls directly from Slides.
Seamlessly connect to your other Google apps
Slides is thoughtfully connected to other Google apps you love, saving you time. Embed charts from Google Sheets or reply to comments directly from Gmail. You can even search the web and Google Drive for relevant content and images directly from Slides.
Extend collaboration and intelligence to PowerPoint files
Easily edit Microsoft PowerPoint presentations online without converting them, and layer on Slides’ enhanced collaborative and assistive features like comments, action items, and Smart Compose.
Work on fresh content
With Slides, everyone’s working on the latest version of a presentation. And with edits automatically saved in version history, it’s easy to track or undo changes.
Make slides faster, with built-in intelligence
Assistive features like Smart Compose and autocorrect help you build slides faster with fewer errors.
Stay productive, even offline
You can access, create, and edit Slides even without an internet connection, helping you stay productive from anywhere.
Security, compliance, and privacy
Secure by default
We use industry-leading security measures to keep your data safe, including advanced malware protections. Slides is also cloud-native, eliminating the need for local files and minimizing risk to your devices.
Encryption in transit and at rest
All files uploaded to Google Drive or created in Slides are encrypted in transit and at rest.
Compliance to support regulatory requirements
Our products, including Slides, regularly undergo independent verification of their security, privacy, and compliance controls .
Private by design
Slides adheres to the same robust privacy commitments and data protections as the rest of Google Cloud’s enterprise services .
You control your data.
We never use your slides content for ad purposes., we never sell your personal information to third parties., find the plan that’s right for you, google slides is a part of google workspace.
Every plan includes
Collaborate from anywhere, on any device
Access, create, and edit your presentations wherever you are — from any mobile device, tablet, or computer — even when offline.
Get a head start with templates
Choose from a variety of presentations, reports, and other professionally-designed templates to kick things off quickly..
Photo Album
Book Report
Visit the Slides Template Gallery for more.
Ready to get started?
How to Create a One Page Website: Complete Guide (2024)
Ready to craft a one-page website that clears the clutter, wows visitors, ignites action, and sends your website traffic soaring? Dive in.
Are you tired of websites that feel like mazes? A one-page website can simplify your online presence and cut through the clutter. It's easy to build and navigate and leaves a lasting impression.
Modern websites embrace minimalism, prioritizing clean layouts, intuitive navigation, and mobile-first thinking.
One-page websites break free from the traditional multi-page structure, putting everything your audience needs front and center on a single, beautifully scrollable page.
Ready to craft a one-page website that captivates, converts, and drives traffic? This blog post is your roadmap! We'll guide you through building a powerful Pixpa website that delivers your core message, steers visitors toward action, and boosts your business online. The power of a one-page website beckons you.
What is a One Page Website?
What do you think of when you hear “one page”? Quite literally, it exactly means what it sounds like.
A one-page website delivers information about your products and services in an easy-to-understand way, allowing visitors to get to know you immediately.
A one-page website includes all the information you need to advertise your business and provide CTAs that help inspire and motivate visitors to get involved, find out more, or purchase.
Creating the best one-page website for anyone, regardless of their experience level, is possible. Optimized scrolling solutions, eye-catching graphics, and a responsive design are all part of the one-page experience.
How to Create a One-Page Website: Best practices and tips
Your single-page Pixpa website is a blank canvas waiting for your creative touch. It should be anything but dull and uninteresting.
To captivate your audience and encourage them to engage and share, consider the following tips:
- Set your goals and understand your audience
- Go with a One-Page Website Template
- Plan your Content Structure
- Make Navigation Easier
- Use Animations and Subtle Transitions
- Focus on Solid Content and the Right Messaging
- Incorporate Multimedia Elements
- Focus on Typography & More
1. Set your goals and understand your audience
Before diving into your one-page website, map out a clear game plan. Ask yourself the big questions:
- Why: What's the purpose of your site? Who are you hoping to reach with it?
- Who: Who are your ideal visitors? Understanding their needs is vital.
- What: What do you want to achieve? Generate sales, offer services, or share knowledge?
Addressing such questions helps you build a one-page site that connects with your audience and reaches your goals. So, before you start building, take a moment to solidify your vision!
It is advisable to conduct a comprehensive analysis of existing one-page website designs before commencing the design of your new website template or layout.
This exploration will serve as a valuable source of inspiration, aiding in generating a tailored layout for your website. This preliminary research will give you a clear vision of the desired result, facilitating a more efficient and streamlined design process.
2. Go with a one-page website template
Begin with a template containing pre-built elements crucial for effective one-page websites. These include features like a fixed navigation menu, social media links, and informative footers, all arranged in clear sections.
Pixpa has extensive library of over 150+ fully customizable website templates for diverse businesses. Explore and find the perfect base for your online presence.
Remember to integrate your unique brand identity throughout the website. Maintain consistency by leveraging your logo, typography choices, and color palette as defined in your branding guidelines.
Examples of one-page website templates in Pixpa:
Radius is an excellent one-page website template designed for simplicity and elegance. It caters primarily to creative professionals and small businesses . With minimal effort, you can create a sleek, professional-looking online presence.
The template emphasizes visual content, allowing for beautiful galleries and image-heavy pages, making it an ideal choice for small businesses looking to display their work effectively.
Pixpa's Revel is another single-page template option for creative professionals like photographers and artists. This template is designed to showcase portfolios, projects, or collections in a striking and organized manner.
Revel focuses on providing a visually compelling layout that highlights images and creative works through a clean, minimalist design . The Revel template offers full-screen slideshows, grid-based image galleries, and customizable pages for a personalized look and feel.
Pixpa's Super template is a dynamic and customizable option for creatives and small businesses. It features a bold, flexible layout perfect for showcasing portfolios, services, and selling products. With responsive design, e-commerce integration, and SEO optimization, Super offers a comprehensive solution for building a unique and professional online presence.
Pixpa's Exposure template is designed for UI/UX designers . It focuses on showcasing images in a clean, minimalist layout. It's ideal for creating impactful photo essays and portfolios, offering a full-screen view highlighting visual content.
With its emphasis on simplicity and visual clarity, Exposure enables creatives to tell their stories or present their work compellingly and engagingly.
Pixpa's Oreo template offers a sleek and modern design ideal for models and actors seeking to showcase their portfolio. It focuses on solid visuals and easy navigation, making it perfect for models to display their work elegantly.
Explore all the one-page templates available on Pixpa.
3. Plan your content structure
The cornerstone of an effective one-page website rests upon its meticulously crafted content architecture. To immediately capture your visitors’ attention, strategically prioritize and display your central messages "above the fold." Each subsequent section should seamlessly build upon the previous one, prioritizing critical information logically.
Source: 99designs
Enter "cone principle." This approach prioritizes critical information at the top of the page, where user attention is the strongest. Imagine a visual cone narrowing downwards: the broader section at the top showcases your website's core function and unique value proposition.
Subsequent sections gradually delve deeper, presenting increasingly specific and supportive details without overwhelming the viewer. By adhering to this principle, you ensure visitors grasp the essence of your website immediately and effortlessly engage with your deeper content.
Two fundamental elements are universally required for all websites: a dedicated "About Us" section and readily accessible contact information. Beyond these essential components, tailor your content to your target audience and their needs. Consider incorporating the following sections, each contributing meaningfully to the overall narrative:
- Value Proposition: Clearly and concisely articulate your offerings and distinct advantages, highlighting how you address visitors' requirements.
- Meet the Team: Introduce your team members, showcasing their expertise and professionalism to foster trust with potential clients.
- Services & Products: Present your core offerings clearly and succinctly, ensuring easy comprehension.
- Testimonials: Integrate customer endorsements to establish credibility and social proof.
- FAQs: Address frequently asked questions efficiently, demonstrating your understanding of common concerns.
4. Make navigation easier
In crafting your one-page website, prioritize intuitive navigation as a cornerstone of the user experience.
One-page websites ditch traditional page hierarchies. Instead, menu items act as anchors, linking smoothly to different sections within the same page. This "flat architecture" keeps the information accessible and minimizes clicks for a streamlined user experience.
Streamline website exploration for customers. Let them effortlessly scroll from features to purchase details, driving engagement and action for a more effective website.
Boost user engagement and potentially lower bounce rate with a "back-to-top" button. This fixed button (bottom corner) lets visitors instantly return to the top, encouraging them to explore more of your content beyond the initial scroll.
Kris Patrick is a lifestyle, wedding, and portrait photographer based in Belgium. The portfolio has a clean and minimalist design, focusing mainly on his photography skills and style. It provides a gallery of the best samples in a grid layout with subtle transitions on hover to make photo viewing an engaging and immersive experience.
It also focuses on showcasing fewer sections, such as a gallery, services, and a contact form, to guide viewers through exploring quickly, deciding, and taking action.
Explore more one-page website examples built using Pixpa
5. Use animations and subtle transitions
Infuse your website with engaging animations! Like a photographer showcasing their portfolio with subtle fade-in effects as visitors scroll, strategic visual elements can enhance user experience and keep visitors hooked.
Arrowood Design is an interior design agency based in the San Francisco Bay Area. Their Pixpa-powered single-page website has a large image in the hero section, which reflects what Arrowood Design specializes in. A beautiful painting of two owls on the wall, a sofa, and a table lamp give the space a cozy feel and make visitors want to explore their interior design style more.
As you scroll through, the static images of interiors in the background and the information about their services have an immersive feel. The gallery of projects, in grid format, showcases beautiful interiors and has subtle color transitions as you hover over them.
6. Focus on solid content and the right messaging
Imagine your one-page site as a shop window – every element focused on captivating your audience. For a travel blogger specializing in the Caribbean, this means crafting a clear central theme: "Explore the Caribbean Islands Through My Eyes." Every snippet of text and image reinforces that theme, drawing potential readers in for a glimpse of your unique Caribbean journeys.
7. Incorporate multimedia elements
Humans are visually driven, and most of us learn best through images and videos. To capture your audience and avoid text fatigue, incorporate engaging visuals. Enrich your writing with photos, videos, and slideshows.
These elements grab attention and complement your narrative, strengthening understanding and boosting engagement. Remember, sometimes a picture is truly worth a thousand words!
Melardz Vee is a graphic and multimedia artist . As a certified freediver and underwater photographer, he has focused more on capturing underwater media. His portfolio showcases a gallery of breathtaking underwater photos and videos in grid format. These photos have subtle transitions that engage the viewer.
The portfolio also includes sections for a short biography and services offered to help potential clients understand what to expect. A dedicated section on a photo contest that he won proves his mettle and helps in decision-making for the visitors. A contact form and social icons enable us to reach out.
8. Focus on typography
Crafting a legible website is paramount, as poor readability can send them bouncing faster than a superball. Choose a font that resonates with your target audience: consider their demographics and preferences for a design that speaks to them clearly and keeps them engaged.
Studio 2112 is a marketing communications agency based in Moscow and Los Angeles. Their Pixpa-powered website has a striking visual appeal when you land, with bold typography and stunning slideshows of high-quality images in the hero section. They specialize in event marketing, corporate communications, and integrated brand design, which is evident in their clear messaging in the hero section.
The portfolio is showcased in grid format, with subtle zoom-ins and zoom-outs when you hover. It is linked to different projects and makes it easy to explore. It leverages Pixpa’s logo showcase to assert credibility by showcasing a list of prominent clients such as Disney, Pepsi, and Bosch.
9. Focus on color scheme
Color plays a critical role in website success. Remember to underestimate its power! Choose a color scheme that harmonizes with your logo, reflecting your brand identity and modern design trends. This cohesive approach will grab attention and elevate your website from ordinary to extraordinary.
10. Have a clear call to action
Don't let distractions hinder your goals! Ensure your content guides users effectively toward your desired action. Whether signing up for a newsletter, requesting a quote, or booking a service, a solid call to action (CTA) is vital.
Source: Semrush
Make your CTA prominent: place it "above the fold" for immediate visibility. Additionally, link it to a relevant and high-priority section using anchors. For example, a "Contact Me" CTA could anchor to your dedicated "Contact" section. This seamless connection simplifies the process and encourages visitors to take the next step.
By prioritizing a clear and actionable CTA, you'll transform browsing into engagement, driving positive outcomes for your website and business.
11. Focus on footer
Think of your website footer as the base camp for visitors seeking essential information. Nestled at the bottom, it's a treasure trove of essentials like:
- Contact details: Make it easy for visitors to reach you with up-to-date contact information.
- Social media links: Connect with your audience on their preferred platforms.
- Business hours: Ensure clarity on when you're available.
- Essential legal documents: Include privacy policies and terms & conditions for transparency.
Adding a map to your physical location further enhances convenience for local visitors. By providing these vital details, your footer transforms from a mere ending to a valuable resource, enriching the user experience and building trust.
12. Add social media accounts
Integrate social proof seamlessly! Add a social bar featuring icons for your active social media channels, allowing visitors to connect with you on their preferred platforms with a single click. Also, you can connect your social media feed to your one-page site for a seamless brand experience.
13. Focus on SEO
Search Engine Optimization (SEO) helps your website shine brighter in search results, attracting more customers. Start by getting indexed on Google - Pixpa’s built-in SEO tools simplify this process! Then, target relevant keywords to ensure your site appears when people search for related terms. This strategic approach unlocks organic traffic and boosts your online presence.
14. Make it Mobile-Friendly
Smartphones rule the web! Reflecting this reality, Google prioritizes mobile-first indexing. To thrive in this mobile-first world, ensure your one-page site delivers a stellar experience across all devices, especially smartphones. You'll win user favor and search engine visibility by prioritizing mobile optimization.
15. Focus on website loading speed
Speed is key! Ensure your one-page site loads lightning-fast. This includes optimizing high-resolution images to load quickly without compromising quality. Remember, impatient visitors will immediately respond to sluggish pages, so prioritize a rapid and seamless experience to keep them engaged.
16. Refresh your content
Regularly update your content with new information, insights, or perspectives to keep your audience engaged and returning for more. Implement blog posts, news updates, or rotating case studies to showcase your ongoing activity and spark audience interest in revisiting.
17. Implement feedback mechanisms
Welcome feedback through a user-friendly form. This two-way communication builds trust, fosters community, and keeps visitors engaged, turning them into fans.
Why use Pixpa for your One-Page Website?
While numerous platforms exist for crafting single-page websites, what makes Pixpa the optimal choice? Pixpa empowers users to construct visually captivating sites with remarkable ease, offering numerous advantages over its competitors.
Pixpa’s all-in-one, no-code one-page website builder is easier to use and provides limitless flexibility, user-friendliness, and a robust set of cool features and functionalities .
You do not have to write a single line of code and can wade through with its drag-and-drop tools. Leverage over 150+ gorgeous, mobile-responsive, customizable templates designed explicitly for one-page websites.
How to build a one-page website with Pixpa?
Following are the steps to create a one-page with Pixpa:
- Get started by signing up for a 15-day free trial with Pixpa.
- Add your domain name .
- Choose the one-page website template that suits your brand identity from over 150+ website templates available in Pixpa.
- Create a page and relevant sections. Set it as the homepage.
- Create menu options for the navigation bar.
- Leverage Pixpa’s built-in online store, blog, and client galleries to optimize the site further.
- Use built-in marketing and SEO tools to boost your search engine rankings and grow your audience.
- Post the free trial, start your subscription by choosing from all-inclusive, affordable plans , and go live.
Go through this step-by-step process to create your one-page website with Pixpa.
Unlocking the potential of a one-page website
Building a one-page website means consolidating your essential data into a single home page. The benefits of one-page websites are:
Easy to launch
If you plan to launch a new brand, you’ll likely work feverishly behind the scenes to ensure your full-scale site is ready. A single-page website is often the ideal placeholder site for a brand.
Better user experience
- Create a faster website (because you don’t need multiple pages or a complicated site architecture). Research shows that 39% of visitors will stop engaging with your website content if it takes too long to load.
- Present content in an easy-to-understand way and avoid overwhelming visitors.
- Create a seamless and unified user experience by avoiding complicated navigation, minimizing clicks, and eliminating the need to load multiple pages. Poor UX makes 88% of users less likely to return.
- Create an engaging storytelling website by taking visitors through a particular sequence or narrative (for example, a product story, a personal journey, etc.).
- Create creative designs with parallax scrolling, dynamic animations, and eye-catching transitions.
Mobile-friendly
Make your site mobile-friendly. Single-page website layouts are inherently mobile-responsive because they scroll.
More and more people use mobile phones and other portable devices to surf the web. According to Exploding Topics, the average person spends 3 hours and 15 minutes on their phone daily. Statista confirms that most global website visits come from mobile users.
A single-page website makes perfect sense if you want to reach as many people as possible and target mobile users or people who are always on the move. It can simplify the process, reduce bounce rates, and keep visitors on your site longer.
Better engagement and conversion rates
- Increase conversion rates by using targeted messaging and a single CTA.
- Create content in a consistent format to increase the chance that visitors will consume all of the content and drive engagement rates.
- Reduce bounce rates by providing visitors with a single page to discover.
Easy to manage
- Make content revision, update, and maintenance easy with a single page.
- Because you’re only directing users to a single page on your website, you’ll also benefit from simplified data and analytics because you’ll only get information from one page at a time.
Cost-effective
If you’re hiring someone or a team to build your website, a single page is often much less expensive than a full-page website. Save money on design and development (which often means saving time during development and maintenance).
Better SEO performance
If rankings are essential to you, it might be time to consider a one-page site design or template, depending on your site’s purpose and objectives. One-page sites may sometimes increase link authority in the top search engines like Google, Yahoo!, DuckDuckGo, and Bing.
Since all the information you want to share is on one page of your website, you can also reduce the time it takes your site to be practically crawled and indexed on different search engines.
By having a single-page site in place, you ensure Google has crawled and indexed your site at least in time for your brand to launch. You don’t want your brand (or website) to launch without being indexed on Google. This could be disastrous, as your website could lose valuable clicks on the day of your brand launch.
Source: Ahrefs
Building backlinks towards a one-page site is generally more challenging. That’s undoubtedly true. But one of the benefits of a single-page site is that you’re less susceptible to PageRank dilution .
One-page websites vs multi-page websites: When to choose each
Not every website needs endless pages. Consider a one-page option if:
- Content is minimal or tightly linked: Perfect for portfolios, small businesses, landing pages, or personal websites.
- Clear goal in mind: Guide users directly toward your desired action.
- Efficiency is critical: Quick to build, mobile-friendly, and faster loading.
- Content fits neatly: All information is presented concisely on one page.
Do not opt for one-page websites if:
- Information overload: Complex sites with vast content need breathing room.
- Confusing navigation: Multiple pathways might overwhelm visitors.
- SEO challenges: Search engines can favor multi-page structures, but one-page websites can stay free from PageRank dilution.
Ideal industries for one-page websites
Following are the industries one-page websites are perfect for:
- Mobile Apps: Highlight your app's features and benefits in a concise, mobile-friendly format.
- Portfolios: Showcase your best work seamlessly, engaging viewers without overwhelming them.
- Galleries: Create a global marketplace for artists and vendors, quickly connecting them with potential buyers.
- Agencies: Attract clients quickly with a clear and focused presentation of your services and expertise.
- Local Businesses: Boost local SEO and attract new customers with a website that's easy to navigate and optimized for local search.
Example use cases for one-page websites
One-page website example use cases are plenty. Here's why a one-page website shines for specific projects:
Local Businesses:
- Spas & Bakeries: Showcase services, hours, and contact info in a clear, digestible format.
- Event Info: Weddings, conferences, workshops - share key details like venue, agenda, and RSVP in one glance.
Creatives & Professionals:
- Artists & Photographers: Exhibit your best work in a virtual gallery, guiding visitors through your portfolio.
- Consultants & Speakers: Briefly highlight your bio, services, client feedback, and contact details.
- Resumes & CVs: Build a dynamic online version showcasing your qualifications, experience, and endorsements.
Marketing & Launches:
- Product Launches: Highlight features, benefits, and testimonials without distractions.
- Landing Pages: Deliver targeted messages without visitors wandering off.
- Coming Soon Pages: Generate interest with a brief overview and subscription option.
- Author Spotlights: Showcase your book with a dedicated site featuring synopsis, reviews, and purchase links.
Digital Content & Services:
- Blog Starters: Introduce yourself and feature key topics before expanding to an entire blog.
- Freelance Gigs: Showcase your skills, stand-out projects, and contact details for potential clients.
- Online Workshops: Detail course content, instructor profile, student testimonials, and registration.
- Art Galleries: Display select pieces, upcoming exhibitions, and commission information.
- Newsletter Sign-Ups: Capture email addresses with clear CTAs and benefits.
You've conquered the art of crafting a one-page website. It's not just a task; it's a testament to your vision and brand statement, inviting your audience to discover more.
You've navigated the key steps, from laying the foundation to adding those personal touches that make your site unique. Now, it's time to utilize the knowledge you've gained to launch your one-page website with Pixpa!
Explore Our Essential How-To Guides Right Here!
- How to Sell Art Online & Make Money? - Complete Guide
- How to Create a Tattoo Apprenticeship Portfolio (With Examples)
- How to Become an Interior Designer
- How to Write Awesome Website Content - 12 Great Tips
Can I make a One-Page Website for Free?
You can create a free one-page website by signing up for Pixpa’s 15-day trial. However, considering an all-inclusive, affordable paid plan by Pixpa may be beneficial for a more professional look with advanced features.
How do I Make a Single-Page Website?
To create a single-page website, choose a reliable no-code website builder like Pixpa, select a one-page template of your choice, customize the design and layout to suit your content, and organize your content into clearly defined sections for easy navigation.
How much is the Cost of a One-Page Website?
You can start creating your one-page website for as low as $3.60 per month on Pixpa.
Can a Website be just One Page?
A website can effectively be just one page, particularly suitable for showcasing a portfolio, a single product, or an event. One-page websites focus on delivering a concise and engaging user experience.
Is a One-Page Website Professional?
Yes, a one-page website can be very professional. With a well-designed layout and quality content, one-page websites can provide a powerful and professional online presence for individuals, freelancers, and small businesses.
Are One-Page Websites Good?
One-page websites are excellent for specific purposes. They offer an intuitive and engaging user experience, perfect for storytelling, portfolios, and promotional pages. They streamline information presentation and are mobile-friendly.
How do you take care of One-Page Website SEO?
For one-page website SEO, Pixpa’s built-in SEO helps you optimize your content with relevant keywords, ensure fast loading times, and create an engaging user experience to reduce bounce rates.
How can I Promote my One-Page Website?
Promote your one-page website by leveraging social media platforms, engaging in online communities related to your field, utilizing email marketing to reach your audience, and considering paid advertising for broader exposure. Networking and SEO optimization are also vital strategies.
Try Pixpa - the easy, all-in-one portfolio website builder loved by photographers & creators.
Explore More Articles See all articles
Top-rated by creatives for 10+ years
All-in-one website builder for creatives.
Build Your Website
Start an Online Store
Sell Images
Marketing Tools
Client Galleries
Photo Gallery Apps
Start a Blog
Creatives love Pixpa
15-day free trial. No credit card required.
Beautiful Templates Made for Creatives Awesome Support Really Easy to Use Affordable Pricing
Rated as top website builder by creatives for 10+ years.
What's new on Pixpa
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration , Website Examples
16 one-page website examples that drive visitors to action, there is a saying less is more and these 16 websites that consist of one page only prove it..
- By Sandra Boicheva
- July 11th, 2022
The one-page format is an extremely popular web trend because it’s simple, clean, and gives the opportunity to create something highly interactive and interesting. Taking advantage of a long-scrolling design will help you to tell your story in a creative way. In addition, the one-page format also gives you full control over the order in which your visitors view your content, and it’s easy to maintain. Let’s explore 16 one-page website examples that manage to utilize the format perfectly and make a striking presentation.
In the end, we will also cover what is a one-page website , when to use a one-page website , and what are the pros and cons of this website type .
Let’s look at 16 real-life examples of modern websites that use the single-page format to create storytelling, focus on a single concept, and lead users straight to the CTA.
1. Rugby-Man: Luxury One-Page Website with 3D
This website serves as a presentation of Rugby-Man, a statue erected at the foot of Ernest Wallon, imagined, and designed for rugby enthusiasts.
Design Strengths:
- The one-page format works best for this project as it focuses on a central idea or theme.
- Luxurious design and realistic 3D graphics give a detailed view of the product.
- Well-structured and short, and easy to navigate.
Live Website: The Rugby-Man │ Designed by: Pam (France)
2. The Fleur: Surreal One Page Encyclopedia
The Fleur is a one-page website, built on Webflow , gathering the entire art collection of 21 surreal NFT flower species created by Ondrej Zunka. In addition, the website also serves to educate visitors on the interesting characteristics of the different flowers residing on the Ethereum blockchain.
- Clean design with original artwork and custom fonts.
- Well-structured and easy to navigate.
- Focuses on the flower collection entirely.
- An interactive magnifying glass that helps you zoom in on details when hovering.
- Accordion sections.
Live Website: The Fleur │ Designed by: Charles (Indonesia)
3. New York City Times: One Page Museum with Strong Visuals
An exploration of editorial design and interaction in a one-page scrolling format. The website combines photography, illustration, animation, type experiments, and writing, all dedicated to the Big Apple.
- Strong NY style visual, suiting the theme of the project.
- Simple design with a rich gallery of visuals, serving as a one-page museum.
- Sticky navigation, accessible at all times.
- Thank you message and contact popup once you reach the end.
Live Website: New York City Times │ Designed by: William Mario Hindson (Norway)
4. 49 Burning Condors: Aesthetics and Identity
49 Burning Condors is a Gothic Witch Rock band based out of Philadelphia. The website aesthetics thrive off the myths of witches, old gods, and unholy ghosts bound to the Swamp.
- Simple website, collecting the band’s music, merch, shows, and contacts in one place.
- Conceptual gothic visuals are suitable for the band’s aesthetics.
- Rich contacts section with popup previews of recent social media posts.
Live Website: 49 Burning Condors │ Designed by: Chris Tremoglie (USA)
5. Janus Advertising: Neat, Clean, and Corporate
This rebranded one-page company website uses a mix of video, bright imagery, animations, parallax, and micro-interactions to improve the brand.
- Short and simple in terms of content, making it easy for the user to scan and understand the info.
- Uses animations and parallaxes smoothly, without overwhelming the user experience.
- Detailed well-structured contact form.
Live Website: Janus Advertising │ Designed by: Janus Advertising (USA)
6. ROCA Real Estate: High-end Visuals and Dynamic Layout
This one-page website example showcases a high-end real-estate project in one of Belgium’s most historic city centers, Ghent. The design strikes with verticality, subtle typography, and composition mirror the architecture.
- Dynamic layout and great composition.
- High-quality images and smooth animations.
- Easy navigation.
Live Website: Residentie ROCA │ Designed by: Bart De Ruyck (Belgium)
7. Yannick Gregoire: Retro Experience with Keyboard Navigation
This portfolio website is based on a font-sized grid inspired by the first computers. You can use your keyboard to navigate and unveil the info you need: biography, projects, services, contacts, etc.
- An unconventional website with an interesting concept: mixes retro console style with modern animation.
- The one-pager uses key controls to navigate.
- Each key opens a respective section on the same page.
Live Website: Yannick Gregoire │ Designed by: Loonatiks Design Crew (Greece)
8. Sarah Fatmi: Horizontal-Scrolling Storytelling
The one-pager serves as a personal portfolio of a Montreal-based illustrator, who loves inventing new characters and stories in various areas such as editorial, branding, textile design, and typography.
- Experimental portfolio design.
- Uses the one-page format with horizontal scrolling to tell a story.
- Almost no copy, the content is purely visual and aims to present a gallery of curated illustrations.
- Micro-interactions and animations.
- Ends with a CTA.
Live Website: Sarah Fatmi │ Designed by: Michael Garcia (France)
9. Atmos: Purely-Visual Interactive Experience
Leeroy’s lab’s latest project brings a surreal flight experience in an interactive animated one-page website. users can enjoy the entire story while navigating the 3D plane with scrolling.
- Pure storytelling that allows users to be a part of the story.
- Users navigate the plane by scrolling and reading interesting facts.
- It gives a list of references for every step of the journey, packed in a popup you can read when clicking the About option.
- Ends with a CTA that invites users to explore again.
Live Website: Atmos │ Designed by: LEEROY (Canada)
10. The Philosophical Foxes: Experimental Storytelling
The Philosophical Foxes is an experimental storytelling project, built on the Ethereum blockchain. It mixes minimal design with 8bit visuals and modern UI interactions.
- Experimental and memorable, mixing minimal design with colorful 8bit illustrations and UI animations.
- Stacks different sections like cards, making the design pretty packed.
- Sticky navigation that helps users go straight to the section they wish to view.
Live Website: The Philosophical Foxes │ Designed by: Peter Dimitrov (Italy)
11. Neverland: Interactive Experimental One-Page Portfolio Website
Neverland is the everlasting creative experience agency with an equally creative portfolio website. design with compelling storytelling and a touch of pixie dust.
- Complex 3D scrolling animations work great with the overall clean and minimalistic design.
- Simple layout and only the essential info.
- Ends with a detailed contact section.
- The hamburger menu only features the contacts. No distractions.
Live Website: Neverland │ Designed by: Neverland (Netherlands)
12. Perennial: Conceptual Modern Office-Building Rental Website
This modern website advertises a modern office building that breaks the corporate style and uses elements from nature.
- Beautiful horizontal-scrolling experience that tells a story.
- Focuses on the emotions rather than the product itself.
- Uses images of nature and activities to promote a different lifestyle.
Live Website: Perennial │ Designed by: The Graphic Standard (USA)
13. Louis William Wain Tribute: Storytelling and Trippy Visuals
The site is dedicated to the work of the English artist Louis William Wain English, famous for his many images of anthropomorphic cats, cats, and kittens.
- Uses trippy animations to set the mood for Louis William Wain’s art style.
- Every animated illustration comes from the artist’s legendary portfolio.
- Educational website with storytelling.
Live Website: Louis William Wain Tribute Project │ Designed by: Yuliya Desiatova (Russia)
14. Materialized: Overlay Pages rather than Multiple Separate Pages
Materialized is logofolio which experiments with 3D printing of digital elements in physical environments.
- A short website with only three sections: introduction, project list, and about.
- Each item of the list opens an overlay page with project details and images.
- The one-page format works better for the project list than using a dedicated separate page for each.
Live Website: Materialized │ Designed by: Liviu Avasiloiei (USA)
15. YouMeme: Fun Futuristic Website
A meme social network platform project, completed with an animated mascot flying through space, watching memes on a giant space iPad. What else would you need?
- Futuristic design with a simple white layout over a complex 3D interactive background.
- Rich on content and it offers a sticky navigation menu for users to access each of the sections easily.
- High-quality graphics, animations, and infographics.
Live Website: YouMeme │ Designed by: off brand. (Scotland)
16. Bubble Kush: Clean and Simple Animated eCommerce Website
Delicious conceptual design for soda products with popping animations and fun facts. The one-page format is particularly suitable for eCommerce projects that offer one product with a few variations.
- Interaction design with custom animations
- Short and simple: quickly introduces the products and leads users to the CTA.
- Whenever you click a can, the website opens a popup with details and fun facts about the respective flavor.
Live Website: Bubble Kush │ Designed by: Polyform Studio (Canada); Sam Schwinghamer (Canada)
And last, let’s have a quick walkthrough of the basics and see what exactly is a one-page website and when to use it.
👉 What is a One-Page Website?
The one-page format refers to a website that only contains one HTML page . Unlike traditional multi-page websites, there are no additional pages , such as About Us, Services, Blog, or Contacts. These websites provide the right amount of information to help users make a decision and act on it without additional or unnecessary content to distract them from the most important content.
One-page websites with more content that spreads throughout the page usually include anchors or scroll-to-section navigation options . When clicking on an option, the page jumps to the chosen content section.
👉 When to use a one-page website?
Not all websites are suitable to be turned into single-page websites. For example, if you offer a big range of services, a blog, and a dedicated sample page, the one-page format wouldn’t work. In other cases, however, converting your multi-page website into a one-pager would be a great idea, so let’s review them here.
- New products: With a one-page website, you can organize information on your product, testimonials, and contacts in a linear pattern. All information will be available for users at last without any distractions.
- Landing pages: They are specifically designed to convert, so they use the one-page format to put everything in one place in a straightforward way. Landing pages focus on one goal and keep the right amount of information in order to stir users’ curiosity and compel them to go straight for the contact form.
- Portfolio websites: Creators usually choose the one-page format to collect and showcase their work and include a CV and contact.
- Events: The one-page format is ideal for an online promotional poster for events, packing all the important data, such as date, venue, bands, FAQ, and booking. Instead of spreading each category into multiple pages, you can put everything on one page and create a visual story.
- Campaigns: Promotions and campaigns, similar to landing pages, benefit from a clean and straightforward linear pattern. The one-page format maximizes the message and leads users to the CTA.
👉 Pros and Cons of One-Page Websites
If your website’s content is quick and easy to browse, or if you have a lot of content that you want to place strategically in a particular order, going for a one-page website sounds like a great idea. On the other hand, one-pagers might get neglected by Google due to the lack of link-building in comparison to multiple-page websites, which can become a significant disadvantage. This is why, if you’re still not sure the one-page format is the way to go, let’s weigh up the pros and cons before making the decision.
👍 Advantages
- It gives a fluid experience with a distinguished beginning, middle, and end of the user journey.
- The straightforward navigation style of the one-page website increases conversion as it keeps the users focused.
- Much more convenient and natural for mobile design .
- Easier to maintain a single page and keep it updated and optimized.
- One-pagers have a lower bounce rate due to the linear experience without distractions.
- Limited information builds curiosity. Users will be tempted to contact you and ask for more details.
- Ideal for purpose-driven websites (Landing Pages and campaigns) that have a single goal.
- Allows users to quickly find what they’re looking for .
👎 Disadvantages
- One-pagers might get neglected by Google due to the little content and lack of link-building in comparison to multiple-page websites. Usually, single-page websites have less chance of getting a higher SEO ranking as you need it to rank for different keywords.
- Not ideal if you require your website to include a lot of diverse and complex content .
- When you limit how much content you present to your users, you also limit your communication with them. It’s harder to communicate your message clearly with less content. You will need a content marketing expert.
- Difficult to share a specific section of a website with one single URL.
- Offers limited scalability . The more content you add to your page, the longer it will take to scroll and this might frustrate the user.
- It’s harder to design .
Final Words
One-page websites provide you with a much simpler and more straightforward approach to presenting your concepts to users and establishing a clear hierarchy. Its linear navigation is ideal for storytelling and leads your visitors by the hand from the beginning to the end. We hope these 16 live examples inspired you to make your one-page website stand out.
In the meantime, why not check for more related insights on web development and web design?
- [Inspiration] 20 Creative 404 Page Examples to Drive Visitors Back on the Rails
- [Insights] How to Choose the Best UI Fonts for Apps [+10 Safest Fonts]
- [UX Design] 8 Тypography Trends to Follow in 2022
Popular Posts
- 15 Excellent UX Case Studies Every Creative Should Read
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- The 8 Best User Interface Fonts with Real-Life Examples
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!

How to Design a One-Page Website

One thing the internet has made essential for designers is simplicity. With so many things vying for customers’ attention, your client’s brand has mere seconds to make an impact.
That's why one-page websites have become so popular. They're highly visual, to the point, and deliver high value, regardless of their size.
What is a one-page website?
A one-page website is a website that has been optimized to provide a seamless, single-page experience, instead of isolating information onto different pages.
By creating a one-page website, you eliminate the friction of visitors having to click through several pages to find what they want. A visitor can cover a site in seconds, understanding what a brand is about and gaining key information about a product or service. This promotes clarity and action.
Contact forms and other transaction elements are built right into the layout, so someone can land, learn, and convert in a single visit.
Key features of a one-page website
There are many potential features of a one-page website. The following elements appear most frequently.
Linear, concise content
Everything visitors need to know to take action is provided in bite-size sections and contained on a single scrolling page. This removes clutter and possible confusion from the user journey.
Optimized user experience
The one-page website design is meant to deliver a seamless experience to every visitor, as there are no additional steps they need to take once they’ve landed on the page.
Clear call to action (CTA)
With clearly defined next steps, the CTA is the visual centerpiece of a one-page site that encourages clients to convert quickly.
Key features of a multi-page website
On the flip side, traditional multi-page websites carry benefits such as:
Grouped content
Multi-page sites are a better fit when there are key details about a product or service that differentiate it from your client’s other offerings. For example, an online clothing store has several categories, each with unique sub-categories. A clothing website functions best with multiple pages.
Unique URLs
Unique URLs are good for search engine optimization (SEO), as search engines like to rank unique pages for specific searches. Unique URLs can also help your client manage sales and advertising more effectively.
Content hierarchy
If your client has a content-heavy website, a multi-page website makes more sense for establishing an effective online presence. In this instance, you can avoid packing too much information onto a one-page layout, which can overwhelm users.
Who benefits from a one-page website?
One-page websites have a linear structure of content, meaning content appears in a logical sequence that leads to a specific CTA.
Professionals who can benefit from having one-page websites include:
Photographers
New freelancers
New launches of a product, community, or course
Graphic designers
Politicians
Web designers
App developers
Additionally, one-page websites are great for events like weddings, festivals, and professional engagement and conferences.
Ultimately, one-page websites work best for clients who want a straightforward website with a clear CTA.
Charging for a one-page website
Custom one-page websites can range from $1,500 to $3,000 for a one-page build. You can determine the final price during the initial consultation .
As you scope a project for a one-page website, consider the following.
1. Develop a pre-launch plan
Have a process in place that ensures a smooth launch. This can include a video consultation with your client, questionnaires, or a form that collects details about their site and preferences.
2. Consider the number of sections
To make the greatest impact, a one-page website has 5 to 10 sections. You want to include enough space for all of the necessary details, but avoid building a site that has a seemingly infinite scroll with no clear end goal.
3. Factor in brand extensions
Determine how much work you will need to do to develop the visual elements. This includes whether you or your client will select colors, fonts, icons, and imagery.
4. Don’t overlook content creation
If you are writing content for the site, this will entail more work and research. Factor this into your final price.
Learn more about adding copywriting to your web design services .
5. Include responsive design
Ensure you optimize all sections of the page to look beautiful on mobile, tablet, and desktop screens. Squarespace’s drag-and-drop editor, Fluid Engine , makes it possible for you to customize how desktop and mobile content looks, feels, and is organized.
When it comes to what you charge, there are two formulas you can use to determine your rate for building one-page websites.
1. Multiply the number of expected hours by your hourly rate.
2. Choose a value-based price that supports your business goals.
Additional deliverables to consider as you price a one-page website project include post-launch support, training, and customizations such as CSS, animations, graphics, and SEO services.
Designing a one-page website
To develop an effective one-page website, your client’s central CTA should inform everything about its design.
Today’s websites are directional, not just informational, so your client’s site content should lead to a specific prompt. One-page website sections should carry visitors from point A to point B, providing only the most relevant details along the way.
Tips for planning an effective layout
As you design a one-page website, you’ll want to include defining sections. The following are some of the most common sections of a one-page website.
This includes your client’s logo, headline text, navigation points, and CTA.
People don’t just buy what your client sells, they buy why your client sells. The about section should tell the why behind the what and share the brand story and message .
Testimonials
Social proof adds credibility to your client’s site and can range from years of experience to customer testimonials or logos of brands they’ve worked with.
Services or products
Share important details about your client’s product or service offering. If they are a service-based business, build trust with visitors by sharing insight into their unique process.
Offering clear pricing is an act of transparency and honesty. It helps visitors decide whether your client’s products or services are within their budget.
Pro tip: You can simplify your client’s website layout by merging pricing with the service or product section.
Include at least five frequently asked questions and responses to address the most common questions your client receives from customers.
Sum it all up with a clear CTA and resources to take the next steps, such as a contact form or “buy now” button.
Designing a one-page website for an event, wedding, or conference
If you’re building a website for your client’s event, you’ll want to follow a “who, what, where, when” structure. Defined sections of this type of one-page website include:
This includes headline text, the date, location, navigation, and CTA. If the website is for a wedding, there can be a visual element highlighting the couple. Or, if the website is for an event, there can be visual elements representing the venue or target audience.
Similar to an about section, this section includes an event description that highlights its purpose.
Provide information about the venue, location, and accommodations.
For a wedding website, introduce the couple and share photos of them. If the website is for another type of event, you’ll want to include speakers, entertainment, and whoever else may be featured.
Include the date and time, and, if pertinent, schedule details.
Capture visitors’ attention with beautiful imagery and relevant visuals.
Answer common questions about the event and address inquiries about directions, reservation deadlines, and check-in.
This is the CTA. Tell users how to take your client’s desired action, such as purchasing a ticket, booking a seat, making a reservation, or sending an RSVP.
Sponsors (optional)
If your client is throwing an event with sponsors, you can provide information about the companies sponsoring the event. This can include company logos or blurbs about each business.
Best practices for designing one-page websites
1. Keep text short and concise
This type of website is designed to be efficient and deliver maximum impact with minimal words.
2. Lean heavily on visuals and imagery
One-page websites are great at illustrating value through visuals. They also help create breaks between sections and support smooth transitions between them.
3. Clearly define sections
Although they may all come together to form one website, each section should have its own clear purpose.
Pro tip: As always, use good SEO practices . This includes writing keyword-optimized content, writing a strong title and meta description, and creating a hierarchy with headings like H2s and H3s .
What makes a one-page website pop?
One common struggle web designers may encounter when building a one-page website is that it can feel thrown together. There are a few elements you can incorporate to help you avoid this.
Anchor links
The first thing you can do is ensure you have a main navigation with anchor links . Added with a code block , anchor links tie the page together and make it possible for visitors to jump to any section. Anchor links also make the site feel comprehensive.
Scroll-to-top button
Another feature to consider adding is a scroll-to-top button. This streamlines navigation and is especially important with a page that has more than seven sections.
You’ll want to have a clear CTA that is centered around your client’s goals. Conducting a thorough consultation before you begin designing is important because it ensures you know exactly what your client wants to achieve. In designing the website around this goal, visitors should walk away feeling motivated to take action.
You can enhance the site and promote visitor engagement with visual features like built-in animations or scrolling text. These elements add multidimensionality to the site, making it feel vibrant and engaging.
Responsive layout
Last, but certainly not least, you’ll want to ensure the site is mobile-friendly. The one-page website layout should scale across all screen sizes and provide a great user experience, no matter what device someone is using.
Remember that one-page websites aren’t entirely one-page. There are other pages you may need to design, such as:
A thank you page
A purchase confirmation page
A download page
A terms and conditions page
A privacy policy page
One-page websites help clients achieve their goals with a streamlined, mobile-friendly design. They can be more budget-friendly and manageable than multi-page websites. By defining sections and taking a CTA-centered approach, you can design striking one-page websites that are both effective and eye-catching.
Check out Squarespace Circle , Squarespace’s program for professional web designers, developers, digital entrepreneurs, and creatives. Along with exclusive content, discounts, and other perks, Circle brings professionals together from all across the globe to exchange advice while connecting with new clients and collaborators.

Circle member David Alex helps people turn their passion into a marketable, profitable business online. He started building websites with no coding background on Squarespace in 2016 and has built over 150 websites. Through Launch Happy , David and his team have worked on over 1000 sites focusing on design, SEO, and customizations. Launch Happy also runs a YouTube channel , where David and the team teach others how to use Squarespace and help beginning freelancers transition from a 9-5 to a design career.
Why Graduates Should Consider a Career in Web Design
How to build an art portfolio website.
Home PowerPoint Templates One Pager
One Pager Templates for PowerPoint and Google Slides
Managing time is an essential factor for businesses to succeed. For this purpose, presentations must be used that contribute to time optimization, but at the same time, generate a great impact on an audience. To solve this problem, there are One Pager Templates, PowerPoint Templates that will allow you to generate a complete and explanatory report on the topic you want to tackle in a single page.
At the same time, the One Pager Template is a very good first impression for a financing round or a Startup pitch. In just one page, our 100% editable One Pager PowerPoint Templates and slides provide the essential data to impress and generate impact on the audience.
Featured Templates

One Pager Startup PowerPoint Template

One Pager Company Profile PowerPoint Template

One Pager Project Status PowerPoint Template

One Pager Annual Report PowerPoint Template
Latest templates.

VUCA vs BANI PowerPoint Template

NPS Gauge PowerPoint Template

Percentage Infographic PowerPoint Template

One Page Company Profile PowerPoint Template

4-Step Swimlane PowerPoint Template

One-pager Creative Brief PowerPoint Template

Talking Points PowerPoint Template

Gift Certificate Template for PowerPoint

Impact Management Process PowerPoint Template

High Potential Assessment Employee Diagram PowerPoint Template

Customer Chain Supply Chain Management PowerPoint Template

3 to 1 Tangled Converging Process Slide Template for PowerPoint
What is a one pager template.
The One Pager Template is a reduced version of a business executive summary . In other words, it is a summary of a presentation that in a single page will allow you to communicate the essential information of a company or project.
What should a one pager include?
The One Pager aims to capture the essential aspects of a company, project or business plan, what makes it relevant, different or significant. In this way, it makes an impression on the audience and achieves the objectives of the presentation.
A business One Pager usually includes company logo, tagline, main metrics, business model, problem and solution, timeline / roadmap, among other things.
How do I create a one pager template?
In our One Pager Templates tag we provide you with all the tools to generate your One Pager PowerPoint Presentation successfully. All our One Pager slide templates are 100% editable and compatible with PowerPoint and Google Slides.
How do you pitch a one pager?
Making a successful Pitch accompanied by a One Pager Template is simple since the PowerPoint Presentation will accompany you with its graphic resources to make it more user-friendly. Within the One Pager Template, you will include a presentation, the presentation of a problem, the proposed solution, business model, key metrics, who is involved in the project, and a roadmap with the next steps.
Create your One Pager Presentation and generate presentations with high visual impact, simple, friendly and effective in impressing your audience. Download our One Pager Templates 100% editable and compatible with PowerPoint and Google Slides.
Download Unlimited Content
Our annual unlimited plan let you download unlimited content from slidemodel. save hours of manual work and use awesome slide designs in your next presentation..

20 Free One-Page PSD Website Templates
One-page website templates are pretty popular in the web designer’s community. They are usually used for landing page templates, presentation websites, and other businesses as well. If you need to design a one-page website for a client, then these high-quality free one-page PSD website templates will surely come in handy! These PSD website templates are fully layered and offer a large amount of graphic elements you can use in future projects.
Travel – Free PSD Template
Here is free Travel Template in PSD format. It has a large fullscreen slider on the homepage. It can also be used as a great landing page template to present your service or product, if customized properly.

TwoBytes – Free PSD Website Template
This is a free minimal PSD website template. Free to use for just about anything. View @2x and check out the real pixels on Dribbble in the link above. It’s a great freebie to add to your collection.
Arrow – Free One Page Business Portfolio PSD Template
Arrow is free one page business portfolio PSD Template designed for small and large businesses, portfolios, agencies and personal websites.The template is based on 960px grid system. PSD files is fully layered and organized into named folders.

Aya – Modern Flat One Page PSD Template

MAIRALA – Free One Page Corporate Agency PSD Template
This is a o ne page website design for corporate agencies. The PSD file is free to download. It’s a great free PSD template to add to your free website templates collection.

EventME – One Page Event Manager PSD Template
EventME – One Page Event Manager Theme is a very clean and modern designed PSD template for multi purpose websites, suitable for any business. You can download PSD for Free.

Vanzer– PSD Portfolio Template
Here’s an exclusive portfolio template by Corphos Designer called Vanzer. This template is clean, modern, and also available in HTML/CSS format.

Bicycle – Flat One Page Template
This is a little flat layout for a one page template these designers made for fun! It’s minimalist and suitable to be used as a portfolio or product presentation website. Hope you guys like it.

Parallels – PSD Responsive Template
This is a great PSD responsive template with a large slider. PSD files is fully layered and organized into named folders, so it should be very easy for you to find what you need.

Escape – One Page PSD Web Template
Escape is a one page web template that was designed with agencies in mind. This template is ideal for those looking for a simple one page solution to describe your business and offer your services.

Ungart – One Page Free PSD Template
Ungart is a one-page landing website for your creative team. The template is based on 960px grid system. PSD files is fully layered and organized.

Crafty – Free PSD Template
This is a stunning, elegant and clean free PSD template. The crafty template works perfectly for creative, portfolio websites, to showcase their services, features or projects. The PSD file is fully-layered, well-named and easy to customize.

BrandaLoka – Creative Onepage PSD Template
This is a gorgeous creative one page PSD template with stunning graphic elements. It’s UI design is remarkable and you can use it for various purposes. The website template is free to download in PSD format.

Creativo – Free One page PSD Template
Here’s a One Page PSD template available for FREE download. Creativo is a colourful one-page portfolio PSD template design for creative folks. Fully customizable (responsive) solution to showcase your creative informations with a modern and professional touch!

Travelly – Free Travel Website PSD Template
This is a travel website template that you can use for your startup, business or any other project. You can download this template for free and use it as you wish.

LifeTrackr – App HTML and PSD Template
Lifetrackr was created by Thomas Budiman and the PSD to HTML conversion was made by Mustafa Cakmak. Lifetrackr is 100% responsive theme and it was created for Mobile Apps.

ama – Free PSD Template
This is a simple free PSD template with a flat design. It would be great used as a presentation website for an app, service or product. Free to download, of course!

Freebers – Free Web Template
With this website template, you’ll be able to present your freebies in an attractive layout categorizing the design freebies in popular, new and random tabs. Think of this free web template as a search engine for designers.

Aqual – Free Single Page PSD Template
This is a great free single page PSD template with very high quality PSD elements in it. The design is flat, of course, and you’ll also get the fully layered PSD files.
You may also like:
- 12 Unique One Page HTML Templates For Minimal Websites
- 20 Free PSD Website Photoshop Templates for Designers
- Top 20 Free Flat PSD Website Templates and UI Kits
- 20 New Free Website Templates PSD Download
- 20 Best HTML & PSD 404 Page Templates
- Top 15 Free HTML Landing Page Templates
- Website Builder Tools: Finding the Right One and Using it to Full Potential
3 thoughts on “20 Free One-Page PSD Website Templates”
The weakness of mine is designing template. This collection help me to overcome this barrier.
Very helpful.
Good themes to try!
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Top searches
Trending searches

18 templates

26 templates

16 templates

17 templates

pediatrician
27 templates

41 templates
Create engaging presentations, faster
Free templates for google slides and powerpoint, or kick off your next project with ai presentation maker, create your presentation, writing tone, number of slides.

123 templates

Slidesclass
287 templates

Editor’s Choice
3106 templates

Interactive
335 templates

224 templates

317 templates

19 templates

393 templates

883 templates

418 templates

Presentation Maker
1202 templates

Teacher Toolkit
121 templates

2950 templates
Latest themes

Design Inspiration Theme for Marketing
Download the Design Inspiration Theme for Marketing presentation for PowerPoint or Google Slides and take your marketing projects to the next level. This template is the perfect ally for your advertising strategies, launch campaigns or report presentations. Customize your content with ease, highlight your ideas and captivate your audience with...

Book Lovers App Pitch Deck
Download the Book Lovers App Pitch Deck presentation for PowerPoint or Google Slides. Whether you're an entrepreneur looking for funding or a sales professional trying to close a deal, a great pitch deck can be the difference-maker that sets you apart from the competition. Let your talent shine out thanks...

Neoclassical Watercolor Style Agency Infographics
Download the Neoclassical Watercolor Style Agency Infographics template for PowerPoint or Google Slides and discover the power of infographics. An infographic resource gives you the ability to showcase your content in a more visual way, which will make it easier for your audience to understand your topic. Slidesgo infographics like...

Emergency Medical Center
Download the Emergency Medical Center presentation for PowerPoint or Google Slides. Hospitals, private clinics, specific wards, you know where to go when in need of medical attention. Perhaps there’s a clinic specialized in treating certain issues, or a hospital in your area that is well-known for its state-of-the-art technology. How...

Premium template
Unlock this template and gain unlimited access
Design Inspiration for High School
Download the Design Inspiration for High School presentation for PowerPoint or Google Slides. High school students are approaching adulthood, and therefore, this template’s design reflects the mature nature of their education. Customize the well-defined sections, integrate multimedia and interactive elements and allow space for research or group projects—the possibilities of...

Download the Africa Day presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources. You...
Popular themes

Research Project Proposal
Before embarking yourself on a new project, especially if it’s about research, you need to set out a proposal to explain its viability. Here at Slidesgo we’re offering this theme that you can actually use for any kind of project, regardless of the topic.

Minimalist Business Slides
Minimalism is an art style that frees the canvas and that lets the content stand out for itself. It’s a way of conveying modernism, simplicity and elegance and can be your best ally in your next presentation. With this new design from Slidesgo, your business presentations will be as professional...

Notebook Lesson
These are the last days before the Summer break! We know that there are some pending lessons that you need to prepare for your students. As they may be thinking about their friends and their holidays, catch their attention with this cool template!

Fantasy Cloud Sky Theme
You're not dreaming. Well, maybe you are. But we're glad that Slidesgo exists in your dreams too. Whether it's real life or your dream world, please check out this new template. It's a wonderful collection of slides with sparkles and all the colors of the rainbow. Pure magic, pure fantasy!...

Clinical Case 04-2023
When trying to prevent diseases, information is key, and if it’s reliable, all the better. With this new free medical template, you can show the results of a clinical case, including the symptoms, the patient monitoring, the treatment and all the important data. Its design will help you grab your...

AI Tech Agency
It’s amazing how robots and computers are able to perform tasks that we thought only humans could do. If your agency is specialized in artificial intelligence, this free marketing presentation template can help you get your points across easily!
Infographics

Nuclear Power Plant Pros & Cons Debate
Download the Nuclear Power Plant Pros & Cons Debate template for PowerPoint or Google Slides and discover the power of infographics. An infographic resource gives you the ability to showcase your content in a more visual way, which will make it easier for your audience to understand your topic. Slidesgo...

Baby Race Competition Planning for MK Infographics
Download the Baby Race Competition Planning for MK Infographics template for PowerPoint or Google Slides and discover the power of infographics. An infographic resource gives you the ability to showcase your content in a more visual way, which will make it easier for your audience to understand your topic. Slidesgo...
Education presentation templates

633 templates

487 templates

96 templates

674 templates

807 templates

2537 templates

Thesis Defense
635 templates

327 templates

620 templates

35 templates
Interactive & Animated

Athletics Newsletter
Download the "Athletics Newsletter" presentation for PowerPoint or Google Slides. Attention all marketers! Are you looking for a way to make your newsletters more creative and eye-catching for your target audience? This amazing template is perfect for creating the perfect newsletter that will capture your audience's attention from the get-go....

Creative and Bold Theme for Marketing
Download the "Creative and Bold Theme for Marketing" presentation for PowerPoint or Google Slides and take your marketing projects to the next level. This template is the perfect ally for your advertising strategies, launch campaigns or report presentations. Customize your content with ease, highlight your ideas and captivate your audience...

Mathematical Challenge. Three-digit Numbers. GBL
Download the "Mathematical Challenge. Three-digit Numbers. GBL" presentation for PowerPoint or Google Slides and teach with confidence. Sometimes, teachers need a little bit of help, and there's nothing wrong with that. We're glad to lend you a hand! Since Slidesgo is committed to making education better for everyone, we've joined...
What's new on Slidesgo
See the latest website updates, new features and tools and make the most of your Slidesgo experience.
Make presentations with AI

Start with a mic drop, end with a high five: Make lessons easily cool with AI icebreaker generator and exit ticket

Work faster, teach better: boost your skills with Slidesgo Academy
Browse by tags.
- Kids 1528 templates
- Food 775 templates
- Technology 807 templates
- Travel 333 templates
- Animal 807 templates
- Art 620 templates
- Health 3126 templates
- History 1033 templates
- Environment 385 templates
- Galaxy 151 templates
- Fashion 204 templates
- Biology 349 templates
- Summer 136 templates
- Architecture 120 templates
- Music 327 templates
- Research 1260 templates
- Culture 1716 templates
- Background 7605 templates
- Back to School 164 templates
- Coloring Page 352 templates
What do our users say about us?

I just wanted to thank you! I learned more about slides in one day of quarantine than in my whole life
Gabriela Miranda

Your slides are so unique and gorgeous! They really help me with PowerPoint presentations for school and now even my mom uses them for work
Marie Dupuis

I would like to thank to you for these amazing templates. I have never seen such service, especially free! They are very useful for my presentation.
Ali Serdar Çelikezen

Thank you Slidesgo for creating amazing templates for us. It's made my presentation become much better.
Thiên Trang Nguyễn

Register for free and start editing online
How-To Geek
6 ways to create more interactive powerpoint presentations.
Engage your audience with cool, actionable features.
Quick Links
- Add a QR code
- Embed Microsoft Forms (Education or Business Only)
- Embed a Live Web Page
- Add Links and Menus
- Add Clickable Images to Give More Info
- Add a Countdown Timer
We've all been to a presentation where the speaker bores you to death with a mundane PowerPoint presentation. Actually, the speaker could have kept you much more engaged by adding some interactive features to their slideshow. Let's look into some of these options.
1. Add a QR code
Adding a QR code can be particularly useful if you want to direct your audience to an online form, website, or video.
Some websites have in-built ways to create a QR code. For example, on Microsoft Forms , when you click "Collect Responses," you'll see the QR code option via the icon highlighted in the screenshot below. You can either right-click the QR code to copy and paste it into your presentation, or click "Download" to add it to your device gallery to insert the QR code as a picture.
In fact, you can easily add a QR code to take your viewer to any website. On Microsoft Edge, right-click anywhere on a web page where there isn't already a link, and left-click "Create QR Code For This Page."
You can also create QR codes in other browsers, such as Chrome.
You can then copy or download the QR code to use wherever you like in your presentation.
2. Embed Microsoft Forms (Education or Business Only)
If you plan to send your PPT presentation to others—for example, if you're a trainer sending step-by-step instruction presentation, a teacher sending an independent learning task to your students, or a campaigner for your local councilor sending a persuasive PPT to constituents—you might want to embed a quiz, questionnaire, pole, or feedback survey in your presentation.
In PowerPoint, open the "Insert" tab on the ribbon, and in the Forms group, click "Forms". If you cannot see this option, you can add new buttons to the ribbon .
As at April 2024, this feature is only available for those using their work or school account. We're using a Microsoft 365 Personal account in the screenshot below, which is why the Forms icon is grayed out.
Then, a sidebar will appear on the right-hand side of your screen, where you can either choose a form you have already created or opt to craft a new form.
Now, you can share your PPT presentation with others , who can click the fields and submit their responses when they view the presentation.
3. Embed a Live Web Page
You could always screenshot a web page and paste that into your PPT, but that's not a very interactive addition to your presentation. Instead, you can embed a live web page into your PPT so that people with access to your presentation can interact actively with its contents.
To do this, we will need to add an add-in to our PPT account .
Add-ins are not always reliable or secure. Before installing an add-in to your Microsoft account, check that the author is a reputable company, and type the add-in's name into a search engine to read reviews and other users' experiences.
To embed a web page, add the Web Viewer add-in ( this is an add-in created by Microsoft ).
Go to the relevant slide and open the Web Viewer add-in. Then, copy and paste the secure URL into the field box, and remove https:// from the start of the address. In our example, we will add a selector wheel to our slide. Click "Preview" to see a sample of the web page's appearance in your presentation.
This is how ours will look.
When you or someone with access to your presentation views the slideshow, this web page will be live and interactive.
4. Add Links and Menus
As well as moving from one slide to the next through a keyboard action or mouse click, you can create links within your presentation to direct the audience to specific locations.
To create a link, right-click the outline of the clickable object, and click "Link."
In the Insert Hyperlink dialog box, click "Place In This Document," choose the landing destination, and click "OK."
What's more, to make it clear that an object is clickable, you can use action buttons. Open the "Insert" tab on the ribbon, click "Shape," and then choose an appropriate action button. Usefully, PPT will automatically prompt you to add a link to these shapes.
You might also want a menu that displays on every slide. Once you have created the menu, add the links using the method outlined above. Then, select all the items, press Ctrl+C (copy), and then use Ctrl+V to paste them in your other slides.
5. Add Clickable Images to Give More Info
Through PowerPoint's animations, you can give your viewer the power to choose what they see and when they see it. This works nicely whether you're planning to send your presentation to others to run through independently or whether you're presenting in front of a group and want your audience to decide which action they want to take.
Start by creating the objects that will be clickable (trigger) and the items that will appear (pop-up).
Then, select all the pop-ups together. When you click "Animations" on the ribbon and choose an appropriate animation for the effect you want to achieve, this will be applied to all objects you have selected.
The next step is to rename the triggers in your presentation. To do this, open the "Home" tab, and in the Editing group, click "Select", and then "Selection Pane."
With the Selection Pane open, select each trigger on your slide individually, and rename them in the Selection Pane, so that they can be easily linked to in the next step.
Finally, go back to the first pop-up. Open the "Animations" tab, and in the Advanced Animation group, click the "Trigger" drop-down arrow. Then, you can set the item to appear when a trigger is clicked in your presentation.
If you want your item to disappear when the trigger is clicked again, select the pop-up, click "Add Animation" in the Advanced Animation group, choose an Exit animation, and follow the same step to link that animation to the trigger button.
6. Add a Countdown Timer
A great way to get your audience to engage with your PPT presentation is to keep them on edge by adding a countdown timer. Whether you're leading a presentation and want to let your audience stop to discuss a topic, or running an online quiz with time-limit questions, having a countdown timer means your audience will keep their eye on your slide throughout.
To do this, you need to animate text boxes or shapes containing your countdown numbers. Choose and format a shape and type the highest number that your countdown clock will need. In our case, we're creating a 10-second timer.
Now, with your shape selected, open the "Animations" tab on the ribbon and click the animation drop-down arrow. Then, in the Exit menu, click "Disappear."
Open the Animation Pane, and click the drop-down arrow next to the animation you've just added. From there, choose "Timing."
Make sure "On Click" is selected in the Start menu, and change the Delay option to "1 second," before clicking "OK."
Then, with this shape still selected, press Ctrl+C (copy), and then Ctrl+V (paste). In the second box, type 9 . With the Animation Pane still open and this second shape selected, click the drop-down arrow and choose "Timing" again. Change the Start option to "After Previous," and make sure the Delay option is 1 second. Then, click "OK."
We can now use this second shape as our template, as when we copy and paste it again, the animations will also duplicate. With this second shape selected, press Ctrl+C and Ctrl+V, type 8 into the box, and continue to do the same until you get to 0 .
Next, remove the animations from the "0" box, as you don't want this to disappear. To do this, click the shape, and in the Animation Pane drop-down, click "Remove."
You now need to layer them in order. Right-click the box containing number 1, and click "Bring To Front." You will now see that box on the top. Do the same with the other numbers in ascending order.
Finally, you need to align the objects together. Click anywhere on your slide and press Ctrl+A. Then, in the Home tab on the ribbon, click "Arrange." First click "Align Center," and then bring the menu up again, so that you can click "Align Middle."
Press Ctrl+A again to select your timer, and you can then move your timer or copy and paste it elsewhere.
Press F5 to see the presentation in action, and when you get to the slide containing the timer, click anywhere on the slide to see your countdown timer in action!
Now that your PPT presentation is more interactive, make sure you've avoided these eight common presentational mistakes before you present your slides.
Workshop in Sustainable Development Practice: Final Presentations
- Calendar / Outlook
The student teams in SIPA’s Workshop in Sustainable Development Practice ( the EPD Workshop ) have been working this year on cutting-edge projects with seventeen clients in over twenty-two countries. Notably, three of the projects involve SIPA alumni as clients, and five faculty advisors (as well as the workshop director) are alumni. This year’s projects support climate resilience and AI innovations in agriculture, education, social entrepreneurship, private sector investment (including gender lens investing), post-conflict reintegration, renewable energy, and indigenous trade. On April 25 and April 26 , the teams will present highlights of their work in a hybrid conference hosted by SIPA.
Workshop clients, faculty advisors, members of the Columbia/SIPA community, SIPA alumni and the general public are warmly invited and encouraged to join any sessions of interest.
This event will be hosted in person (for CUID holders only) and online. Registration is required to receive a Zoom link.
This year's workshop clients Enabling Qapital, Fundación Corona, globalbike, Inc., International Trade Centre, Kazakhstan's Ministry of Science and Higher Education, Oxfam Indonesia, Open Development Cambodia, Pencils of Promise, Rwanda Social Security Board, Sawiris Foundation for Social Development, United Nations Development Programme, UN Department for Peace Operations, UN Resident Coordinator’s Office in Mongolia and Pakistan, Value for Women, World Economic Forum India, and World Food Programme's Regional Center of Excellence against Hunger and Malnutrition.
Click here to view the final presentation schedule.
The Workshop in Sustainable Development Practice is sponsored by the Economic and Political Development Concentration at SIPA.
Contact Information
Presentation of 2023 Regional Military Conservation Partner Award to Fort Drum

Mike Strasser /Fort Drum Garrison Public Affairs
You are exiting the U.S. Fish and Wildlife Service website
You are being directed to
We do not guarantee that the websites we link to comply with Section 508 (Accessibility Requirements) of the Rehabilitation Act. Links also do not constitute endorsement, recommendation, or favoring by the U.S. Fish and Wildlife Service.
The European Hematology Association (EHA)

- EHA2024 Hybrid Congress
- Registration - register here!
- Accommodation
- General Information
- Dates and deadlines
- Abstract submission
- Grants & abstract awards
- Educational Travel Grants
- Late-Breaking Abstract Submission
- EHA2024 Delegate services
- Sponsorship opportunities
- EHA Library - watch selected Congress content
- Abstracts & awards
Poster presentation instructions
Poster Presentations will be presented as a paper poster in Madrid, as well as uploaded as an e-poster in the Congress platform. All poster authors / presenters should therefore:
- upload their poster to the Congress backend platform for display on the e-poster screens in the Congress venue and in the Congress platform itself. You also have the opportunity to add audio narration to your poster. Only the presenting author is able to upload the (e)poster.
- Please note that printed posters should only be mounted as of Friday, June 14 at 09:00 CEST. If you mount the poster before then this constitutes a breach of the embargo policy, and you assume the responsibility for any prior publication.
Poster presenters can make use of the print and delivery service free of charge and their e-posters will be accessible onsite to all participants. The poster print service and the onsite e-poster area are made possible by generous unrestricted grants from Johnson & Johnson, AbbVie Inc., GSK and Daiichi Sankyo Inc. To make use of this service please make sure your poster is uploaded in the portal before or on May 29, 2024 .
We prepared a poster template that can be downloaded here . The template is not mandatory but please mind the poster dimensions of 134x90cm (landscape).
Please note: if you have been selected for an e-poster presentation only then the only action required is uploading the poster in the Congress backend platform (deadline: June 5, 2024). Only the presenting author is able to upload the e-poster.
Poster Presentation Checklist
1. register for the congress.
A Congress registration is required to present your abstract. If you have not registered yet, please do so via ehaweb.org . The early registration fee deadline is on May 3 (23:59 CEST) so do not miss the opportunity to register for a reduced fee.
2. Upload your e-poster to the Congress platform (deadline May 29, 2024)
Please see the instructions below to on how to upload your poster for display on the e-poster screens in the Congress venue and on the Congress platform. You also have the opportunity to add audio narration to your poster. During the uploading process you can also indicate if you wish to make use of the poster printing service. Please find the full uploading manual here .
- All e-posters must be a PDF file, no other formats are accepted,
- All e-posters should have one page only,
- All e-posters can have audio narration, for which instructions are available in the uploading manual
- To assure the best quality of your poster, please note that the size of the PDF file is 134x90cm (landscape),
- In case you are using Photoshop to create your poster, please set its resolution to at least 200dpi,
- Animated images, animations and videos are not permitted and they will not work in the Congress platform, and
- Please include your name and abstract identifier (PXXX) number in the file name (e.g. P777_Smith).
To make use of print and delivery service free of charge, please make sure your poster is uploaded in the portal before or on May 29, 2024.
Please note that only the presenting author can upload a poster. To upload a poster, please login/create an account:
Upload your poster here
3. At the Congress - Printed Poster
If you have not opted for the printing service, please bring your own poster to the Congress.
Your printed poster needs to be 134 cm x 90 cm landscape.
Poster presenters that make use of the poster printing service can pick up their poster at the Poster Desk in the Congress venue in Hall 7.
The poster area opens on Friday, June 14 at 09:00 CEST and the poster session takes place on Friday, June 14 (18:00 - 19:00 CEST) .
Please note: if you have been allocated e-poster only above does not apply. e-Posters will be displayed on the e-poster screens in the Congress venue and in the Congress platform itself.
Links and files
Congress backend platform
Uploading manual
Poster template
Share this:

Official websites use .mass.gov
Secure websites use HTTPS certificate
A lock icon ( ) or https:// means you’ve safely connected to the official website. Share sensitive information only on official, secure websites.
- search across the entire site
- search in Designer Selection Board
- search in Executive Office for Administration and Finance
- This page, Chapter 149/149A Presentation By Jay Mitchell, is offered by
- Designer Selection Board
Public Meeting Notice Chapter 149/149A Presentation By Jay Mitchell
Overview of chapter 149/149a presentation by jay mitchell.
Chapter 149/149A Presentation
Help Us Improve Mass.gov with your feedback
The feedback will only be used for improving the website. If you need assistance, please Contact the Designer Selection Board . Please limit your input to 500 characters.
Thank you for your website feedback! We will use this information to improve this page.
If you would like to continue helping us improve Mass.gov, join our user panel to test new features for the site.

An official website of the United States government
Here's how you know
The .gov means it's official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
What the New Overtime Rule Means for Workers

One of the basic principles of the American workplace is that a hard day’s work deserves a fair day’s pay. Simply put, every worker’s time has value. A cornerstone of that promise is the Fair Labor Standards Act ’s (FLSA) requirement that when most workers work more than 40 hours in a week, they get paid more. The Department of Labor ’s new overtime regulation is restoring and extending this promise for millions more lower-paid salaried workers in the U.S.
Overtime protections have been a critical part of the FLSA since 1938 and were established to protect workers from exploitation and to benefit workers, their families and our communities. Strong overtime protections help build America’s middle class and ensure that workers are not overworked and underpaid.
Some workers are specifically exempt from the FLSA’s minimum wage and overtime protections, including bona fide executive, administrative or professional employees. This exemption, typically referred to as the “EAP” exemption, applies when:
1. An employee is paid a salary,
2. The salary is not less than a minimum salary threshold amount, and
3. The employee primarily performs executive, administrative or professional duties.
While the department increased the minimum salary required for the EAP exemption from overtime pay every 5 to 9 years between 1938 and 1975, long periods between increases to the salary requirement after 1975 have caused an erosion of the real value of the salary threshold, lessening its effectiveness in helping to identify exempt EAP employees.
The department’s new overtime rule was developed based on almost 30 listening sessions across the country and the final rule was issued after reviewing over 33,000 written comments. We heard from a wide variety of members of the public who shared valuable insights to help us develop this Administration’s overtime rule, including from workers who told us: “I would love the opportunity to...be compensated for time worked beyond 40 hours, or alternately be given a raise,” and “I make around $40,000 a year and most week[s] work well over 40 hours (likely in the 45-50 range). This rule change would benefit me greatly and ensure that my time is paid for!” and “Please, I would love to be paid for the extra hours I work!”
The department’s final rule, which will go into effect on July 1, 2024, will increase the standard salary level that helps define and delimit which salaried workers are entitled to overtime pay protections under the FLSA.
Starting July 1, most salaried workers who earn less than $844 per week will become eligible for overtime pay under the final rule. And on Jan. 1, 2025, most salaried workers who make less than $1,128 per week will become eligible for overtime pay. As these changes occur, job duties will continue to determine overtime exemption status for most salaried employees.

The rule will also increase the total annual compensation requirement for highly compensated employees (who are not entitled to overtime pay under the FLSA if certain requirements are met) from $107,432 per year to $132,964 per year on July 1, 2024, and then set it equal to $151,164 per year on Jan. 1, 2025.
Starting July 1, 2027, these earnings thresholds will be updated every three years so they keep pace with changes in worker salaries, ensuring that employers can adapt more easily because they’ll know when salary updates will happen and how they’ll be calculated.
The final rule will restore and extend the right to overtime pay to many salaried workers, including workers who historically were entitled to overtime pay under the FLSA because of their lower pay or the type of work they performed.
We urge workers and employers to visit our website to learn more about the final rule.
Jessica Looman is the administrator for the U.S. Department of Labor’s Wage and Hour Division. Follow the Wage and Hour Division on Twitter at @WHD_DOL and LinkedIn . Editor's note: This blog was edited to correct a typo (changing "administrator" to "administrative.")
- Wage and Hour Division (WHD)
- Fair Labor Standards Act
- overtime rule
SHARE THIS:


IMAGES
VIDEO
COMMENTS
We've gathered 11 of the best one-page website examples to showcase their site structure and give you some eye-catching design inspiration. 1. Octi. Octi is a fun single-page website example for startups and small business websites. Their team has managed to take a niche as polarized as NFTs and create a sense of genuine mass appeal.
Prezi has been a trusted presentation partner for over 15 years. 180+ countries. 140,000,000+ 140M+ people who ️ Prezi. 25%. more effective than slides* 40%. more memorable* *independent Harvard study of Prezi vs. PowerPoint See why our customers love us. Prezi is consistently awarded and ranks as the G2 leader across industries based on ...
For individuals: $7-19 per month. For businesses: $15-29 per month. Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck.
Here are some of the essential elements for creating a one-page website: Decide if it suits your business. Devise a plan for your content. Choose a website template or a layout to use. Divide your content into sections. Add a taste of parallax effects. Build an anchor menu to link each section.
02. Pien Geerling. One of the benefits of one-page websites is that they're very concise. This advantage comes in handy for design sites such as Pien Geerling, a photographer and creative marketeer. She greets site visitors with an especially warm welcome featuring stunning examples of her latest work.
Ok, so technically, Apple has lots of website pages.But it treats each product as a standalone item, which is why Airpods Max has its own web address. And with it, Apple has created a one page website that is a masterclass in product presentation and showcases the headphone's features, design, and technology.
Choose a design from our presentation templates or create your own from scratch. Customize your presentation with colors, fonts, and key information. Add animations, videos, images, illustrations. Use assets and other media content from your Brand Kit (Pro) to stay consistent with your business or school brand.
With Visme's Presenter Studio, you can record your presentation and share it with your audience. Record your screen, audio, and video, or switch off your camera for an audio-only presentation. Present asynchronously on your own time, at your own pace. Let your colleagues watch it at their convenience. Create Your Presentation.
20. Mikiya Kobayashi. Project-based single-page website by Mikiya Kobayashi (Source: Mikiya Kobayashi) An elegant one-page website example is Mikiya Kobayashi's studio website. Although no template is available for this web design, it is an excellent example of how to showcase a product or design portfolio.
Use Google Slides to create online slideshows. Make beautiful presentations together with secure sharing in real-time and from any device.
Learn how to create a one-page website in 2024 with ease. Our step-by-step guide includes design tips, SEO strategies, and more for success. Start Free Login Get Started Free. The easy, all-in-one website builder for creatives. ... Agencies: Attract clients quickly with a clear and focused presentation of your services and expertise.
Let's look at 16 real-life examples of modern websites that use the single-page format to create storytelling, focus on a single concept, and lead users straight to the CTA. 1. Rugby-Man: Luxury One-Page Website with 3D. This website serves as a presentation of Rugby-Man, a statue erected at the foot of Ernest Wallon, imagined, and designed ...
Make it simple and hassle-free with a collection of well-designed and easy-to-use presentation templates from Canva. To captivate your target audience, you need the proper presentation template design that suits your subject. After all, a pleasing visual, coupled with helpful and relevant content, can go a long way in creating a solid presentation.
Renderforest's one-page website builder is the perfect solution for anyone looking to create a sleek and modern online presence. Get started today and see just how easy and fun building a website can be! Get Started. Trusted by 23M+ users and 100k+ high-end companies.
Build one-page sites for pretty much anything. Whether it's a personal profile, a landing page to capture emails, or something a bit more elaborate, Carrd has you covered. Simple, responsive, and yup — totally free. Simple. Start with one of dozens of templates (or a blank canvas) and make it your own.
Multiply the number of expected hours by your hourly rate. 2. Choose a value-based price that supports your business goals. Additional deliverables to consider as you price a one-page website project include post-launch support, training, and customizations such as CSS, animations, graphics, and SEO services.
Free online presentation maker. Try our new tool to edit this selection of templates for people that want to let their creativity run free. Create interactive resources easily, quickly and without the need for any software. A really useful tool for teachers and students. Move the content, add images, change colors and fonts or, if you prefer ...
176,420 templates. Environmental One-Page Impact Report Charity Report in Light Green Pastel Yellow Black Corporate Clean Style. Report by Canva Creative Studio. Green Modern Profesional Business One Page Flyer. Flyer by Marta Borreguero.
Managing time is an essential factor for businesses to succeed. For this purpose, presentations must be used that contribute to time optimization, but at the same time, generate a great impact on an audience. To solve this problem, there are One Pager Templates, PowerPoint Templates that will allow you to generate a complete and explanatory report on the topic you want to tackle in a single page.
Here are five ways to make the most out of one-pager templates: 1. Pitch Presentations. A well-designed one-pager can help you make a great first impression when presenting your business to investors or potential partners. They are a great way to introduce your business to potential customers, partners, or investors.
One-page website templates are pretty popular in the web designer's community. They are usually used for landing page templates, presentation websites, and other businesses as well. If you need to design a one-page website for a client, then these high-quality free one-page PSD website templates will surely come in handy!
One Page. The best one page website templates built on HTML5, CSS3, and Bootstrap 5. Fully responsive and ready to rock your web presence distinctively. Instead of doing things the classic way, step up a few notches with a modern single-page website. Potential customers no longer have to jump back and forth to find the desired information.
Download the Design Inspiration Theme for Marketing presentation for PowerPoint or Google Slides and take your marketing projects to the next level. This template is the perfect ally for your advertising strategies, launch campaigns or report presentations. Customize your content with ease, highlight your ideas and captivate your audience with...
Go to the relevant slide and open the Web Viewer add-in. Then, copy and paste the secure URL into the field box, and remove https:// from the start of the address. In our example, we will add a selector wheel to our slide. Click "Preview" to see a sample of the web page's appearance in your presentation.
The student teams in SIPA's Workshop in Sustainable Development Practice (the EPD Workshop) have been working this year on cutting-edge projects with seventeen clients in over twenty-two countries. Notably, three of the projects involve SIPA alumni as clients, and five faculty advisors (as well as the workshop director) are alumni. This year's projects support climate resilience and AI ...
During a public presentation Wednesday at Soldier Field, the Bears unveiled their plans to build a state-of-the-art fixed-roof stadium along Chicago's lakefront. The Burnham Park Project includes a new publicly-owned multipurpose replacement stadium located just south of Soldier Field that's part of a singular year-round hub centered on park ...
U.S. Fish and Wildlife Service Northeast Region Deputy Director Kyla Hastie (center) with U.S. Army Garrison Fort Drum Commander Col. Matthew Myer (left) and Natural Resources Branch manager Jason Wagner (right) at an event recognizing the installation with the 2023 Regional Military Conservation Partner Award.
Poster Presentations will be presented as a paper poster in Madrid, as well as uploaded as an e-poster in the Congress platform. All poster authors / presenters should therefore: upload their poster to the Congress backend platform for display on the e-poster screens in the Congress venue and in the Congress platform itself. You also have the ...
Official websites use .mass.gov. A .mass.gov website belongs to an official government organization in Massachusetts. Secure websites use HTTPS certificate. A lock icon ... Public Meeting Notice Chapter 149/149A Presentation By Jay Mitchell Thursday, April 25, 2024 12 p.m. - 1 p.m. Posted: April 25, 2024 10:55 a.m. Address. 1 Ashburton Place ...
We urge workers and employers to visit our website to learn more about the final rule. Jessica Looman is the administrator for the U.S. Department of Labor's Wage and Hour Division. Follow the Wage and Hour Division on Twitter at @WHD_DOL and LinkedIn.