
Go Green With Knowledge! Get 30% off on Annual Courses For World Environment Day with code NATURE30


Share this article

Table of Contents
Latest updates.

Ways To Improve Learning Outcomes: Learn Tips & Tricks

The Three States of Matter: Solids, Liquids, and Gases

Types of Motion: Introduction, Parameters, Examples

Understanding Frequency Polygon: Detailed Explanation

Uses of Silica Gel in Packaging?

Visual Learning Style for Students: Pros and Cons

Air Pollution: Know the Causes, Effects & More

Sexual Reproduction in Flowering Plants

Integers Introduction: Check Detailed Explanation

Human Respiratory System – Detailed Explanation
Tag cloud :.
- entrance exams
- engineering
- ssc cgl 2024
- Written By Sushma_P
- Last Modified 22-06-2023
Graphical Representation: Advantages, Types & Examples
Graphical Representation: A graph is a categorised representation of data. It helps us understand the data easily. Data is a collection of numerical figures collected through surveying. The word data came from the Latin word ‘Datum’, which means ‘something given’. After developing a research question, data is being collected constantly through observation. Then the data collected is arranged, summarised, classified, and finally represented graphically. This is the concept of graphical representation of data.
Let’s study different kinds of graphical representations with examples, the types of graphical representation, and graphical representation of data in statistics, in this article.
What Are Graphical Representations?
Graphical representation refers to the use of intuitive charts to visualise clearly and simplify data sets. Data obtained from surveying is ingested into a graphical representation of data software. Then it is represented by some symbols, such as lines on a line graph, bars on a bar chart, or slices of a pie chart. In this way, users can achieve much more clarity and understanding than by numerical study alone.
Advantages of Graphical Representation
Some of the advantages of using graphs are listed below:
- The graph helps us understand the data or information even when we have no idea about it.
- It saves time.
- It makes it easier for us to compare the data for different time periods or different kinds.
- It is mainly used in statistics to determine the mean, median and mode for different data and interpolation and extrapolation of data.
Use of Graphical Representations
The main agenda of presenting scientific data into graphs is to provide information efficiently to utilise the power of visual display while avoiding confusion or deception. This is important in communicating our findings to others and our understanding and analysis of the data.
Graphical data representation is crucial in understanding and identifying trends and patterns in the ever-increasing data flow. Graphical representation helps in quick analysis of large quantities and can support making predictions and informed decisions.
General Rules for Graphical Representation of Data
The following are a few rules to present the information in the graphical representation:
- Suitable title: The title of the graph should be appropriate that indicates the subject of the presentation.
- Measurement unit: The measurement unit in the graph should be mentioned.
- Proper scale: Choose a proper scale to represent the data accurately.
- Index: For better understanding, index the appropriate colours, shades, lines, and designs in the graphs.
- Data sources: Data should be included wherever it is necessary at the bottom of the graph.
- Keep it simple: The construction of a graph should be such a way that it is effortlessly understood.
- Neat: The correct size, fonts, colours etc., should be chosen so that the graph should be a visual aid for presenting the information.
Types of Graphical Representation
1. Line graph 2. Histogram 3. Bar graph 4. Pie chart 5. Frequency polygon 6. Ogives or Cumulative frequency graphs
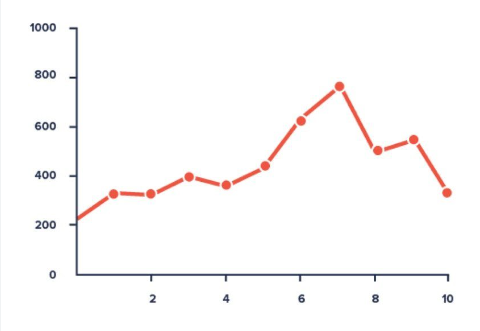
1. Line Graph
A line graph is a chart used to show information that changes over time. We plot line graphs by connecting several points with straight lines. Another name is a line chart. The line graph contains two axes: \(x-\)axis and \(y-\)axis.
- The horizontal axis is the \(x-\)axis.
- The vertical axis is the \(y-\)axis.
Example: The following graph shows the number of motorbikes sold on different days of the week.

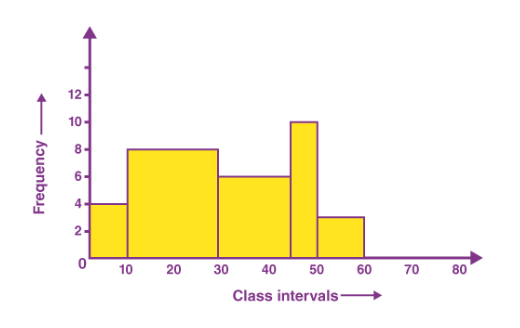
2. Histogram
Continuous data represented on the two-dimensional graph is called a histogram. In the histogram, the bars are placed continuously side by side without a gap between consecutive bars. In other words, rectangles are erected on the class intervals of the distribution. The areas of the rectangles formed by bars are proportional to the frequencies.
Example: Following is an example of a histogram showing the average pass percentage of students.

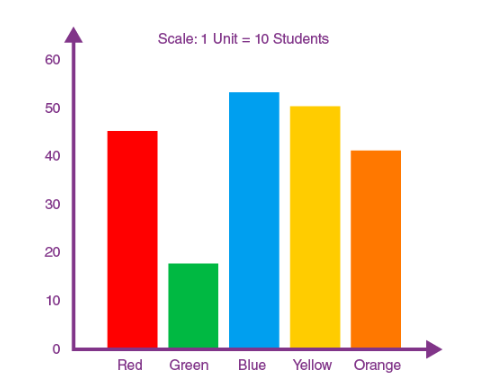
3. Bar Graph
Bar graphs can be of two types – horizontal bar graphs and vertical bar graphs. While a horizontal bar graph is applied for qualitative data or data varying over space, the vertical bar graph is associated with quantitative data or time-series data.
Bars are rectangles of varying lengths and of equal width usually are drawn either horizontally or vertically. We consider multiple or grouped bar graphs to compare related series. Component or sub-divided bar diagrams are applied for representing data divided into several components.
Example: The following graph is an example of a bar graph representing the money spent month-wise

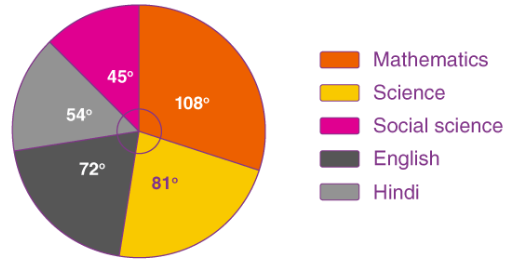
4. Pie Chart
The sector of a circle represents various observations or components, and the whole circle represents the sum of the value of all the components. The total central angle of a circle is \({360^{\rm{o}}}\) and is divided according to the values of the components.
The central angle of a component\( = \frac{{{\rm{ value}}\,{\rm{of}}\,{\rm{the}}\,{\rm{component }}}}{{{\rm{total}}\,{\rm{value}}}} \times {360^{\rm{o}}}\)
Sometimes, the value of the components is expressed in percentages. In such cases, The central angle of a component\( = \frac{{{\rm{ percentage}}\,{\rm{value}}\,{\rm{of}}\,{\rm{the}}\,{\rm{component }}}}{{100}} \times {360^{\rm{o}}}\)
Example: The following figure represents a pie-chart

5. Frequency Polygon
A frequency polygon is another way of representing frequency distribution graphically. Follow the steps below to make a frequency polygon:
(i) Calculate and obtain the frequency distribution and the mid-points of each class interval. (ii) Represent the mid-points along the \(x-\)axis and the frequencies along the \(y-\)axis. (iii) Mark the points corresponding to the frequency at each midpoint. (iv) Now join these points in straight lines. (v) To finish the frequency polygon, join the consecutive points at each end (as the case may be at zero frequency) on the \(x-\)axis.
Example: The following graph is the frequency polygon showing the road race results.

6. Ogives or Cumulative Frequency Graphs
By plotting cumulative frequency against the respective class intervals, we obtain ogives. There are two ogives – less than type ogives and more than type.
Less than type ogives is obtained by taking less than cumulative frequency on the vertical axis. We can obtain more than type ogives by plotting more than type cumulative frequency on the vertical axis and joining the plotted points successively by line segments.
Example: The below graph represents the less than and more than ogives for the entrance examination scores of \(60\) students.

Solved Examples – Basic Graphical Representation
Q.1. The wildlife population in the following years, \(2013, 2014, 2015, 2016, 2017, 2018,\) and \(2019\) were \(300, 200, 400, 600, 500, 400\) and \(500,\) respectively. Represent these data using a line graph. Ans: We can represent the population for seven consecutive years by drawing a line diagram as given below. Let us consider years on the horizontal axis and population on the vertical axis.
For the year \(2013,\) the population was \(300.\) It can be written as a point \((2013, 300)\) Similarly, we can write the points for the succeeding years as follows: \((2014, 200), (2015, 400), (2016, 600), (2017, 500), (2018, 400)\) and \((2019, 500)\)
We can obtain the line graph by plotting all these points and joining them using a ruler. The following line diagram shows the population of wildlife from \(2013\) to \(2019.\)

Q.2. Draw a histogram for the following data that represents the marks scored by \(120\) students in an examination:
| \(0-20\) | \(20-40\) | \(40-60\) | \(60-80\) | \(80-100\) | |
| \(5\) | \(10\) | \(40\) | \(45\) | \(20\) |
Ans: The class intervals are of an equal length of \(20\) marks. Let us indicate the class intervals along the \(x-\)axis and the number of students along the \(y-\)axis, with the appropriate scale. The histogram is given below.

Q.3. The total number of scoops of vanilla ice cream in the different months of a year is given below:
| \(240\) | \(400\) | \(440\) | \(320\) | \(200\) |
For the above data, draw a bar graph. Ans: The following graph represents the number of vanilla ice cream scoops sold from March to July. The month is indicated along the \(x-\)axis, and the number of scoops sold is represented along the \(y-\)axis.

Q.4. The number of hours spent by a working woman on various activities on a working day is given below. Using the angle measurement, draw a pie chart.
| \(3\) | \(7\) | \(2\) | \(9\) | \(1\) | \(2\) |
Ans: The central angle of a component\( = \frac{{{\rm{ value}}\,{\rm{of}}\,{\rm{the}}\,{\rm{component }}}}{{{\rm{total}}\,{\rm{value}}}} \times {360^{\rm{o}}}\). We may calculate the central angles for various components as follow:
| Household | \(3\) | \(\frac{3}{{24}} \times {360^{\rm{o}}} = {45^{\rm{o}}}\) |
| Sleep | \(7\) | \(\frac{7}{{24}} \times {360^{\rm{o}}} = {105^{\rm{o}}}\) |
| Cooking | \(2\) | \(\frac{2}{{24}} \times {360^{\rm{o}}} = {30^{\rm{o}}}\) |
| Office | \(9\) | \(\frac{9}{{24}} \times {360^{\rm{o}}} = {135^{\rm{o}}}\) |
| TV | \(1\) | \(\frac{1}{{24}} \times {360^{\rm{o}}} = {15^{\rm{o}}}\) |
| Other | \(2\) | \(\frac{2}{{24}} \times {360^{\rm{o}}} = {30^{\rm{o}}}\) |
| Total | \(24\) | \({360^{\rm{o}}}\) |
By knowing the central angle, a pie chart is drawn,

Q.5. Draw a frequency polygon for the following data using a histogram.
| \(140-145\) | \(145-150\) | \(150-155\) | \(155-160\) | \(160-165\) | \(165-170\) | \(170-175\) | |
| \(35\) | \(40\) | \(55\) | \(50\) | \(40\) | \(35\) | \(20\) |
Ans: To draw a frequency polygon, we take the imagined classes \(135-140\) at the beginning and \(175-180\) at the end, each with frequency zero. The following is the frequency table tabulated for the given data
| \(140-145\) | \(142.5\) | \(35\) |
| \(145-150\) | \(147.5\) | \(40\) |
| \(150-155\) | \(152.5\) | \(55\) |
| \(155-160\) | \(157.5\) | \(50\) |
| \(160-165\) | \(162.5\) | \(40\) |
| \(165-170\) | \(167.5\) | \(35\) |
| \(170-175\) | \(172.5\) | \(20\) |
Let’s mark the class intervals along the \(x-\)axis and the frequency along the \(y-\)axis.

Using the above table, plot the points on the histogram: \((137.5, 0), (142.5, 35), (147.5, 40), (152.5, 55), (157.5, 50), (162.5, 40),\) \((167.5, 35), (172.5, 20)\) and \((177.5, 0).\)
We join these points one after the other to obtain the required frequency polygon.
In this article, we have studied the details of the graphical representation of data. We learnt the meaning, uses, and advantages of using graphs . Then we studied the different types of graphs with examples. Lastly, we solved examples to help students understand the concept in a better way.
Frequently Asked Questions (FAQs) on Basic Graphical Representation
Q.1: What are graphical representations? Ans: Graphical representations represent given data using charts or graphs numerically and then visually analyse and interpret the information.
Q.2: What are the 6 types of graphs used? Ans: The following are the types of graphs we use commonly: 1. Line graph 2. Histogram 3. Bar graph 4. Pie chart 5. Frequency polygon 6. Ogives or cumulative frequency graphs
Q.3: What are the advantages of the graphical method? Ans: The advantages of using a graphical method are: 1. Facilitates improved learning 2. Knowing the content 3. Usage of flexibility 4. Increases thinking 5. Supports creative, personalised reports for more engaging and stimulating visual presentations 6. Better communication 7. It shows the whole picture
Q.4: What is the graphical representation of an idea? Ans: The graphical representations exhibit relationships between ideas, data, information and concepts in a visual graph or map. Graphical representations are effortless to acknowledge.
Q.5: How do you do frequency polygon? Ans: Frequency distribution is first obtained, and the midpoints of each class interval are found. Mark the midpoints along the \(x-\)axis and frequencies along the \(y-\)axis. Plot the points corresponding to the frequency. Join the points, using line segments in order.
Related Articles
Ways To Improve Learning Outcomes: With the development of technology, students may now rely on strategies to enhance learning outcomes. No matter how knowledgeable a...
The Three States of Matter: Anything with mass and occupied space is called ‘Matter’. Matters of different kinds surround us. There are some we can...
Motion is the change of a body's position or orientation over time. The motion of humans and animals illustrates how everything in the cosmos is...
Understanding Frequency Polygon: Students who are struggling with understanding Frequency Polygon can check out the details here. A graphical representation of data distribution helps understand...
When you receive your order of clothes or leather shoes or silver jewellery from any online shoppe, you must have noticed a small packet containing...
Visual Learning Style: We as humans possess the power to remember those which we have caught visually in our memory and that too for a...
Air Pollution: In the past, the air we inhaled was pure and clean. But as industrialisation grows and the number of harmful chemicals in the...
In biology, flowering plants are known by the name angiosperms. Male and female reproductive organs can be found in the same plant in flowering plants....
Integers Introduction: To score well in the exam, students must check out the Integers introduction and understand them thoroughly. The collection of negative numbers and whole...
Human Respiratory System: Students preparing for the NEET and Biology-related exams must have an idea about the human respiratory system. It is a network of tissues...
Place Value of Numbers: Detailed Explanation
Place Value of Numbers: Students must understand the concept of the place value of numbers to score high in the exam. In mathematics, place value...
The Leaf: Types, Structures, Parts
The Leaf: Students who want to understand everything about the leaf can check out the detailed explanation provided by Embibe experts. Plants have a crucial role...
Factors Affecting Respiration: Definition, Diagrams with Examples
In plants, respiration can be regarded as the reversal of the photosynthetic process. Like photosynthesis, respiration involves gas exchange with the environment. Unlike photosynthesis, respiration...
General Terms Related to Spherical Mirrors
General terms related to spherical mirrors: A mirror with the shape of a portion cut out of a spherical surface or substance is known as a...
Number System: Types, Conversion and Properties
Number System: Numbers are highly significant and play an essential role in Mathematics that will come up in further classes. In lower grades, we learned how...
Types of Respiration
Every living organism has to "breathe" to survive. The process by which the living organisms use their food to get energy is called respiration. It...
Animal Cell: Definition, Diagram, Types of Animal Cells
Animal Cell: An animal cell is a eukaryotic cell with membrane-bound cell organelles without a cell wall. We all know that the cell is the fundamental...
Conversion of Percentages: Conversion Method & Examples
Conversion of Percentages: To differentiate and explain the size of quantities, the terms fractions and percent are used interchangeably. Some may find it difficult to...
Arc of a Circle: Definition, Properties, and Examples
Arc of a circle: A circle is the set of all points in the plane that are a fixed distance called the radius from a fixed point...
Ammonia (NH3): Preparation, Structure, Properties and Uses
Ammonia, a colourless gas with a distinct odour, is a chemical building block and a significant component in producing many everyday items. It is found...
CGPA to Percentage: Calculator for Conversion, Formula, & More
CGPA to Percentage: The average grade point of a student is calculated using their cumulative grades across all subjects, omitting any supplemental coursework. Many colleges,...
Uses of Ether – Properties, Nomenclature, Uses, Disadvantages
Uses of Ether: Ether is an organic compound containing an oxygen atom and an ether group connected to two alkyl/aryl groups. It is formed by the...
General and Middle Terms: Definitions, Formula, Independent Term, Examples
General and Middle terms: The binomial theorem helps us find the power of a binomial without going through the tedious multiplication process. Further, the use...
Mutually Exclusive Events: Definition, Formulas, Solved Examples
Mutually Exclusive Events: In the theory of probability, two events are said to be mutually exclusive events if they cannot occur simultaneously or at the...
Geometry: Definition, Shapes, Structure, Examples
Geometry is a branch of mathematics that is largely concerned with the forms and sizes of objects, their relative positions, and the qualities of space....
Bohr’s Model of Hydrogen Atom: Expressions for Radius, Energy
Rutherford’s Atom Model was undoubtedly a breakthrough in atomic studies. However, it was not wholly correct. The great Danish physicist Niels Bohr (1885–1962) made immediate...
Types of Functions: Definition, Classification and Examples
Types of Functions: Functions are the relation of any two sets. A relation describes the cartesian product of two sets. Cartesian products of two sets...

39 Insightful Publications

Embibe Is A Global Innovator

Innovator Of The Year Education Forever

Interpretable And Explainable AI

Revolutionizing Education Forever

Best AI Platform For Education

Enabling Teachers Everywhere

Decoding Performance

Leading AI Powered Learning Solution Provider

Auto Generation Of Tests

Disrupting Education In India

Problem Sequencing Using DKT

Help Students Ace India's Toughest Exams

Best Education AI Platform

Unlocking AI Through Saas

Fixing Student’s Behaviour With Data Analytics

Leveraging Intelligence To Deliver Results

Brave New World Of Applied AI

You Can Score Higher

Harnessing AI In Education

Personalized Ed-tech With AI

Exciting AI Platform, Personalizing Education

Disruptor Award For Maximum Business Impact

Top 20 AI Influencers In India

Proud Owner Of 9 Patents

Innovation in AR/VR/MR

Best Animated Frames Award 2024
Trending Searches
Previous year question papers, sample papers.
Unleash Your True Potential With Personalised Learning on EMBIBE

Ace Your Exam With Personalised Learning on EMBIBE
Enter mobile number.
By signing up, you agree to our Privacy Policy and Terms & Conditions
Advantages and Disadvantages of Graphical Representation of Data
The graphical view is vastly used in every type of data or report. It makes data easier to understand and also has a lot more advantages like this. But it also has some disadvantages so for that reason, we are giving here some advantages and disadvantages of graphical representation of data.
Everyone should know the advantages and disadvantages of the graphical representation of data because some people are not aware of the disadvantages of the graphical representation of data. This article will clear the concept of those people.
Advantages of Graphical Representation of Data
Graphical representation of reports enjoys various advantages which are as follows:
1. Acceptability : Such a report is acceptable to busy persons because it easily highlights the theme of the report. This helps to avoid waste of time.
2. Comparative Analysis : Information can be compared in terms of graphical representation. Such comparative analysis helps for quick understanding and attention.
3. Less cost : Information if descriptive involves huge time to present properly. It involves more money to print the information but the graphical presentation can be made in a short but catchy view to make the report understandable. It obviously involves less cost.
4. Decision Making : Business executives can view the graphs at a glance and can make a decision very quickly which is hardly possible through descriptive reports.
5. Logical Ideas : If tables, designs, and graphs are used to represent information then a logical sequence is created to clear the idea of the audience.
6. Helpful for less literate Audience : Less literate or illiterate people can understand graphical representation easily because it does not involve going through line-by-line and descriptive reports.
7. Less Effort and Time : To present any table, design, image, or graph require less effort and time. Furthermore, such a presentation makes a quick understanding of the information.
8. Less Error and Mistakes : Qualitative or informative or descriptive reports involve errors or mistakes. As graphical representations are exhibited through numerical figures, tables, or graphs, it usually involves fewer errors and mistakes.
9. A complete Idea : Such representation creates a clear and complete idea in the mind of the audience. Reading a hundred pages may not give any scope to make a decision. But an instant view or looking at a glance obviously makes an impression in the mind of the audience regarding the topic or subject.
10. Use in the Notice Board : Such representation can be hung on the notice board to quickly raise the attention of employees in any organization.
Disadvantages of Graphical Representation of Data
The graphical representation of reports is not free from limitations. The following are the problems with a graphical representation of data or reports:
1. Costly : Graphical representation of reports is costly because it involves images, colors, and paints. A combination of material with human efforts makes the graphical presentation expensive.
2. More time : Normal report involves less time to represent but graphical representation involves more time as it requires graphs and figures which are dependent on more time.
3. Errors and Mistakes : Since graphical representations are complex, there is- each and every chance of errors and mistakes. This causes problems for a better understanding of general people.
4. Lack of Secrecy : Graphical representation makes the full presentation of information that may hamper the objective to keep something secret.
5. Problems to select a suitable method : Information can be presented through various graphical methods and ways. Which should be the suitable method is very hard to select.
6. The problem of Understanding : All may not be able to get the meaning of graphical representation because it involves various technical matters which are complex to general people.
Last, of all, it can be said that graphical representation does not provide proper information to general people.
Related Content of Report Writing:
- Definition of Graphical Representation of Report
- An Effective Structure of a Market Report
- Definition and Uses of Formal Reports
- Internal Report Template
- Informal Report Example for Business
- Difference Between Formal and Informal Reports
- Importance of Market Report for Market Research
- Principles of a Market Report for Market Research
- Difference Between Informational Report and Analytical Report
- Importance of Market Report for Marketing of Agricultural Product
- Types of Market Report
- Structure of a Report and Sample Report in Letter Format
- Market Research Report Template, Sample, Example, and Format
- Market Report Definition
- Essential Features of a Market Report
- Annual Report Template, Sample, Example, and Format
- Internal Control Questionnaire to Evaluate Internal Control Structure
- Formal Report Example / Format / Template / Sample
- How to Write an Informal Report Step by Step
- How to Write a Formal Report Effectively
- Steps to Write a Report Effectively
- Effective Business Report Writing Methods
- Purposes / Objectives / Significance / Importance of Report
- Principles / Qualities of a Good Report
- Parts of Informal Report
6 thoughts on “Advantages and Disadvantages of Graphical Representation of Data”
the answers are very good in maybe answering a question on the advantages and disadvantage of using graphical representation of reporting a research findings, as compared to using simple reporting numbers
The Content is nice but do something with the layout, remove that social network sight bar at the left. It blocks half of the content
Nice one, great presentation, it help me a lot
It helped me with my math project
Rare article on internet but you write it very well and this is very informative. Please keep it up.
Realy suitable answer as per to my concern…….hope ur site….always give preference to suitability…..ats, pam
Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
Graphical Representation of Data
Graphical representation of data is an attractive method of showcasing numerical data that help in analyzing and representing quantitative data visually. A graph is a kind of a chart where data are plotted as variables across the coordinate. It became easy to analyze the extent of change of one variable based on the change of other variables. Graphical representation of data is done through different mediums such as lines, plots, diagrams, etc. Let us learn more about this interesting concept of graphical representation of data, the different types, and solve a few examples.
| 1. | |
| 2. | |
| 3. | |
| 4. | |
| 5. | |
| 6. | |
| 7. |
Definition of Graphical Representation of Data
A graphical representation is a visual representation of data statistics-based results using graphs, plots, and charts. This kind of representation is more effective in understanding and comparing data than seen in a tabular form. Graphical representation helps to qualify, sort, and present data in a method that is simple to understand for a larger audience. Graphs enable in studying the cause and effect relationship between two variables through both time series and frequency distribution. The data that is obtained from different surveying is infused into a graphical representation by the use of some symbols, such as lines on a line graph, bars on a bar chart, or slices of a pie chart. This visual representation helps in clarity, comparison, and understanding of numerical data.
Representation of Data
The word data is from the Latin word Datum, which means something given. The numerical figures collected through a survey are called data and can be represented in two forms - tabular form and visual form through graphs. Once the data is collected through constant observations, it is arranged, summarized, and classified to finally represented in the form of a graph. There are two kinds of data - quantitative and qualitative. Quantitative data is more structured, continuous, and discrete with statistical data whereas qualitative is unstructured where the data cannot be analyzed.
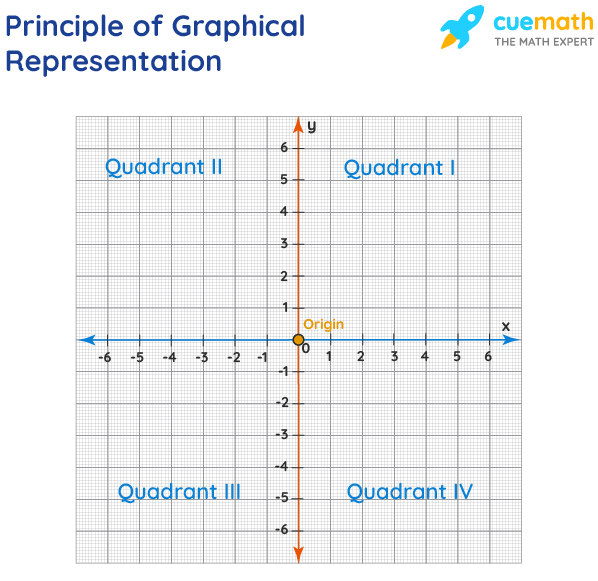
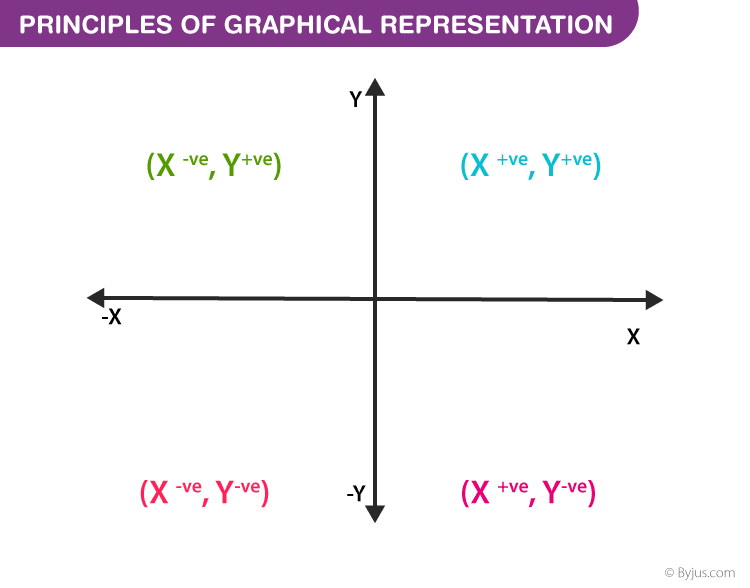
Principles of Graphical Representation of Data
The principles of graphical representation are algebraic. In a graph, there are two lines known as Axis or Coordinate axis. These are the X-axis and Y-axis. The horizontal axis is the X-axis and the vertical axis is the Y-axis. They are perpendicular to each other and intersect at O or point of Origin. On the right side of the Origin, the Xaxis has a positive value and on the left side, it has a negative value. In the same way, the upper side of the Origin Y-axis has a positive value where the down one is with a negative value. When -axis and y-axis intersect each other at the origin it divides the plane into four parts which are called Quadrant I, Quadrant II, Quadrant III, Quadrant IV. This form of representation is seen in a frequency distribution that is represented in four methods, namely Histogram, Smoothed frequency graph, Pie diagram or Pie chart, Cumulative or ogive frequency graph, and Frequency Polygon.

Advantages and Disadvantages of Graphical Representation of Data
Listed below are some advantages and disadvantages of using a graphical representation of data:
- It improves the way of analyzing and learning as the graphical representation makes the data easy to understand.
- It can be used in almost all fields from mathematics to physics to psychology and so on.
- It is easy to understand for its visual impacts.
- It shows the whole and huge data in an instance.
- It is mainly used in statistics to determine the mean, median, and mode for different data
The main disadvantage of graphical representation of data is that it takes a lot of effort as well as resources to find the most appropriate data and then represent it graphically.
Rules of Graphical Representation of Data
While presenting data graphically, there are certain rules that need to be followed. They are listed below:
- Suitable Title: The title of the graph should be appropriate that indicate the subject of the presentation.
- Measurement Unit: The measurement unit in the graph should be mentioned.
- Proper Scale: A proper scale needs to be chosen to represent the data accurately.
- Index: For better understanding, index the appropriate colors, shades, lines, designs in the graphs.
- Data Sources: Data should be included wherever it is necessary at the bottom of the graph.
- Simple: The construction of a graph should be easily understood.
- Neat: The graph should be visually neat in terms of size and font to read the data accurately.
Uses of Graphical Representation of Data
The main use of a graphical representation of data is understanding and identifying the trends and patterns of the data. It helps in analyzing large quantities, comparing two or more data, making predictions, and building a firm decision. The visual display of data also helps in avoiding confusion and overlapping of any information. Graphs like line graphs and bar graphs, display two or more data clearly for easy comparison. This is important in communicating our findings to others and our understanding and analysis of the data.
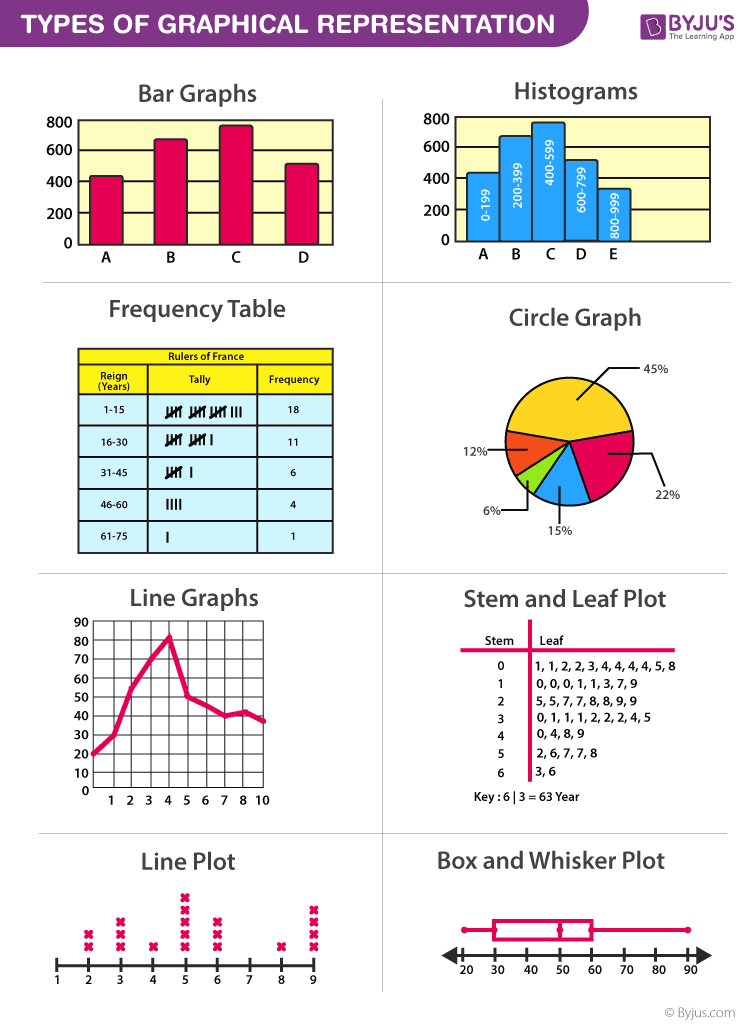
Types of Graphical Representation of Data
Data is represented in different types of graphs such as plots, pies, diagrams, etc. They are as follows,
| Data Representation | Description |
|---|---|
|
A group of data represented with rectangular bars with lengths proportional to the values is a . The bars can either be vertically or horizontally plotted. | |
|
The is a type of graph in which a circle is divided into Sectors where each sector represents a proportion of the whole. Two main formulas used in pie charts are: | |
|
The represents the data in a form of series that is connected with a straight line. These series are called markers. | |
|
Data shown in the form of pictures is a . Pictorial symbols for words, objects, or phrases can be represented with different numbers. | |
|
The is a type of graph where the diagram consists of rectangles, the area is proportional to the frequency of a variable and the width is equal to the class interval. Here is an example of a histogram. | |
|
The table in statistics showcases the data in ascending order along with their corresponding frequencies. The frequency of the data is often represented by f. | |
|
The is a way to represent quantitative data according to frequency ranges or frequency distribution. It is a graph that shows numerical data arranged in order. Each data value is broken into a stem and a leaf. | |
|
Scatter diagram or is a way of graphical representation by using Cartesian coordinates of two variables. The plot shows the relationship between two variables. |
Related Topics
Listed below are a few interesting topics that are related to the graphical representation of data, take a look.
- x and y graph
- Frequency Polygon
- Cumulative Frequency
Examples on Graphical Representation of Data
Example 1 : A pie chart is divided into 3 parts with the angles measuring as 2x, 8x, and 10x respectively. Find the value of x in degrees.
We know, the sum of all angles in a pie chart would give 360º as result. ⇒ 2x + 8x + 10x = 360º ⇒ 20 x = 360º ⇒ x = 360º/20 ⇒ x = 18º Therefore, the value of x is 18º.
Example 2: Ben is trying to read the plot given below. His teacher has given him stem and leaf plot worksheets. Can you help him answer the questions? i) What is the mode of the plot? ii) What is the mean of the plot? iii) Find the range.
| Stem | Leaf |
| 1 | 2 4 |
| 2 | 1 5 8 |
| 3 | 2 4 6 |
| 5 | 0 3 4 4 |
| 6 | 2 5 7 |
| 8 | 3 8 9 |
| 9 | 1 |
Solution: i) Mode is the number that appears often in the data. Leaf 4 occurs twice on the plot against stem 5.
Hence, mode = 54
ii) The sum of all data values is 12 + 14 + 21 + 25 + 28 + 32 + 34 + 36 + 50 + 53 + 54 + 54 + 62 + 65 + 67 + 83 + 88 + 89 + 91 = 958
To find the mean, we have to divide the sum by the total number of values.
Mean = Sum of all data values ÷ 19 = 958 ÷ 19 = 50.42
iii) Range = the highest value - the lowest value = 91 - 12 = 79
go to slide go to slide

Book a Free Trial Class
Practice Questions on Graphical Representation of Data
Faqs on graphical representation of data, what is graphical representation.
Graphical representation is a form of visually displaying data through various methods like graphs, diagrams, charts, and plots. It helps in sorting, visualizing, and presenting data in a clear manner through different types of graphs. Statistics mainly use graphical representation to show data.
What are the Different Types of Graphical Representation?
The different types of graphical representation of data are:
- Stem and leaf plot
- Scatter diagrams
- Frequency Distribution
Is the Graphical Representation of Numerical Data?
Yes, these graphical representations are numerical data that has been accumulated through various surveys and observations. The method of presenting these numerical data is called a chart. There are different kinds of charts such as a pie chart, bar graph, line graph, etc, that help in clearly showcasing the data.
What is the Use of Graphical Representation of Data?
Graphical representation of data is useful in clarifying, interpreting, and analyzing data plotting points and drawing line segments , surfaces, and other geometric forms or symbols.
What are the Ways to Represent Data?
Tables, charts, and graphs are all ways of representing data, and they can be used for two broad purposes. The first is to support the collection, organization, and analysis of data as part of the process of a scientific study.
What is the Objective of Graphical Representation of Data?
The main objective of representing data graphically is to display information visually that helps in understanding the information efficiently, clearly, and accurately. This is important to communicate the findings as well as analyze the data.
- Math Article
Graphical Representation

Graphical Representation is a way of analysing numerical data. It exhibits the relation between data, ideas, information and concepts in a diagram. It is easy to understand and it is one of the most important learning strategies. It always depends on the type of information in a particular domain. There are different types of graphical representation. Some of them are as follows:
- Line Graphs – Line graph or the linear graph is used to display the continuous data and it is useful for predicting future events over time.
- Bar Graphs – Bar Graph is used to display the category of data and it compares the data using solid bars to represent the quantities.
- Histograms – The graph that uses bars to represent the frequency of numerical data that are organised into intervals. Since all the intervals are equal and continuous, all the bars have the same width.
- Line Plot – It shows the frequency of data on a given number line. ‘ x ‘ is placed above a number line each time when that data occurs again.
- Frequency Table – The table shows the number of pieces of data that falls within the given interval.
- Circle Graph – Also known as the pie chart that shows the relationships of the parts of the whole. The circle is considered with 100% and the categories occupied is represented with that specific percentage like 15%, 56%, etc.
- Stem and Leaf Plot – In the stem and leaf plot, the data are organised from least value to the greatest value. The digits of the least place values from the leaves and the next place value digit forms the stems.
- Box and Whisker Plot – The plot diagram summarises the data by dividing into four parts. Box and whisker show the range (spread) and the middle ( median) of the data.

General Rules for Graphical Representation of Data
There are certain rules to effectively present the information in the graphical representation. They are:
- Suitable Title: Make sure that the appropriate title is given to the graph which indicates the subject of the presentation.
- Measurement Unit: Mention the measurement unit in the graph.
- Proper Scale: To represent the data in an accurate manner, choose a proper scale.
- Index: Index the appropriate colours, shades, lines, design in the graphs for better understanding.
- Data Sources: Include the source of information wherever it is necessary at the bottom of the graph.
- Keep it Simple: Construct a graph in an easy way that everyone can understand.
- Neat: Choose the correct size, fonts, colours etc in such a way that the graph should be a visual aid for the presentation of information.
Graphical Representation in Maths
In Mathematics, a graph is defined as a chart with statistical data, which are represented in the form of curves or lines drawn across the coordinate point plotted on its surface. It helps to study the relationship between two variables where it helps to measure the change in the variable amount with respect to another variable within a given interval of time. It helps to study the series distribution and frequency distribution for a given problem. There are two types of graphs to visually depict the information. They are:
- Time Series Graphs – Example: Line Graph
- Frequency Distribution Graphs – Example: Frequency Polygon Graph
Principles of Graphical Representation
Algebraic principles are applied to all types of graphical representation of data. In graphs, it is represented using two lines called coordinate axes. The horizontal axis is denoted as the x-axis and the vertical axis is denoted as the y-axis. The point at which two lines intersect is called an origin ‘O’. Consider x-axis, the distance from the origin to the right side will take a positive value and the distance from the origin to the left side will take a negative value. Similarly, for the y-axis, the points above the origin will take a positive value, and the points below the origin will a negative value.

Generally, the frequency distribution is represented in four methods, namely
- Smoothed frequency graph
- Pie diagram
- Cumulative or ogive frequency graph
- Frequency Polygon
Merits of Using Graphs
Some of the merits of using graphs are as follows:
- The graph is easily understood by everyone without any prior knowledge.
- It saves time
- It allows us to relate and compare the data for different time periods
- It is used in statistics to determine the mean, median and mode for different data, as well as in the interpolation and the extrapolation of data.
Example for Frequency polygonGraph
Here are the steps to follow to find the frequency distribution of a frequency polygon and it is represented in a graphical way.
- Obtain the frequency distribution and find the midpoints of each class interval.
- Represent the midpoints along x-axis and frequencies along the y-axis.
- Plot the points corresponding to the frequency at each midpoint.
- Join these points, using lines in order.
- To complete the polygon, join the point at each end immediately to the lower or higher class marks on the x-axis.
Draw the frequency polygon for the following data
| 10-20 | 20-30 | 30-40 | 40-50 | 50-60 | 60-70 | 70-80 | 80-90 | |
| 4 | 6 | 8 | 10 | 12 | 14 | 7 | 5 |
Mark the class interval along x-axis and frequencies along the y-axis.
Let assume that class interval 0-10 with frequency zero and 90-100 with frequency zero.
Now calculate the midpoint of the class interval.
| 0-10 | 5 | 0 |
| 10-20 | 15 | 4 |
| 20-30 | 25 | 6 |
| 30-40 | 35 | 8 |
| 40-50 | 45 | 10 |
| 50-60 | 55 | 12 |
| 60-70 | 65 | 14 |
| 70-80 | 75 | 7 |
| 80-90 | 85 | 5 |
| 90-100 | 95 | 0 |
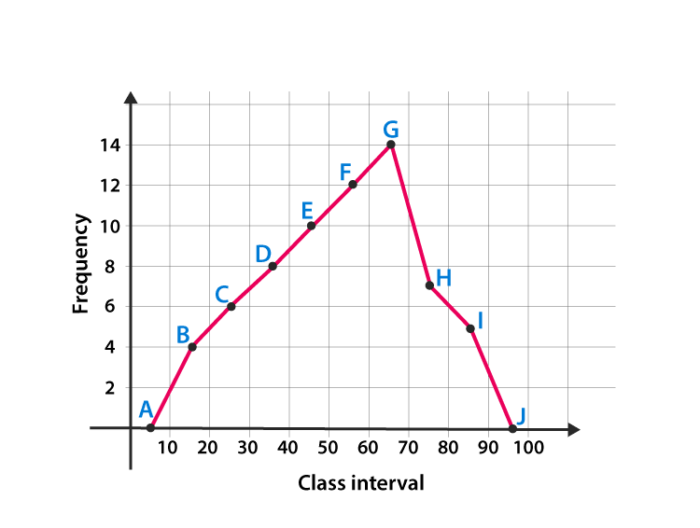
Using the midpoint and the frequency value from the above table, plot the points A (5, 0), B (15, 4), C (25, 6), D (35, 8), E (45, 10), F (55, 12), G (65, 14), H (75, 7), I (85, 5) and J (95, 0).
To obtain the frequency polygon ABCDEFGHIJ, draw the line segments AB, BC, CD, DE, EF, FG, GH, HI, IJ, and connect all the points.

Frequently Asked Questions
What are the different types of graphical representation.
Some of the various types of graphical representation include:
- Line Graphs
- Frequency Table
- Circle Graph, etc.
Read More: Types of Graphs
What are the Advantages of Graphical Method?
Some of the advantages of graphical representation are:
- It makes data more easily understandable.
- It saves time.
- It makes the comparison of data more efficient.
| MATHS Related Links | |
Leave a Comment Cancel reply
Your Mobile number and Email id will not be published. Required fields are marked *
Request OTP on Voice Call
Post My Comment
Very useful for understand the basic concepts in simple and easy way. Its very useful to all students whether they are school students or college sudents
Thanks very much for the information
Register with BYJU'S & Download Free PDFs
Register with byju's & watch live videos.

Guide On Graphical Representation of Data – Types, Importance, Rules, Principles And Advantages

What are Graphs and Graphical Representation?
Graphs, in the context of data visualization, are visual representations of data using various graphical elements such as charts, graphs, and diagrams. Graphical representation of data , often referred to as graphical presentation or simply graphs which plays a crucial role in conveying information effectively.
Principles of Graphical Representation
Effective graphical representation follows certain fundamental principles that ensure clarity, accuracy, and usability:Clarity : The primary goal of any graph is to convey information clearly and concisely. Graphs should be designed in a way that allows the audience to quickly grasp the key points without confusion.
- Simplicity: Simplicity is key to effective data visualization. Extraneous details and unnecessary complexity should be avoided to prevent confusion and distraction.
- Relevance: Include only relevant information that contributes to the understanding of the data. Irrelevant or redundant elements can clutter the graph.
- Visualization: Select a graph type that is appropriate for the supplied data. Different graph formats, like bar charts, line graphs, and scatter plots, are appropriate for various sorts of data and relationships.
Rules for Graphical Representation of Data
Creating effective graphical representations of data requires adherence to certain rules:
- Select the Right Graph: Choosing the appropriate type of graph is essential. For example, bar charts are suitable for comparing categories, while line charts are better for showing trends over time.
- Label Axes Clearly: Axis labels should be descriptive and include units of measurement where applicable. Clear labeling ensures the audience understands the data’s context.
- Use Appropriate Colors: Colors can enhance understanding but should be used judiciously. Avoid overly complex color schemes and ensure that color choices are accessible to all viewers.
- Avoid Misleading Scaling: Scale axes appropriately to prevent exaggeration or distortion of data. Misleading scaling can lead to incorrect interpretations.
- Include Data Sources: Always provide the source of your data. This enhances transparency and credibility.
Importance of Graphical Representation of Data
Graphical representation of data in statistics is of paramount importance for several reasons:
- Enhances Understanding: Graphs simplify complex data, making it more accessible and understandable to a broad audience, regardless of their statistical expertise.
- Helps Decision-Making: Visual representations of data enable informed decision-making. Decision-makers can easily grasp trends and insights, leading to better choices.
- Engages the Audience: Graphs capture the audience’s attention more effectively than raw data. This engagement is particularly valuable when presenting findings or reports.
- Universal Language: Graphs serve as a universal language that transcends linguistic barriers. They can convey information to a global audience without the need for translation.
Advantages of Graphical Representation
The advantages of graphical representation of data extend to various aspects of communication and analysis:
- Clarity: Data is presented visually, improving clarity and reducing the likelihood of misinterpretation.
- Efficiency: Graphs enable the quick absorption of information. Key insights can be found in seconds, saving time and effort.
- Memorability: Visuals are more memorable than raw data. Audiences are more likely to retain information presented graphically.
- Problem-Solving: Graphs help in identifying and solving problems by revealing trends, correlations, and outliers that may require further investigation.
Use of Graphical Representations
Graphical representations find applications in a multitude of fields:
- Business: In the business world, graphs are used to illustrate financial data, track performance metrics, and present market trends. They are invaluable tools for strategic decision-making.
- Science: Scientists employ graphs to visualize experimental results, depict scientific phenomena, and communicate research findings to both colleagues and the general public.
- Education: Educators utilize graphs to teach students about data analysis, statistics, and scientific concepts. Graphs make learning more engaging and memorable.
- Journalism: Journalists rely on graphs to support their stories with data-driven evidence. Graphs make news articles more informative and impactful.
Types of Graphical Representation
There exists a diverse array of graphical representations, each suited to different data types and purposes. Common types include:
1.Bar Charts:
Used to compare categories or discrete data points, often side by side.

2. Line Charts:
Ideal for showing trends and changes over time, such as stock market performance or temperature fluctuations.

3. Pie Charts:
Display parts of a whole, useful for illustrating proportions or percentages.


4. Scatter Plots:
Reveal relationships between two variables and help identify correlations.

5. Histograms:
Depict the distribution of data, especially in the context of continuous variables.

In conclusion, the graphical representation of data is an indispensable tool for simplifying complex information, aiding in decision-making, and enhancing communication across diverse fields. By following the principles and rules of effective data visualization, individuals and organizations can harness the power of graphs to convey their messages, support their arguments, and drive informed actions.
Download PPT of Graphical Representation
Video On Graphical Representation
FAQs on Graphical Representation of Data
What is the purpose of graphical representation.
Graphical representation serves the purpose of simplifying complex data, making it more accessible and understandable through visual means.
Why are graphs and diagrams important?
Graphs and diagrams are crucial because they provide visual clarity, aiding in the comprehension and retention of information.
How do graphs help learning?
Graphs engage learners by presenting information visually, which enhances understanding and retention, particularly in educational settings.
Who uses graphs?
Professionals in various fields, including scientists, analysts, educators, and business leaders, use graphs to convey data effectively and support decision-making.
Where are graphs used in real life?
Graphs are used in real-life scenarios such as business reports, scientific research, news articles, and educational materials to make data more accessible and meaningful.
Why are graphs important in business?
In business, graphs are vital for analyzing financial data, tracking performance metrics, and making informed decisions, contributing to success.
Leave a comment
Cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Related Posts

Best Google AdWords Consultants in India...
What is a Google Ads Consultant? A Google Ads Consultant is an expert who specializes in delivering expertise and advice on Google Ads, which is Google’s online advertising medium. Google Ads permits companies to develop and run ads that are visible on Google’s search engine and other Google platforms. The function of a Google Ads […]

Best PPC Consultants in India –...
What Is a PPC Consultant? A PPC consultant or a pay per click consultant is an expert who specializes in handling and optimizing PPC advertisement drives for companies. PPC is a digital marketing model where advertisers pay a price each time their ad is clicked. Standard PPC mediums include Bing Ads, Google Ads, and social media advertisement platforms like […]

Top 20 Generic Digital Marketing Interview...
1. What is Digital Marketing? Digital marketing is also known as online marketing which means promoting and selling products or services to potential customers using the internet and online platforms. It includes email, social media, and web-based advertising, but also text and multimedia messages as a marketing channel. 2. What are the types of Digital […]

Best Social Media Consultants in India...
What Is a Social Media Consultant? A social media advisor is a specialist who delivers direction, recommendation, and assistance linked to the usage of social media for people, companies, or associations. Their prime objective is to support customers effectively by employing social media platforms to gain specific objectives, such as improving brand awareness, entertaining target […]

Gaurav Mittal
Had a great time spent with some awesome learning at The Digital Education Institute. It really helped me to build my career and i am thankful to the institute for making me what i am today.
Company where our students are working

Enroll Now for 2 Hour Free Digital Marketing Class
Lorem Ipsum is simply dummy text of the printing and typesetting industry
Lorem Ipsum is simply dummy text of the printing and typesetting industry . Lorem Ipsum is simply dummy text of the printing and typesetting industry
Talk to our experts
1800-120-456-456
- Graphical Representation

What is a Graph
In mathematics, a graph is a diagrammatic illustration that is used to represent data values in a systematic, organized and understandable manner. It is indeed a very tedious task to analyze lots of data. However, when the same numerical data is represented in a pictorial form, it becomes easy to understand the relationship between the provided data objects and the concepts represented. It is often said that a picture is worth a thousand words. Therefore, graphs are particularly useful when it comes to displaying and analyzing data.
The data have shown on the graph usually represents a relationship between various things for comparison among them. It could also help us to understand the changing trends over some time. With the help of graphs, it becomes easier to comprehend information.
Types of Graphical Representation
To represent various kinds of data, different kinds of graphs are used. Some of the commonly used graphs are as follows:
In a line graph, a line shows trends in data. It can also be used to predict the changing trends of the displayed data objects in the future.
A bar graph is used when data has been categorized or sorted. It is the best kind of graph for comparing data. In this, solid bars are used to represent different categories or data values.
A histogram is similar to a bar graph. However, instead of making comparisons, it groups the numerical data into ranges. It is most commonly used to show frequency distributions.
Pie or Circle Graph
In a pie chart, a circle represents statistical graphics. It is divided into many slices or pies to represent the proportion of numbers. The length of the arc of each pipe corresponds to the quantity represented by it.
Stem and Leaf Graph
A stem and leaf plot is a special type of table in which the data values are divided into a stem, which represents the initial digit or digits, and a leaf, which usually represents the last digit.
How to plot the Data Accurately on Graphs?
It is of utmost importance that the information which is being represented graphically should be accurate and easy to understand. The various points that should be kept in mind are:
The scale chosen to plot the graph should be according to the data values that have to be represented.
The index makes it easier for the reader to read and interpret the data represented by various colours, patterns, designs, etc.
The Source of Data
As and when necessary, the source of data can be mentioned at the bottom of the graph.
The purpose of making the graph is defeated if the representation does not look tidy. Hence, it must be ensured that the data so represented is neat and visually appealing.
There is no need to unnecessarily complicate the graph. The simpler, the better.
Basics of Graphical Representation
A graph usually consists of two lines called the coordinate axes. The horizontal line is called the x-axis, and the vertical line is called the y axis. The intersection of the two axes is the point of origin. The values on the x-axis towards the right of the origin are considered positive, and towards the left are negative. Similarly, on the y-axis, the values above the origin will be positive and the values below the origin will be negative.
Benefits of using Graphs
Graphs save time. If the same information is written down, it becomes a period process to spot the trends and be able to analyze the data properly.
A graph can be used to represent information neatly and also takes less space.
It is easy to understand.
Analysing a graphical representation of data does not take much and helps in making quick decisions.
Graphs give you a summarized version of a long report that contains a large amount of data.
Graphs and tables are less likely to have any errors and mistakes.
Graphical representation of two or more data sets will allow you to compare the information and take preventive measures to avoid mistakes in the future.
By making the data easy to understand, graphs eliminate the literacy barriers so that anyone can analyse and interpret the presented data.
With just a glance at the graphical representation, a person can make quick and informed decisions.
Some Rules for Graphical Representation of Data
Like any other mathematical concept, graphical representation also has some rules you must follow. These rules will help you present the information on a graph effectively. Below are the rules for graphical representation of data:
When you are making a graph, you should give it an appropriate title that highlights the subject of the given data.
While making a graph, do not forget to mention the measurement unit.
Make an index using colours, designs, shades, lines, etc. to make the graphical representation easier to understand.
You have to choose an appropriate scale to represent the given set of data.
Construct the graph as simple as possible so that everyone can easily understand the presented data.
Whether you are making a pie chart or a bar graph, it should look neat and clean so that the teacher can easily read the figures.
Importance of Graphical Representation
Graphical representation gives you a visual presentation of the given data to make it easier to understand. Graphs help you identify different patterns over a short and long period. It assists you in the interpretation of data and comparison of two or more data sets. Here are reasons why graphical representation is important:
Graphs are widely accepted in the corporate world as it summarises the data into an understandable format and avoids wastage of time.
When you want to compare two or more different data sets, graphs are your best choice. A graphical representation of all the data sets will allow you to quickly analyze the information and help you in making quick decisions.
Through descriptive reports and information, it becomes difficult to make decisions. However, with graphs, the management can analyse the situation more clearly and make the right decisions.
With tables and graphs, the information can be presented in an organised and logical manner, making it easier to understand for anyone.
Graphical representation of data does not demand much of your time, improving the overall efficiency. You can quickly make the graphs within minutes and focus on other important work.
Qualitative representation might include many grammatical errors and other mistakes that can mislead the person reading it. Since graphs involve numerical representation of data, there are fewer chances of errors and mistakes.
Graphs give you the entire summary of a large amount of data.

FAQs on Graphical Representation
1. What is a frequency polygon graph?
A frequency polygon graph can be used to represent the same set of data which is represented by a histogram. In this type of graph, lines are used to connect the midpoints of each interval. The frequencies of the data interval are represented by the height at which the midpoints are plotted in the graph. A frequency polygon can be created using the already drawn histogram, or by calculating the midpoint from the intervals of the frequency distribution table. To calculate the midpoint, we need to find the average of the upper and the lower values of the interval/range.
Frequency polygon gives us an idea regarding the shape of the data and the trends that it follows during a particular duration of time.
Steps to draw a frequency polygon:
Calculate the classmark for each interval, which is equal to (upper limit + lower limit)/2.
Represent the class marks on the x-axis and their corresponding frequencies on the y-axis.
For every class mark on the x-axis, plot the frequencies of the y-axis.
Join all the obtained points to get a curve.
The figure obtained is called a frequency polygon.
2. What is the difference between a Bar Graph and a Histogram?
The most commonly visible difference between a bar graph and a histogram is that, in a bar graph, the bars have spaces between them, whereas, in a histogram, the bars are drawn adjacent to each other, without leaving any spaces.
As they both make use of bars to represent the data, it becomes slightly difficult to understand the fundamental difference between the two. A histogram is a graphical representation that uses bars to demonstrate the frequency of numerical data. In a histogram, elements are grouped, so they can be considered as ranges.
A bar graph is a diagrammatic representation that uses bars for the comparison of different categories of data. The plotted elements are treated as individual entities, and not as a range. The bars can be drawn horizontally or vertically. The height of the bar corresponds to the size of the data object.
3. From which platform can I learn Graphical Representation?
Vedantu is the best e-learning platform from where you can learn Graphical Representation. To start studying the concept of graphical representations, you can visit our official website or download our mobile app from the app store or play store. Our learning platform is available to all students across the globe for absolutely free. Apart from the Graphical Representation, you will find plenty of study material for different topics of Maths. From the website, you can learn concepts, such as Number System, Area of Triangle, Factorisation, and much more.
4. What are the advantages of a Bar Graph?
A bar graph is the most widely used method of graphical representation. Below are some of the advantages of a bar graph:
A bar graph shows every category from the given frequency distribution.
Bar graphs summarize a large chunk of data into a simple, understandable, and interpretable form.
With a bar graph, you can easily compare two or more different data sets.
You can study the varying patterns in a bar graph over a long period.
A bar graph makes the trends easier to highlight than other types of graphical representation.
5. How to decide which graph is suitable for a situation?
Sometimes, the question does not specify which type of graph you have to use. In these cases, you will have to analyze the given data and decide which graph will be more suitable. When you have to compare two different categories of data sets, you should use a bar graph as it makes the data easy to interpret. If you have to find the trends and progress over a short period, you can use line graphs. Moreover, when you have to represent a whole graphically, a pie chart is the best option.
- Privacy Policy

Home » Graphical Methods – Types, Examples and Guide
Graphical Methods – Types, Examples and Guide
Table of Contents

Graphical Methods
Definition:
Graphical methods refer to techniques used to visually represent data, relationships, or processes using charts, graphs, diagrams, or other graphical formats. These methods are widely used in various fields such as science, engineering, business, and social sciences, among others, to analyze, interpret and communicate complex information in a concise and understandable way.
Types of Graphical Methods
Here are some of the most common types of graphical methods for data analysis and visual presentation:
Line Graphs
These are commonly used to show trends over time, such as the stock prices of a particular company or the temperature over a certain period. They consist of a series of data points connected by a line that shows the trend of the data over time. Line graphs are useful for identifying patterns in data, such as seasonal changes or long-term trends.
These are commonly used to compare values of different categories, such as sales figures for different products or the number of students in different grade levels. Bar charts use bars that are either horizontal or vertical and represent the data values. They are useful for comparing data visually and identifying differences between categories.
These are used to show how a whole is divided into parts, such as the percentage of students in a school who are enrolled in different programs. Pie charts use a circle that is divided into sectors, with each sector representing a portion of the whole. They are useful for showing proportions and identifying which parts of a whole are larger or smaller.
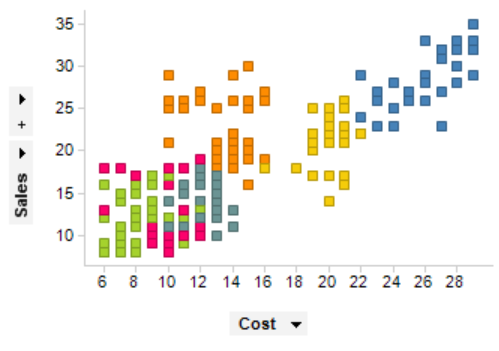
Scatter Plots
These are used to visualize the relationship between two variables, such as the correlation between a person’s height and weight. Scatter plots consist of a series of data points that are plotted on a graph and connected by a line or curve. They are useful for identifying trends and relationships between variables.
These are used to show the distribution of data across a two-dimensional plane, such as a map of a city showing the density of population in different areas. Heat maps use color-coded cells to represent different levels of data, with darker colors indicating higher values. They are useful for identifying areas of high or low density and for highlighting patterns in data.
These are used to show the distribution of data in a single variable, such as the distribution of ages of a group of people. Histograms use bars that represent the frequency of each data value, with taller bars indicating a higher frequency. They are useful for identifying the shape of a distribution and for identifying outliers or unusual data values.
Network Diagrams
These are used to show the relationships between different entities or nodes, such as the relationships between people in a social network. Network diagrams consist of nodes that are connected by lines that represent the relationship. They are useful for identifying patterns in complex data and for understanding the structure of a network.
Box plots, also known as box-and-whisker plots, are a type of graphical method used to show the distribution of data in a single variable. They consist of a box with whiskers extending from the top and bottom of the box. The box represents the middle 50% of the data, with the median value indicated by a line inside the box. The whiskers represent the range of the data, with any data points outside the whiskers indicated as outliers. Box plots are useful for identifying the spread and shape of a distribution and for identifying outliers or unusual data values.
Applications of Graphical Methods
Graphical methods have a wide range of applications in various fields, including:
- Business : Graphical methods are commonly used in business to analyze sales data, financial data, and other types of data. They are useful for identifying trends, patterns, and outliers, as well as for presenting data in a clear and concise manner to stakeholders.
- Science and engineering: Graphical methods are used extensively in scientific and engineering fields to analyze data and to present research findings. They are useful for visualizing complex data sets and for identifying relationships between variables.
- Social sciences: Graphical methods are used in social sciences to analyze and present data related to human behavior, such as demographics, survey results, and statistical analyses. They are useful for identifying trends and patterns in large data sets and for communicating findings to a broader audience.
- Education : Graphical methods are used in education to present information to students and to help them understand complex concepts. They are useful for visualizing data and for presenting information in a way that is easy to understand.
- Healthcare : Graphical methods are used in healthcare to analyze patient data, to track disease outbreaks, and to present medical information to patients. They are useful for identifying patterns and trends in patient data and for communicating medical information in a clear and concise manner.
- Sports : Graphical methods are used in sports to analyze and present data related to player performance, team statistics, and game outcomes. They are useful for identifying trends and patterns in player and team data and for communicating this information to coaches, players, and fans.
Examples of Graphical Methods
Here are some examples of real-time applications of graphical methods:
- Stock Market: Line graphs, candlestick charts, and bar charts are widely used in real-time trading systems to display stock prices and trends over time. Traders use these charts to analyze historical data and make informed decisions about buying and selling stocks in real-time.
- Weather Forecasting : Heat maps and radar maps are commonly used in weather forecasting to display current weather conditions and to predict future weather patterns. These maps are useful for tracking the movement of storms, identifying areas of high and low pressure, and predicting the likelihood of severe weather events.
- Social Media Analytics: Scatter plots and network diagrams are commonly used in social media analytics to track the spread of information across social networks. Analysts use these graphs to identify patterns in user behavior, to track the popularity of specific topics or hashtags, and to monitor the influence of key opinion leaders.
- Traffic Analysis: Heat maps and network diagrams are used in traffic analysis to visualize traffic flow patterns and to identify areas of congestion or accidents. These graphs are useful for predicting traffic patterns, optimizing traffic flow, and improving transportation infrastructure.
- Medical Diagnostics: Box plots and histograms are commonly used in medical diagnostics to display the distribution of patient data, such as blood pressure, heart rate, or blood sugar levels. These graphs are useful for identifying patterns in patient data, diagnosing medical conditions, and monitoring the effectiveness of treatments in real-time.
- Cybersecurity: Heat maps and network diagrams are used in cybersecurity to visualize network traffic patterns and to identify potential security threats. These graphs are useful for identifying anomalies in network traffic, detecting and mitigating cyber attacks, and improving network security protocols.
How to use Graphical Methods
Here are some general steps to follow when using graphical methods to analyze and present data:
- Identify the research question: Before creating any graphs, it’s important to identify the research question or hypothesis you want to explore. This will help you select the appropriate type of graph and ensure that the data you collect is relevant to your research question.
- Collect and organize the data: Collect the data you need to answer your research question and organize it in a way that makes it easy to work with. This may involve sorting, filtering, or cleaning the data to ensure that it is accurate and relevant.
- Select the appropriate graph : There are many different types of graphs available, each with its own strengths and weaknesses. Select the appropriate graph based on the type of data you have and the research question you are exploring. For example, a scatterplot may be appropriate for exploring the relationship between two continuous variables, while a bar chart may be appropriate for comparing categorical data.
- Create the graph: Once you have selected the appropriate graph, create it using software or a tool that allows you to customize the graph based on your needs. Be sure to include appropriate labels and titles, and ensure that the graph is clearly legible.
- Analyze the graph: Once you have created the graph, analyze it to identify patterns, trends, and relationships in the data. Look for outliers or other anomalies that may require further investigation.
- Draw conclusions: Based on your analysis of the graph, draw conclusions about the research question you are exploring. Use the graph to support your conclusions and to communicate your findings to others.
- Iterate and refine: Finally, refine your graph or create additional graphs as needed to further explore your research question. Iteratively refining and revising your graphs can help to ensure that you are accurately representing the data and that you are drawing the appropriate conclusions.
When to use Graphical Methods
Graphical methods can be used in a variety of situations to help analyze, interpret, and communicate data. Here are some general guidelines on when to use graphical methods:
- To identify patterns and trends: Graphical methods are useful for identifying patterns and trends in data, which may be difficult to see in raw data tables or spreadsheets. Graphs can reveal trends that may not be immediately apparent in the data, making it easier to draw conclusions and make predictions.
- To compare data: Graphs can be used to compare data from different sources or over different time periods. Graphical comparisons can make it easier to identify differences or similarities in the data, which can be useful for making decisions and taking action.
- To summarize data : Graphs can be used to summarize large amounts of data in a single visual display. This can be particularly useful when presenting data to a broad audience, as it can help to simplify complex data sets and make them more accessible.
- To communicate data: Graphs can be used to communicate data and findings to a variety of audiences, including stakeholders, colleagues, and the general public. Graphs can be particularly useful in situations where data needs to be presented quickly and in a way that is easy to understand.
- To identify outliers: Graphical methods are useful for identifying outliers or anomalies in the data. Outliers can be indicative of errors or unusual events, and may warrant further investigation.
Purpose of Graphical Methods
The purpose of graphical methods is to help people analyze, interpret, and communicate data in a way that is both accurate and understandable. Graphical methods provide visual representations of data that can be easier to interpret than tables of numbers or raw data sets. Graphical methods help to reveal patterns and trends that may not be immediately apparent in the data, making it easier to draw conclusions and make predictions. They can also help to identify outliers or unusual data points that may warrant further investigation.
In addition to helping people analyze and interpret data, graphical methods also serve an important communication function. Graphs can be used to present data to a wide range of audiences, including stakeholders, colleagues, and the general public. Graphs can help to simplify complex data sets, making them more accessible and easier to understand. By presenting data in a clear and concise way, graphical methods can help people make informed decisions and take action based on the data.
Overall, the purpose of graphical methods is to provide a powerful tool for analyzing, interpreting, and communicating data. Graphical methods help people to better understand the data they are working with, to identify patterns and trends, and to make informed decisions based on the data.
Characteristics of Graphical Methods
Here are some characteristics of graphical methods:
- Visual Representation: Graphical methods provide a visual representation of data, which can be easier to interpret than tables of numbers or raw data sets. Graphs can help to reveal patterns and trends that may not be immediately apparent in the data.
- Simplicity : Graphical methods simplify complex data sets, making them more accessible and easier to understand. By presenting data in a clear and concise way, graphical methods can help people make informed decisions and take action based on the data.
- Comparability : Graphical methods can be used to compare data from different sources or over different time periods. This can help to identify differences or similarities in the data, which can be useful for making decisions and taking action.
- Flexibility : Graphical methods can be adapted to different types of data, including continuous, categorical, and ordinal data. Different types of graphs can be used to display different types of data, depending on the characteristics of the data and the research question.
- Accuracy : Graphical methods should accurately represent the data being analyzed. Graphs should be properly scaled and labeled to avoid distorting the data or misleading viewers.
- Clarity : Graphical methods should be clear and easy to read. Graphs should be designed with the viewer in mind, using appropriate colors, labels, and titles to ensure that the message of the graph is conveyed effectively.
Advantages of Graphical Methods
Graphical methods offer several advantages for analyzing and presenting data, including:
- Clear visualization: Graphical methods provide a clear and intuitive visual representation of data that can help people understand complex relationships, trends, and patterns in the data. This can be particularly useful when dealing with large and complex data sets.
- Efficient communication: Graphical methods can help to communicate complex data sets in an efficient and accessible way. Visual representations can be easier to understand than numerical data alone, and can help to convey key messages quickly.
- Effective comparison: Graphical methods allow for easy comparison between different data sets, making it easier to identify trends, patterns, and differences. This can help in making decisions, identifying areas for improvement, or developing new insights.
- Improved decision-making: Graphical methods can help to inform decision-making by presenting data in a clear and easy-to-understand format. They can also help to identify key areas of focus, enabling individuals or teams to make more informed decisions.
- Increased engagement: Graphical methods can help to engage audiences by presenting data in an engaging and interactive way. This can be particularly useful in presentations or reports, where visual representations can help to maintain audience attention and interest.
- Better understanding: Graphical methods can help individuals to better understand the data they are working with, by providing a clear and intuitive visual representation of the data. This can lead to improved insights and decision-making, as well as better understanding of the implications of the data.
Limitations of Graphical Methods
Here are a few limitations to consider:
- Misleading representation: Graphical methods can potentially misrepresent data if they are not designed properly. For example, inappropriate scaling or labeling of the axes or the use of certain types of graphs can create a distorted view of the data.
- Limited scope: Graphical methods can only display a limited amount of data, which can make it difficult to capture the full complexity of a data set. Additionally, some types of data may be difficult to represent visually.
- Time-consuming : Creating graphs can be a time-consuming process, particularly if multiple graphs need to be created and analyzed. This can be a limitation in situations where time is limited or resources are scarce.
- Technical skills: Some graphical methods require technical skills to create and interpret. For example, certain types of graphs may require knowledge of specialized software or programming languages.
- Interpretation : Interpreting graphs can be subjective, and the same graph can be interpreted in different ways by different people. This can lead to confusion or disagreements when using graphs to communicate data.
- Accessibility : Some graphical methods may not be accessible to all audiences, particularly those with visual impairments. Additionally, some types of graphs may not be accessible to those with limited literacy or numeracy skills.
About the author
Muhammad Hassan
Researcher, Academic Writer, Web developer
You may also like

Correlation Analysis – Types, Methods and...

Discourse Analysis – Methods, Types and Examples

Symmetric Histogram – Examples and Making Guide

Textual Analysis – Types, Examples and Guide

Regression Analysis – Methods, Types and Examples

Critical Analysis – Types, Examples and Writing...

Graphical representation of Data: Meaning & Importance
Contents in the Article
Graphical Representation of Data
Apart from diagrams, Graphic presentation is another way of the presentation of data and information. Usually, graphs are used to present time series and frequency distributions. In this article, we will look at the graphic presentation of data and information along with its merits, limitations, and types.
Construction of a Graph
The graphic presentation of data and information offers a quick and simple way of understanding the features and drawing comparisons. Further, it is an effective analytical tool and a graph can help us in finding the mode , median , etc.
We can locate a point in a plane using two mutually perpendicular lines-the X-axis (the horizontal line) and the Y-axis (the vertical line). Their point of intersection is the Origin.
We can locate the position of a point in terms of its distance from both these axes. For example, if a point P is 3 units away from the Y-axis and 5 units away from the X-axis, then its location is as follows:
Points to remember
We measure the distance of the point from the Y-axis along the X-axis. Similarly, we measure the distance of the point from the X-axis along the Y-axis. Therefore, to measure 3 units from the Y-axis, we move 3 units along the X-axis and likewise for the other coordinate. We then draw perpendicular lines from these two points. The point where the perpendiculars intersect is the position of the point P.
We denote it as follows (3, 5) or (abscissa, ordinate). Together, they are the coordinates of the point P.
The four parts of the plane are Quadrants. Also, we can plot different points for a different pair of values.
General Rules for Graphic Presentation of Data and Information
There are certain guidelines for an attractive and effective graphic presentation of data and information. These are as follows:
- Suitable Title – Ensure that you give a suitable title to the graph which clearly indicates the subject for which you are presenting it.
- Unit of Measurement – Clearly state the unit of measurement below the title.
- Suitable Scale – Choose a suitable scale so that you can represent the entire data in an accurate manner.
- Index – Include a brief index which explains the different colors and shades, lines and designs that you have used in the graph. Also, include a scale of interpretation for better understanding.
- Data Sources – Wherever possible, include the sources of information at the bottom of the graph.
- Keep it Simple- You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand.
- Neat – A graph is a visual aid for the presentation of data and information. Therefore, you must keep it neat and attractive. Choose the right size, right lettering, and appropriate lines, colors, dashes, etc.
Merits of a Graph
The graph presents data in a manner which is easier to understand.
- It allows us to present statistical data in an attractive manner as compared to tables. Users can understand the main features, trends, and fluctuations of the data at a glance.
- A graph saves time.
- It allows the viewer to compare data relating to two different time-periods or regions.
- The viewer does not require prior knowledge of mathematics or statistics to understand a graph.
- We can use a graph to locate the mode, median, and mean values of the data.
- It is useful in forecasting, interpolation, and extrapolation of data.
Limitations of a Graph
- A graph lacks complete accuracy of facts.
- It depicts only a few selected characteristics of the data.
- We cannot use a graph in support of a statement.
- A graph is not a substitute for tables.
- Usually, laymen find it difficult to understand and interpret a graph.
- Typically, a graph shows the unreasonable tendency of the data and the actual values are not clear.
Utility of Graphical Presentation
The diagram occupy an important place in statistical method, because
- They are attractive and impressive – Diagrams are attractive and create lasting impression. A person who does not like to devote even a single minute to the study of a page containing numerical tables, in most cases would not like to take his eyes away from an attractively constructed diagram even from the same data. They do not strain the mind of the observer. Besides being attractive, they have propaganda and publicity value. A common man who does not want to indulge in figures, gets message from a well prepared diagram.
- They make data simple and intelligible – Diagrams have the merit of rendering the whole data readily intelligible. The mass of complex data, when depicted through a diagram, an be understood easily. Diagrams bring forth the characteristics of data. For example, if a study is made of the expenditure pattern of two families with the help of figures it will not be very clear, but when figures are translated through the media diagram, the difference between their expenditure patterns will be at once clear.
- They make comparison possible – Diagrams make comparison between two sets of data possible. This is one of the objectives of a diagrammatic presentation. In absolute figures, the comparison is sometimes not very clear, but diagrammatic presentation makes it simpler and easier. For example, the data on prices may not be very clear to a common man, but when they are shown in a diagram, the rise or fall in the prices is visible at a glance.
- They save time and labour- Diagrammatic presentation saves a lot of time which could have been otherwise lost in grasping the significance of numerical data. Without straining one’s mind, the basic features of the data can be understood. The data which will take hours to understand them, their diagrammatic presentation will make their basic characteristics clear in minutes.
- They have universal utility- Diagrammatic presentation of statistical data is practiced universally. It is a widely used technique in economic, business, administration, social and other fields.
- They give more information- A diagram depicts more information than the data shown in a table. It clarifies the existing trend in the data and how the trend changes. Though such information is there in the tables also, but to find out trend from them is a difficult and a time-consuming job.
You may also like
- Scales of Measurement with Examples
- Relevance of Educational measurement
- Norm-Referenced and Criterion-Referenced Measurement
- Evaluation: Types and their Characteristics- with pdf
- Concept and Need of Continuous and comprehensive evaluation (CCE)
- Role of Continuous and Comprehensive Evaluation (CCE)
- Essay on Reforms in Examination/ Evaluation System
- Statistics- Meaning | Definition | Characteristics and Aims
- Statistics: Nature | Importance & Limitation with pdf
Disclaimer: wandofknowledge.com is created only for the purpose of education and knowledge. For any queries, disclaimer is requested to kindly contact us. We assure you we will do our best. We do not support piracy. If in any way it violates the law or there is any problem, please mail us on [email protected]
About the author
Wand of Knowledge Team
Leave a comment x.
Save my name, email, and website in this browser for the next time I comment.
- Data Structures
- Linked List
- Binary Tree
- Binary Search Tree
- Segment Tree
- Disjoint Set Union
- Fenwick Tree
- Red-Black Tree
- Advanced Data Structures
- Graph Data Structure And Algorithms
- Introduction to Graph Data Structure
- Graph and its representations
- Types of Graphs with Examples
- Basic Properties of a Graph
Applications, Advantages and Disadvantages of Graph
- Transpose graph
- Difference Between Graph and Tree
BFS and DFS on Graph
- Breadth First Search or BFS for a Graph
- Depth First Search or DFS for a Graph
- Applications, Advantages and Disadvantages of Depth First Search (DFS)
- Applications, Advantages and Disadvantages of Breadth First Search (BFS)
- Iterative Depth First Traversal of Graph
- BFS for Disconnected Graph
- Transitive Closure of a Graph using DFS
- Difference between BFS and DFS
Cycle in a Graph
- Detect Cycle in a Directed Graph
- Detect cycle in an undirected graph
- Detect Cycle in a directed graph using colors
- Detect a negative cycle in a Graph | (Bellman Ford)
- Cycles of length n in an undirected and connected graph
- Detecting negative cycle using Floyd Warshall
- Clone a Directed Acyclic Graph
Shortest Paths in Graph
- How to find Shortest Paths from Source to all Vertices using Dijkstra's Algorithm
- Bellman–Ford Algorithm
- Floyd Warshall Algorithm
- Johnson's algorithm for All-pairs shortest paths
- Shortest Path in Directed Acyclic Graph
- Multistage Graph (Shortest Path)
- Shortest path in an unweighted graph
- Karp's minimum mean (or average) weight cycle algorithm
- 0-1 BFS (Shortest Path in a Binary Weight Graph)
- Find minimum weight cycle in an undirected graph
Minimum Spanning Tree in Graph
- Kruskal’s Minimum Spanning Tree (MST) Algorithm
- Difference between Prim's and Kruskal's algorithm for MST
- Applications of Minimum Spanning Tree
- Total number of Spanning Trees in a Graph
- Minimum Product Spanning Tree
- Reverse Delete Algorithm for Minimum Spanning Tree
Topological Sorting in Graph
- Topological Sorting
- All Topological Sorts of a Directed Acyclic Graph
- Kahn's algorithm for Topological Sorting
- Maximum edges that can be added to DAG so that it remains DAG
- Longest Path in a Directed Acyclic Graph
- Topological Sort of a graph using departure time of vertex
Connectivity of Graph
- Articulation Points (or Cut Vertices) in a Graph
- Biconnected Components
- Bridges in a graph
- Eulerian path and circuit for undirected graph
- Fleury's Algorithm for printing Eulerian Path or Circuit
- Strongly Connected Components
- Count all possible walks from a source to a destination with exactly k edges
- Euler Circuit in a Directed Graph
- Word Ladder (Length of shortest chain to reach a target word)
- Find if an array of strings can be chained to form a circle | Set 1
- Tarjan's Algorithm to find Strongly Connected Components
- Paths to travel each nodes using each edge (Seven Bridges of Königsberg)
- Dynamic Connectivity | Set 1 (Incremental)
Maximum flow in a Graph
- Max Flow Problem Introduction
- Ford-Fulkerson Algorithm for Maximum Flow Problem
- Find maximum number of edge disjoint paths between two vertices
- Find minimum s-t cut in a flow network
- Maximum Bipartite Matching
- Channel Assignment Problem
- Introduction to Push Relabel Algorithm
- Introduction and implementation of Karger's algorithm for Minimum Cut
- Dinic's algorithm for Maximum Flow
Some must do problems on Graph
- Find size of the largest region in Boolean Matrix
- Count number of trees in a forest
- A Peterson Graph Problem
- Clone an Undirected Graph
- Introduction to Graph Coloring
- Traveling Salesman Problem (TSP) Implementation
- Introduction and Approximate Solution for Vertex Cover Problem
- Erdos Renyl Model (for generating Random Graphs)
- Chinese Postman or Route Inspection | Set 1 (introduction)
- Hierholzer's Algorithm for directed graph
- Boggle (Find all possible words in a board of characters) | Set 1
- Hopcroft–Karp Algorithm for Maximum Matching | Set 1 (Introduction)
- Construct a graph from given degrees of all vertices
- Determine whether a universal sink exists in a directed graph
- Number of sink nodes in a graph
- Two Clique Problem (Check if Graph can be divided in two Cliques)
Graph is a non-linear data structure that contains nodes (vertices) and edges. A graph is a collection of set of vertices and edges (formed by connecting two vertices). A graph is defined as G = {V, E} where V is the set of vertices and E is the set of edges.
Graphs can be used to model a wide variety of real-world problems, including social networks, transportation networks, and communication networks. They can be represented in various ways, such as by a set of vertices and a set of edges, or by a matrix or an adjacency list. The two most common types of graphs are directed and undirected graphs.
Terminologies of Graphs:
.An edge is one of the two primary units used to form graphs. Each edge has two ends, which are vertices to which it is attached.
.If two vertices are endpoints of the same edge, they are adjacent.
.A vertex’s outgoing edges are directed edges that point to the origin.
.A vertex’s incoming edges are directed edges that point to the vertex’s destination.
.The total number of edges occurring to a vertex in a graph is its degree.
.A vertex with an in-degree of zero is referred to as a source vertex, while one with an out-degree of zero is known as sink vertex.
.A path is a set of alternating vertices and edges, with each vertex connected by an edge.
.The path that starts and finishes at the same vertex is known as a cycle.
.A path with unique vertices is called a simple path.
.A spanning subgraph that is also a tree is known as a spanning tree.
.A connected component is the unconnected graph’s most connected subgraph.
.A bridge, which is an edge of removal, would sever the graph.
.Forest is a graph without a cycle.
Graph Representation :
Graph can be represented in the following ways:
- Set Representation: Set representation of a graph involves two sets: Set of vertices V = {V 1 , V 2 , V 3 , V 4 } and set of edges E = {{V 1 , V 2 }, {V 2 , V 3 }, {V 3 , V 4 }, {V 4 , V 1 }} . This representation is efficient for memory but does not allow parallel edges.
- Adjacency Matrix: This matrix includes information about the adjacent nodes. Here, a ij = 1 if there is an edge from V i to V j otherwise 0 . It is a matrix of order V×V .
- Incidence Matrix: This matrix includes information about the incidence of edges on the nodes. Here, a ij = 1 if the j th edge E j is incident on i th vertex V i otherwise 0 . It is a matrix of order V×E.
- Path Matrix: This matrix includes information about the simple path between two vertices. Here, P ij = 1 if there is a path from V i to V j otherwise 0 . It is also called as reachability matrix of graph G .
- Linked Representation: This representation gives the information about the nodes to which a specific node is connected i.e. adjacency lists. This representation gives the adjacency lists of the vertices with the help of array and linked lists. In the adjacency lists, the vertices which are connected with the specific vertex are arranged in the form of lists which is connected to that vertex.
Real-Time Applications of Graph:
- Social media analysis : Social media platforms generate vast amounts of data in real-time, which can be analyzed using graphs to identify trends, sentiment, and key influencers. This can be useful for marketing, customer service, and reputation management.
- Network monitoring: Graphs can be used to monitor network traffic in real-time, allowing network administrators to identify potential bottlenecks, security threats, and other issues. This is critical for ensuring the smooth operation of complex networks.
- Financial trading: Graphs can be used to analyze real-time financial data, such as stock prices and market trends, to identify patterns and make trading decisions. This is particularly important for high-frequency trading, where even small delays can have a significant impact on profits.
- Internet of Things (IoT) management: IoT devices generate vast amounts of data in real-time, which can be analyzed using graphs to identify patterns, optimize performance, and detect anomalies. This is important for managing large-scale IoT deployments.
- Autonomous vehicles: Graphs can be used to model the real-time environment around autonomous vehicles, allowing them to navigate safely and efficiently. This requires real-time data from sensors and other sources, which can be processed using graph algorithms.
- Disease surveillance : Graphs can be used to model the spread of infectious diseases in real-time, allowing health officials to identify outbreaks and implement effective containment strategies. This is particularly important during pandemics or other public health emergencies.
- The best example of graphs in the real world is Facebook. Each person on Facebook is a node and is connected through edges. Thus, A is a friend of B. B is a friend of C, and so on.
Advantages of Graph:
- Representing complex data: Graphs are effective tools for representing complex data, especially when the relationships between the data points are not straightforward. They can help to uncover patterns, trends, and insights that may be difficult to see using other methods.
- Efficient data processing: Graphs can be processed efficiently using graph algorithms, which are specifically designed to work with graph data structures. This makes it possible to perform complex operations on large datasets quickly and effectively.
- Network analysis: Graphs are commonly used in network analysis to study relationships between individuals or organizations, as well as to identify important nodes and edges in a network. This is useful in a variety of fields, including social sciences, business, and marketing.
- Pathfinding: Graphs can be used to find the shortest path between two points, which is a common problem in computer science, logistics, and transportation planning.
- Visualization : Graphs are highly visual, making it easy to communicate complex data and relationships in a clear and concise way. This makes them useful for presentations, reports, and data analysis.
- Machine learning : Graphs can be used in machine learning to model complex relationships between variables, such as in recommendation systems or fraud detection.
- Graphs are used in computer science to depict the flow of computation.
- Users on Facebook are referred to as vertices, and if they are friends, there is an edge connecting them. The Friend Suggestion system on Facebook is based on graph theory.
- You come across the Resources Allocation Graph in the Operating System, where each process and resource are regarded vertically. Edges are drawn from resources to assigned functions or from the requesting process to the desired resources. A stalemate will develop if this results in the establishment of a cycle.
- Web pages are referred to as vertices on the World Wide Web. Suppose there is a link from page A to page B that can represent an edge. this application is an illustration of a directed graph.
- Graph transformation systems manipulate graphs in memory using rules, Graph databases store and query graph-structured data in a transaction-safe, perment manner.
Disadvantages of Graph:
- Limited representation: Graphs can only represent relationships between objects, and not their properties or attributes. This means that in order to fully understand the data, it may be necessary to supplement the graph with additional information.
- Difficulty in interpretation: Graphs can be difficult to interpret, especially if they are large or complex. This can make it challenging to extract meaningful insights from the data, and may require advanced analytical techniques or domain expertise.
- Scalability issue s: As the number of nodes and edges in a graph increases, the processing time and memory required to analyze it also increases. This can make it difficult to work with large or complex graphs.
- Data quality issues : Graphs are only as good as the data they are based on, and if the data is incomplete, inconsistent, or inaccurate, the graph may not accurately reflect the relationships between objects.
- Lack of standardization : There are many different types of graphs, and each has its own strengths and weaknesses. This can make it difficult to compare graphs from different sources, or to choose the best type of graph for a given analysis.
- Privacy concerns : Graphs can reveal sensitive information about individuals or organizations, which can raise privacy concerns, especially in social network analysis or marketing.
Please Login to comment...
Similar reads, improve your coding skills with practice.
What kind of Experience do you want to share?
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- Patterns (N Y)
- v.1(9); 2020 Dec 11

Principles of Effective Data Visualization
Stephen r. midway.
1 Department of Oceanography and Coastal Sciences, Louisiana State University, Baton Rouge, LA 70803, USA
We live in a contemporary society surrounded by visuals, which, along with software options and electronic distribution, has created an increased importance on effective scientific visuals. Unfortunately, across scientific disciplines, many figures incorrectly present information or, when not incorrect, still use suboptimal data visualization practices. Presented here are ten principles that serve as guidance for authors who seek to improve their visual message. Some principles are less technical, such as determining the message before starting the visual, while other principles are more technical, such as how different color combinations imply different information. Because figure making is often not formally taught and figure standards are not readily enforced in science, it is incumbent upon scientists to be aware of best practices in order to most effectively tell the story of their data.
The Bigger Picture
Visuals are an increasingly important form of science communication, yet many scientists are not well trained in design principles for effective messaging. Despite challenges, many visuals can be improved by taking some simple steps before, during, and after their creation. This article presents some sequential principles that are designed to improve visual messages created by scientists.
Many scientific visuals are not as effective as they could be because scientists often lack basic design principles. This article reviews the importance of effective data visualization and presents ten principles that scientists can use as guidance in developing effective visual messages.
Introduction
Visual learning is one of the primary forms of interpreting information, which has historically combined images such as charts and graphs (see Box 1 ) with reading text. 1 However, developments on learning styles have suggested splitting up the visual learning modality in order to recognize the distinction between text and images. 2 Technology has also enhanced visual presentation, in terms of the ability to quickly create complex visual information while also cheaply distributing it via digital means (compared with paper, ink, and physical distribution). Visual information has also increased in scientific literature. In addition to the fact that figures are commonplace in scientific publications, many journals now require graphical abstracts 3 or might tweet figures to advertise an article. Dating back to the 1970s when computer-generated graphics began, 4 papers represented by an image on the journal cover have been cited more frequently than papers without a cover image. 5
Regarding terminology, the terms graph , plot , chart , image , figure , and data visual(ization) are often used interchangeably, although they may have different meanings in different instances. Graph , plot , and chart often refer to the display of data, data summaries, and models, while image suggests a picture. Figure is a general term but is commonly used to refer to visual elements, such as plots, in a scientific work. A visual , or data visualization , is a newer and ostensibly more inclusive term to describe everything from figures to infographics. Here, I adopt common terminology, such as bar plot, while also attempting to use the terms figure and data visualization for general reference.
There are numerous advantages to quickly and effectively conveying scientific information; however, scientists often lack the design principles or technical skills to generate effective visuals. Going back several decades, Cleveland 6 found that 30% of graphs in the journal Science had at least one type of error. Several other studies have documented widespread errors or inefficiencies in scientific figures. 7 , 8 , 9 In fact, the increasing menu of visualization options can sometimes lead to poor fits between information and its presentation. These poor fits can even have the unintended consequence of confusing the readers and setting them back in their understanding of the material. While objective errors in graphs are hopefully in the minority of scientific works, what might be more common is suboptimal figure design, which takes place when a design element may not be objectively wrong but is ineffective to the point of limiting information transfer.
Effective figures suggest an understanding and interpretation of data; ineffective figures suggest the opposite. Although the field of data visualization has grown in recent years, the process of displaying information cannot—and perhaps should not—be fully mechanized. Much like statistical analyses often require expert opinions on top of best practices, figures also require choice despite well-documented recommendations. In other words, there may not be a singular best version of a given figure. Rather, there may be multiple effective versions of displaying a single piece of information, and it is the figure maker's job to weigh the advantages and disadvantages of each. Fortunately, there are numerous principles from which decisions can be made, and ultimately design is choice. 7
The data visualization literature includes many great resources. While several resources are targeted at developing design proficiency, such as the series of columns run by Nature Communications , 10 Wilkinson's The Grammar of Graphics 11 presents a unique technical interpretation of the structure of graphics. Wilkinson breaks down the notion of a graphic into its constituent parts—e.g., the data, scales, coordinates, geometries, aesthetics—much like conventional grammar breaks down a sentence into nouns, verbs, punctuation, and other elements of writing. The popularity and utility of this approach has been implemented in a number of software packages, including the popular ggplot2 package 12 currently available in R. 13 (Although the grammar of graphics approach is not explicitly adopted here, the term geometry is used consistently with Wilkinson to refer to different geometrical representations, whereas the term aesthetics is not used consistently with the grammar of graphics and is used simply to describe something that is visually appealing and effective.) By understanding basic visual design principles and their implementation, many figure authors may find new ways to emphasize and convey their information.
The Ten Principles
Principle #1 diagram first.
The first principle is perhaps the least technical but very important: before you make a visual, prioritize the information you want to share, envision it, and design it. Although this seems obvious, the larger point here is to focus on the information and message first, before you engage with software that in some way starts to limit or bias your visual tools. In other words, don't necessarily think of the geometries (dots, lines) you will eventually use, but think about the core information that needs to be conveyed and what about that information is going to make your point(s). Is your visual objective to show a comparison? A ranking? A composition? This step can be done mentally, or with a pen and paper for maximum freedom of thought. In parallel to this approach, it can be a good idea to save figures you come across in scientific literature that you identify as particularly effective. These are not just inspiration and evidence of what is possible, but will help you develop an eye for detail and technical skills that can be applied to your own figures.
Principle #2 Use the Right Software
Effective visuals typically require good command of one or more software. In other words, it might be unrealistic to expect complex, technical, and effective figures if you are using a simple spreadsheet program or some other software that is not designed to make complex, technical, and effective figures. Recognize that you might need to learn a new software—or expand your knowledge of a software you already know. While highly effective and aesthetically pleasing figures can be made quickly and simply, this may still represent a challenge to some. However, figure making is a method like anything else, and in order to do it, new methodologies may need to be learned. You would not expect to improve a field or lab method without changing something or learning something new. Data visualization is the same, with the added benefit that most software is readily available, inexpensive, or free, and many come with large online help resources. This article does not promote any specific software, and readers are encouraged to reference other work 14 for an overview of software resources.
Principle #3 Use an Effective Geometry and Show Data
Geometries are the shapes and features that are often synonymous with a type of figure; for example, the bar geometry creates a bar plot. While geometries might be the defining visual element of a figure, it can be tempting to jump directly from a dataset to pairing it with one of a small number of well-known geometries. Some of this thinking is likely to naturally happen. However, geometries are representations of the data in different forms, and often there may be more than one geometry to consider. Underlying all your decisions about geometries should be the data-ink ratio, 7 which is the ratio of ink used on data compared with overall ink used in a figure. High data-ink ratios are the best, and you might be surprised to find how much non-data-ink you use and how much of that can be removed.
Most geometries fall into categories: amounts (or comparisons), compositions (or proportions), distributions , or relationships . Although seemingly straightforward, one geometry may work in more than one category, in addition to the fact that one dataset may be visualized with more than one geometry (sometimes even in the same figure). Excellent resources exist on detailed approaches to selecting your geometry, 15 and this article only highlights some of the more common geometries and their applications.
Amounts or comparisons are often displayed with a bar plot ( Figure 1 A), although numerous other options exist, including Cleveland dot plots and even heatmaps ( Figure 1 F). Bar plots are among the most common geometry, along with lines, 9 although bar plots are noted for their very low data density 16 (i.e., low data-ink ratio). Geometries for amounts should only be used when the data do not have distributional information or uncertainty associated with them. A good use of a bar plot might be to show counts of something, while poor use of a bar plot might be to show group means. Numerous studies have discussed inappropriate uses of bar plots, 9 , 17 noting that “because the bars always start at zero, they can be misleading: for example, part of the range covered by the bar might have never been observed in the sample.” 17 Despite the numerous reports on incorrect usage, bar plots remain one of the most common problems in data visualization.

Examples of Visual Designs
(A) Clustered bar plots are effective at showing units within a group (A–C) when the data are amounts.
(B) Histograms are effective at showing the distribution of data, which in this case is a random draw of values from a Poisson distribution and which use a sequential color scheme that emphasizes the mean as red and values farther from the mean as yellow.
(C) Scatterplot where the black circles represent the data.
(D) Logistic regression where the blue line represents the fitted model, the gray shaded region represents the confidence interval for the fitted model, and the dark-gray dots represent the jittered data.
(E) Box plot showing (simulated) ages of respondents grouped by their answer to a question, with gray dots representing the raw data used in the box plot. The divergent colors emphasize the differences in values. For each box plot, the box represents the interquartile range (IQR), the thick black line represents the median value, and the whiskers extend to 1.5 times the IQR. Outliers are represented by the data.
(F) Heatmap of simulated visibility readings in four lakes over 5 months. The green colors represent lower visibility and the blue colors represent greater visibility. The white numbers in the cells are the average visibility measures (in meters).
(G) Density plot of simulated temperatures by season, where each season is presented as a small multiple within the larger figure.
For all figures the data were simulated, and any examples are fictitious.
Compositions or proportions may take a wide range of geometries. Although the traditional pie chart is one option, the pie geometry has fallen out of favor among some 18 due to the inherent difficulties in making visual comparisons. Although there may be some applications for a pie chart, stacked or clustered bar plots ( Figure 1 A), stacked density plots, mosaic plots, and treemaps offer alternatives.
Geometries for distributions are an often underused class of visuals that demonstrate high data density. The most common geometry for distributional information is the box plot 19 ( Figure 1 E), which shows five types of information in one object. Although more common in exploratory analyses than in final reports, the histogram ( Figure 1 B) is another robust geometry that can reveal information about data. Violin plots and density plots ( Figure 1 G) are other common distributional geometries, although many less-common options exist.
Relationships are the final category of visuals covered here, and they are often the workhorse of geometries because they include the popular scatterplot ( Figures 1 C and 1D) and other presentations of x - and y -coordinate data. The basic scatterplot remains very effective, and layering information by modifying point symbols, size, and color are good ways to highlight additional messages without taking away from the scatterplot. It is worth mentioning here that scatterplots often develop into line geometries ( Figure 1 D), and while this can be a good thing, presenting raw data and inferential statistical models are two different messages that need to be distinguished (see Data and Models Are Different Things ).
Finally, it is almost always recommended to show the data. 7 Even if a geometry might be the focus of the figure, data can usually be added and displayed in a way that does not detract from the geometry but instead provides the context for the geometry (e.g., Figures 1 D and 1E). The data are often at the core of the message, yet in figures the data are often ignored on account of their simplicity.
Principle #4 Colors Always Mean Something
The use of color in visualization can be incredibly powerful, and there is rarely a reason not to use color. Even if authors do not wish to pay for color figures in print, most journals still permit free color figures in digital formats. In a large study 20 of what makes visualizations memorable, colorful visualizations were reported as having a higher memorability score, and that seven or more colors are best. Although some of the visuals in this study were photographs, other studies 21 also document the effectiveness of colors.
In today's digital environment, color is cheap. This is overwhelmingly a good thing, but also comes with the risk of colors being applied without intention. Black-and-white visuals were more accepted decades ago when hard copies of papers were more common and color printing represented a large cost. Now, however, the vast majority of readers view scientific papers on an electronic screen where color is free. For those who still print documents, color printing can be done relatively cheaply in comparison with some years ago.
Color represents information, whether in a direct and obvious way, or in an indirect and subtle way. A direct example of using color may be in maps where water is blue and land is green or brown. However, the vast majority of (non-mapping) visualizations use color in one of three schemes: sequential , diverging , or qualitative . Sequential color schemes are those that range from light to dark typically in one or two (related) hues and are often applied to convey increasing values for increasing darkness ( Figures 1 B and 1F). Diverging color schemes are those that have two sequential schemes that represent two extremes, often with a white or neutral color in the middle ( Figure 1 E). A classic example of a diverging color scheme is the red to blue hues applied to jurisdictions in order to show voting preference in a two-party political system. Finally, qualitative color schemes are found when the intensity of the color is not of primary importance, but rather the objective is to use different and otherwise unrelated colors to convey qualitative group differences ( Figures 1 A and 1G).
While it is recommended to use color and capture the power that colors convey, there exist some technical recommendations. First, it is always recommended to design color figures that work effectively in both color and black-and-white formats ( Figures 1 B and 1F). In other words, whenever possible, use color that can be converted to an effective grayscale such that no information is lost in the conversion. Along with this approach, colors can be combined with symbols, line types, and other design elements to share the same information that the color was sharing. It is also good practice to use color schemes that are effective for colorblind readers ( Figures 1 A and 1E). Excellent resources, such as ColorBrewer, 22 exist to help in selecting color schemes based on colorblind criteria. Finally, color transparency is another powerful tool, much like a volume knob for color ( Figures 1 D and 1E). Not all colors have to be used at full value, and when not part of a sequential or diverging color scheme—and especially when a figure has more than one colored geometry—it can be very effective to increase the transparency such that the information of the color is retained but it is not visually overwhelming or outcompeting other design elements. Color will often be the first visual information a reader gets, and with this knowledge color should be strategically used to amplify your visual message.
Principle #5 Include Uncertainty
Not only is uncertainty an inherent part of understanding most systems, failure to include uncertainty in a visual can be misleading. There exist two primary challenges with including uncertainty in visuals: failure to include uncertainty and misrepresentation (or misinterpretation) of uncertainty.
Uncertainty is often not included in figures and, therefore, part of the statistical message is left out—possibly calling into question other parts of the statistical message, such as inference on the mean. Including uncertainty is typically easy in most software programs, and can take the form of common geometries such as error bars and shaded intervals (polygons), among other features. 15 Another way to approach visualizing uncertainty is whether it is included implicitly into the existing geometries, such as in a box plot ( Figure 1 E) or distribution ( Figures 1 B and 1G), or whether it is included explicitly as an additional geometry, such as an error bar or shaded region ( Figure 1 D).
Representing uncertainty is often a challenge. 23 Standard deviation, standard error, confidence intervals, and credible intervals are all common metrics of uncertainty, but each represents a different measure. Expressing uncertainty requires that readers be familiar with metrics of uncertainty and their interpretation; however, it is also the responsibility of the figure author to adopt the most appropriate measure of uncertainty. For instance, standard deviation is based on the spread of the data and therefore shares information about the entire population, including the range in which we might expect new values. On the other hand, standard error is a measure of the uncertainty in the mean (or some other estimate) and is strongly influenced by sample size—namely, standard error decreases with increasing sample size. Confidence intervals are primarily for displaying the reliability of a measurement. Credible intervals, almost exclusively associated with Bayesian methods, are typically built off distributions and have probabilistic interpretations.
Expressing uncertainty is important, but it is also important to interpret the correct message. Krzywinski and Altman 23 directly address a common misconception: “a gap between (error) bars does not ensure significance, nor does overlap rule it out—it depends on the type of bar.” This is a good reminder to be very clear not only in stating what type of uncertainty you are sharing, but what the interpretation is. Others 16 even go so far as to recommend that standard error not be used because it does not provide clear information about standard errors of differences among means. One recommendation to go along with expressing uncertainty is, if possible, to show the data (see Use an Effective Geometry and Show Data ). Particularly when the sample size is low, showing a reader where the data occur can help avoid misinterpretations of uncertainty.
Principle #6 Panel, when Possible (Small Multiples)
A particularly effective visual approach is to repeat a figure to highlight differences. This approach is often called small multiples , 7 and the technique may be referred to as paneling or faceting ( Figure 1 G). The strategy behind small multiples is that because many of the design elements are the same—for example, the axes, axes scales, and geometry are often the same—the differences in the data are easier to show. In other words, each panel represents a change in one variable, which is commonly a time step, a group, or some other factor. The objective of small multiples is to make the data inevitably comparable, 7 and effective small multiples always accomplish these comparisons.
Principle #7 Data and Models Are Different Things
Plotted information typically takes the form of raw data (e.g., scatterplot), summarized data (e.g., box plot), or an inferential statistic (e.g., fitted regression line; Figure 1 D). Raw data and summarized data are often relatively straightforward; however, a plotted model may require more explanation for a reader to be able to fully reproduce the work. Certainly any model in a study should be reported in a complete way that ensures reproducibility. However, any visual of a model should be explained in the figure caption or referenced elsewhere in the document so that a reader can find the complete details on what the model visual is representing. Although it happens, it is not acceptable practice to show a fitted model or other model results in a figure if the reader cannot backtrack the model details. Simply because a model geometry can be added to a figure does not mean that it should be.
Principle #8 Simple Visuals, Detailed Captions
As important as it is to use high data-ink ratios, it is equally important to have detailed captions that fully explain everything in the figure. A study of figures in the Journal of American Medicine 8 found that more than one-third of graphs were not self-explanatory. Captions should be standalone, which means that if the figure and caption were looked at independent from the rest of the study, the major point(s) could still be understood. Obviously not all figures can be completely standalone, as some statistical models and other procedures require more than a caption as explanation. However, the principle remains that captions should do all they can to explain the visualization and representations used. Captions should explain any geometries used; for instance, even in a simple scatterplot it should be stated that the black dots represent the data ( Figures 1 C–1E). Box plots also require descriptions of their geometry—it might be assumed what the features of a box plot are, yet not all box plot symbols are universal.
Principle #9 Consider an Infographic
It is unclear where a figure ends and an infographic begins; however, it is fair to say that figures tend to be focused on representing data and models, whereas infographics typically incorporate text, images, and other diagrammatic elements. Although it is not recommended to convert all figures to infographics, infographics were found 20 to have the highest memorability score and that diagrams outperformed points, bars, lines, and tables in terms of memorability. Scientists might improve their overall information transfer if they consider an infographic where blending different pieces of information could be effective. Also, an infographic of a study might be more effective outside of a peer-reviewed publication and in an oral or poster presentation where a visual needs to include more elements of the study but with less technical information.
Even if infographics are not adopted in most cases, technical visuals often still benefit from some text or other annotations. 16 Tufte's works 7 , 24 provide great examples of bringing together textual, visual, and quantitative information into effective visualizations. However, as figures move in the direction of infographics, it remains important to keep chart junk and other non-essential visual elements out of the design.
Principle #10 Get an Opinion
Although there may be principles and theories about effective data visualization, the reality is that the most effective visuals are the ones with which readers connect. Therefore, figure authors are encouraged to seek external reviews of their figures. So often when writing a study, the figures are quickly made, and even if thoughtfully made they are not subject to objective, outside review. Having one or more colleagues or people external to the study review figures will often provide useful feedback on what readers perceive, and therefore what is effective or ineffective in a visual. It is also recommended to have outside colleagues review only the figures. Not only might this please your colleague reviewers (because figure reviews require substantially less time than full document reviews), but it also allows them to provide feedback purely on the figures as they will not have the document text to fill in any uncertainties left by the visuals.
What About Tables?
Although often not included as data visualization, tables can be a powerful and effective way to show data. Like other visuals, tables are a type of hybrid visual—they typically only include alphanumeric information and no geometries (or other visual elements), so they are not classically a visual. However, tables are also not text in the same way a paragraph or description is text. Rather, tables are often summarized values or information, and are effective if the goal is to reference exact numbers. However, the interest in numerical results in the form of a study typically lies in comparisons and not absolute numbers. Gelman et al. 25 suggested that well-designed graphs were superior to tables. Similarly, Spence and Lewandowsky 26 compared pie charts, bar graphs, and tables and found a clear advantage for graphical displays over tabulations. Because tables are best suited for looking up specific information while graphs are better for perceiving trends and making comparisons and predictions, it is recommended that visuals are used before tables. Despite the reluctance to recommend tables, tables may benefit from digital formats. In other words, while tables may be less effective than figures in many cases, this does not mean tables are ineffective or do not share specific information that cannot always be displayed in a visual. Therefore, it is recommended to consider creating tables as supplementary or appendix information that does not go into the main document (alongside the figures), but which is still very easily accessed electronically for those interested in numerical specifics.
Conclusions
While many of the elements of peer-reviewed literature have remained constant over time, some elements are changing. For example, most articles now have more authors than in previous decades, and a much larger menu of journals creates a diversity of article lengths and other requirements. Despite these changes, the demand for visual representations of data and results remains high, as exemplified by graphical abstracts, overview figures, and infographics. Similarly, we now operate with more software than ever before, creating many choices and opportunities to customize scientific visualizations. However, as the demand for, and software to create, visualizations have both increased, there is not always adequate training among scientists and authors in terms of optimizing the visual for the message.
Figures are not just a scientific side dish but can be a critical point along the scientific process—a point at which the figure maker demonstrates their knowledge and communication of the data and results, and often one of the first stopping points for new readers of the information. The reality for the vast majority of figures is that you need to make your point in a few seconds. The longer someone looks at a figure and doesn't understand the message, the more likely they are to gain nothing from the figure and possibly even lose some understanding of your larger work. Following a set of guidelines and recommendations—summarized here and building on others—can help to build robust visuals that avoid many common pitfalls of ineffective figures ( Figure 2 ).

Overview of the Principles Presented in This Article
The two principles in yellow (bottom) are those that occur first, during the figure design phase. The six principles in green (middle) are generally considerations and decisions while making a figure. The two principles in blue (top) are final steps often considered after a figure has been drafted. While the general flow of the principles follows from bottom to top, there is no specific or required order, and the development of individual figures may require more or less consideration of different principles in a unique order.
All scientists seek to share their message as effectively as possible, and a better understanding of figure design and representation is undoubtedly a step toward better information dissemination and fewer errors in interpretation. Right now, much of the responsibility for effective figures lies with the authors, and learning best practices from literature, workshops, and other resources should be undertaken. Along with authors, journals play a gatekeeper role in figure quality. Journal editorial teams are in a position to adopt recommendations for more effective figures (and reject ineffective figures) and then translate those recommendations into submission requirements. However, due to the qualitative nature of design elements, it is difficult to imagine strict visual guidelines being enforced across scientific sectors. In the absence of such guidelines and with seemingly endless design choices available to figure authors, it remains important that a set of aesthetic criteria emerge to guide the efficient conveyance of visual information.
Acknowledgments
Thanks go to the numerous students with whom I have had fun, creative, and productive conversations about displaying information. Danielle DiIullo was extremely helpful in technical advice on software. Finally, Ron McKernan provided guidance on several principles.
Author Contributions
S.R.M. conceived the review topic, conducted the review, developed the principles, and wrote the manuscript.
Steve Midway is an assistant professor in the Department of Oceanography and Coastal Sciences at Louisiana State University. His work broadly lies in fisheries ecology and how sound science can be applied to management and conservation issues. He teaches a number of quantitative courses in ecology, all of which include data visualization.
This 3D model offers clues into the view the Secret Service had of the Trump shooting suspect
As the FBI continues its investigation into the shooting at the rally of former US president Donald Trump, urgent reviews of the security surrounding the event are in motion.
Just how 20-year-old Thomas Matthew Crooks managed to get onto a building with a rifle, relatively close and with a clear view of Trump is one of the key questions being asked of the Secret Service.
Another is why buildings less than 150 metres from the former president were not secured.
To get a better understanding of what took place at the rally in the Butler Farm Showgrounds and its surrounds, the ABC recreated the scene using a combination of existing data and our own modelling, based on analysis of video and still imagery from the rally.
This is a bird's eye view of the scene.
We recreated the podium where Trump delivered his speech to the audience and the surrounding temporary seating for some of the crowd.
Shortly before Trump's ear was clipped by a bullet in a suspected assassination attempt, footage shows two sniper teams positioned on the roofs of these two buildings.
Their telescopic sights appeared to be trained to the north in the direction of this building, where Crooks was seen climbing the roof.
While we do not know the exact view these teams had, it is possible the line of sight of the team on the northern building was obscured by trees.
The second sniper team , positioned on another building behind Trump further south, likely had a wider view of the area.
Less than 150m from the podium outside the Secret Service's security perimeter, footage shows Crooks appearing to army crawl into position.
From the rooftop of this building, he likely had a clear view of Trump…
…while also having some cover from the pitch of the roof.
Speaking after the shooting, US President Joe Biden said he'd ordered an investigation into the shooting.
Richard Painter, a White House official under George W Bush and now a law professor at the University of Minnesota, called for "a detailed investigation into this egregious security failure".
"If there is a rooftop within rifle range of a president or a presidential candidate, it's the Secret Service that should be on that rooftop.
"Have they ever heard of the Texas Book Depository?" he said, referring to the building from where Lee Harvey Oswald murdered president John F Kennedy using a long-range rifle in 1963.
"The shooter was outside the Secret Service perimeter. What kind of a perimeter is that? We know that any crackpot can all too easily buy a high-powered rifle in the United States. The perimeter needs to be as far as the eye can see."
Witnesses speaking to the media after the shooting said they saw Crooks with a rifle, moving into place before any shots were fired.
More footage shows Crooks crawling on the rooftop while onlookers plead for assistance from police.
US Secret Service Director Kimberly Cheatle said in an interview with American Broadcasting Company News that the event "should never have happened".
"The Secret Service is responsible for the protection of the former president," she said.
However, in the same interview, she disclosed that responsibility for securing the Pennsylvania rally site was shared between the Secret Service and local authorities.
Local police were responsible for the security of the building and outer perimeter where Crooks mounted the roof, Ms Cheatle said.
A former Secret Service agent, Paul Eckloff, defended the security team, insisting on the delicate balance needed between the demands of protecting public figures and allowing a political campaign to take place unimpeded.
"It's important for people to understand when you see that counter-sniper technician take out the threat, that until he identified it as a threat, it was an individual from 200 yards moving on a rooftop," Eckloff told American Broadcasting Company News.
"If he had neutralised … an innocent civilian that just happened to be trying to get a view of former president Trump, we would be having a very different conversation."
Reporting: Mark Doman
Animation: Jack Fisher
Development: Katia Shatoba
- X (formerly Twitter)
Related Stories
Video shows shooter wasn't stopped for nearly two minutes before shooting donald trump.
US Secret Service facing questions after Donald Trump assassination attempt
- US Elections
- United States
- World Politics

IMAGES
VIDEO
COMMENTS
Graphical representation refers to the use of intuitive charts to visualise clearly and simplify data sets. Data obtained from surveying is ingested into a graphical representation of data software. ... Ans: The advantages of using a graphical method are: 1. Facilitates improved learning 2. Knowing the content 3. Usage of flexibility 4 ...
3. Errors and Mistakes: Since graphical representations are complex, there is- each and every chance of errors and mistakes.This causes problems for a better understanding of general people. 4. Lack of Secrecy: Graphical representation makes the full presentation of information that may hamper the objective to keep something secret.. 5. Problems to select a suitable method: Information can be ...
Listed below are some advantages and disadvantages of using a graphical representation of data: ... The main use of a graphical representation of data is understanding and identifying the trends and patterns of the data. It helps in analyzing large quantities, comparing two or more data, making predictions, and building a firm decision. ...
Frequency Distribution Graphs - Example: Frequency Polygon Graph; Principles of Graphical Representation. Algebraic principles are applied to all types of graphical representation of data. In graphs, it is represented using two lines called coordinate axes. The horizontal axis is denoted as the x-axis and the vertical axis is denoted as the y ...
Data visualization is a way to represent numerical information and data through graphical representation, which makes it both more accessible and more understandable. ... As we stated earlier, there are some very clear advantages to using data visualization, and as long as you're aware of and solving for the disadvantages, then the advantages ...
The advantages of graphical representation of data extend to various aspects of communication and analysis: Clarity: Data is presented visually, improving clarity and reducing the likelihood of misinterpretation. Efficiency: Graphs enable the quick absorption of information. Key insights can be found in seconds, saving time and effort.
What type of graph provides the best visual representation of this set of data: a circle graph, a box-and-whisker plot, or a bar graph? ... This page titled 8.3.1: Use and Misuse of Graphical Representations is shared under a CC BY-NC-SA 4.0 license and was authored, ...
There are several ways to represent graphs, each with its advantages and disadvantages. Some situations, or algorithms that we want to run with graphs as input, call for one representation, and others call for a different representation. Here, we'll see three ways to represent graphs.
Make an index using colours, designs, shades, lines, etc. to make the graphical representation easier to understand. You have to choose an appropriate scale to represent the given set of data. Construct the graph as simple as possible so that everyone can easily understand the presented data.
2.4: Using Excel to Create Graphs Using technology to create graphs will make the graphs faster to create, more precise, and give the ability to use larger amounts of data. This section focuses on using Excel to create graphs. 2.5: Graphs that Deceive It's common to see graphs displayed in a misleading manner in social media and other instances.
Advantages of Graphical Representation: Attractive and Impressive: Graphs are always more attractive and impressive than tables or figures. Simple and understandable presentation of data: Graphs help to present complex data in a simple and understandable way. It saves time and energy for both the statistician and the observer.
Advantages and Disadvantages of Using Graphical System Advantages. It gives us a summary of the data which is easier to look at and analyze. ... Geography Class 12 Chapter 3 talks about the Graphical Representation of Data. It includes all types of representation processes of data through different types of graphs like line, bar, pie, dot, and ...
Visual Representation: Graphical methods provide a visual representation of data, which can be easier to interpret than tables of numbers or raw data sets. Graphs can help to reveal patterns and trends that may not be immediately apparent in the data. ... Graphical methods offer several advantages for analyzing and presenting data, including ...
Data visualization means drawing graphic displays to show data. Sometimes every data point is drawn, as in a scatterplot, sometimes statistical summaries may be shown, as in a histogram. The displays are mainly descriptive, concentrating on 'raw' data and simple summaries. They can include displays of transformed data, sometimes based on ...
Graphical Representation of Data. Apart from diagrams, Graphic presentation is another way of the presentation of data and information. Usually, graphs are used to present time series and frequency distributions. In this article, we will look at the graphic presentation of data and information along with its merits, limitations, and types. ...
Data visualisation is the graphical representation of information and data. By using visual elements like charts, graphs and maps, data visualisation tools provide an accessible way to see and understand trends, outliers and patterns in data. ... The advantages and benefits of good data visualisation. Our eyes are drawn to colours and patterns ...
Graph is a non-linear data structure that contains nodes (vertices) and edges. A graph is a collection of set of vertices and edges (formed by connecting two vertices). A graph is defined as G = {V, E} where V is the set of vertices and E is the set of edges.. Graphs can be used to model a wide variety of real-world problems, including social networks, transportation networks, and ...
What is data visualization? Data visualization is the graphical representation of information and data. By using visual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data.Additionally, it provides an excellent way for employees or business owners to present data to non-technical audiences ...
A graphical representation is a visual representation of data sets. It uses graphs, charts and plots to interpret the numerical data. It represents the data gathered through surveying. The graph makes it easier to understand and gives more clarity to the readers than by only numerical study. Methods of Graphical Representation of Data Line ...
Advantages of Diagrammatic Data Presentation. Easy to understand - Diagrammatic data presentation makes it easier for a common man to understand the data. Diagrams are usually attractive and impressive and many newspapers and magazines use them frequently to explain certain facts or phenomena. Modern advertising campaigns also use diagrams.
Principle #3 Use an Effective Geometry and Show Data Geometries are the shapes and features that are often synonymous with a type of figure; for example, the bar geometry creates a bar plot. While geometries might be the defining visual element of a figure, it can be tempting to jump directly from a dataset to pairing it with one of a small ...
Donald Trump is surrounded by US Secret Service agents after the shooting at the campaign rally.(Reuters: Brendan McDermid)"If there is a rooftop within rifle range of a president or a ...