
Professional Certificate Community — bhIMNgjqLi asked a question.
I am taking the Meta Back-end Developer Professional Certificate program. I am not sure what I am dong wrong with the CSS Project Assignment: Styling A Page. If it says for the CSS , you have #copyright with a padding top of 12px and font-size of 0.75em. Wouldn't the declaration box be:
#copyright {
padding-top: 12px;
font-size: 0.75em:
The grading system says I am not correct. Please provide some advice. Thank you.
- Choosing A Career Path
Hi! Everyone, @User16837561453793789657 , @User16837561453793789657 , inconvenience regretted. This thread is getting spicy. Lemme put an end to this.
The font CSS shorthand property sets all the different properties of an element's font. Alternatively, it sets an element's font to a system font. To know more visit:(。◕‿◕。)➜ mdn-web-docs_fonts
For id selector #copyright give its font by shorthand property. It'll work perfectly.
#copyright {
font: 0.75em;
padding-top: 12px;
Hope it helps, good luck.
Rizvi Syed
Jasmin R (Courserian)
Hello @bhIMNgjqLi I'm sorry to know about the grading system not working properly. I suggest you post this in your course's discussion forum since there will be more people that may know how to help you with this. You can check out this article that explains how to find and use your course discussion forums.
In case you need additional assistance, you should contact the support team, to do so, enter this Help Center article and log in from the top right corner. Then, you can follow the instructions provided.

User16531560337862250315
so my issue is the same as my mates here, wrote it down the discussion form, reported it and flagged it, still no response for 24 hours so far, so I'm stuck in this assignment now until lord have mercy!
Hello there @User16531560337862250315 , I'm sorry to know about the inconvenience you're experiencing while working on this course. I noticed you've commented and shared the solution and the response to this task, this was deleted as you're not allowed to share solutions and answers from Quizzes in this Community.
But since you shared the solution, has this problem been solved for you?

User16821814554804319438
Can you help me get this solved please, i am really frustrated and stuck
here's my mail : (Email address deleted to protect privacy)
any kind of help will be a boon to me
the last line of code is wrong, replace the colons ":" with semicolons ";"

My apologies, but I noticed that you are in the META Back End Developers program too. I am attempting to locate the Labs in order to complete the Lab assignments. Can you help me locate them, please? Best always~ Em
The labs are within each week. For instance, there are lab type assignments within week 2 under the introduction to HTML and CSS

User16650383293083802516
I'm having the same issue its so frustrating. It's telling me that both that and the h2 span selector are not correct and i've checked it so many times i've opened it to verify the styling its all right and I can't get the computer to agree with me. I am now at a roadblock with this bug where i can't move forward and I'm thoroughly considering canceling my subscription and looking for a different cert program with fewer bugs.
Hello @User16650383293083802516 , I'm sorry to know about the inconvenience you're facing while working on your course. I suggest you follow the instructions provided in the first article.

User16574679110657197097
Same issue with the Assignment: Styling A Page not showing correct grading
Kindly resolve the bug as it is unnecessary consuming our precious time to think what we have done wrong in the code
Thanks and Regards

User16667896235128278856
I have the same issue. it worries me when it come to more complex work later on. I've been trying everything but nothing helps and I can't pass it. I even tried small or capital letters etc. I am not a beginner. I know how to create websites. I do it only for the certificate
so did you get this solved or did you give up and cancel the same as I will do ?
Hello @User16574679110657197097 & @User16667896235128278856 , I'm really sorry to know about the inconvenience you're experiencing while working on your course's material. Please contact the support team so they can properly assist you and let you know how to move forward; please fill out this form so they can follow up with you.

User16837561453793789657
I am having the same issue. My answer is
Padding-top: 12px;
Font-size: 0.75em;
and it keeps saying my answer is incorrect and the font-size should be 0.75em
i have it correct and it’s still not working. Can someone please help.
Maybe @Rizvi can give a piece of advice here. 😅

User16841870948423403140
Facing same issue if there is a solution :)
Add an extra zero to the solution. It didn’t work before when I had a single 0. This needs to be corrected by Coursera
That worked! Thank you so much.

User16869213676226863193
I sure hope everyone that has asked for help here has been able to find it.
For these issues, I was able to find the following solutions: (going to leave them vague so they do not get deleted for sharing a solution)
The issue is just like in speaking there is more than one way to code something. While we are all most likely seeing the correct layout on the output, the code doesn't match the key. Auto graders are not looking at the webpage and saying you have all the elements. It is looking at your code, and it has to match 100% to the code it was given. This means the order of the instructions, names for the variables, and sometimes even the space you leave in the code has to match the key. So your answer is correct just not the one they want.
Remember to use your selector first then what you want to change. (Hint there are 2 selectors you can use. Use the one listed in the Read.Me )
For Copywrite
Switch the two prompts. Not sure why the instructions have them in an order that is backward to what the key has, but it is.
I made these two changes and got a 100%. Keep your head up and remember in Comp Scien if it didn't work one way try another, especially when doing auto-graded stuff. =) Good Luck

User16872071839024281426
It blows my mind that this still hasn't been fixed (I just encountered the exact same problem in the Front End version of the course). I've tried the suggestions mentioned in this thread and none of them worked. Now I've hit my allotted 3 submissions per 8 hours and I can't continue the course. I'm definitely thinking of cancelling my Coursera subscription over this...
Yeah, I posted the same problem along with multitudes of others to no avail. There's no on home on the range...

User1687961179188345960
hello i am also facing same issue i also report an issue in lab but cannot get positive response from coursera .
i am getting these :The following tests failed:
✗ The 'NEW' labels within <h2> tags should have a color of ' #fa9f42 ' (+ 1 related test)
✗ The element with the ID 'copyright' should have a font-size of 0.75em
but i have correct styling :
h2 span {
font-size: 0.75em;
color: #fa9f42 ;
padding-top: 12px;

Related Questions
© 2021 Coursera Inc. All rights reserved.
Github from Scratch
Part i: learning to sail.
- GitHub Repository
- Learning how to swim: HTML
- Linking pages
- Using a Layout
- Writing history
- A journal that makes sense
- Okay, Captain. Now sail away!
Part II: Sail away!
- Social Coding
- Add structure with HTML
Style your page with CSS
- Jekyll in action: make a blog
Part 2: Sail away!
01 Nov 2007
At this point you have some files, containig beautifully structured HTML and pictures of cute cats. But that's not enough we say! Give it all some styling love.
Use CSS to format texts and manipulate page layout.
How to do it
HTML is a language for structuring content. To control how our content looks, we use CSS (Cascading Style Sheets). First, you have to create a new file in your repository. Create the folder css and in it the file style.css .

Edit this file and place the following code inside:
We will explain this in a minute, but first switch to your layout file, default.html . Here we will add a <link> element to our HTML head , that tells the browser where to get the style information.
This connects the stylesheet to your HTML pages. Now reload the browser tab with your site and marvel at your new shiny hotpink headline!
When you take a look at the CSS code above, you surely already figured out the basic concept of CSS. Let's have a closer look anyway:
Font formatting
h1 is a selector . It selects the HTML element we wish to style. After that, in curly braces, we assigned the value hotpink to the property color . With this short CSS declaration you changed all h1 elements in your site to be hotpink. So hot!
Now try it with another selector. Change all your paragraphs to be "skyblue"! Add another CSS declaration after the first one, then reload your page:
You can address every HTML element used in your pages in the same way. This type of selector is called element selector , but there are more. Let's stick to this one for the moment.
In addition to text color you can assign other font formattings. Let's extend the style of your h1 :
The different declarations you just added are quite self-explanatory. Keep an eye on the colons between the property name and value, and on the semi-colon at the end of each declaration.
Ask your coaches for more info about text formatting! There is much more to know.
If you have a peer
To recap some of the things you learned today, you could now take a look at your peer's repository and play with his CSS. Let's make his page more colorful!
Borders and Margins
Text formatting is easy, let's move on to something more advanced: the box model . We need an example to see all the parts of a CSS box, so we will use the h1 selector again. Put this CSS in your style.css :
What did you just do?
- border adds a border around the element
- margin adds spacing to the outside of the element
- padding adds spacing inside, between the content of the element and its border
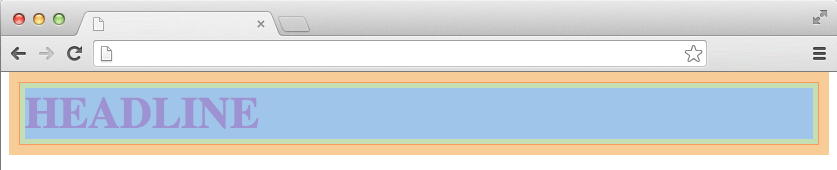
In this image we highlighted the different parts for you - orange marks the margin , the red line is the border and the smaller geen area is the padding . The content of the element itself is shown in blue.

We set the margin to be 10px wide on each side, and the padding to 5px. But you can adjust the values for the four sides of the box separately:
Here we have four values, one for each side. The values are applied clockwise starting from the top. The same could be written in four separate declarations, like this:
The result would be the same, but the first one obviously is shorter - that's why this notation is called "shorthand".
It can get even shorter if two sides opposite to each other have the same values. So this:
could be shortened to this:
because top and bottom as well as left and right margins have the same values.
Ask your coaches for more info about box styling! There is much more to know.
Browser styles
You surely have noticed that the elements on your pages already have some styling to them, even before you applied a stylesheet to your document. For example the headlines are bigger than paragraphs, and there already is some spacing between the elements.
This is because the browser wants to be helpful and provides a special stylesheet to every page, the user agent stylesheet . This way every HTML document that is well structured with appropriate HTML elements will be displayed in a way that makes it easily readable. This user agent stylesheet is the base layer that you are building on with your own CSS styles. Sometimes you overwrite the CSS styling of the browser.
You can even overwrite your own styles! If you place two blocks in your stylesheet that use the same selector, the second one will "win".
There is a convenient way to examine each element on your page and see which styles are applied to it. This is also an excellent way to learn more CSS properties to manipulate.
Try right clicking on a headline in your browser. In Chrome and Firefox there should be an option labeled 'Inspect Element'. Klick on it and see what happens.
Ask your coach to show you around the developer tools!
Where to go from here
Let us repeat this again: ask your coaches for more information. HTML and CSS alone can easily fill a two-day workshop. There will be OpenTechSchool events for these topics, and we hope you became curious to learn more about them.
If you want to look up CSS properties to use now, you can visit the Mozilla Developer Network (MDN). There you will find a CSS reference , that lists all properties, as well as some tutorials and explanations on topics like the box model.
You will find more links on the "Find more treasures" page.
© OpenTechSchool || Licensed under CC BY-SA 3.0
Styling Page Sections

Check out a free preview of the full Getting Started with CSS course
The "Styling Page Sections" Lesson is part of the full, Getting Started with CSS course featured in this preview video. Here's what you'd learn in this lesson:
Jen live codes debugging and styling the previously built sections of the webpage to work outside of CodePen. A student's question regarding why a div was added around the contact section and the width wasn't just made 100% is also covered in this segment.
Transcript from the "Styling Page Sections" Lesson
[00:00:00] >> All right, so let's start at the top here. Navigation bar looks pretty good. It looks like we've got our responsive elements there in place. And it's centering as the page gets wider, right? Because on the navigation bar, we set a max width of 1200 pixels and we told it to center on the page.
[00:00:20] So that is exactly what that nav bar is doing. Maybe we should follow suit with our introduction here. So our introduction doesn't have any gating on it. If my screen was this big, that introduction would stretch across the full screen real estate. So maybe what we ought to do for the introduction is we should add that max width to it, that might be something to do.
[00:00:44] The other things that are missing, down here in the contact me section, we had that as that purple color. And of course, we're missing that here on the page. So we'll need to think about that. And we're also missing some of the little gradient lines that go in between in the design.
[00:01:02] Here in the design, we need to reevaluate these spaces here, when we're missing these lovely gradient lines. They're here we're gonna talk through how to make those. The projects part of this of course, is the last part that we'll work on and we're gonna still need to build that part of it.
[00:01:19] So we still have these gradient lines and we have a button here we need to put in, right? So that's pretty much our punch list here as we think through this. Okay, so let's work on that introduction here first. So what I'm going to do here in my style sheet, is I'm going to scroll on down to my introduction styles.
[00:01:41] So that's red down around line 57 or so, somewhere around in there in your style sheet. And I'm gonna add to this a little bit. So I've got by right now a padding bottom of 10rem. So that's giving me a gap between the end of the introduction and the start of the next section which is that contact section.
[00:02:04] I'm gonna change this up a little bit here. So what I'm gonna do is I'm going to set padding overall to 4rem, remember that's the top, 1rem, 10rem, and 1rem. So remember, four numbers like that, when you see it associated with something like padding or margin, those four numbers being a top, right, bottom, left, TRBL.
[00:02:34] Remember that and stay out of trouble. TRBL, trouble. So that's what those four numbers mean. So you can think about it as the hands of a clock, top, right, bottom, left, if you're more of a visual person. So think about the hands of an analog clock. So we've got some padding on the top, a bit on the top to separate us from the nav bar.
[00:02:59] We'll put a little bit on the sides, so that at smaller screen dimensions, we don't smash into the sides of the window. And then we'll have a big space of padding going down into our next section. Then after that, I'm going to add a max width of 1200 pixels.
[00:03:18] And we can say margin, 0 auto. So that'll center our introduction on the screen. So if we come on down here now and refresh the page, that looks so much better, doesn't it? Now we have a very clear left alignment going on here from my nav bar all the way down to my introduction.
[00:03:44] So that was just one little bit of a tweak. We added a max width, we centered it on the page, and we swapped up our padding a little bit to make this nice and spacious. All right, next, let's take a look at this contact section here. It has the wrong background color, and we need to add a button for the email link.
[00:04:04] So let's do that next. So scroll down here to the contact section of the page. And what I'm going to do here, I need to make this a background color of plum. So one of the things you might think of doing is here at the contact portion of this page, we would simply say, background-color.
[00:04:32] And we'd say var--plum, right? Makes sense? So if you do that, and then take a look at the webpage. Unfortunately that gives you a big purple square in the middle of the screen. And you'd probably really prefer to have the purple stretching all the way across. So if you know why this happens, then you know how to fix the problem.
[00:05:00] So why did this happen? This happened because we have a width set of 400 pixels on this and our background color, the purple is occupying those 400 pixels. It's not programmed to stretch all the way across the screen. So how do we get it then to stretch all the way across the screen while preserving our 400 pixels wide?
[00:05:24] We're gonna need to add a div, okay? So that's what happens there. So here inside of my HTML down here in the contact section, rather than leaving it like this, what I'm going to do is add a div. And I'm gonna give it a class of section-plum. Because it's the plum background color for the section.
[00:05:50] I'm real creative that way. And then down here at the end of that section, we'll say slash div. I don't know why VS code is formatting this so oddly but it is, so there we go. So we'll have this div now outside of where the width is set.
[00:06:10] The width is set here on the section with the idea of contact of 400 pixels wide. So now I've got another div on top of it where I can give it that plum background color. And there's no restrictions on the size of the div with a class of Section plum, so the purple will stretch all the way across the screen.
[00:06:29] So now all we have to do is write that particular class. So over here on the side, I think I put this up towards the top of the screen. In case we wanted to use it on another page somewhere else, we could just say background color divs. If that's something you wanna add later.
[00:06:55] And we'll say section- plum has got that background color of var-plum. And then of course down here in the contacts section, we can get rid of the background color here. You don't need that anymore. So if we save that and we take a look at our webpage, refresh.
[00:07:20] Now we have the purple color stretching all the way across the screen, but yet we've still maintained that tight width that we want there in that contact. And then the last part of that is what do we do about that particular button? Great question. Well, remember that we wrote a class in here somewhere called button, didn't we?
[00:07:42] Right here, around line 158 we have a class called button. So we can just take that class now and apply it to the link that we have in the contact section. So here we are in the contacts section down here, there's our href inside of that element. We'll put in our class of button and save that.
[00:08:07] Let's take a look at that webpage. So yeah, we sort of got a button here, sort of. But it's the wrong font and it has an underline on it, right? Why is it doing that when the same class of button up here works just fine for our resume?
[00:08:26] Well, the answer is always at the CSS somewhere, and when it doesn't work, doesn't work the way you expect. It's almost always an issue of inheritance or the cascade. So what's happening here with our button, we never actually called out a font family on the button itself, did we?
[00:08:46] And we never actually called out no underline on the button. Those things are inherited. We actually called out that mono font family back here on our nav class and that got inherited by the button. And we called out our lack of an underline here on nav a. And that got inherited by the button as well.
[00:09:10] So what we should do now? Well, we could make yet another class if we really wanted or we could just simply add to this. So we could say our font family is var-mono, right? And we could say text-decoration none. Now that will be repetitive for the button that shows up in our navigation, but it will be helpful for the one that shows up in our contact.
[00:09:40] We don't have to set up another class, so we're not hurting the navigation, but we're helping the contact. Overall I'd call it a win. Save that, and refresh the screen. And there's our email me button looking the way we want it to look. So then the last part of this has to do with the footer, and it looks like my footer padding is not quite working here, so let's add to my footer class.
[00:10:09] Let's add a padding of 4rem 0, so that will put 4rem on the top and the bottom of the footer, nothing on the left and the right. And if we save that and refresh the webpage, that's so much better now. We have a little bit of breathing room there.
[00:10:26] >> Why did we add the div around the contact section? Can we make the width 100% instead? >> You could make the width 100% instead. So let's do what this person is suggesting. So on the contact section, if we took out our div with a class of section plum.
[00:10:50] And over here and our CSS, if I can find it. There we go. With the 400 pixels, we'll just take that out, okay? So now what we're saying is this contact, which has, we should add back in our color here, background-color, var. So now we have the plum right on the contact section.
[00:11:17] It's gonna stretch all the way across the page. We took out the width, so this should work great, right? So let's save our HTML. Let's save our CSS. And let's refresh the webpage. And what happens. So, this is what happens, if my goal was to keep my text compressed in that small window, the way that I had it styled before, we have gotten rid of that particular piece of styling.
[00:11:46] Now I could probably re-add in this very specific instance. Re-add that width of 400 pixels to the paragraph itself, but sometimes we wanna think about what's gonna happen for the page overall. How many exceptions to the rules do we really wanna make? And so the concept of a div with the class of section plum meant that I could take that same background color, and as I said, maybe potentially eventually apply it elsewhere in my document rather than adapting things very specifically here.
[00:12:20] So you are not necessarily completely incorrect, this is another solution. You'll have to also add that with the 400 pixels to that paragraph at least in order to bring back the styling.
Learn Straight from the Experts Who Shape the Modern Web
- In-depth Courses
- Industry Leading Experts
- Learning Paths
- Live Interactive Workshops
Week 2: CSS ('Styling')
Introduction.
In the previous week we took a first, and big, step to recreate our chart from Du Bois' Paris exhibit. We created all necessary elements and positioned them, more or less, in their right location. This week's challenge is to style each of these elements to more closely reflect the original. As HTML and SVG are used to build up the structure of web pages, we style that structure with Cascading Style Sheets, or CSS for short. We will build forth on MDN's introduction to CSS and will apply what we learn there in the context of our data visualization.
We apply CSS styling rules to any HTML/SVG element on our page by selecting it. There are different types of 'selectors' that allow you to select elements based on different logic, depending on your specific needs. We will start by selecting elements based on the type (e.g. elements can be of type 'p' or type 'h1' etc.). In our digital reproduction, the font used for the title elements ( <h1>-<h3> ) looks quite a bit different from the actual graph made by Du Bois. Our first task is to rectify that. We will do so by first selecting the appropriate heading and then adding a style 'rule' or declaration to that selector.
For now, we include such styling rules in our main webpage by adding a <style> element to the <head> of the page. The <style> element will instruct the browser that anything within it consists of CSS and should be used to style the page.
To style our h1 header we simply include its name/type followed by curly braces {} . All statements, or declarations , within the curly braces will be applied to the element matching the selector. A declaration always ends in a semi-colon ; . You can add multiple declarations to apply to the same selector by simply separating them with a new line (enter) within the curly braces.
When we measure the exact color of the original text, it turns out to be about rgb(60, 60, 60) (don't worry too much about color for now, we'll cover it in more detail later). Use MDN's color docs to find out the best way to apply this color to all h1 , h2 and h3 elements.
You will also notice that the default headers are much bolder than we want. In CSS this is called the font weight . In a text editor like Microsoft Word, we often only have the distinction between normal and 'bold', but in CSS we set the weight of a font much more precisely by using numerical values. 400 is the normal font weight, while 700 is generally what is referred to as bold. Let's set our font weight to 200 for all header elements as well.
Finally, the default font used for the headers isn't very exciting nor is it close to the original font that Du Bois used. There are lots of ways to use different fonts with CSS . For now, we'll use Web Fonts . You can use local fonts (if you have the correct license – not all fonts are free to use) or one of the many online font services (for some you pay, others are providing free fonts).
For now, we will use Google Fonts to add additional, custom fonts to our visualizations. I have pre-selected two fonts for us to use that are reasonably close (at least in spirit) to the lettering that Du Bois and his collaborators used. Spectral , a serif font for our headers, and Teko , a display font we will use for our graph labels. To include them in our web page, we need to include a link to 'fetch' the font and its associated styling rules from Google's servers. Once we have then that, we can use and apply the font to any element by referring to its name in the font-family property.
You can now apply the right fonts to all the header and graph elements. Do make sure you set the right font-size for each as well.
Note how we can specify multiple font families for all text-like elements. We do this to have a 'fallback' option if somehow the fetching of our preferred font from Google goes awry. For the headers we fall back on the system's default serif font and for the graph text, we fall back on the system's default sans serif font.
Color in SVG
Now that we have taken care of the styling of the header and text elements, we can focus on the remaining elements of the actual chart. One of the main outstanding differences with the original graph is the use of color. Because SVG is focused on graphical elements specifically (compared to HTML's more general document elements), we also have two specific ways of coloring elements. Namely, we make a distinction between coloring the outline or stroke of the element and coloring the inside or fill of the element (as opposed to having a single color property in HTML). Let's set the right color for the graph labels ( rgb(60, 60, 60) ) and the bars ( rgb(167, 68, 87) ).
Class-based Selectors
We still have a few remaining items to style. So far we have only used type-based selectors. This is already quite useful but what do we do if we want to style elements of the same type differently? We can now longer use the same approach. Instead, we can use selectors based on class . A class is special type of attribute that we can assign to any element we'd like. You can come up with your own classes, and multiple elements can have the same class. We do so by using the attribute name class on any element and add the class name as the attribute value.
We can refer to this particular class from within our CSS specification by prefacing the name of the class with a period ( . ). The period instructs the browser to look for a class name instead of an element type.
We can use this technique to give different sections of our graph a different class and use each class to style those sections accordingly. For example, if we hold our entire visualization (svg and all the headers) in a div with class viz , we can limit its width to certain dimensions:
Try to use what you now know about classes, css selectors and divs to accomplish the following:
- Constrain the width of the visualization (including its headers) to 600px
- Apply a background color to the graph of rgb(250, 239, 233) (roughly the color of the paper)
- Center all headers within the graph
Bonus points:
Your final results should look something like this – not that far off from the original!
In this case, we apply a margin to the right of the plate title of 10px. But we also apply a padding of 15 pixels to the entire visualization so that the headings are placed at an appropriate distance from the edge of the 'paper'. Our element with the viz class is equal to the paper here. Margin would be placed outside of the 'paper' and would thus not get the same background color as the paper color assigned to the viz element. By using padding instead, the edge of the paper (including its background color) is extended. Try it out by increasing the padding or replacing it with margin instead!
By the end of this week, you should be able to understand and apply in practice the following concepts:
- When & how to assign classes to HTML elements.
- Applying CSS styling to HTML elements, either through the inclusion of a <style> element or a separate .css file that you fetch through something like <link href="style.css" rel="stylesheet" /> .
- When & how to 'select' HTML elements, using both type and class selectors, in CSS.
- When & how to use CSS declarations.
- The potential difference between CSS properties for HTML and SVG elements (e.g. color versus fill and stroke ).
- When & how to use web fonts.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Latest commit
File metadata and controls, lab instructions: create and style a webpage.
In this exercise you will you will practice building your webpage using HTML and CSS.
Tips: Before you Begin To view your code and instructions side-by-side , select the following in your VSCode toolbar: View -> Editor Layout -> Two Columns To view this file in Preview mode, right click on this README.md file and Open Preview Select your code file in the code tree, which will open it up in a new VSCode tab. Drag your assessment code files over to the second column. Great work! You can now see instructions and code at the same time.
Task 1: Create the HTML file.
- Add photo.jpg to the webpage.
- Add your name as a heading to the webpage.
- Add an unordered list of your five favorite music artists.
- Add an ordered list of your top five favorite films.
- Add a hyperlink to your Facebook profile, or, meta.com.
Follow the Step by Step instructions below:
Open the index.html file and set up the following basic HTML document structure:
Set the title of the HTML document to your name:
Link to styles.css in the head element.
Add five divider elements to the body element.
Add a heading 1 to the first divider element that displays your name.
Add photo.jpg using an image element in the second divider element..
Add an ID attribute with the value photo on the image element.
Add a heading 2 for Favorite Music Artists in the third divider element. In the same divider add an unordered list with your top 5 favorite artists.
Add a heading 2 for Favorite Films in the fourth divider element. In the same divider add an ordered list with your top 5 favorite films.
Add a hyperlink to your Facebook profile page in the last divider element. Alternatively, add a hyperlink to https://www.meta.com/ . As a last step, add My Profile to the descriptive text of the <a> tag.
Task 2: Style the webpage using CSS.
- Style the webpage using CSS.
Open the styles.css file.
Add a CSS rule for your image that sets the border property to 2 pixels wide with a solid blue color.
Add a CSS rule for heading 1 containing your name and set its color to blue .
Add a CSS rule for all <h2> headings and set their color to grey .
Add a CSS rule that applies a margin of 4 pixels to the divider elements.
Final Step: Let's submit your code!
Nice work! To complete this assessment:
- Save your file through File -> Save
- Select "Submit Assignment" in your Lab toolbar.
Your code will be autograded and return feedback shortly on the "Grades" tab. You can also see your score in your Programming Assignment "My Submission" tab.
- Make sure that HTML tags are closed properly.
- Use a different heading type for your name.
- Remember the box model.
- Review the lessons Creating a HTML document , Adding Images , Selecting and Styling , and Different types of selectors .

Niyander Tech
Learn with fun
- All Coursera Quiz Answers
Programming Assignment: Create and style a webpage Solution

In this article i am gone to share Coursera Course: Introduction to Front-End Development Week 2 | Programming Assignment: Create and style a webpage Solution with you..
Enroll Link: Introduction to Front-End Development
Also visit: Programming Assignment: Styling a page Solution
Instructions
Please click on the blue “Work in Browser” button above. When the VSCode User Interface (UI) opens, open the README.md file in Preview mode and follow the instructions. To view the README.md file in Preview mode, right click on the README.md file and choose “Open Preview” as shown below:
To complete this assessment:
- Save your file through File -> Save
- Select “Submit Assignment” in your Lab toolbar.
To your view the rendered HTML in a Web Page follow the step by step instructions below:
Step 1: Save the file.
Step 2: Click on ‘Go live’ at the bottom right of your editor.
- Click on Go Live
- Once the server is up and running you’ll see the exposed port.
- Exposed port
Step 3: Click on browser preview.
- Click on browser preview
Step 4: Enter the url as http://localhost:<exposed port>
- Enter the URL
Step 5: Check that the web page displays.
After completing your lab, don’t forget to close the server. You can close the server by clicking on the exposed Port number (e.g. 5500) after completing the lab.
Exposed port You should see a notification like this which confirms the server has been stopped. Notification that the server is now offline
HTML File..


Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- GDPR Privacy Policy
- Privacy Policy
- Terms and Conditions
Greetings, Hey i am Niyander, and I hail from India, we strive to impart knowledge and offer assistance to those in need.
CS4760 & CS5760: User Interfaces & Human-Computer Interactions
Programming assignment 2 – styling your app.
The purpose of this assignment is to introduce you to styling web pages in Grails and includes introductions to:
- HTML and CSS
- Twitter Bootstrap CSS framework
- g-tags
You are to complete this programming assignment individually. In this assignment you will make “responsive” public views for the book store’s website using Twitter Bootstrap. In particular you will make responsive home page, and list views for books and authors.
Step 1: Learn HTML and CSS
If you do not already know HTML and CSS, read the brief tutorial at W3Schools:
http://www.w3schools.com/html/default.asphttp://www.w3schools.com/css/default.asp
You do not have to be an expert in HTML and CSS, but you should know the basics. Read through the tutorial in the above links and get an idea of the language and the material that is in these tutorials. This will take you about 60 minutes. When you need to use the language, you’ll know where to look.
Step 2: Study Twitter Bootstrap Framework
Read the Twitter Bootstrap documentation. In particular scan the the layout, content and the components documentations:
- https://getbootstrap.com/docs/5.2/getting-started/contents/
- https://getbootstrap.com/docs/5.2/layout/breakpoints/
- https://getbootstrap.com/docs/5.2/components/accordion/
Pay particular attention to the section about the bootstrap grid system:
https://getbootstrap.com/docs/5.2/layout/grid/
This is the heart of the bootstrap’s responsiveness. When you read, realize that the grid system is mobile first. This implies that on small devices the columns in a row will be stacked. When you set the “div class=”, you specify how it will look on larger devices. You will have to experiment with the grid system to fully understand it.
Also study the Navbar component:
https://getbootstrap.com/docs/5.2/components/navbar/
Step 3: Examine Bootstrap Files
Currently, basic Twitter Bootstrap styling and component files are already incorporated into Grails. Examine the files “grails-app/assets/stylesheets/” and “grails-app/assets/javastripts/bootstrap/”. The JavaScript files are minified and sufficient for the programming assignment.
Step 4: Make App Home Page
I like to save the Grails generated views for the administrative backend of the web site because they do not have to look as pretty as the public views and the generated pages look well enough for administrative use. For the public pages, I like to code separately the views and style them using bootstrap.
1. Read about Grails Templates and Layout:
https://gsp.grails.org/latest/guide/index.html#viewsAndTemplateshttps://gsp.grails.org/latest/guide/index.html#layouts
2. Make Site Layout GSP
You should notice that there is already a “main.gsp” layout in the “grail-app/views/layout/” directory. Your public pages will use a different layout, so create a gsp file in the views/layout/. Call it site.gsp.
Copy and paste the code below to your site.gsp
Grails uses Sitemesh to implement layouts:
http://wiki.sitemesh.org/wiki/display/sitemesh3/SiteMesh+3+Overview
You will not have to understand all of Sitemesh’s complexities to create a simple layout. The layout GSP specifies the general layout of the view. In essences, any view rendered with a layout will be a combination of two GSP files, the layout GSP and the specific view GSP files, called the “target page” in the documentation. Both the layout GSP and specific view GSP use special “g:layout…” tags. In the above layout GSP, “site.gsp”, the special “g:layout” tags are
- <g:layoutTitle …/> – specifies the title for the page (the text that appears in the browser tab). In this case a default title, “Book Store”, is specified. The specific view GSP can override the default title
- <g:layoutHead /> – specifies where to put the specific view GSP “head” content
- <g:layoutBody /> – specifies where to put the specific view GSP “body” content
Soon we will make the specific GSP view for the home page and this will make more sense.
There are three other tags in the layout GSP
- <assest:stylesheet src=…/> – uses asset-pipeline plugin to source the style sheets
- <g:render template=…> – locates where to render a template, in this case the navigation bar
- <asset:javascript src=…/> – uses asset-pipeline plugin to source the JavaScript files
The navigation bar is complex enough to have it own GSP file. Also having the navigation bar in a separate file will let you swap out and in different navigation bars.
3. Make the Navigation Bar Template
Read about navbar in the bootstrap documentation:
Add the “_navbar.gsp” file to the root of the views directory. Note the leading underscore. You need the underscore in the name of the file so that Grails can identify it as a template view.
Copy and paste the code into your _navbar.gsp template view.
The navbar is described by three major div classes, the “navbar”, “navbar-toggler” and the “navbar-collapse”. The nav-tag, has the class “navbar-expand-md” that describes the break point in which the collapsing menu will disappear and the navbar-toggler-icon will appear. The other classes apply styling to the navbar. The button-tag with the class navbar-toggler contains the navbar-toggler-icon. It is the button for expanding the menu when the screen width is smaller then the break point. It must have “data-target” id that matches the id of “navbar-collapse” The “navbar-collapse” describes a list with the links in the collapsed menu. Notice that the navbar-collapse is linked to the navbar-header through its id, “navbarNav”.
4. Make the Home Specific GSP
Study the Examples in the bootstrap examples.
https://getbootstrap.com/docs/5.2/examples/
Decide how you want the Book Store home page to look. For example you may want to use a Jumbotron for the home page. Look at the page source for how the Jumbotron is coded. If you lack initiative you can use code below for your home page. Replace the content of grails-app/views/index.gsp with the code below.
Now stop and run the app again. You should see the public home page with the navigation bar. Adjust the browser window width. Notice that when the browser window width is narrow the hamburger menu appears, and when clicked, the menu expands. Also notice that when the browser window is wide then the menu is expanded into the navbar area.
5. Clean Up the Control List Link
If you visited the controller list view and clicked on the Grails icon at the top left, you will notice that it points the browser to the root of the server context instead of the app home page.
Open the main.gsp file. In the navbar section of main.gsp layout, look at the anchor tag with the class designation “navbar-brand.” The href attributes points to the root of the server.
We should change the URL for the navbar-brand. Also, we probably do not want the Grails icon if the link is to point to our app home page. Replace the entire anchor tag with
Now someone using the admin pages has an easy link back to the public pages.
Step 5: Styling the Home Page
The public home page probably does not look as good as you might like. You should add some styling.
1. Add Style Sheet
Add the file “myStyles.css” to the directory grails-app/assets/stylesheet/, and then cut and paste the content below into the myStyles.css:
Now you must source your style sheet to the site.gsp file. There are two ways to source the style sheet into the view. If you want the syles to appear only on the public pages then in the head of the site.gsp file just below the asset:stylesheet tag for application.css add the link to your style sheet so that your styles will over write bootstrap styles:
If you should reverse the order then bootstrap styles will overwrite your styles and your styles will have no effect.
If you’d like your styles to effect all views including the admin pages then you will need to edit the “asset/stylesheets/application.css” file. The asset-pipeline documentation is at:
http://bertramdev.github.io/grails-asset-pipeline/
In particular, you need to read the usage section:
http://bertramdev.github.io/grails-asset-pipeline/guide/usage.html#directives
In short, we need to add to the list of “require” style files to application.css
I added the “*= require myStyles” at the bottom but above “*= require_self”. In this location myStyles will over write any styles in sheets listed above, but any styles defined in application.css will over write the styles in myStyles.
You might need to re-run the application for the styles to appear so that asset-pipeline can source them into the app’s views.
2. Styling the Jumbotron
In the views/index.gsp add the center class to the h1 tag:
You do not need to re-run Grails to view the changes. You only need to refresh the page in your browser.
3. Experiment with More Styling
Use the Chrome browser to inspect element styles. Open the Chrome browser, and right click on the page, and select “inspect element.” This will open the Developer’s Tools. The tool allows you examine styling inheritance and temporally add new styles to elements.
Note that you do not have to stop and run the app to view your style changes, but the effects may not show for a while. Generally, the app only needs restarting when you change the domain class or controller.
Step 6: Make the Public Books Page
Currently, I like to make separate controllers for the public pages. This keeps the admin pages completely separate from the public pages.
1. Make the Books Controller
Naming the public controllers can be tricky because the controller name will appear in the URL. Consequently, we want the name to be short and memorable. In the case of a public page showing a list of books, we might like to call it “Book”, but that name is already being used by the admin controllers. We could call it “Books”, especially since its index view will show a list of books. This is not always the best choice for the name because it differs from the admin controller by a single letter, “s”. Nevertheless, we will name our public controller “Books”, and we’ll have to be careful to discriminate it from the admin controller.
Use the Grails command to make a new controller. Call it “Books”. The editor should show the BooksController.grooy file with an empty index method or action.
2. Write the Index Action for Books
We will want the cs4760progassign/books/ page to show the list of books sorted by the title of the book and showing the author of the book. We will develop the code using Test Driven Development (TTD). The TTD process is to first write the unit tests for the component and then write the code to pass the tests.
i. Write the Unit Test
It is hard to write a test without the code, but I suggest thinking about the data and writing an example on how the data should behave. Assume that the Author domain has objects:
- Author Object A = [id: authorA_ID, name: “Author A”, …]
- Author Object B = [id: authorB_ID, name: “Author B”, …]
- Author Object C = [id: authorC_ID, name: “Author C”, …]
Where I am modeling the Author object as a map, and authorA_ID is a long integer. Also assume that the Book domain has objects:
- Book Object A = [title: “Title A”, author: authorA_ID, …]
- Book Object B = [title: “Title B”, author: authorB_ID, …]
- Book Object C = [title: “Title C”, author: authorC_ID, …]
Again I have modeled the domain objects as maps. The index action of the BooksController should pass to the view a model which has a list of maps that contain the title of the book and the author for the book. We want the list to be ordered by the book title. In other words, the model passed to the view should be:
[bkList: [ [title: “Title A”, author: “Author A”], [title: “Title B”, author: “Author B”], [title: “Title C”, author: “Author C”] ], …]
Where bkList is the key to retrieve the list of ordered title/author maps:
[ [title: “Title A”, author: “Author A”], [title: “Title B”, author: “Author B”], [title: “Title C”, author: “Author C”] ]
Now we can write the unit test. It will use MockDomains so BooksControllerSpec will need to also implement DataTest.
The setupSpec method declares the mock domains for Author and Book. The test uses blocks to setup the test, execute the action, and then test the results. The “given” block setups the tests by adding the data to the mockDomains. The “when” block executes the action by calling the controller index action. Finally the “then” block test the results. Note that “model” in the “then” block is a property of the response object sent to the view. The model is a map that the view can use to populate dynamics properties in the view. For the index BooksController view the model should contain a list of books and authors. Note we need to use the render method in the Controller in order to set the model.
Note that the test is not hard to write if we used the approach of considering the data. Run the test and it will fail. You can run just the unit tests by entering
The output from the test will appear cs4760progassign/build/reports/tests/test/index.html. You can right click the index.html and select “run” to view the report.
Now we can write the code for the index action.
ii. Write the code for index action
Copy and paste the code below for the Books controller methods.
Now run the test. It passes.
iii. Study the Groovy Code
The programming language in the Books controller is groovy. Groovy is a scripting language built on top of Java. You can almost always write Java instead of groovy in a groovy file.
Because the BooksController is in the same package as the domain classes, it has access to the domain classes. The call “Book.listOrderByTitle() gets a list of books in the Book table and sorts them by the title. You can read the about GORM Querying at
https://gorm.grails.org/latest/hibernate/manual/#querying
The “list” call can work very much like dynamic finders
https://gorm.grails.org/latest/hibernate/manual/#finders
The particular documentation for “listOrderBy” can be found in the “Quick Reference” listed on the right of the documentation. Look in “Domain Classes”:
http://docs.grails.org/latest/ref/Domain%20Classes/listOrderBy.html
After getting the list of all the books, the code constructs a sub Map, “bkAuthor” which will contain the title of the book under the key, “title”, and the author of the book under the key, “author”. Finally this sub map is added to the “bkList” List. The action returns a Map with key “bkList” to the List “bkList.”
You can read about groovy at
http://groovy-lang.org/documentation.html
In particular you will want to study the syntax of the language
http://groovy-lang.org/syntax.html
This code uses List and Map syntax built into groovy
http://groovy-lang.org/syntax.html#_lists
http://groovy-lang.org/syntax.html#_maps
3. Make the Books Index View
Add an “index.gsp” file to the /views/books/ directory.
Cut and paste the code below into the views/books/index.gsp.
4. Study the HTML Code
The index view makes use of Grails tags, g-tags. Documentation for g-tags are found in the “Quick Reference” at the bottom under “Tags” in the Groovy Server Pages documentation. In particular the “each” tag is at:
https://gsp.grails.org/latest/ref/Tags/each.html
5. Edit the Navbar
We need a link to the Books index view. This can be in the navbar menu. Open the _navbar.gsp file in the editor. Replace the anchor tag for the Books link:
with a g:link tag in the navbar-collapse section of the navbar:
6. Run the app and inspect the view
You should be able to view the new public books controller by clicking on the books link in the navbar. Note that the outputs from println appear in the run console at the bottom of IntelliJ IDEA. Select the “Grails: cs4760progassign” tab. You can modify the code and refresh page in the browser without “stopping and running” the app. As long as no new classes are made the browser will pick up the changes.
Step 7: Make the Authors Public Page.
You are on your own making the new Authors controller, coding the index method/action and making the new view. Use what you have learned from the steps above.
We want the page to look a little different than the Books view. The Authors public view should be hierarchical list. The top most list should be an alphabetical list of authors and below each author should be an indented alphabetical list of book titles for the author. In other words, we want the view to appear similar to:
Note that the code and model will be more complex than for the BooksController index action. You probably will want to use nested maps in the model. I suggest that you think about the data first and what the model should look like.
Note, that writing the unit tests for AuthorsControllerSpec.groovy is challenging. Consequently you do not have to write and pass unit tests in AuthorsControllerSpec.groovy.
Also do not forget to change the link for the Authors menu item in the navbar.
Step 9: Make Screen Shots and Submit
After creating the public Authors index view, make a screen shoot of the public Authors page. The URL is
Submit the screen shoots in canvas for the “Programming Assignment 2 – Styling your App”.

IMAGES
VIDEO
COMMENTS
Quiz - Examine the page; Module Quiz: Get started with Web Development; Week 2. Quiz - Getting Started with HTML; Quiz - CSS Basics; Module Quiz - Introduction to HTML and CSS; Programming Assignment - Creating a HTML Document; Programming Assignment - Styling a Page; Programming Assignment - Create and Style a Webpage; Week 3. Quiz - Working ...
Select "Submit Assignment" in your Lab toolbar. Your code will be autograded and return feedback shortly on the "Grades" tab. You can also see your score in your Programming Assignment "My Submission" tab.
Select "Submit Assignment" in your Lab toolbar. To your view the rendered HTML in a Web Page follow the step by step instructions below: Step 1: Save the file. Step 2: Click on 'Go live' at the bottom right of your editor. Once the server is up and running you'll see the exposed port. Step 3: Click on browser preview.
Link to styles.css in the head element.. Add five divider elements to the body element.. Add a heading 1 to the first divider element that displays your name. Add photo.jpg using an image element in the second divider element... Add an ID attribute with the value photo on the image element.. Add a heading 2 for Favorite Music Artists in the third divider element.
You are to complete this programming assignment individually. In this assignment you will make new "responsive" public views for the book store's website using Twitter Bootstrap. In particular you will make responsive home page, and list views for books and authors. Step 1: Learn HTML and CSS
There are 4 modules in this course. Web content is accessed by millions across the globe every day. Attractive web pages help businesses grow and provide an omnipresent experience to the viewers. In this course you will get an understanding on how HTML5 is used to structure simple web pages from scratch and how CSS3 enhances their appearance.
You are to complete this programming assignment individually. In this assignment you will make new "responsive" public views for the book store's website using Twitter Bootstrap. In particular you will make responsive home page, and list views for books and authors. Step 1: Learn HTML and CSS
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright ...
Meta Back-end Developer. I am taking the Meta Back-end Developer Professional Certificate program. I am not sure what I am dong wrong with the CSS Project Assignment: Styling A Page. If it says for the CSS , you have #copyright with a padding top of 12px and font-size of 0.75em. Wouldn't the declaration box be:
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright ...
Introduction to front-end development by Meta programming assignment Lab Instructions: Create and style a webpage In this exercise you will you will practice building your webpage using HTML and CSS. Task 1: Create the HTML file. Objectives. Add photo.jpg to the webpage. Add your name as a heading to the webpage.
To control how our content looks, we use CSS (Cascading Style Sheets). First, you have to create a new file in your repository. Create the folder css and in it the file style.css. Edit this file and place the following code inside: color: hotpink; We will explain this in a minute, but first switch to your layout file, default.html.
#viral #trending #courseracertificate #coursera #google My Facebook profile-https://www.facebook.com/isratjahan.tisha.547Subscribe free!!! click here to subs...
xxxxxxxxxx. 1. 1. Console. Assets. Comments. An assignment for the 'Programming and the Web for Beginners' certification MOOC on Coursera....
You are to complete this programming assignment individually. In this assignment you will make new "responsive" public views for the book store's website using Twitter Bootstrap. In particular you will make responsive home page, and list views for books and authors. Step 1: Learn HTML and CSS
The purpose of this assignment is to introduce you to styling web pages in Grails and includes introductions to: HTML and CSS; Groovy; Twitter Bootstrap CSS framework g-tags; You are to complete this programming assignment individually. In this assignment you will make "responsive" public views for the book store's website using Twitter ...
Check out a free preview of the full Getting Started with CSS course. The "Styling Page Sections" Lesson is part of the full, Getting Started with CSS course featured in this preview video. Here's what you'd learn in this lesson: Jen live codes debugging and styling the previously built sections of the webpage to work outside of CodePen.
In doing so, it covers both the modern web development workflow and Javascript programming. Syllabus; Week 1: HTML / SVG ('Drawing') Week 2: CSS ('Styling') Assignment 1; Assignment 1 Submissions; Week 3: JS Fundamentals I ... The <style> element will instruct the browser that anything within it consists of CSS and should be used to style the ...
You can also see your score in your Programming Assignment "My Submission" tab. Tips. If you get stuck, apply the CSS rules one at a time and verify their behaviour is what you expect. Review the lessons Selecting and Styling, Text and color in CSS, Different types of selectors, and Box Model Introducction.
Style the webpage using CSS. Follow the Step by Step instructions below: Open the styles.css file. Add a CSS rule for your image that sets the border property to 2 pixels wide with a solid blue color. Add a CSS rule for heading 1 containing your name and set its color to blue.
Once you have chosen a topic, this assignment has four components: Create a static web page (HTML) Style a web page (CSS) Create a responsive view (CSS) Deploy and test your website; Create a Static Web Page . Design your web page — you are recommended to draw the UI without coding or implementation. Transform your drawing into an HTML file.
Select "Submit Assignment" in your Lab toolbar. To your view the rendered HTML in a Web Page follow the step by step instructions below: Step 1: Save the file. Step 2: Click on 'Go live' at the bottom right of your editor. Once the server is up and running you'll see the exposed port. Step 3: Click on browser preview.
The purpose of this assignment is to introduce you to styling web pages in Grails and includes introductions to: HTML and CSS; Groovy; Twitter Bootstrap CSS framework; g-tags; You are to complete this programming assignment individually. In this assignment you will make "responsive" public views for the book store's website using Twitter ...