- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter

Top 10 Best JavaScript Books Recommended By the Professionals
- Top 10 Practical Applications of JavaScript For Professionals
- Top 7 Best Books to Learn React JS
- Top 5 JavaScript Projects For Beginners on GFG
- Top 12 JavaScript Concepts to Know Before Learning React
- Top 10 Best JavaScript Debugging Tools for 2024
- Top 10 JavaScript Concepts for Node.js Developers
- Top JavaScript IDE & Source Code Editors to Use
- What are the Pros and Cons of JavaScript Frameworks ?
- 8 Best Tips to Improve Your JavaScript Skills
- JavaScript Project Ideas with Source Code
- Top 5 Reasons to Learn JavaScript
- Top 10 Javascript Libraries for Machine Learning and Data Science
- Best Free Javascript Online Courses in 2024
- Top 5 JavaScript Testing Frameworks
- 10 Best Books to Learn Go Programming Language [2023]
- How to detect the browser language preference using JavaScript ?
- Roadmap to Learn JavaScript For Beginners
- Top 10 Most Popular JavaScript Frameworks For Web Development
- Top 7 One liners of JavaScript
At the start of every year, you often make resolutions that you will do something productive this year, so you decide to learn new things or sharpen your already learned skill sets. If Web Development comes in the above-given criteria, then you are at the right place.

You may or may not have already discovered that JavaScript is the most widely used language in the world of Web Development. Before jumping into the core, let’s talk more about the JavaScript language. JavaScript is well-known for scripting language and its use in front-end web development . But nowadays, this language manages both sides of web development, namely, Client-side and Server-side .
Here, we’re listing the top 10 best books for JavaScript, which will help you become a better JavaScript developer . Let’s get started:
1. You Don’t Know JS – Kyle Simpson
“You Don’t Know JS” is not a single book; it is a series of 6 books that are well-written and well-organized for learning JavaScript . This series of books helps you to increase your JavaScript knowledge and cover a deep understanding of concepts. It requires a basic knowledge of the JavaScript language, so We recommend you to begin with these if you have basic knowledge of programming languages like C, C++, or Java.
These six books are listed below:
- You Don’t Know JS: Up and Going
- You Don’t Know JS: Types and Grammar
- You Don’t Know JS: ES6 and Beyond
- You Don’t Know JS: Async and Performance
- You Don’t Know JS: this and Object Prototypes
- You Don’t Know JS: Scope and Closures
There are two editions of this series of books, and you can find them here:
- First edition
- Second edition
Buy You Don’t Know JS by Kyle Simpson
2. Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript – David Herman
If you are looking for one thing that can help you write better, more reliable, and maintainable programs, then this book is for you. It is not limited here. You will get to know more concepts like:
- Learn JavaScript functions and variable semantics practically.
- How to use prototype-based object-oriented programming
- And many more
This book will help you build a foundation for small and large applications. It will also cover all the right parts and pitfalls of the language. After finishing this, you’ll emerge as a good JavaScript developer, and you’ll have strong knowledge of JavaScript.
Buy Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript by David Herman
3. A Smarter Way to Learn JavaScript – Mark Myers
Suppose you are new to the programming language and have no prior knowledge of the JavaScript language. In that case, this book is for you. It is also for intermediate JavaScript developers who want to strengthen their understanding of the language. After completing each chapter, you can hang out with interactive exercises on the author’s website to retain your knowledge. This book teaches you every little thing in layman’s syntax. It covers short chapters that are easy to digest.
This book covers:
- Fundamentals of JavaScript
- Advanced concepts like JavaScript constructors and prototypes
- A user-friendly introduction to the subject
- Illustrations and diagrams for understanding the concepts
Buy A Smarter Way to Learn JavaScript by Mark Myers
4. Eloquent JavaScript – Marijn Haverbeke
This book is pure art for beginner and intermediate JavaScript developers—concepts like control structure , function , and data structure is in this book. When you dive deeper into it, you will also learn more concepts such as error handling and bug fixing , modularity , and asynchronous programming . It will also teach you the syntax , control , data , basic web applications , and how to use DOM effectively.
After learning the topics, you can test your knowledge through the exercises given in it. After finishing this book thoroughly, you’ll have the ability to write clean, beautiful, and practical code.
Buy Eloquent JavaScript by Marijn Haverbeke
5. JavaScript: The Good Parts – Douglas Crockford
As the name suggests, this book covers the good parts of the JavaScript language. It will teach you the right aspects of the JavaScript language and avoid using the wrong parts. With JavaScript: The Good Parts, you’ll learn many things, such as how to write valid code, a subset of JavaScript that is more reliable , readable , and maintainable .
What you’ll learn:
- Inheritance
- Regular expressions
- Beautiful features
To understand this book better, you shall have a basic understanding of JavaScript concepts.
Buy JavaScript: The Good Parts by Douglas Crockford
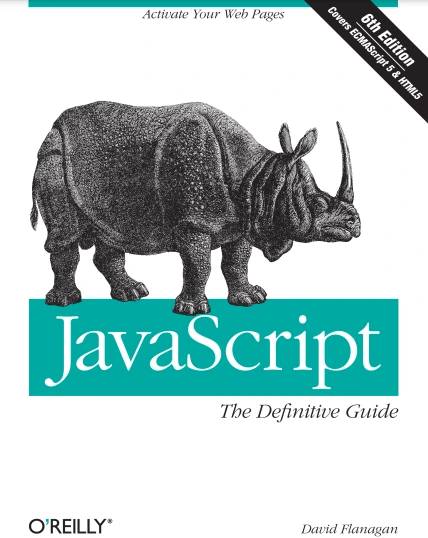
6. JavaScript: The Definitive Guide – David Flanagan
Are you looking for a reference book to learn JavaScript? If yes, then this is the book for you because it teaches you to dive from the root of JavaScript to different parts of the language. These parts are:
- Building powerful web applications
- An in-depth exploration of JS and web platforms API features
The latest is the seventh edition . Each new version comes with more features and an updated version of the previous edition. The sixth edition of this book included HTML5 , ECMAScript concepts, etc. Suppose you are interested in web application development and want to know about JavaScript beyond the basics. In that case, you can go for it.
Buy JavaScript: The Definitive Guide by David Flanagan
Note: if you want to become a good front-end developer, here’s for you JavaScript Foundation – A self-Paced course that will help you start your journey of programming from scratch.
7. JavaScript and jQuery: Interactive Front-End Web Development:
This book empowers you to create more interactive and usable web pages with JavaScript and jQuery . It teaches you from scratch and has a visually rich format. You can find more information about this book in this article: Best Books to Learn Front-End Web Development
Now, it is time that you can choose any of them according to your requirements and start with the first thing that comes into your new year’s resolutions. The best thing about books is that they will provide the most information about the subject. And learning from books is the best way to learn quickly.
Buy JavaScript and jQuery: Interactive Front-End Web Development
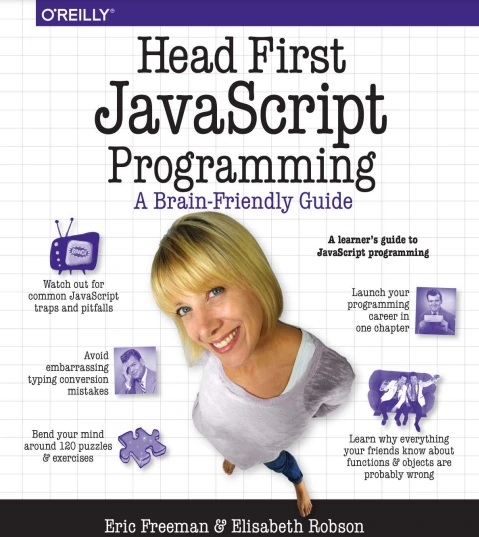
8. Head First Javascript Programming: A Brain-Friendly Guide
This book is designed with the latest research in learning theory and cognitive science in order to provide readers with a great multi-sensory learning experience. In this book, you will be guided about numerous things including the fundamentals of JavaScript to advanced topics in the form of interesting games and puzzles so that the students do not get bored while solving difficult questions. Some of the major topics covered in this book are arrays, objects, prototypes, and writing and testing applications. If someone wants to learn about heavy-text formats then they must definitely go for this book.
Buy Head First Javascript Programming: A Brain-Friendly Guide
9. Professional JavaScript for Web Developers
This book provides a higher level of introduction to developers along with many useful and advanced features. It covers various topics including the browser object model. object-oriented programming, function expression, and much more. The book is divided into three parts- beginners, web developers, and experienced object-oriented programming developers who are going to learn JavaScript.
With this book, you will learn:
- Detecting the client and its capabilities
- JSON data format as an alternative to XML
- Document Object Model (DOM) objects available in DOM Level 1
- Built-in reference types such as object and array
- Offline Detection and storing data on the client machine
Buy Professional JavaScript for Web Developers
10. Secrets of the JavaScript Ninja
This book is considered one of the best choices for JavaScript professionals and is written by John Resig, Bear Bibeault, and Josip Maras. This book has everything an aspiring web developer must learn. This book includes practical examples to work on concepts and techniques taught. Some of the core features like closures, objects, promises, functions, and prototypes. It consists of 4 major parts:
- Understanding Functions
- Digging Into Objects and Fortifying Your Code
- Browser Reconnaissance
Buy: Secrets of the JavaScript Ninja by John Resig
Wrapping Up
Reading is fun, but when you have your favorite subject to read it’s even funnier. JavaScript has become one of the best programming languages and also the most demanded one. Hence, this article has covered the 10 Best JavaScript Books for Beginners to help you with more advanced concepts and their implementation. Do have a look at each and choose one according to your interests.
FAQs – Best JavaScript Books
Q1: can i learn javascript in 3 months.
You can learn JavaScript in 3 months if you have prior knowledge of it, and if not can gain it with regular learning and practicing by solving coding questions on JavaScript. You need to sharpen your basic concept and then move to advanced ones.
Q2: How to learn professional JavaScript?
To become a professional JavaScript, you can follow the below-mentioned steps: Enroll in JavaScript boot camps Learn from JavaScript tutorials and courses Work on projects Join coding communities Apply for internships
Q3: What is the salary of a JavaScript developer?
The salary of a JavaScript developer ranges from 5 LPA to 14 LPA which depends on the skills, expertise, and experience one has in the programming language.
Please Login to comment...
Similar reads.
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
{{ activeMenu.name }}
- Python Courses
- JavaScript Courses
- Artificial Intelligence Courses
- Data Science Courses
- React Courses
- Ethical Hacking Courses
- View All Courses
Fresh Articles

- Python Projects
- JavaScript Projects
- Java Projects
- HTML Projects
- C++ Projects
- PHP Projects
- View All Projects

- Python Certifications
- JavaScript Certifications
- Linux Certifications
- Data Science Certifications
- Data Analytics Certifications
- Cybersecurity Certifications
- View All Certifications

- IDEs & Editors
- Web Development
- Frameworks & Libraries
- View All Programming
- View All Development
- App Development
- Game Development
- Courses, Books, & Certifications
- Data Science
- Data Analytics
- Artificial Intelligence (AI)
- Machine Learning (ML)
- View All Data, Analysis, & AI
- Networking & Security
- Cloud, DevOps, & Systems
- Recommendations
- Crypto, Web3, & Blockchain
- User-Submitted Tutorials
- View All Blog Content
- JavaScript Online Compiler
- HTML & CSS Online Compiler
- Certifications
- Programming
- Development
- Data, Analysis, & AI
- Online JavaScript Compiler
- Online HTML Compiler
Don't have an account? Sign up
Forgot your password?
Already have an account? Login
Have you read our submission guidelines?
Go back to Sign In
16 Best JavaScript Books for Beginners & Pros [2024]
Let’s admit — JavaScript is one of the biggest and most widely used programming languages around. It is so popular, in fact, that it’s used in nearly 95% of all websites on the web today.
Yes, it’s true. JavaScript is one of the leading names when it comes to front-end web development, making it one of the best programming languages to learn in 2024 and one of the favorite languages of web developers around the world.
If you’re interested in learning the JavaScript language to expand your skill set, you’re in luck. There is a wide range of ways through which you can jumpstart your learning, ranging from tutorials to courses and college degrees.
It may feel counterintuitive, but if you want to learn JavaScript, books can still come in handy. They have, and likely always will be, a fantastic way to learn JavaScript .
A good JavaScript book can provide you with unique insights you may not have known before. These books can act as handy references and guides while also allowing you to refresh your knowledge whenever needed. And if you’re looking for a book or two to add to your shelf, you’re in the right place.
In this article, we’ve put together a list of some of the best JavaScript books 2024 has to offer. Whether you’re looking to learn more about asynchronous programming or object-oriented JavaScript, the books below can prove insightful. Let’s get to it!
- 2024’s Best JavaScript Books
The list below shows you the best book in each category.
- Best JavaScript Book for Beginners: JavaScript: The Definitive Guide
- Best Advanced JavaScript Book: Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript
- Best JavaScript Book for Kids: JavaScript for Kids: A Playful Introduction to Programming
- Best JS Book Available for Free: The Modern JavaScript Tutorial
- What Makes the Best Books on JavaScript?
There’s no use in having a massive list of the best JS books if you don’t know how to determine which ones are right for you. Sure, one thing you should always consider before buying something is the price. But in this case, there are other things to look at, too. This list of criteria can help you figure out which books are worth your time, whether you’re looking to learn JS for the first time or beef up your existing JavaScript knowledge.
- It’s always a good idea to look into the author of a book you’re interested in reading. Are they an expert on the subject? In other words, do they have the credibility and qualifications to teach you about JavaScript? If the book is by an unestablished author or an unvetted hobbyist, you may want to think twice before you buy. Conversely, if a book is written by someone that web developers look up to, that’s an indication that it is likely to be a good read.
- Before you purchase or start reading any books, you must first figure out your skill level. It’s recommended that you purchase a book within your skill level (or slightly above if you need a challenge), as this makes it easier for you to learn at your pace. Borrow or buy additional JavaScript textbooks later on as your skill grows.
- Is the book written well enough? For example, were the lessons written clear and concise enough for you to understand? JavaScript can be a tough subject to learn, especially for newbies. Thus, it’s good to look for books that make learning easier for you.
- Books are great and all, but sometimes you need some other resources to learn something more effectively. Does the book come with any additional resources such as exercises or a companion website? If reading alone feels unsatisfactory and doesn’t seem like the best way to learn, consider books that provide supplementary learning materials.
And finally, although it’s not always necessary, it may benefit you to look for a book that can help make learning fun — after all, when you’re having fun, it’s less likely you’ll find learning to be a drag. Some books are written in less serious tones than others, which can help lighten the experience for you as well. You may find that these can be some of the best books to learn JavaScript!
- The Best JavaScript Books in 2024
Whether you are a new JavaScript developer or someone more advanced looking to improve their skills even further, the books below are worth considering.
Best JavaScript Books for Beginners
1. a smarter way to learn javascript: the new tech-assisted approach that requires half the effort.

Rating – 4.6/5 Author – Mark Myers Latest Edition – 1st Edition Publisher – CreateSpace Independent Publishing Platform
According to Mark Myers, the author of A Smarter Way to Learn JavaScript, there are two important problems faced by those willing to learn JavaScript: retention and comprehension. It comes as no surprise that Myers wrote this book to address both issues, putting it in contention for best book to learn JavaScript.
The entire 256-page long book is divided into brief, easily digestible chapters. Each of the chapters is followed by 20 free and infinitely repeatable sample exercises available on the author’s website.
Looking to learn JavaScript as part of a course? Check out The Complete JavaScript Course 2024: From Zero to Expert at Udemy.
2. Learn JavaScript VISUALLY

Rating – 4.3/5 Author – Ivelin Demirov Latest Edition – 1st Edition Publisher – Nai Inc.
Are you a visual learner? Some of us simply learn better through demonstrations, images, examples, and more. For newbie visual learners who want to grasp the basics of JS fast, Learn JavaScript VISUALLY is the best book on JavaScript. The visual approach employed by author Ivelin Demirov helps break down even the more complex topics.
3. JavaScript: The Definitive Guide

Rating – 4.5/5 Author – David Flanagan Latest Edition – 6th Edition Publisher – O’Reilly
JavaScript: The Definitive Guide is another beginner-friendly book for anyone interested in building powerful web apps. It explores several JS and web platform API features aimed at web application development. Reading this book can help you gain an in-depth understanding of the workings of closure, graphics, prototyping, and more.
Alternatively, Duke University offers this course on Java Programming and Software Engineering at Coursera.
4. You Don’t Know JS

Rating – 4.7/5 Author – Kyle Simpson Latest Edition – 1st Edition Publisher – O’Reilly Media
Rather than being a single book like the rest of the titles on this list, You Don’t Know JS is a book series meant to help readers get acquainted with the most subtle technical aspects of JavaScript. Spanning a total of 6 books, the You Don’t Know JS series start with the basics of JavaScript and then moves to closure, objects, scopes, and finally ES2016 changes.
Anyone reading the You Don’t Know JS books is sure to develop a basic understanding and appreciation for JavaScript that will only grow deeper over time.
5. Beginning JavaScript

Rating – 4.4/5 Author – Jeremy McPeak and Paul Wilton Latest Edition – Fifth Edition Publisher – Wrox
Beginning JavaScript by Paul Wilton and Jeremy McPeak is an excellent starting point for complete beginners. The book is written specifically to help beginners understand the fundamentals of the language, helping them n their journey to becoming a JavaScript developers.
6. JavaScript: The Comprehensive Guide to Learning Professional JavaScript Programming

Rating — 4.9/5 Author — Philip Ackermann Latest Edition — First edition (August 2022) Publisher — Rheinwerk Computing
This JavaScript book will teach you the basics of programming using JavaScript. Some of the exercises require that you are familiar with HTML and CSS. It also has chapters on advanced programming topics like object-oriented and functional programming.
The book includes sections on building both front-end and back-end apps. And you will also learn how to develop mobile apps using React and Iconic. As well as desktop app development using Electron.js.
One advantage of this book is that it has a thoroughly-crafted index. This makes it easy for learners to navigate and cross-reference.
We also found a course that focuses primarily on projects. You can sign up for JavaScript for Beginners at Udemy.
Best JavaScript Books for Advanced Learners
7. javascript & jquery: interactive front-end web development.

Rating – 4.6/5 Author – Jon Duckett Latest Edition – 1st Edition Publisher – Wiley
Interested in learning JavaScript & jQuery side-by-side for getting started with web development? JavaScript and JQuery: Interactive Front-End Web Development is our top recommendation.
Progressing to the next concept is not random and follows a logical direction in this book. The transition to jQuery from JavaScript is a great example of how to do it the right way.
8. JavaScript: The Good Parts

Rating – 4.5/5 Author – Douglas Crockford Latest Edition – 1st Edition Publisher – O’Reilly
With JavaScript: The Good Parts, author Douglas Crockford focuses on the basics of some of the lesser-known yet desirable aspects of JavaScript. It’s only recently that these hidden features are getting the appreciation they deserve from the programming community.
At the time of the original write-up of JavaScript: The Good Parts, JavaScript was a newborn programming language, considered a tiny scripting language in browsers. During this time, developers were starting to explore browsers for serious application development.
Before that, it was a rarity to witness real applications running in a browser. Browsers weren’t anything like the ones we have today. It was un-interactive, heavily relied on page reloads, and didn’t have any built-in storage capacity.
This book traces the development of JS from then until now.
9. Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript

Rating – 4.6/5 Author – David Herman, Foreword by Brendan Eich Latest Edition – 1st Edition Publisher – Addison Wesley
This JavaScript book takes its readers on an in-depth tour of the high-level, interpreted programming language.
Author David Herman is a seasoned programmer. Through this book, he shares his technical experience through realistic and elaborate examples.
Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript introduces the readers to several fortes of the dynamic, prototype-based, and weakly-typed programming language, ranging from floating-point number precision to semicolon insertion and type coercions.
It further explores best practices to keep in mind while working with API design, arrays, concurrency, functions, libraries, and objects.
10. Programming JavaScript Applications: Robust Web Architecture with Node, HTML5, and Moderns JS Libraries

Rating – 4.2/5 Rating – Eric Elliott Latest Edition – 1st Edition Publisher – O’Reilly
Unlike other JS books that answer the question, “How do I use JavaScript?” Programming JavaScript Applications answers, “How do I use JavaScript to build a real-world application?”
Programming JavaScript Applications is an excellent book that offers a precise overview of the JavaScript app architecture. It covers basic concepts of functional programming, JS best practices, introduction to prototypes, and object composition.
In addition to expanding JS understanding, it covers authentication and authorization, feature toggle systems, logging, Node basics, and RESTful APIs.
Best JavaScript Books for Kids
11. javascript for kids: a playful introduction to programming.

Rating – 4.6/5 Author – Nick Morgan Latest Edition – 1st Edition Publisher – No Starch Press
JavaScript for Kids: A Playful Introduction to Programming offers a fanciful exploration of various basic programming concepts. It also dives into some JavaScript concepts and JavaScript programming, providing children with valuable fundamental knowledge.
The entire book is divided into three parts, which are:
- Part I: Fundamentals – Covers basic elements and key JavaScript concepts, including conditional statements, data types, functions, and loops. Details on creating simple HTML web pages as well as a text-based version of the Hangman game.
- Part II: Advanced JavaScript – Introduces advanced techniques building upon the basics provided by Part I. Contents of the section include jQuery, object-oriented programming, responding to browser events, and running code at intervals with timers. The entire section boils down to building the Find the Buried Treasure! Game.
- Part III: Canvas – Details about the HTML5 canvas element, how to draw to the canvas, how to animate the drawings, and how to control animations using the keyboard. Sums up with an exercise section for creating the classic Snake game.
Intermediate JavaScript developers may want to look elsewhere, as this book covers more of the fundamentals than anything else.
12. JavaScript For Kids For Dummies

Rating – 4.5/5 Author – Chris Minnick and Eva Holland Latest Edition – First Edition Publisher – For Dummies
JavaScript For Kids For Dummies introduces pre and early teens to the programming language JavaScript. It’s solidly in contention for the best book for learning JavaScript if you want your kids to learn the fundamentals of the language. We’d happily call this one of the best JavaScript programming books because although it’s marketed to a younger audience, even adults can lean from it too.
To cement lessons learned, students do small goal-oriented coding projects that further drive the key concepts of JavaScript home. These projects help provide some hands-on experience while students have fun making games, apps, and more.
Designed to help make learning fun, JavaScript For Kids For Dummies has students creating a calculator app, a lemonade stand app, and a mad-libs-style game.
Best Free JavaScript Books
13. eloquent javascript: a modern introduction to programming.

Rating – 4.5/5 Author – Marjin Haverbeke Latest Edition – 3rd Edition Publisher – No Starch Press
Probably the biggest standout in Eloquent JavaScript: A Modern Introduction to Programming is its heavy usage of practice exercises.
Eloquent JavaScript lets the reader digest all its knowledge easily thanks to the way in which it was written. Though not essentially a JavaScript book, it offers an introduction to programming using JavaScript.
14. Learning JavaScript Design Patterns

Rating – 4.4/5 Author – Addy Osmani Publisher – O'Reilly
Addy Osmani is a Google Developer Programs Engineer who decided to write about the design patterns in JavaScript. This book covers what’s known as the “Gang of Four” patterns in design including jQuery plug-in design, namespacing patterns, and much more. A design pattern is a reusable solution to problems that commonly occur within software design. Learning JavaScript Design Patterns explores classical and modern JavaScript design patterns.
The book itself was based on published blog posts and articles from Addy Osmani as well as other knowledgeable experts. In a way, it compiles a lot of useful information into one place so you don’t have to waste time navigating to several pages to read the same information.
15. The Modern JavaScript Tutorial

Rating – 4.6/5 Author – JavaScript.info
Although not necessarily a book, The Modern JavaScript Tutorial is still a fantastic resource to learn about the extremely popular programming language. It may even be the only JS tutorial you’d ever need.
The Modern JavaScript Tutorial is divided into three different parts each covering a different aspect of learning the language:
- Part 1: The JavaScript Language
- Part 2: Browser: Document, Events, Interfaces
- Part 3: Additional articles
This tutorial is well-organized. Thus, even if the resource may feel a bit intimidating, you might find that it’s less troublesome to start than you may have thought initially. If you want to learn about asynchronous programming, error handling, object-oriented JavaScript, and more, you can start here.
16. The JavaScript Beginner’s Handbook

Rating – 4.6/5 Author – Flavio Copes
If you’d like to learn more about JavaScript for free, The JavaScript Beginner’s Handbook is a great place to start. This book, written by Flavio Copes, is an excellent resource for those who want to expand whatever knowledge they have about JavaScript. We’d happily call this one of the best books for learning JavaScript, especially since it’s 100% free!
Although the book is called the beginner’s handbook, it’s not necessarily made for beginners. In this book, you’ll learn about values, syntax, strings, variables, objects, and more — most, if not all, of what you need to learn to become an effective developer.
If you enjoyed The JavaScript Beginner’s Handbook, it may be worth looking into Flavio Copes’ other books. He currently has fifteen available for free if you sign up for the newsletter on his website.
Buy Now
- Other Worthy Reads
Although we listed some of the very best books on JavaScript above, that doesn’t mean that those are the only ones worth reading. There are countless other books full of insights and knowledge that can help web developers with their careers.
The books below are good for web developers, beginner or intermediate Javascript developers, and even advanced professionals. They cover key JavaScript concepts, JavaScript functions, and more.
- Building JavaScript Games for Phones, Tablets, and Desktop by Arjan Egges
- Functional Programming in JavaScript by Luis Atencio
- High-Performance JavaScript: Build Faster Web Application Interfaces by Nicholas C. Zakas
- JavaScript & jQuery: The Missing Manual by David Sawyer McFarland
- JavaScript Enlightenment by Cody Lindley
- Maintainable JavaScript: Writing Readable Code by Nicholas C. Zakas
- Object-Oriented JavaScript: Create scalable, reusable high-quality JavaScript applications, and libraries by Stoyan Stefanov
- Professional JavaScript for Web Developers by Nicholas C. Zakas
- Secrets of the JavaScript Ninja by Bear Bibeault and John Resig
- Testable JavaScript: Ensuring Reliable Code by Mark Ethan Trostler
- The Principles of Object-Oriented JavaScript by Nicholas C. Zakas
- Understanding ECMAScript 6: The Definitive Guide For JavaScript Developers by Nicholas C. Zakas
- JavaScript: The Comprehensive Guide to Learning Professional JavaScript Programming by Philip Ackermann
Books will always be a great way to learn, though you may want to find ones with supplementary resources if you want to learn something as complex as JavaScript. Nevertheless, reading a book can inform you about JavaScript frameworks and JavaScript IDEs (integrated development environments).
There is a wide range of JavaScript books for you to pick up at any time. Through these books, you can glean all the knowledge you need to become a successful JavaScript developer who understands everything from object-oriented JavaScript to error handling, and so much more.
We hope that this list of the best books for JavaScript has helped you find your next read. If you believe we missed one that should be included, let us know in the comments below!
Are you ready to start your career as a developer? Consider improving your resume by earning one of the best JavaScript certifications .
- Frequently Asked Questions
1. Which book is best for JavaScript for beginners?
If you are a newbie looking to learn, you can take a look at JavaScript: The Definitive Guide. If you would rather look for a free version, you can take a look at The JavaScript Beginner’s Handbook.
2. Can I learn JavaScript in a week?
You most certainly can, although you may not get too far beyond the basics within this timeline. It depends on how much coding experience you have and how many hours you dedicate to studying the JavaScript language. If you join bootcamps, which are intense JavaScript courses , you can accelerate your learning.
3. Can you learn JavaScript from a book?
Reading books to learn JavaScript can be quite an effective way to become proficient at JS coding. However, reading alone won’t be enough — also ensure that you are doing exercises and projects for some hands-on experience. Learning by doing is one of the best ways to truly pick up a new skill.
4. Can I learn JavaScript in 3 months?
We’ve established that it is possible to learn JavaScript in a week with enough dedication (and probably by joining a bootcamp or course). So the answer is yes, you can learn JavaScript in 3 months, as long as you put enough time and effort into it!

Shruti is a professionally accredited content specialist and works closely with brands to identify their disconnect in content marketing, then further strategizing the same. She started pursuing her independent journey as a consultant after leaving her decent 9 to 5 job with Google News as an editor, and have worked withSony, Ministry of Skills and Entrepreneurship Ma Foi Group, TOI, Indochine International, Kakaku, Inc in the past.
Subscribe to our Newsletter for Articles, News, & Jobs.
Disclosure: Hackr.io is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
In this article
- 14 Best System Design Books in 2024 | Beginner to Advanced Books
- 12 Best Blockchain Books to Read in 2024 Books Crypto Web 3.0 Blockchain
- 10 Best Software Engineering Books to Read in 2024 Books
Please login to leave comments
Always be in the loop.
Get news once a week, and don't worry — no spam.
{{ errors }}
{{ message }}
- Help center
- We ❤️ Feedback
- Advertise / Partner
- Write for us
- Privacy Policy
- Cookie Policy
- Change Privacy Settings
- Disclosure Policy
- Terms and Conditions
- Refund Policy
Disclosure: This page may contain affliate links, meaning when you click the links and make a purchase, we receive a commission.

14 Best Books To Learn Javascript (ES6+) In 2023 From Beginner To Advanced

Are you looking for the best books to learn JavaScript (ES6+) from beginner to advanced? Well, look no further! I’ve done the research and found some of the top-rated resources that can help you become a pro in no time. Whether you’re just starting out or want to brush up on your knowledge, this article has something for everyone.
In the first section, I’ll explain to you why several JavaScript books out there are out-of-date since the release of ES6. Then we’ll move on to discussing my picks for the best books – covering everything from basics like variables and functions through more complex topics such as classes and promises.
So grab yourself a cup of coffee and let’s dive into it!
Table of Contents
Why Many Javascript Books Are Out-Of-Date
I’m sure many of us have been there: you pick up a book on JavaScript, eager to learn all about the language. But when you open it up and start reading through the chapters, it quickly becomes clear that almost everything in the book has become outdated since its publication. This is because of ES6 – otherwise known as ECMAScript 6, or just ES2015 – which was published in 2015, and brought with it a whole range of new features for JavaScript developers.
Nowadays, if you’re looking to learn JS from scratch (or brush up on your existing knowledge) then chances are that an out-of-date book won’t be able to help you much. That’s why I recommend doing some research into books that take ES6 into account before committing to one particular text. You’ll want something which explains how ES6 works and how it can be used efficiently within a modern development environment.
It should also cover newer concepts like asynchronous programming, Promises, arrow functions, and classes – all things that weren’t possible prior to ES6’s release but are now considered part of “standard” JavaScript practice. Reading these topics will give you an understanding of where the language is heading in terms of future developments and technologies; something that older books simply cannot provide.
So if you’re serious about learning JavaScript properly – giving yourself the best chance at becoming employable in today’s market – make sure that any resources you use include explanations regarding modern techniques such as those mentioned above.
Now, it’s time to explore the list of the top 14 books to learn JavaScript ES6+ in 2023 (ordered by difficulty level)!
1. Learn Javascript Quickly: A Complete Beginner’s Guide To Learning Javascript, Even If You’re New To Programming

This book provides a crash course with hands-on projects to help you learn Javascript quickly. It’s suitable for complete beginners who have never programmed before.
The approach of this book is unique and effective. It focuses on teaching concepts in an easy-to-understand way while building real-world projects at the same time. The author has provided detailed explanations as well as practical exercises throughout the chapters which will definitely make learning much easier.
What makes this book really special is that it covers all aspects of Javascript programming ranging from basic syntaxes and structures to advanced techniques such as object-oriented programming, functional programming, and so on. Plus, there are several helpful illustrations included in each chapter along with suggested resources for further reading.
Here are some key points about the contents of this book:
- Chapters 1 – 6 guide readers through the basics of JavaScript from data types, variables, functions, and objects to control flow and loops;
- Subchapters include topics like arrays, strings & booleans, if/else statements, for & while loops, switch cases, etc.;
- Each subchapter includes code examples plus comprehensive explanations;
- Includes quizzes after every topic to check understanding level;
- Chapters 7 – 10 cover more advanced JS topics including Object Oriented Programming (OOP), Functional Programming (FP), and ES6+ features such as arrow functions, classes & modules;
- Every concept comes with assignments/exercises designed by professional developers;
- Helpful diagrams explaining complex concepts;
- Numerous tips & tricks enabling better coding practices.
Overall, Learn JavaScript Quickly offers a great opportunity for anyone looking to start their journey into web development or just simply wanting to improve their existing skillset in the language itself.
View on Amazon
2. Absolute Beginner’s Guide to Javascript

If you’re a complete beginner to programming and want to learn JavaScript, then Absolute Beginner’s Guide to Javascript is the perfect book for you! It assumes zero prior programming experience and starts with the basics of JavaScript.
The author, Kirupa Chinnathambi, has a friendly and conversational writing style that makes even the most complex concepts easy to understand. What’s more, the book is packed with practical examples and exercises that help you apply what you’ve learned.
With Absolute Beginner’s Guide to Javascript , you’ll learn all the essential topics such as variables, data types, and control structures. You’ll also learn how to work with the Document Object Model (DOM), manipulate HTML and CSS, and handle events. The book even includes chapters on working with arrays, objects, and functions and using JavaScript to build games and animations!
One of the things I love most about this book is that it provides online resources such as videos and quizzes to help you reinforce what you’ve learned. This makes the learning process more engaging and fun! Also, the book is up-to-date with the latest version of JavaScript, including ES6+ features.
Overall, Absolute Beginner’s Guide to Javascript is an amazing book for anyone who wants to learn JavaScript from scratch. It’s easy to read, comprehensive, and filled with practical examples and exercises that make learning JavaScript a breeze!
3. Javascript From Beginner To Professional: Learn Javascript Quickly By Building Fun, Interactive, And Dynamic Web Apps, Games, And Pages

Are you ready to become a JavaScript expert? If so, then this book is for you. With JavaScript from Beginner to Professional , you can gain the skills needed to take your coding knowledge to the next level.
This book is packed with practical examples that will help you understand how to create dynamic applications using modern ES6+ features such as arrow functions and promises. You’ll also learn about object-oriented programming (OOP), Node.js basics, debugging techniques, React fundamentals, and more.
Furthermore, the book provides hands-on exercises which allow readers to build their own projects while learning new concepts in an easy manner.
The following table outlines some of the topics covered in this book:
In addition to these topics, there are several chapters dedicated to advanced aspects such as deploying production applications or setting up automated testing suites. This makes it easier for developers who want to go beyond simply knowing how certain things work and actually be able to deploy real-world applications confidently.
And once you have gone through the content of the book, you’ll know all you need in order to start creating professional quality software solutions with all the latest technologies available today!
View on Amazon
4. The Joy Of Javascript

Now that you’ve explored Javascript From Beginner To Professional , let’s take a look at The Joy of JavaScript . This book is designed to give beginners and advanced learners an easy-to-understand introduction to the fundamentals of coding with JavaScript.
It covers topics such as basic language syntax, data structures, algorithms, objects, functions, classes, and modules. Furthermore, it explores more complex concepts like async/await patterns and web development using modern frameworks.
The Joy of JavaScript makes learning fun by utilizing interactive exercises and providing hands-on examples for each topic discussed. Aspiring coders can test their knowledge through quizzes and practice problems to ensure they have mastered specific skill sets before moving on to harder ones. Additionally, this text provides code snippets so you can quickly see what’s needed to build projects from scratch or tweak existing applications.
Aside from teaching programming techniques, The Joy of JavaScript also explains how these techniques are applied in real-world scenarios. Whether you’re creating websites or mobile apps, there is something here for every level of experience – making it an excellent choice for those looking to sharpen their coding chops while exploring new technologies!
Whether you’re starting out or already quite familiar with coding principles, The Joy of JavaScript offers comprehensive guidance on mastering the basics and beyond. With its clear instructions and engaging approach to problem-solving, this book will help you get up to speed quickly on essential coding concepts without becoming overwhelmed by excessive detail or jargon.
5. Eloquent Javascript

Moving on from The Joy of JavaScript , Eloquent JavaScript is a great book for those looking to take their JavaScript skills to the next level. It covers all of the modern ES6+ features and provides detailed explanations with plenty of exercises along the way. The authors have also included some helpful visual diagrams that help explain difficult concepts in an easy-to-understand manner.
This book goes beyond just teaching you how to code; it offers guidance on topics such as debugging and performance optimization, making it valuable even if you’re already familiar with programming basics. Furthermore, this book delves into more advanced topics like React, Node.js, and WebAssembly, ensuring your knowledge base will remain up-to-date with current trends in web development.
The third edition of Eloquent JavaScript has been recently updated to include new content on asynchronous functions and classes, which are essential tools when working with complex data sets or building robust front-end applications. Additionally, there’s no shortage of online resources available that supplement the text itself — including interactive tutorials and workshops tailored specifically towards beginners.
Eloquent JavaScript is definitely worth considering if you’re serious about learning professional JavaScript programming techniques. Whether you’re just starting out or already experienced in coding fundamentals, this book can provide valuable insight into mastering today’s most popular programming language.
6. You Don’t Know JS

If you’re looking to learn JavaScript (ES6+), then You Don’t Know JS by Kyle Simpson is a perfect choice. This series of six books dives deep into JavaScript and explores some of its most essential concepts.
The first book, Up & Going, provides a great introduction for those just getting started with programming in general, while later books dive deeper into more advanced topics such as scope, this keyword , object prototypes, async flow control, and more.
There are 6 books in the series:
Each book takes readers through practical exercises that reinforce the knowledge acquired from reading each chapter. They cover various aspects of the language such as syntax, semantics, style guides, and debugging techniques which makes them invaluable resources on your journey toward mastering JavaScript.
Furthermore, their easy-to-understand writing style makes these books accessible even to those who are not versed in computer science or software engineering. And if you ever get stuck on something, there’s usually a helpful discussion forum available online where people can ask questions about any topic covered in the series.
So whether you’re starting out or already an experienced programmer trying to sharpen your skillset – You Don’t Know JS will be a valuable asset during your learning process. These comprehensive yet approachable books offer everything you need to gain a thorough understanding of modern-day JavaScript development.
Read Free Online
7. Modern Javascript For The Impatient

I recently read Modern JavaScript for the Impatient , a book by Dr. Cay S. Horstmann and I really enjoyed it! This book teaches you how to write modern JavaScript code using ES6+, from beginner to advanced levels. It starts off with an introduction to the language basics and then progresses into more complex topics such as functions, objects, classes, modules, promises, async programming, etc.
The best part about this book is that it doesn’t assume any prior knowledge of JavaScript programming. Even if you don’t have any coding experience at all, you can still follow along with its step-by-step instructions and examples.
It also includes plenty of exercises so that you can practice what you’ve learned in each chapter. The explanations are very clear and concise which makes it easier to understand even complicated concepts like closures or generators.
The last section covers some tips on debugging your code and optimizing performance. Dr Horstmann provides great advice on making sure your code runs smoothly before deploying it live. He also explains techniques for avoiding common pitfalls when writing code which is invaluable information regardless of whether you’re just starting out or already experienced in web development.
Overall, Modern JavaScript for the Impatient is an excellent guide for anyone looking to learn ES6+. Each concept is explained clearly and accompanied by relevant examples making it easy to grasp tough topics quickly without getting bogged down in unnecessary details. Highly recommended!
8. Javascript Cookbook: Programming The Web

I also recommend JavaScript Cookbook: Programming the Web for those looking to learn JavaScript from beginner to advanced. This book offers an in-depth look at how modern web applications are built using ES6+ and is a great resource for those who want to build their knowledge of the language. It covers all aspects of developing with JavaScript, including object-oriented programming, modular development, client/server architecture, APIs, async functions, debugging techniques, and more.
The authors have done an excellent job of providing clear examples that illustrate important concepts and best practices. Each example is accompanied by detailed explanations so readers can understand why specific solutions work better than others. Additionally, there are plenty of exercises that help reinforce what you’ve learned. The book also contains helpful tips on optimizing your code for performance and readability.
One thing I especially like about this book is its focus on real-world scenarios. For example, it includes guidance on setting up databases and managing user interactions within web apps as well as instructions on creating custom HTML tags and styling elements with CSS3. Overall, this book provides comprehensive coverage of both basic and advanced topics related to modern JavaScript development and will be an invaluable addition to any developer’s library.
This book is suitable for developers at all levels – whether you’re just getting started or already have some experience working with JavaScript you’ll find something useful here. Plus it’s written in a friendly tone which makes it easy to absorb new material without feeling overwhelmed or discouraged. Whether you’re interested in picking up a few tips or diving into the nitty gritty details of the language, this cookbook gives you the perfect starting point!
9. The Modern Javascript Tutorial
If you’re looking for an in-depth, comprehensive guide to learning JavaScript from beginner to advanced, then The Modern JavaScript Tutorial is a great resource. This online tutorial also offers a pdf/epub book for offline access. It covers all the core concepts of ES6+ and provides plenty of examples to help you understand and apply them. Plus, it’s easy to navigate with clear sections and subsections that make it simple to find exactly what you need.
Here are some key features of this tutorial:
- Comprehensive coverage : It has everything you need to know about JavaScript, starting at the basics and going up through more complex topics like classes and modules.
- Step-by-step tutorials : Each section contains detailed explanations accompanied by interactive code snippets that allow readers to experiment with different possibilities.
- Practical exercises : To reinforce your understanding of each concept there are numerous real-world coding challenges throughout the course.
The Modern JavaScript Tutorial also includes helpful tips for debugging common errors as well as references for further reading on specific topics. With its combination of theory, practice, and reference materials this tutorial is sure to help any learner gain mastery over programming in JavaScript.
10. Secrets Of The Javascript Ninja

The second edition of Secrets Of The JavaScript Ninja is an updated version of the popular book by John Resig and Bear Bibeault. This edition covers the latest updates to JavaScript, making it an excellent resource for both new and experienced JavaScript developers.
The book is divided into four parts:
- The first part covers the basics of JavaScript, including variables, data types, and control structures.
- The second part covers more advanced topics, such as functions, closures, and object-oriented programming.
- The third part covers even more advanced topics such as regular expressions, debugging, and optimization.
- The last part covers DOM manipulation and cross-browser techniques.
What sets this book apart from other JavaScript books is its approach to teaching. The authors use a fun ninja theme to make learning JavaScript more engaging and memorable. The book is filled with real-world examples and scenarios that help readers understand how to use JavaScript effectively.
One of the most significant updates in this edition is the coverage of ES6 and ES7. The authors provide comprehensive explanations of new features such as arrow functions, template literals, and the spread operator. They also cover more advanced features such as generators and async/await.
Overall, Secrets Of The JavaScript Ninja is an excellent resource for developers who want to take their JavaScript skills to the next level. The updated content and practical exercises make it a must-read for anyone serious about mastering JavaScript!
11. Rediscovering Javascript: Master ES6, ES7, And ES8

This book is a comprehensive guide to the latest versions of JavaScript, including ES6, ES7, and ES8. It’s packed with practical examples and exercises to help you apply what you’ve learned in real-world situations.
One of the things that set Rediscovering JavaScript apart is its focus on teaching through examples. The author uses a variety of scenarios and code snippets to help readers understand the core concepts of JavaScript, and how they apply to modern web development.
The book is divided into four parts, starting with an overview of the language and its key features. From there, it covers more advanced topics like closures, modules, and asynchronous programming. The final part of the book covers the latest features of JavaScript, including async/await, proxies, and decorators.
Whether you’re new to JavaScript or a seasoned developer, Rediscovering JavaScript is a great resource for mastering the language. The practical examples and exercises will help you develop a deep understanding of JavaScript, and the latest features covered in the book will help you stay up-to-date with the latest trends in web development.
12. Professional Javascript For Web Developers

This book, Professional JavaScript for Web Developers is a great choice to learn Javascript (ES6+) from beginner to advanced. It covers every aspect of the language in detail and also provides examples that help you understand the concepts better.
The book begins with an introduction to ES6+ and its features before going into core topics like objects, strings, functions, classes, modules, etc. It then takes the reader through more advanced topics such as asynchronous programming and DOM manipulation. Each topic has plenty of examples and exercises to practice what was learned.
The author does a great job of explaining difficult concepts clearly and concisely. He uses analogies that make it easy to remember complex ideas. Furthermore, he includes lots of tips on how to write efficient code which will be valuable for any developer looking to build robust applications. Finally, the book is packed with references to other resources so readers can continue learning after they finish reading the book.
Overall this is a comprehensive guide for anyone wishing to learn JavaScript (ES6+) from scratch or wanting to take their knowledge further by mastering more advanced techniques and tools. Whether you are just beginning your coding journey or already have some experience under your belt this would be an excellent resource for improving your skillset.
13. Javascript: The Comprehensive Guide To Learning Professional Javascript Programming

If you’re looking for a comprehensive guide to learning professional JavaScript programming, Philip Ackermann’s book is the ideal option. The book covers all the essential topics that beginners need to understand in order to get started with coding and advanced concepts such as object-oriented programming, ES6+ features, data structures, and algorithms. It also provides valuable insights into debugging techniques and best practices.
The language used throughout the book is simple yet effective. The author explains complex concepts in an easy-to-follow manner which makes it understandable even for those who are new to coding. He also includes plenty of examples to explain each concept thoroughly so that readers can gain a better understanding of them. Additionally, he provides helpful tips on how to use popular libraries like React and Node effectively.
Ackermann does not just focus on teaching his audience how to code but also emphasizes why they should do so by providing real-world examples. This helps readers put their newfound knowledge into practice right away and start building projects faster. His approach enables readers to apply what they have learned straightaway instead of just memorizing facts or rules without context.
Overall, this book is perfect for anyone wanting to learn JavaScript from the beginner level up through advanced topics in an organized way while getting practical advice along the way!
14. Javascript: The Definitive Guide

This book is a great resource for anyone wanting to learn JavaScript and its ES6+ updates. It covers the basics of the language, as well as more advanced topics such as object-oriented programming, regular expressions, and debugging techniques. The author has done an excellent job of making complex concepts easier to understand with clear explanations and helpful examples.
Additionally, this guide contains plenty of reference material so readers can look up specific syntax or functions quickly without having to search through pages of documentation. What’s more, the seventh edition includes coverage of new features like async functions and modules that are available in modern browsers.
All in all, it provides an extensive overview of everything you need to know about JavaScript from beginner level to advanced. If you’re looking for a comprehensive textbook that will help you master the world’s most popular programming language then this is definitely the right choice for you!
Best Books To Learn JavaScript In 2023: Conclusion
As a JavaScript enthusiast, I’m always on the lookout for great books to learn from. With ES6+, there are some amazing options out there that can help you take your coding skills to the next level.
The books listed above offer an incredible range of content – from beginner-level basics to advanced concepts and techniques. No matter where you’re at in your development journey, these resources have something to teach you. Whether it’s understanding best practices or brushing up on ES6+ features, each book provides valuable insight into modern JavaScript programming.
Ultimately, if you want to become a proficient and successful JavaScript programmer, then investing in one (or more) of these excellent titles is essential! So pick up one today and start learning what makes this powerful language truly shine!
You may also like
10 best books for html and css [2023]: beginners to advanced, leave a reply cancel reply.
Save my name, email, and website in this browser for the next time I comment.
Recent posts
Why is reactjs the best choice for ecommerce development, nodejs vs apache: choosing the right web server, nestjs vs laravel: which framework should you choose, express js vs django: a comprehensive comparison of two leading web frameworks, nestjs vs django: which framework should you use, frontend mag.
Discover and share the exciting world of front-end web development to build stunning websites, apps, and services with cutting-edge technologies.
Information
- Terms and Conditions
- Privacy Policy
Copyright © 2022-2023 Frontend Mag. All Rights Reserved.
20 Best JavaScript Books To Go From Beginner to Advanced
If you’re an aspiring web developer then you’ll need to learn JavaScript. It’s a staple for frontend work and it’s the fastest growing language powering dozens of free tools & libraries like Node.js.
Before you can dive into anything complex you’ll need to study basic JavaScript first. And in this post I’ve curated a massive collection of JavaScript programming books to master the language.
If you’re willing to put in the time and practice then these books will only help you improve faster with fewer obstacles.
Best Beginner JavaScript Book
Professional javascript for web developers.
The most practical way to learn JavaScript is by creating realistic applications. Most people learn JS for the web so the best exercises are web-related tutorials.
Professional JavaScript for Web Developers offers a massive 960-page guide into the wild world of JavaScript development. It starts at the very beginning explaining what a scripting language is and how it works in an HTML file.
But you’ll quickly move into exercises covering basic methods, parameters, the object model, and how to manipulate the DOM (Document Object Model) using JavaScript.
Typically you’ll use JavaScript to manipulate the page somehow by restyling elements or removing/adding content to the page. This book clarifies the purpose of JavaScript using examples to show how it can work in the real world.
Later in the book you’ll learn about Ajax and the XMLHttpRequest method that makes Ajax possible. All-in-all a great book, although somewhat technical for complete beginners.
JavaScript: The Good Parts
Author Douglas Crockford is well regarded in the JavaScript community. His writing is considered very easy to understand while also being technical enough to get into the real details of this language.
Many developers recommend JavaScript: The Good Parts because it’s a genuinely detailed book about all the most important stuff in JS. It’s pretty short with only 175 pages but it teaches you all the fundamentals with a clear tone.
You’ll learn about the basic syntax of JavaScript for namespaces, functions, operators, loops, and even the basics of OOP.
But this book isn’t just a plain intro guide. It actually covers the JS language explaining what makes it so great and why developers should spend their time learning it. Highly recommend this book for beginners and experienced coders alike.
You Don’t Know JS
This entire book series is mindblowing for how much detail is inside and how much you can learn. The updated version of ECMAScript 2016 grants even more power to JS developers and this is a main talking point in this series.
You Don’t Know JS spans a total of six different books starting with the basics and moving through objects, scopes, closure, and ES 2016 changes.
Each book is pretty short averaging about 100 pages. But throughout the entire set you’ll learn more about JavaScript than you could ever hope to pick up by skimming the Internet. Lessons are well organized and geared towards beginner-to-intermediate developers who wanna get into web scripting.
Whether you’re trying to learn Node or build JS games or just use some JS on your website, these books are invaluable to the learning process.
JavaScript: The Definitive Guide
There are few books that stand out like JavaScript: The Definitive Guide because of its teaching style and sheer volume of content.
The current 6th edition of the book totals over 1,000 pages with dozens of chapters on all the important features of JS. This book is far above anything you’ll find online because it’s written in a way that forces you to think about coding principles, then put them into practice on your own.
What I find most interesting is how this book works well for all experience levels. Beginners will learn something new on pretty much every page, however skilled developers will also pick up a lot from this book.
It does teach you JS ideas like classes, objects, client-side storage, JS APIs, and similar complex topics. But it also teaches you how to properly code these ideas using best practices for modern web development.
Easily the best investment for any JS developer or aspiring developer who wants to pick up some key pointers and write incredible reusable code.
Beginning JavaScript
For something a little easier to dive into check out Beginning JavaScript by Paul Wilton and Jeremy McPeak.
This book clocks in at just under 800 pages and it’s a massive guide to the JS ecosystem from the perspective of a complete novice. The lessons are easy to follow regardless of your skillset and they use practical code snippets to keep you engaged.
Unfortunately the Kindle/digital version is almost unusable because the code snippets have improper spacing.
Developers like digital versions because you can sometimes copy/paste right from the book into your IDE. However this version is useless for that so you’ll be much better off grabbing the print copy.
Still for a complete beginner this teaching style offers an excellent way into the deep ocean of JavaScript.
JavaScript and jQuery
Jon Duckett’s books are typically recommended for beginners who aren’t sure where to get started. He’s an expert frontend developer with a keen eye for explaining critical concepts in great detail.
His book JavaScript and jQuery looks into the JS language from a practical perspective. The goal of this book is not to help you master everything about JavaScript.
Instead it’s structured around how you can use JavaScript in the real world to create applications that work well and provide value to the user. Early chapters cover the fundamentals of JavaScript but you’ll quickly move into DOM manipulation and handling user events in JavaScript.
Then mid-way through you’ll switch over to jQuery which abstracts the code and simplifies your workflow.
Once you learn jQuery for the web you’ll almost never rely on vanilla JavaScript ever again.
But much like you’d learn basic PHP before learning Laravel , you should also learn basic JavaScript before jQuery. And that’s exactly what this book aims to do by using realistic examples to keep you engaged the whole way through.
JavaScript & jQuery: The Missing Manual
I’ve always been a fan of the “missing manual” series because these books usually offer tons of concrete advice, not to mention a few techniques that even professionals don’t know about.
JavaScript & jQuery: The Missing Manual is a massive 680-page book covering the basics concepts of JavaScript along with a whole lot more.
Currently in its 3rd edition this book is a goldmine of exercises and scripts that make learning JavaScript a breeze. Each chapter gets straight to the point and there isn’t much filler or theory involved in the teaching process.
You will spend a lot of time punching in code to understand loops, methods, parameters, variable scope, and other common features. But through practice you’ll also pick up some good coding habits which makes this one of the better intros to practical web development.
If you only want to learn JavaScript(and/or jQuery) for frontend coding then this missing manual is the only guide you’ll need.
Effective JavaScript
Once you get past the fundamentals you may be itching for more. There’s always another level you can reach with JavaScript and it typically comes from how you execute your code.
The book Effective JavaScript is written for intermediate-to-advanced coders who want to ultimately write better code. It offers 68 unique ways you can tackle certain problems and organize your code to run more efficiently.
You’ll learn about OOP techniques along with prototyping your applications. Most of these 68 tips revolve around common idioms and best practices for writing JavaScript. There is no single “best” way to do anything, however there are standard practices that many programmers follow.
If you are a complete beginner you might keep this book nearby as a reference and as further learning materials. But you should already understand the basics of JS before even thinking about how to improve your code.
The Principles of Object-Oriented JavaScript
By default JavaScript is not an object-oriented language. You have to learn how OOP code works and how to apply this into your JavaScript development.
Luckily there’s resources like The Principles of Object-Oriented JavaScript to help you get there. It’s a fairly short book with only 120 pages but the writing style is superb. It’s concise and very thorough covering all the OOP principles like inheritance, constructors, and dev patterns.
But I will admit the code snippets in this guide are not amazing. They certainly aren’t bad either, but I have seen better code examples in other books with clearer explanations.
I’d say this guide reads more like an OOP guide using JavaScript as the base language. It’s a solid intro to OOP development but it really helps if you’re fluent in JavaScript before starting this book.
High Performance JavaScript
When you have a smaller website you don’t need to consider how bulky your code is or how well it operates. But when you’re serving high volume traffic this is where JavaScript performance comes into play.
High Performance JavaScript by Nicholas C. Zakas is the foremost guide on page speed and quality development. You’ll find tons of techniques on how to eliminate bottlenecks in your code and how to reduce overly-complicated logic.
Zakas works as a frontend developer at Yahoo! so he spends a lot of time optimizing code to run fast. But this book also talks about deployment and testing to ensure your webapps are highly performant no matter what phase of development you’re in.
Some of the biggest factors include HTTP requests/Ajax requests along with complicated DOM manipulations that can slow down the browser’s rendering engine.
This book is a must-own for any serious frontend developer and it’s one of the most detailed books on the subject of performant JS code.
Functional Programming in JavaScript
JavaScript has been around for decades but it seems only recently it’s swooped into the frenzy of functional programming .
This paradigm is completely different than OOP or procedural programming and it looks at JavaScript from a totally different perspective. Luis Atencio is quite the knowledgeable dev and it shines through in his book Functional Programming in JavaScript .
In this guide you’ll learn about functional programming from the ground-up and how you can apply this to your JS scripting.
Atencio talks about code extensibility, modularization, and unit testing to determine performance issues. He also shares ideas on when functional programming works best and which applications benefit the most from FP design patterns.
You don’t need to ever learn functional programming to become a web developer. But if you want to push yourself into this popular programming paradigm then Atencio’s book is an excellent place to start.
Object-Oriented JavaScript
On the flip side here’s another book covering the fundamentals of OOP design with JavaScript. Again JS was not built to do this naturally so it takes careful thought to design classes/objects and structure your programs accordingly.
Object-Oriented JavaScript is a fairly older book yet the lessons are still extremely relevant. It spans 330+ pages with a few dozen chapters on best practices for OOP scripting.
You should already be very comfortable writing JavaScript on your own before moving onto this book. It does not hold your hand or guide the reader as if they’re a complete beginner to the language. Instead it dives right into OOP best practices and what sort of tools you’ll need for testing.
Many of these tools are outdated but they still work comparably, sort of like DevTools compared to Firebug .
Outside of the publication date I’d mark this book well worth studying if you want to dive into OOP JS programming.
Maintainable JavaScript: Writing Readable Code
Professional developers will always vouch for a quality codebase. Nobody wants to muck around with confusing code and it’s a real problem with legacy systems.
Whether you’re building websites for yourself or with a team, you’ll always need to go back and make changes over time. Maintainable JavaScript: Writing Readable Code teaches you how to build your sites properly so your JS code isn’t just readable, but it’s also easy to extend and customize over time.
The author Nicholas C. Zakas has penned a few JS books and they’re all phenomenal, especially this one. It teaches you how to think about projects before you write a single line of code and how planning can make a huge different in any project you start.
You’re encouraged to think about function/variable names and how you add spaces into your code. You’ll also learn how to use tools like JSLint to gauge quality and find potential syntax errors.
File encodings and style guidelines are also discussed which are two important subjects that don’t relate directly to coding, but they affect the overall output quality of your scripts.
Once you’re using JavaScript for real websites you should try working through this book in your spare time. You’ll notice a tremendous leap in your abilities and how you plan new projects.
jQuery in Action
Every Manning book I’ve ever read goes into great detail with tons of practical examples. jQuery in Action is no exception and it’s one of the best jQuery books for action-oriented developers.
If you learn best by doing then this book is for you. This is the title I suggested as the best choice in my jQuery book list and I still stand by that decision.
Currently in its 3rd edition this book spans 500+ pages of exercises teaching jQuery syntax and best practices. You’ll learn how to manipulate the DOM and how to handle user input, along with running Ajax requests to your server or through 3rd party APIs.
Each chapter builds upon the last so you’ll work from the bare-bones essentials up to the top of the jQuery pyramid.
It’s a great book for complete beginners and experienced developers alike with plenty of tips & tricks to go along.
Learning React
It seems like everyone and their grandma loves React.js. This is a frontend library that works on its own virtual DOM to manipulate elements and share them through an MVC architecture.
If you don’t understand any of those terms then you’ll definitely like this book.
Learning React does not assume any prior knowledge of React.js.
The whole library does seem pretty wacky at first. It also comes with a steep learning curve so it may be a few weeks before you even understand why React is so crucial to modern frontend development. But the lessons in this book treat the reader like a complete beginner and it aims to bring React.js into your modern workflow.
With a total of 350 pages and loads of exercises to work through you’ll pick up all the basics of React through this book. Practice makes perfect and with guided practice you’ll reach perfection even quicker.
Building JavaScript Games
It’s wild to think how far we’ve come that JavaScript can be used to build games. JS used to be a web-only feature and even 10-20 years ago it was barely supported.
Nowadays with fundamental JS knowledge you can get your feet wet in game development with Building JavaScript Games by Arjan Egges. The book is a treasure trove of information about game programming for browsers and mobile devices.
You’ll learn all about the many JS libraries for adding audio, game controls, graphics, and payable assets onto the screen. Much of this relies on the HTML5 canvas element but you can also build native applications using JS libraries too.
Since game programming is such a detailed topic you can’t expect to become a master just from reading this book.
However this is the #1 best starting point for JS game developers who want a serious introduction to the field.
JavaScript Enlightenment
Working with vanilla JavaScript forces you to learn how the real syntax operates and what you can do with this language. JavaScript Enlightenment takes this idea to the next level as a guided tour into the underbelly of this language.
You’ll learn how to go beyond typical JS frameworks and how to solve debugging errors on your own. JavaScript can be one of the most frustrating languages to fix because it doesn’t throw errors like a normal compiled language.
But with this book you’ll learn some invaluable techniques on testing, inheritance, and complex topics like manipulating the HTML head object.
Ever wanted to run complex mathematical functions or understand the different variable scopes? Confused about how null objects work? Then this is the only book you’ll need and it’s guaranteed to bring your JS knowledge up a couple notches.
Understanding ECMAScript 6
Many developers confused JavaScript for the ECMAScript language. In reality they are both very similar and JavaScript is based on the ES6/ES2016 ruleset.
This means it’s valuable to learn ECMAScript because it’s a fundamental “core” part of JavaScript development. The book Understanding ECMAScript 6 is perhaps the best guide to getting started without getting lost in all the madness.
You do not need much prior knowledge to read through this book although it helps if you can write some basic JavaScript.
This is meant to educate developers on the differences and behaviors of ES6 and how JavaScript relates to the language. You’ll learn about data storage with sets/maps and how to use ES6 promises to improve asynchronous development.
By far the best ES6 guide you can find and it’s all very relevant to ES2016 and beyond.
Testable JavaScript: Ensuring Reliable Code
Code testing is a necessary evil to ensure the quality of your scripts. Not many developers bother with this because it can be tedious or just plain boring.
But if you’re willing to read through Testable JavaScript: Ensuring Reliable Code you’ll realize code testing can actually be a lot of fun! It all depends on how you test your code and if you understand why you’re running tests.
This book covers a whole bunch of complex topics from linting to multi-file debugging, unit testing, and event-based JS architecture. You’ll also learn about load testing and how to use tools like Selenium to cut down the hassle of testing.
At the very end of the book you’ll find some handy automation tools you can copy and reuse for testing real projects. This guide will help shave hours of time off your project work so it’s well worth grabbing once you’re somewhat adept with scripting.
Secrets of the JavaScript Ninja
Secrets of the JavaScript Ninja is one of the best advanced JS books out there just from the level of detail and the topics covered. It’s also partially authored by John Resig , the creator of jQuery.
Anyone serious about web development as a career needs a copy of this book. It’ll take you so much farther than trying to solve things on your own, not to mention all the advice from professional JS devs is a goldmine of information.
Working through each chapter can feel like a challenge because there’s so much to consume. This is one of those books you’ll come back to many times because it’s packed with so much stuff.
You’ll find a ton of great tips on topics like asynchronous development and closures, but you’ll also find a ton of pitfalls to avoid along the way. Efficient performant code is a focal point the whole way so you can rest assured you’re learning the best way to approach any challenge.
This is the ultimate book for any serious JS developer. If you can’t find any good material to help advance your skills then take a peek at this book and see what it offers.
Since there’s so much you can do with JavaScript it can feel like an intimidating language. But don’t let this turn you away from learning!
Complete beginners just getting started have a bunch of great options. I recommend JavaScript: The Definitive Guide because it’s very thick and works well as a reference guide too. But you might also like the book series You Don’t Know JS for its levity and practical approach to the subject.
But no matter what your skill level there’s plenty of material in this list to bring you from a novice JS developer to an expert in everything from frontend development, React/jQuery, and even JS game dev too.
Author: Jaime Morrison
Jaime is a jr. designer interested in mobile UI/UX research and frontend web development with JavaScript frameworks. He covers general news and useful resources in the web design space.
Popular Now
Top 20 Books For UX Designers & Interaction Designers
150+ Pizzeria & Pizza Parlor Websites For Design Inspiration
100+ Plumbing Websites For Design Inspiration
- Open Source
- Inspiration
Recent Posts
100+ Best Ice Cream Parlor Websites
100+ Bar & Grill BBQ Restaurant Websites
100+ Best Makeup and Cosmetics Websites
100+ Barber Shop & Shave Parlor Web Designs
100+ Best Wedding Photography Portfolio Websites
100+ Best Funeral Home Website Designs

- Computers & Technology
- Programming

Enjoy fast, free delivery, exclusive deals, and award-winning movies & TV shows with Prime Try Prime and start saving today with fast, free delivery
Amazon Prime includes:
Fast, FREE Delivery is available to Prime members. To join, select "Try Amazon Prime and start saving today with Fast, FREE Delivery" below the Add to Cart button.
- Cardmembers earn 5% Back at Amazon.com with a Prime Credit Card.
- Unlimited Free Two-Day Delivery
- Streaming of thousands of movies and TV shows with limited ads on Prime Video.
- A Kindle book to borrow for free each month - with no due dates
- Listen to over 2 million songs and hundreds of playlists
- Unlimited photo storage with anywhere access
Important: Your credit card will NOT be charged when you start your free trial or if you cancel during the trial period. If you're happy with Amazon Prime, do nothing. At the end of the free trial, your membership will automatically upgrade to a monthly membership.
Buy new: .savingPriceOverride { color:#CC0C39!important; font-weight: 300!important; } .reinventMobileHeaderPrice { font-weight: 400; } #apex_offerDisplay_mobile_feature_div .reinventPriceSavingsPercentageMargin, #apex_offerDisplay_mobile_feature_div .reinventPricePriceToPayMargin { margin-right: 4px; } -47% $89.99 $ 89 . 99 FREE delivery Monday, May 20 Ships from: Amazon Sold by: TEXTBOOKPLAZA
Return this item for free.
Free returns are available for the shipping address you chose. You can return the item for any reason in new and unused condition: no shipping charges
- Go to your orders and start the return
- Select the return method
Save with Used - Acceptable .savingPriceOverride { color:#CC0C39!important; font-weight: 300!important; } .reinventMobileHeaderPrice { font-weight: 400; } #apex_offerDisplay_mobile_feature_div .reinventPriceSavingsPercentageMargin, #apex_offerDisplay_mobile_feature_div .reinventPricePriceToPayMargin { margin-right: 4px; } $14.10 $ 14 . 10 FREE delivery Monday, May 20 on orders shipped by Amazon over $35 Ships from: Amazon Sold by: NWFL Books

Download the free Kindle app and start reading Kindle books instantly on your smartphone, tablet, or computer - no Kindle device required .
Read instantly on your browser with Kindle for Web.
Using your mobile phone camera - scan the code below and download the Kindle app.

Image Unavailable

- To view this video download Flash Player

Principles of Program Design: Problem-Solving with JavaScript (Logic and Design) 1st Edition
Purchase options and add-ons.
- ISBN-10 1111526508
- ISBN-13 978-1111526504
- Edition 1st
- Publisher Cengage Learning
- Publication date February 22, 2011
- Language English
- Dimensions 7.25 x 1 x 9 inches
- Print length 406 pages
- See all details

From the Publisher
Spend less on your course materials with a subscription to cengage unlimited..

With Cengage Unlimited you’ll get:
- All your Cengage access codes for platforms like MindTap, WebAssign, CengageNowv2, SAM, and OWLv2
- Access to the online version of your textbook + our full library
- New study tools including online homework, flashcards, test prep and study guides
- A career center where you can boost your job skills and explore career options
- A lower-cost hardcopy textbook rental for eligible access codes, available within the 50 states
Product details
- Publisher : Cengage Learning; 1st edition (February 22, 2011)
- Language : English
- Paperback : 406 pages
- ISBN-10 : 1111526508
- ISBN-13 : 978-1111526504
- Item Weight : 1.8 pounds
- Dimensions : 7.25 x 1 x 9 inches
- #1,447 in Computer Programming Languages
- #2,962 in Microsoft Programming (Books)
- #13,822 in Core
Videos for this product

Click to play video

Save with Cengage Unlimited
Merchant Video
Customer reviews
Customer Reviews, including Product Star Ratings help customers to learn more about the product and decide whether it is the right product for them.
To calculate the overall star rating and percentage breakdown by star, we don’t use a simple average. Instead, our system considers things like how recent a review is and if the reviewer bought the item on Amazon. It also analyzed reviews to verify trustworthiness.
- Sort reviews by Top reviews Most recent Top reviews
Top reviews from the United States
There was a problem filtering reviews right now. please try again later..
- Amazon Newsletter
- About Amazon
- Accessibility
- Sustainability
- Press Center
- Investor Relations
- Amazon Devices
- Amazon Science
- Sell on Amazon
- Sell apps on Amazon
- Supply to Amazon
- Protect & Build Your Brand
- Become an Affiliate
- Become a Delivery Driver
- Start a Package Delivery Business
- Advertise Your Products
- Self-Publish with Us
- Become an Amazon Hub Partner
- › See More Ways to Make Money
- Amazon Visa
- Amazon Store Card
- Amazon Secured Card
- Amazon Business Card
- Shop with Points
- Credit Card Marketplace
- Reload Your Balance
- Amazon Currency Converter
- Your Account
- Your Orders
- Shipping Rates & Policies
- Amazon Prime
- Returns & Replacements
- Manage Your Content and Devices
- Recalls and Product Safety Alerts
- Conditions of Use
- Privacy Notice
- Consumer Health Data Privacy Disclosure
- Your Ads Privacy Choices

JavaScript Recipes
A Problem-Solution Approach
- © 2017
- Russ Ferguson 0 ,
- Keith Cirkel 1
You can also search for this author in PubMed Google Scholar
Woking, Surrey, United Kingdom
- Right up-to-date with the latest version of JavaScript
- Includes recipes for using frameworks and Node.js as well as the main JavaScript recipes
- Shows how applications can function more efficiently and features different aspects of frameworks such as jQuery
77k Accesses
1 Citations
This is a preview of subscription content, log in via an institution to check access.
Access this book
- Available as EPUB and PDF
- Read on any device
- Instant download
- Own it forever
- Compact, lightweight edition
- Dispatched in 3 to 5 business days
- Free shipping worldwide - see info
Tax calculation will be finalised at checkout
Other ways to access
Licence this eBook for your library
Institutional subscriptions
Table of contents (21 chapters)
Front matter, working with javascript datatypes.
- Russ Ferguson, Keith Cirkel
Working with Expressions
Working with strings, working with numbers and math, working with bitwise operations against 32-bit integers, dates and times, working with arrays, working with arrays in loops, working with objects, working with sets, working with maps, working with functions, working with generators, working with template literals, working with symbols, working with proxies, working with classes, working with events, debugging and handling exceptions.
- Apress recipes
- functional programming
- methods and promises
About this book
Quickly discover solutions to common problems, best practices you can follow, and everything JavaScript has to offer. Using a problem-solution approach, this book takes you from language basics like built-in objects and flow control all the way to advanced optimization techniques, frameworks and Node.js.
With JavaScript Recipes you will learn language fundamentals like types, conversions, execution contexts, expressions, operators, statements, and built-in objects. You'll explore and make the most of your script’s host environment and how to create your own JavaScript host using Google’s V8 engine. Employ advanced optimization techniques to create scripts that execute as fast, or faster, than native executables.
JavaScript Recipes shows you how to avoid wasting development time and concentrate on developing cutting-edge applications. You’ll see how much quicker and efficient it is to develop with JavaScript. Start becominga JavaScript pro with JavaScript Recipes today.
- Learn JavaScript language fundamentals and what they can do for you
- Use JavaScript’s powerful features to develop next-generation applications
- Explore your script’s host environment and extend it with your own objects
- Learn how to use Google’s V8 Engine to create your own JavaScript environment
- Learn advanced optimization techniques
- Implement advanced techniques like closures, namespaces, and reflection
- How to use Node.js efficiently
Authors and Affiliations
Russ Ferguson
Keith Cirkel
Node.js Recipes: A Problem-Solution Approach
Read it now on the O’Reilly learning platform with a 10-day free trial.
O’Reilly members get unlimited access to books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.
Book description
Node.js Recipes is your one-stop reference for learning how to solve Node.js problems. Node.js is the de facto framework for building JavaScript-powered servers. You will first be introduced to this exciting technology and what it can do, then learn through comprehensive and easy-to-follow recipes that use a problem-solution approach. Node.js Recipes teaches you to fully utilize the Node.js API, and leverage existing modules to build truly exciting projects.
Because Node.js is written in JavaScript on the server, it is accessible to those who not only relish in server-side programming but also web developers who understand the ubiquitous language of the web. Node.js Recipes covers all the essential ingredients required to become a seasoned Node.js developer in no time - become a Node.js pro today!
What you'll learn
Learn Node.js's beginnings and what problems it addresses
Build an understanding of Node.js's native capabilities
Create servers that communicate via TCP/IP, HTTP, and HTTPS
Understand and implement test-driven development practices
Successfully work with FileSystem, events, and child processes
Create a WebSocket server, use Socket.io, and frameworks such as ExpressJS and Yahoo! Mojito
Connect to a DataStore using Mongoose, MongoDB, MySQL and CouchDB
Implement security and cryptography using HMAC and TLS
Test synchronous and asynchronous code, and build a full test suite
Debug and deploy your application to Heroku, Nodejitsu and Windows Azure
Use Amazon Web Services to successfully host your Node.js application
Who this book is for
Node.js Recipes is for the reader who has some familiarity with JavaScript. They may have experience writing server-side JavaScript, but would like to get a more sound understanding of the capabilities that Node.js holds. This book will give them recipes enabling them to hone their JavaScript skills in a way that will harness Node.js and help them wrangle JavaScript on the server.
Table of contents
- Contents at a Glance
- About the Author
- About the Technical Reviewers
- Acknowledgments
- 1-1. Installing Node.js on Your Machine
- 1-2. Installing the npm Package Manager
- 1-3. Understanding CommonJS Modules
- 1-4. Writing Modules for Your Application
- 1-5. Requiring Modules in Your Application
- 1-6. Using npm Modules
- 1-7. Getting Started with npm and Dependency
- 1-8. Installing a Node.js Version Manager
- 1-9. Using Multiple Versions of Node.js on Your Machine
- 2-1. Setting Up a Server
- 2-2. Creating Connections to Your Server
- 2-3. Configuring Server Defaults
- 2-4. Creating a Client
- 2-5. Using Sockets to Communicate Between Servers
- 2-6. Retrieving Details About Connected Servers
- 3-1. Retrieving Directory Structures
- 3-2. Navigating Through Directories
- 3-3. Manipulating the Directory Structure
- 3-4. Watching a Directory for Modifications
- 3-5. Reading Files
- 3-6. Writing Files
- 3-7. Moving Files
- 3-8. Symbolically Linking Files
- 3-9. Altering File Permissions
- 3-10. Watching Files for Modifications
- 4-1. Setting Up an HTTP Server
- 4-2. Using SSL to Build an HTTPS Server
- 4-3. Processing Requests on Your Server
- 4-4. Sending Responses from Your Server
- 4-5. Handling Headers and Status Codes
- 4-6. Creating an HTTP Client
- 4-7. Processing Client Responses
- 4-8. Processing Client Requests
- 4-9. Responding to Events
- 4-10. Serving a Static Page via the File System
- 5-1. Creating a Custom Event
- 5-2. Adding a Listener for Custom Events
- 5-3. Implementing a One-time Event
- 5-4. Reducing Callbacks Using Events
- 5-5. Spawning a Child with .spawn
- 5-6. Running Shell Commands with .exec
- 5-7. Executing Shell Files with .execFile
- 5-8. Using .fork for Interprocess Communication
- 6-1. Analyzing Types of Hash Algorithms
- 6-2. Hashing Data with createHash
- 6-3. Verifying File Integrity with Hashes
- 6-4. Using an HMAC to Verify and Authenticate Messages
- 6-5. Reviewing OpenSSL Ciphers and Security
- 6-6. Using OpenSSL Ciphers to Encrypt Data
- 6-7. Using Node.js’s TLS Module for Securing Your Server
- 6-8. Encrypting User Credentials with the Crypto Module
- 6-9. Using a Third-Party Authentication Module
- 7-1. Creating a Simple DNS Server with DNS
- 7-2. Handling Streams with the Buffer
- 7-3. Clustering with Node.js
- 7-4. Working with Query Strings
- 7-5. Processing Events with ‘Process’
- 7-6. Using Timers
- 7-7. Using the V8 Debugger
- 7-8. Parsing URLs
- 7-9. Using the Console
- 8-1. Implementing a WebSocket Server with WebSocket-Node
- 8-2. Listening for WebSocket Events on the Client
- 8-3. Building a WebSocket API
- 8-4. Using Socket.IO for WebSocket Communications
- 8-5. Handling WebSocket Events in a Browser
- 8-6. Communicating Server Events via WebSockets
- 8-7. Two-way Communications with WebSockets
- 8-8. Building a Multiuser Whiteboard with WebSockets
- 9-1. Getting Started with Express
- 9-2. Using Express to Generate an Application
- 9-3. Rendering HTML with Jade
- 9-4. Routing with Express
- 9-5. Handling Failed Requests in Your Application
- 9-6. Designing a RESTful API with ExpressJS
- 9-7. Up and Running with Geddy
- 9-8. Using Yahoo! Mojito
- 9-9. Building a Flatiron Application
- 10-1. Connecting to MySQL
- 10-2. Connecting to Microsoft SQL Server
- 10-3. Using PostgreSQL with Node.js
- 10-4. Using Mongoose to Connect to MongoDB
- 10-5. Modeling Data for Mongoose
- 10-6. Connecting to CouchDB
- 10-7. Using Redis
- 10-8. Connecting to Cassandra
- 10-9. Using Riak with Node.js
- 11-1. Choosing a Framework for Test-Driven Development or Behavior-Driven Development
- 11-2. Creating Tests with the Node.js assert Module
- 11-3. Creating Tests with Nodeunit
- 11-4. Creating Tests with Mocha
- 11-5. Creating Tests with Chai.js
- 11-6. Creating Tests with Vows
- 11-7. Creating Tests with Should.js
- 11-8. Reporting Code Coverage with Node-cover
- 11-9. Reporting Code Coverage with istanbul
- 11-10. Building a Full Test Suite
- 11-11. Implementing Testing into Your Workflow
- 11-12. Automating Your Testing
- 12-1. Logging Information to the Console
- 12-2. Using a Graphical Debugging Tool
- 12-3. Debugging Your Application in a Production Environment
- 12-4. Continuously Running Your Server with Forever
- 12-5. Deploying Your Application on Your Own Server
- 12-6. Publishing Your Code to npm
- 12-7. Using Amazon Web Services to Host Your Application
- 12-8. Deploying Your Application Using Heroku
- 12-9. Deploying Your Application to Nodejitsu
- 12-10. Deploying to Windows Azure
Product information
- Title: Node.js Recipes: A Problem-Solution Approach
- Author(s): Cory Gackenheimer
- Release date: October 2013
- Publisher(s): Apress
- ISBN: 9781430260585
You might also like
Building apis with node.js.
by Caio Ribeiro Pereira
Learn how to build scalable APIs using the Node.js platform and ES6 (EcmaScript 2015) with this …
Node.js 8 the Right Way
by Jim Wilson
Node.js is the platform of choice for creating modern web services. This fast-paced book gets you …
JavaScript Recipes: A Problem-Solution Approach
by Russ Ferguson, Keith Cirkel
Quickly discover solutions to common problems, best practices you can follow, and everything JavaScript has to …
Pro Node.js for Developers
by Colin J. Ihrig
Since it's creation in 2009, Node.js has grown into a powerful and increasingly popular asynchronous-development framework …
Don’t leave empty-handed
Get Mark Richards’s Software Architecture Patterns ebook to better understand how to design components—and how they should interact.
It’s yours, free.

Check it out now on O’Reilly
Dive in for free with a 10-day trial of the O’Reilly learning platform—then explore all the other resources our members count on to build skills and solve problems every day.

70 Free JavaScript Books
B est free JavaScript books : ECMAScript, jQuery, and other. Download ebooks (pdf, mobi, epub) and read online . Update of December 2017 collection. 6 new books.
JavaScript, often abbreviated as JS, is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language.
Table of Contents:
Javascript books, jquery books, other books, ecmascript books.

Practical ES6
Ideal for professional software developers with a basic understanding of JavaScript, this practical book shows you how to build small, interconnected ES6 JavaScript modules that emphasize reusability. You’ll learn how to face a project with a modular mindset, and how to organize your applications into simple pieces that work well in isolation and can be combined to create a large, robust application. This book focuses on two aspects of JavaScript development: modularity and ES6 features. You’ll learn how to tackle application development by following a scale-out approach. As pieces of your codebase grow too big, you can break them up into smaller modules. Author: Nicolas Bevacqua Date: 2017

Understanding ECMAScript 6
ECMAScript 6 is coming, are you ready? There's a lot of new concepts to learn and understand. Get a headstart with this book! Author: Nicholas C. Zakas Date: 2017

Exploring ES2016 and ES2017
This book covers the latest versions of JavaScript as they are created. Author: Axel Rauschmayer Date: 2016

Exploring ES6
An in-depth book on ECMAScript 6, for JavaScript programmers. Author: Axel Rauschmayer Date: 2016

ECMAScript 6 Succinctly
ECMAScript 6 (ES6), also known as ECMAScript 2015, brings new functionality and features to the table that developers have been wanting for a long time. The wait is over, and with help from ECMAScript 6 Succinctly by Matthew Duffield, you can now develop all of these features. You can also target browsers that don’t even support ES6 yet using a transpiler. A compiler translates one language to another, such as C# to MSIL, while a transpiler converts one version of a language to another, such as ES6 to ES5. Author: Matthew Duffield Date: 2016

- Goalkicker.com
Release date
About the book, javascript notes for professionals.
The JavaScript® Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow. Text content is released under Creative Commons BY-SA. See credits at the end of this book whom contributed to the various chapters. Images may be copyright of their respective owners unless otherwise specified. Book created for educational purposes and is not affiliated with JavaScript® group(s), company(s) nor Stack Overflow. All trademarks belong to their respective company owners. 490 pages.

- Baptiste Pesquet
- read online
The JavaScript Way. A modern introduction to an essential language.
JavaScript is a great entry point into the world of programming, and required knowledge for an ever increasing number of software professionals. Complete beginner or already experienced in other programming languages, what better time than now to discover the JavaScript Way ?

- Nicolás Bevacqua
Release Date
Practical modern javascript.
Ideal for professional software developers with a basic understanding of JavaScript, this practical book shows you how to build small, interconnected ES6 JavaScript modules that emphasize reusability. You’ll learn how to face a project with a modular mindset, and how to organize your applications into simple pieces that work well in isolation and can be combined to create a large, robust application. This book focuses on two aspects of JavaScript development: modularity and ES6 features. You’ll learn how to tackle application development by following a scale-out approach. As pieces of your codebase grow too big, you can break them up into smaller modules.

- Amin Meyghani
JavaScript Functions, Closures, and Prototypes
This is a short book that walks you through the fundamentals of functions, closures, and prototypes . Understanding these three core concepts are key in learning JavaScript . Now that JavaScript is becoming more important than ever, it is crucial to have a good understanding of the fundamental concepts.

- Jeffrey Biles
Build Pacman
Learn modern Javascript, HTML5 Canvas, and a bit of EmberJS. This is a book about surviving an alien invasion and using web technologies.

What You Need To Know About JavaScript
Discover everything a beginner needs to know about the world of JavaScript with this free eBook. From the absolute basics of JS syntax to combining ECMAScript 6 and Visual Studio Code this primer is the perfect resource for a JavaScript Master-in-the-Making! Author: Gabriel A. Canepa Date: 2016


Designing Scalable JavaScript Applications
Author: Emmit Scott Date: 2016

JavaScript Allongé, The "Six" Edition
A long pull of functions, combinators, & decorators, updated to include the latest ES-6 features. Author: Reg Braithwaite Date: 2016

Learn Javascript
This book will teach you the basics of programming and Javascript. Whether you are an experienced programmer or not, this book is intended for everyone who wishes to learn the JavaScript programming language.
.png)
You Don't Know JS (Book Series)
This is a series of books diving deep into the core mechanisms of the JavaScript language. The first edition of the series is now complete. Author: Kyle Simpson Date: 2013-2016

- Darren Jones
JavaScript: Novice To Ninja
JavaScript has become a must-have skill for all web developers. JavaScript: Novice to Ninja is a fun, practical, and comprehensive guide to the modern usage of this deceptively powerful language. In this step-by-step introduction to coding in JavaScript you’ll learn how to solve real-world problems, track events, design eye-catching animations, build smarter forms, and develop richer applications. Along the way, you’ll learn to develop according to best practices, including Object Oriented Programming and Test Driven Development.

JS MythBusters
A JavaScript optimization handbook from a high level point of view.

Mastering JavaScript High Performance
Master the art of building, deploying, and optimizing faster web applications with JavaScript. Author: Chad R. Adams Date: 2015

Building Front-End Web Apps With Plain JavaScript
An incremental in-depth tutorial about building front-end web applications with plain JavaScript, not using any third-party library or framework, for theory-underpinned and example-based learning by doing it yourself. Author: Gerd Wagner Date: 2015

Learning JavaScript Design Patterns
With Learning JavaScript Design Patterns, you’ll learn how to write beautiful, structured, and maintainable JavaScript by applying classical and modern design patterns to the language. If you want to keep your code efficient, more manageable, and up-to-date with the latest best practices, this book is for you. Author: Addy Osmani Date: 2015

- Tomás Corral Casas
Javascript Challenges
This book will challenge you to learn and understand the most obscure and tricky parts of Javascript.

- Nicholas Johnson
JavaScript Plus A Dash Of JQuery
A sensible introduction to coding with JavaScript.

Eloquent JavaScript
JavaScript lies at the heart of almost every modern web application, from social apps to the newest browser-based games. Though simple for beginners to pick up and play with, JavaScript is a flexible, complex language that you can use to build full-scale applications. Author: Marijn Haverbeke Date: 2014

Thinking In JavaScript
Get started with JavaScript with this free eBook and learn one of the most important languages in web development today. With helpful tips and code examples, discover how you can create websites with impressive and dynamic functionality. Explore JavaScript’s in-built features and find out how to customize them in this accessible and free guide. Author: Aravind Shenoy Date: 2014

Speaking JavaScript
Like it or not, JavaScript is everywhere these days—from browser to server to mobile—and now you, too, need to learn the language or dive deeper than you have. This concise book guides you into and through JavaScript, written by a veteran programmer who once found himself in the same position. Author: Axel Rauschmayer Date: 2014

Programming JavaScript Applications
Take advantage of JavaScript’s power to build robust web-scale or enterprise applications that are easy to extend and maintain. By applying the design patterns outlined in this practical book, experienced JavaScript developers will learn how to write flexible and resilient code that’s easier—yes, easier—to work with as your code base grows. Author: Eric Elliott Date: 2014

JavaScript Succinctly
JavaScript Succinctly was written to give readers an accurate, concise examination of JavaScript objects and their supporting nuances, such as complex values, primitive values, scope, inheritance, the head object, and more. If you’re an intermediate JavaScript developer and want to solidify your understanding of the language, or if you’ve only used JavaScript beneath the mantle of libraries such as jQuery or Prototype, this is the book for you. Author: Cody Lindley Date: 2014

- Stoyan Stefanov
- Kumar Chetan Sharma
Object-oriented JavaScript - Second Edition
As applications move from the desktop to the browser, the need to learn well-structured JavaScript is vital. This book is for developers who want to learn JavaScript from scratch, or take their JavaScript skills to a new level of sophistication. A completely free and full-length introduction to objects in JavaScript, it teaches through examples and practical play.

JavaScript For Cats
An introduction for new programmers. Date: 2013

Human JavaScript
Introducing Human JavaScript: Practical patterns for simple but powerful JavaScript apps. Author: Henrik Joreteg Date: 2013

JavaScript In Ten Minutes
JavaScript in ten (arbitrarily long) minutes. Author: Spencer Tipping Date: 2013

HTML5 Graphing And Data Visualization Cookbook
This cookbook is organized in a linear, progressive way allowing it to be read from start to finish, as well as to be used as a useful resource for specific tasks. The HTML5 examples and recipes will have you making dynamic, interactive, and animated charts and graphs in no time. You don't need to have a background in HTML5 or Canvas but you do need to have a basic understanding of how HTML works and know how to code in any language (preferably in JavaScript). In this book we will not explain how to learn to code but how to create projects and how to plan and execute them in the process.

JavaScript Enlightenment
If you’re an advanced beginner or intermediate JavaScript developer, JavaScript Enlightenment will solidify your understanding of the language—especially if you use a JavaScript library. In this concise book, JavaScript expert Cody Lindley (jQuery Cookbook) provides an accurate view of the language by examining its objects and supporting nuances. Libraries and frameworks help you build web applications quickly and efficiently, but when things go wrong or performance becomes an issue, knowing how and why they work is critical. If you’re ready to go under the hood and get your hands dirty with JavaScript internals, this is your book. Author: Cody Lindley Date: 2012

Master Space And Time With JavaScript
Master Space and Time With JavaScript is a four book series that will help you come to to grips with modern JavaScript, including the JavaScript object model, testing, Backbone, and Ember. Author: Noel Rappin Date: 2012

JavaScript Cookbook
Enjoy this complimentary excerpt from JavaScript Cookbook featuring interactive examples that illustrate how to use JavaScript to manipulate strings, arrays, and graphics. Author: Shelley Powers Date: 2010

jQuery Notes for Professionals
The jQuery Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow. Text content is released under Creative Commons BY-SA. See credits at the end of this book whom contributed to the various chapters. Images may be copyright of their respective owners unless otherwise specified. Book created for educational purposes and is not affiliated with jQuery® group(s), company(s) nor Stack Overflow. All trademarks belong to their respective company owners. 67 pages.

Jquery Learning Center
Up-to-date compilation of the official documentation pages, hosted on https://github.com/jquery/learn.jquery.com . Updated regularly for you to have the latest version.

JQuery. Step By Logical Step
JQuery is a library written in JavaScript which is primarily about DOM manipulation. It lets you find parts of a web page and make changes to them with very little code. It's wildly popular and is used extensively across the Internet. It also forms the basis of other larger frameworks. If you're serious about web development you need to know jQuery.

jQuery Succinctly
jQuery Succinctly was written to express, in short-order, the concepts essential to intermediate and advanced jQuery development. Its purpose is to instill in you, the reader, practices that jQuery developers take as common knowledge. Each chapter contains concepts essential to becoming a seasoned jQuery developer. This book is intended for two types of readers. The first is someone who has read introductory material on jQuery and is looking for the next logical step. The second type of reader is a JavaScript developer, already versed in another library, now trying to quickly learn jQuery. I crafted this book to be used as my own personal reference point for jQuery concepts. This is exactly the type of book I wish every JavaScript library had available. Author: Cody Lindley Date: 2014

- Tutorialzine
jQuery Trickshots
In this book, you will find 100 advanced jQuery techniques that we have developed over the years as JavaScript programmers and authors for Tutorialzine, presented as easy to understand tips. If you are an experienced jQuery developer, or a beginner just starting out with JavaScript, this book is for you. You will learn neat tricks, find out about awesome plugins, and discover how to use (and abuse) our favorite library to your advantage.

jQuery Enlightenment
"jQuery Enlightenment was written to express, in short-order, the concepts essential to intermediate and advanced jQuery development. Its purpose is to instill in you, the reader, practices that jQuery developers take as common knowledge. Each chapter contains concepts essential to becoming a seasoned jQuery developer. This book is intended for three types of readers. The first is someone who has read introductory books on jQuery and is looking for the next logical step. The second type of reader is a JavaScript developer, already versed in another library, now trying to quickly learn jQuery. The third reader is myself, the author. I crafted this book to be used as my own personal reference point for jQuery concepts. This is exactly the type of book I wish every JavaScript library had available." Author: Cody Lindley Date: 2009

- Will Mendes
Nodebots - Javascript And Robotic In The Real World
Do you want to know how to use Javascript to read sensors and create powerful applications with Nodebots? Do you want to learn how to create performance tests and good architecture practices for complex applications? So this book is for you!

- James McCaffrey
Bing Maps V8 Succinctly
At least 80% of all information being collected by enterprises includes geolocation data. The Bing Maps V8 library is a very large collection of JavaScript code that allows web developers to place a map on a webpage, query for data, and manipulate objects on a map, creating a geo-application. In Bing Maps V8 Succinctly, James McCaffrey takes readers through utilizing this library, from creating the simplest application that uses it, to mastering more advanced functions like creating color-gradient legends and custom-styled Infobox objects.

- Malcolm Maclean
D3 Tips and Tricks v4.x
Tips and tricks for using d3.js (version 4), one of the leading data visualization tools for the web. It's aimed at getting you started and moving you forward. You can download for FREE or donate to encourage further development if you wish :-).

CoffeeScript Cookbook
CoffeeScript recipes for the community by the community. Date: 2017

D3 Tips And Tricks
Over 600 pages of tips and tricks for using d3.js, one of the leading data visualization tools for the web. It's aimed at getting you started and moving you forward. Includes over 50 downloadable code examples. Author: Malcolm Maclean Date: 2017

- Basarat Ali Syed
TypeScript Deep Dive
The definitive guide to TypeScript. Dive into all the details that a JavaScript developer needs to know to be a great TypeScript developer.

- Jess Chadwick
Essential TypeScript
JavaScript is the defacto language of the world, but its dynamic nature can often get you in trouble. Static typing helps avoid a bunch of mistakes that are easy to make when using a dynamic language. TypeScript is JavaScript, only better. These days, TypeScript is Essential.

Gulp Succinctly
Gulp is an easy-to learn, easy-to-use JavaScript task runner that has become an industry standard. This book offers an entry to Gulp for experienced developers. Author Kris van der Mast offers practical examples and clear descriptions, making Gulp Succinctly the perfect entry point for developers interested in Gulp. Author: Kris van der Mast Date: 2016

Leaflet.js Succinctly
This introduction to Leaflet.js will teach key concepts of the software and critical techniques in order to help you develop web-ready interactive maps. Mark Lewin's Leaflet.js Succinctly is the first step on the road to producing the best interactive maps you possibly can. Author: Mark Lewin Date: 2016

- Colin Ihrig
Full Stack JavaScript Development With MEAN
With modern tools, it is possible to create production-grade applications using only JavaScript, HTML, and CSS. The combination of MongoDB, Express, AngularJS, and Node.js, all JavaScript technologies, has become so popular that it’s been dubbed the MEAN stack. This book will explore the MEAN stack in detail.

Hard Rock CoffeeScript
Author: Alex Chaplinsky Date: 2014

Knockout.js Succinctly
Knockout.js Succinctly is intended for professional web developers who need to build dynamic, scalable user interfaces with minimal code. Author Ryan Hodson guides you through the essentials of the library, starting with a brief overview of Knockout and its data-oriented aspects, followed by a thorough examination of binding data to various HTML elements, and finally examples of accessing external data and combining Knockout with jQuery animation routines. Complete with code examples and informative diagrams yet shorter than 100 pages, Knockout.js Succinctly is the one resource you need for getting started with Knockout as fast as possible. Author: Ryan Hodson Date: 2014

TypeScript Succinctly
The extensive adoption of JavaScript for application development, and the ability to use HTML and JavaScript to create Windows Store apps, has made JavaScript a vital part of the Windows development ecosystem. Microsoft has done extensive work to make JavaScript easier to use. Microsoft's TypeScript extends many familiar features of .NET programming to JavaScript. With TypeScript Succinctly by Steve Fenton, you will learn how TypeScript provides optional static typing and classes to JavaScript development, how to create and load modules, and how to work with existing JavaScript libraries through ambient declarations. TypeScript is even significantly integrated with Visual Studio to provide the autocompletion and type checking you are most comfortable with. Author: Steve Fenton Date: 2014

- Scott Murray
Interactive Data Visualization for the Web
This online version of Interactive Data Visualization for the Web includes 44 examples that will show you how to best represent your interactive data.

Developing Backbone.js Applications
If you want to build your site’s frontend with the single-page application (SPA) model, this hands-on book shows you how to get the job done with Backbone.js. You’ll learn how to create structured JavaScript applications, using Backbone’s own flavor of model-view-controller (MVC) architecture. Start with the basics of MVC, SPA, and Backbone, then get your hands dirty building sample applications—a simple Todo list app, a RESTful book library app, and a modular app with Backbone and RequireJS. Author Addy Osmani, an engineer for Google’s Chrome team, also demonstrates advanced uses of the framework. Author: Addy Osmani Date: 2013

DOM Enlightenment
With DOM Enlightenment, you’ll learn how to manipulate HTML more efficiently by scripting the Document Object Model (DOM) without a DOM library. Using code examples in cookbook style, author Cody Lindley (jQuery Cookbook) walks you through modern DOM concepts to demonstrate how various node objects work. Author: Cody Lindley Date: 2013

Single Page Apps In Depth
"This free book is what I wanted when I started working with single page apps. It's not an API reference on a particular framework, rather, the focus is on discussing patterns, implementation choices and decent practices. I'm taking a "code and concepts" approach to the topic - the best way to learn how to use something is to understand how it is implemented. My ambition here is to decompose the problem of writing a web app, take a fresh look at it and hopefully make better decisions the next time you make one." Author: Mikito Takada Date: 2013

Smooth CoffeeScript
Smooth CoffeeScript is a book about CoffeeScript and programming. Start with programming fundamentals, learn about functional programming with Underscore and problem solving, study object orientation and modularity. It covers client/server web apps with Canvas and WebSockets. Author: E. Hoigaard Date: 2012

The Little Book On CoffeeScript
This concise book shows JavaScript developers how to build superb web applications with CoffeeScript, the remarkable language that’s gaining considerable interest. Through example code, this guide demonstrates how CoffeeScript abstracts JavaScript, providing syntactical sugar and preventing many common errors. You’ll learn CoffeeScript’s syntax and idioms step by step, from basic variables and functions to complex comprehensions and classes. Written by Alex MacCaw, author of JavaScript Web Applications (O’Reilly), with contributions from CoffeeScript creator Jeremy Ashkenas, this book quickly teaches you best practices for using this language—not just on the client side, but for server-side applications as well. It’s time to take a ride with the little language that could. Author: Alex MacCaw Date: 2012

Writing Modular JavaScript With AMD, CommonJS & ES Harmony
Author: Addy Osmani Date: 2012
10+ Free JavaScript Books in PDF for Beginners and Pros
By Faraz - January 03, 2024
Unlock the potential of JavaScript with our carefully curated list of 10+ free JavaScript books in PDF for beginners and pros.

Table of Contents
- JavaScript For Impatient Programmers
- Eloquent JavaScript, 3rd Edition
- JavaScript Bible, 4th Edition
- JavaScript Notes for Professionals
- Coding with JavaScript For Dummies
- Teach Yourself JavaScript in 24 Hours, Sixth Edition
- JavaScript: The Definitive Guide, Sixth Edition
- Head First JavaScript Programming
- JavaScript A Beginner’s Guide, Third Edition
- Pro JavaScript Techniques
- Javascript Enlightenment
- Modern JavaScript
Frequently Asked Questions (FAQs)
Introduction.
Embarking on a journey into JavaScript? Look no further. This article compiles an extensive guide to 10+ Free JavaScript Books in PDF for Beginners and Pros, ensuring you have the knowledge you need to thrive in the coding realm.
Why Choose JavaScript Books in PDF?
In a world dominated by digital content, PDF books offer unparalleled convenience and accessibility. The ability to download and access learning materials offline is a game-changer, enabling users to learn at their own pace, anytime and anywhere.
1. JavaScript For Impatient Programmers

JavaScript for Impatient Programmers" by Dr. Axel Rauschmayer is a dynamic and comprehensive guide tailored for both beginners and seasoned developers looking to master JavaScript efficiently. Dr. Rauschmayer's expertise shines through as he distills complex concepts into concise and actionable insights, making this book an invaluable resource for those eager to accelerate their JavaScript proficiency. Packed with practical examples and real-world scenarios, this free PDF book is a must-read for programmers seeking a quick and effective path to JavaScript mastery.
2. Eloquent JavaScript, 3rd Edition

"Eloquent JavaScript, 3rd Edition" by Marijn Haverbeke is a definitive resource that transcends traditional programming guides, offering an immersive journey into the world of JavaScript. Geared for both beginners and seasoned developers, this book weaves together a captivating narrative with hands-on exercises to cultivate a deep understanding of JavaScript's intricacies. Haverbeke's eloquent prose and insightful examples make complex concepts accessible, empowering readers to write elegant and efficient code. This free PDF book stands as a cornerstone for anyone looking to not just learn JavaScript but to truly master the language with clarity and sophistication.
3. JavaScript Bible, 4th Edition

The "JavaScript Bible, 4th Edition" by Danny Goodman stands as a comprehensive and timeless guide for developers delving into the intricacies of JavaScript. With a wealth of practical insights and in-depth explanations, Goodman provides a thorough exploration of the language's features and capabilities. This edition, like its predecessors, serves as an essential reference for both beginners and experienced programmers seeking a solid understanding of JavaScript's nuances. From fundamental concepts to advanced techniques, Goodman's adept coverage ensures that readers gain a robust foundation in JavaScript, making this free PDF book a valuable asset in any developer's toolkit.
4. JavaScript Notes for Professionals

"JavaScript Notes for Professionals" by GoalKicker.com is a concise and practical resource that caters to the needs of both beginners and seasoned developers. This book condenses essential JavaScript concepts into a well-organized format, providing quick reference notes and valuable insights. Whether you're looking to reinforce your foundational knowledge or dive into advanced topics, this free PDF resource serves as a handy companion for mastering JavaScript.
5. Coding with JavaScript For Dummies

"Coding with JavaScript For Dummies" by Chris Minnick and Eva Holland is a user-friendly and accessible guide designed to demystify JavaScript for learners of all levels. With a focus on simplicity and hands-on learning, this book equips readers with the fundamental skills needed to code effectively in JavaScript. Minnick and Holland break down complex concepts into digestible lessons, providing practical examples and exercises that empower readers to build their coding proficiency. Whether you're a beginner looking to grasp the basics or an aspiring developer seeking to expand your skill set, this resourceful book, available in a free PDF format, makes the world of JavaScript programming approachable and enjoyable.
6. Teach Yourself JavaScript in 24 Hours, Sixth Edition

"Teach Yourself JavaScript in 24 Hours, Sixth Edition" by Phil Ballard is a comprehensive and user-friendly guide designed for individuals eager to quickly acquire JavaScript proficiency. In this edition, Phil Ballard skillfully breaks down the complexities of JavaScript into manageable lessons, allowing readers to grasp key concepts and build practical skills within a 24-hour timeframe. The book employs a hands-on approach, providing real-world examples and exercises that reinforce learning and facilitate rapid progress. Whether you're a beginner or an experienced programmer, this resource, available in a free PDF format, serves as a valuable tool for mastering JavaScript efficiently and effectively in a short period.
7. JavaScript: The Definitive Guide, Sixth Edition

"JavaScript: The Definitive Guide, Sixth Edition" by David Flanagan is an authoritative and comprehensive resource for developers seeking an in-depth understanding of JavaScript. With meticulous attention to detail, Flanagan covers the language's core features, providing a thorough exploration of its capabilities and best practices. This edition, like its predecessors, serves as an essential reference for both beginners and seasoned programmers, offering insights into the language's nuances and advanced features. Whether you are looking to master JavaScript for web development or gain expertise in client-side scripting, this free PDF book stands as an indispensable guide, empowering readers with the knowledge needed to write efficient and sophisticated JavaScript code.
8. Head First JavaScript Programming

"Head First JavaScript Programming" by Eric T. Freeman and Elisabeth Robson is an engaging and learner-friendly guide that takes a unique approach to teaching JavaScript. Focused on providing a brain-friendly and visually rich learning experience, the book employs a variety of interactive techniques, puzzles, and real-world examples to reinforce key concepts. Freeman and Robson leverage their expertise to make JavaScript accessible to beginners, covering fundamental principles, best practices, and practical applications. This resource, available in a free PDF format, is an excellent choice for those looking to dive into JavaScript programming with a hands-on and entertaining approach, making the learning journey both effective and enjoyable.
9. JavaScript A Beginner’s Guide, Third Edition

"JavaScript: A Beginner’s Guide, Third Edition" by John Pollock is an excellent resource tailored for individuals new to JavaScript programming. Pollock guides readers through the foundational concepts of JavaScript in a clear and accessible manner, making it an ideal starting point for beginners. The book covers key topics such as syntax, data types, functions, and DOM manipulation, providing practical examples and exercises to reinforce learning. With a focus on hands-on experience, this third edition ensures that readers develop a solid understanding of JavaScript and gain confidence in their coding skills. Whether you are a novice programmer or transitioning from another language, this free PDF book serves as a valuable companion for building a strong foundation in JavaScript.
10. Pro JavaScript Techniques

"Pro JavaScript Techniques" by John Resig is a comprehensive guide that delves into advanced and sophisticated techniques for JavaScript development. Authored by the creator of the popular JavaScript library jQuery, Resig's expertise shines through as he explores cutting-edge approaches, best practices, and optimization strategies. This book is tailored for experienced developers looking to elevate their JavaScript skills and create more efficient and maintainable code. By combining theoretical insights with practical examples, Resig empowers readers to tackle complex projects and challenges in the JavaScript ecosystem. Available in a free PDF format, "Pro JavaScript Techniques" is a valuable resource for those seeking to master the intricacies of advanced JavaScript programming.
11. Javascript Enlightenment

"JavaScript Enlightenment" by Cody Lindley is an enlightening and in-depth exploration of JavaScript, designed to deepen the understanding of the language for developers at various levels. Lindley's approach goes beyond the basics, offering readers a profound insight into the language's inner workings and best practices. This book is particularly beneficial for developers aiming to enhance their problem-solving skills and gain a more profound understanding of JavaScript's core concepts. With a focus on clarity and practical examples, "JavaScript Enlightenment" serves as a valuable resource, providing a solid foundation for developers to write more effective and maintainable code. Whether you are a beginner or an experienced coder, this free PDF book is a valuable asset for those looking to elevate their JavaScript skills.
12. Modern JavaScript

"Modern JavaScript" by Larry Ullman is a contemporary guide that navigates through the latest features and best practices in the JavaScript language. Ullman's expertise is evident as he covers key concepts, modern techniques, and tools that are essential for today's JavaScript developers. This book is well-suited for both beginners looking to grasp the fundamentals and experienced developers aiming to stay current with the ever-evolving JavaScript landscape. With a practical and hands-on approach, Ullman ensures that readers not only understand the syntax but also gain insights into real-world application scenarios. Whether you're building web applications or enhancing your coding skills, "Modern JavaScript," available in a free PDF format, serves as a valuable resource for navigating the intricacies of contemporary JavaScript development.
In the ever-evolving world of web development, quality learning resources are indispensable. The curated list of JavaScript books, both in PDF and online, caters to a diverse audience, ensuring that learners at every level find valuable insights to enhance their JavaScript journey.
Q1. Are these books suitable for absolute beginners?
A1. Absolutely! The recommended books cater to both beginners and professionals, providing a gradual learning curve.
Q2. Can I access "Eloquent JavaScript" for free online?
A2. Yes, "Eloquent JavaScript" is available for free on its official website.
Q3. How often should I practice to become proficient in JavaScript?
A3. Consistency is key. Aim for regular practice sessions to reinforce your understanding and improve your coding skills.
Q4. Are online resources as effective as PDF books for learning JavaScript?
A4. It depends on your learning preferences. PDFs offer offline access, while online resources provide dynamic updates. Choose based on your convenience and preferences.
Q5. Where can I get further assistance or join the JavaScript community?
A5. Explore forums like Stack Overflow, join JavaScript-related groups on social media, and attend local meetups to connect with the vibrant JavaScript community.

That’s a wrap!
I hope you enjoyed this article
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee.
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create Your Own Bubble Shooter Game with HTML and JavaScript
Learn how to develop a bubble shooter game using HTML and JavaScript with our easy-to-follow tutorial. Perfect for beginners in game development.

Build Your Own Nixie Tube Clock using HTML, CSS, and JavaScript (Source Code)
April 20, 2024

Create a Responsive Popup Contact Form: HTML, CSS, JavaScript Tutorial
April 17, 2024

Create a Responsive Customer Review Using HTML and CSS
April 14, 2024

Create a URL Shortening Landing Page using HTML, CSS, and JavaScript
April 08, 2024

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
Learn to add a sleek scroll down button to your website using HTML, CSS, and JavaScript. Step-by-step guide with code examples.

How to Create a Trending Animated Button Using HTML and CSS
March 15, 2024

Create Interactive Booking Button with mask-image using HTML and CSS (Source Code)
March 10, 2024

Create Shimmering Effect Button: HTML & CSS Tutorial (Source Code)
March 07, 2024

How to Create a Liquid Button with HTML, CSS, and JavaScript (Source Code)
March 01, 2024

Build a Number Guessing Game using HTML, CSS, and JavaScript | Source Code
April 01, 2024

Building a Fruit Slicer Game with HTML, CSS, and JavaScript (Source Code)
December 25, 2023

Create Connect Four Game Using HTML, CSS, and JavaScript (Source Code)
December 07, 2023

Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
November 17, 2023

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
Master the art of color picking with Vibrant.js. This tutorial guides you through building a custom color extractor tool using HTML, CSS, and JavaScript.

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

URL Keeper with HTML, CSS, and JavaScript (Source Code)
October 26, 2023

Creating a Responsive Footer with Tailwind CSS (Source Code)
Learn how to design a modern footer for your website using Tailwind CSS with our detailed tutorial. Perfect for beginners in web development.

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023

How to Create a Responsive Footer for Your Website with Bootstrap 5
August 19, 2022
Free Javascript challenges
Learn Javascript online by solving coding exercises.
Javascript for all levels
Solve Javascript tasks from beginner to advanced levels.
Accross various subjects
Select your topic of interest and start practicing.
Start your learning path here
Why jschallenger, a hands-on javascript experience.
JSchallenger provides a variety of JavaScript exercises, including coding tasks, coding challenges, lessons, and quizzes.
Structured learning path
JSchallenger provides a structured learning path that gradually increases in complexity. Build your skills and knowledge at your own pace.
Build a learning streak
JSchallenger saves your learning progress. This feature helps to stay motivated and makes it easy for you to pick up where you left off.
Type and execute code yourself
Type real JavaScript and see the output of your code. JSchallenger provides syntax highlighting for easy understanding.
Join 1.000s of users around the world
Most popular challenges, most failed challenges, what users say about jschallenger.

Mohamed Ibrahim

Tobin Shields


DEV Community
Posted on May 9, 2020
FREE PDF: 50 JavaScript Coding Challenges for Absolute Beginners
Hi Dev.To Community,
I'm sharing a PDF with 50 JavaScript coding challenges (and their solutions). All solutions are presented in classic JavaScript syntax in order to appeal to beginners.
Advanced users can have fun too!
Download link: https://codeguppy.com/site/download/50_coding_challenges.pdf
Happy coding!
Top comments (1)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Sussex, England
- Education YouTube, Udemy, freecodecamp
- Work Junior Web Dev at Self employed
- Joined May 9, 2020
Thanks Adrian!
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Using useRef in React
Tarık Kaya - Apr 20

Learning New Things
Rohit - Apr 19

Tableau Public VS Tableau Desktop Public Edition
Pizofreude - Apr 24

Implementing Angular Server-Side Rendering (SSR) AKA Angular Universal
Keshav Khatri - Apr 23

We're a place where coders share, stay up-to-date and grow their careers.
10 Days of Javascript

Improve your Javascript basics.
Cookie support is required to access hackerrank.
Seems like cookies are disabled on this browser, please enable them to open this website
For IEEE Members
Ieee spectrum, follow ieee spectrum, support ieee spectrum, enjoy more free content and benefits by creating an account, saving articles to read later requires an ieee spectrum account, the institute content is only available for members, downloading full pdf issues is exclusive for ieee members, downloading this e-book is exclusive for ieee members, access to spectrum 's digital edition is exclusive for ieee members, following topics is a feature exclusive for ieee members, adding your response to an article requires an ieee spectrum account, create an account to access more content and features on ieee spectrum , including the ability to save articles to read later, download spectrum collections, and participate in conversations with readers and editors. for more exclusive content and features, consider joining ieee ., join the world’s largest professional organization devoted to engineering and applied sciences and get access to all of spectrum’s articles, archives, pdf downloads, and other benefits. learn more →, join the world’s largest professional organization devoted to engineering and applied sciences and get access to this e-book plus all of ieee spectrum’s articles, archives, pdf downloads, and other benefits. learn more →, access thousands of articles — completely free, create an account and get exclusive content and features: save articles, download collections, and talk to tech insiders — all free for full access and benefits, join ieee as a paying member., ai copilots are changing how coding is taught, professors are shifting away from syntax and emphasizing higher-level skills.

Generative AI is transforming the software development industry. AI-powered coding tools are assisting programmers in their workflows, while jobs in AI continue to increase. But the shift is also evident in academia—one of the major avenues through which the next generation of software engineers learn how to code.
Computer science students are embracing the technology, using generative AI to help them understand complex concepts, summarize complicated research papers, brainstorm ways to solve a problem, come up with new research directions, and, of course, learn how to code.
“Students are early adopters and have been actively testing these tools,” says Johnny Chang , a teaching assistant at Stanford University pursuing a master’s degree in computer science. He also founded the AI x Education conference in 2023, a virtual gathering of students and educators to discuss the impact of AI on education.
So as not to be left behind, educators are also experimenting with generative AI. But they’re grappling with techniques to adopt the technology while still ensuring students learn the foundations of computer science.
“It’s a difficult balancing act,” says Ooi Wei Tsang , an associate professor in the School of Computing at the National University of Singapore . “Given that large language models are evolving rapidly, we are still learning how to do this.”
Less Emphasis on Syntax, More on Problem Solving
The fundamentals and skills themselves are evolving. Most introductory computer science courses focus on code syntax and getting programs to run, and while knowing how to read and write code is still essential, testing and debugging—which aren’t commonly part of the syllabus—now need to be taught more explicitly.
“We’re seeing a little upping of that skill, where students are getting code snippets from generative AI that they need to test for correctness,” says Jeanna Matthews , a professor of computer science at Clarkson University in Potsdam, N.Y.
Another vital expertise is problem decomposition. “This is a skill to know early on because you need to break a large problem into smaller pieces that an LLM can solve,” says Leo Porter , an associate teaching professor of computer science at the University of California, San Diego . “It’s hard to find where in the curriculum that’s taught—maybe in an algorithms or software engineering class, but those are advanced classes. Now, it becomes a priority in introductory classes.”
“Given that large language models are evolving rapidly, we are still learning how to do this.” —Ooi Wei Tsang, National University of Singapore
As a result, educators are modifying their teaching strategies. “I used to have this singular focus on students writing code that they submit, and then I run test cases on the code to determine what their grade is,” says Daniel Zingaro , an associate professor of computer science at the University of Toronto Mississauga . “This is such a narrow view of what it means to be a software engineer, and I just felt that with generative AI, I’ve managed to overcome that restrictive view.”
Zingaro, who coauthored a book on AI-assisted Python programming with Porter, now has his students work in groups and submit a video explaining how their code works. Through these walk-throughs, he gets a sense of how students use AI to generate code, what they struggle with, and how they approach design, testing, and teamwork.
“It’s an opportunity for me to assess their learning process of the whole software development [life cycle]—not just code,” Zingaro says. “And I feel like my courses have opened up more and they’re much broader than they used to be. I can make students work on larger and more advanced projects.”
Ooi echoes that sentiment, noting that generative AI tools “will free up time for us to teach higher-level thinking—for example, how to design software, what is the right problem to solve, and what are the solutions. Students can spend more time on optimization, ethical issues, and the user-friendliness of a system rather than focusing on the syntax of the code.”
Avoiding AI’s Coding Pitfalls
But educators are cautious given an LLM’s tendency to hallucinate . “We need to be teaching students to be skeptical of the results and take ownership of verifying and validating them,” says Matthews.
Matthews adds that generative AI “can short-circuit the learning process of students relying on it too much.” Chang agrees that this overreliance can be a pitfall and advises his fellow students to explore possible solutions to problems by themselves so they don’t lose out on that critical thinking or effective learning process. “We should be making AI a copilot—not the autopilot—for learning,” he says.
“We should be making AI a copilot—not the autopilot—for learning.” —Johnny Chang, Stanford University
Other drawbacks include copyright and bias. “I teach my students about the ethical constraints—that this is a model built off other people’s code and we’d recognize the ownership of that,” Porter says. “We also have to recognize that models are going to represent the bias that’s already in society.”
Adapting to the rise of generative AI involves students and educators working together and learning from each other. For her colleagues, Matthews’s advice is to “try to foster an environment where you encourage students to tell you when and how they’re using these tools. Ultimately, we are preparing our students for the real world, and the real world is shifting, so sticking with what you’ve always done may not be the recipe that best serves students in this transition.”
Porter is optimistic that the changes they’re applying now will serve students well in the future. “There’s this long history of a gap between what we teach in academia and what’s actually needed as skills when students arrive in the industry,” he says. “There’s hope on my part that we might help close the gap if we embrace LLMs.”
- How Coders Can Survive—and Thrive—in a ChatGPT World ›
- AI Coding Is Going From Copilot to Autopilot ›
- OpenAI Codex ›
Rina Diane Caballar is a writer covering tech and its intersections with science, society, and the environment. An IEEE Spectrum Contributing Editor, she's a former software engineer based in Wellington, New Zealand.
Yes! Great summary of how things are evolving with AI. I’m a retired coder (BS comp sci) and understand the fundamentals of developing systems. Learning the lastest systems is now the greatest challenge. I was intrigued by Ansible to help me manage my homelab cluster, but who wants to learn one more scripting language? Turns out ChatGPT4 knows the syntax, semantics, and work flow of Ansible and all I do is tell is to “install log2ram on all my proxmox servers” and I get a playbook that does just that. The same with Docker Compose scripts. Wow.
Disney's Robots Use Rockets to Stick the Landing
Video friday: robot bees, the new shadow hand can take a beating, related stories, ai spam threatens the internet—ai can also protect it, what is generative ai, generative ai has a visual plagiarism problem.
We will keep fighting for all libraries - stand with us!
Internet Archive Audio

- This Just In
- Grateful Dead
- Old Time Radio
- 78 RPMs and Cylinder Recordings
- Audio Books & Poetry
- Computers, Technology and Science
- Music, Arts & Culture
- News & Public Affairs
- Spirituality & Religion
- Radio News Archive

- Flickr Commons
- Occupy Wall Street Flickr
- NASA Images
- Solar System Collection
- Ames Research Center

- All Software
- Old School Emulation
- MS-DOS Games
- Historical Software
- Classic PC Games
- Software Library
- Kodi Archive and Support File
- Vintage Software
- CD-ROM Software
- CD-ROM Software Library
- Software Sites
- Tucows Software Library
- Shareware CD-ROMs
- Software Capsules Compilation
- CD-ROM Images
- ZX Spectrum
- DOOM Level CD

- Smithsonian Libraries
- FEDLINK (US)
- Lincoln Collection
- American Libraries
- Canadian Libraries
- Universal Library
- Project Gutenberg
- Children's Library
- Biodiversity Heritage Library
- Books by Language
- Additional Collections

- Prelinger Archives
- Democracy Now!
- Occupy Wall Street
- TV NSA Clip Library
- Animation & Cartoons
- Arts & Music
- Computers & Technology
- Cultural & Academic Films
- Ephemeral Films
- Sports Videos
- Videogame Videos
- Youth Media
Search the history of over 866 billion web pages on the Internet.
Mobile Apps
- Wayback Machine (iOS)
- Wayback Machine (Android)
Browser Extensions
Archive-it subscription.
- Explore the Collections
- Build Collections
Save Page Now
Capture a web page as it appears now for use as a trusted citation in the future.
Please enter a valid web address
- Donate Donate icon An illustration of a heart shape
Mathematical Problem-Solving Contest 2024
Video item preview, share or embed this item, flag this item for.
- Graphic Violence
- Explicit Sexual Content
- Hate Speech
- Misinformation/Disinformation
- Marketing/Phishing/Advertising
- Misleading/Inaccurate/Missing Metadata
plus-circle Add Review comment Reviews
Download options, in collections.
Uploaded by John Hauser on May 4, 2024
SIMILAR ITEMS (based on metadata)
Screen Rant
10 the wheel of time characters whose stories are changed most from the books.

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
Because Of Wheel Of Time's Season 3 Plan, I'm Worried This Major Character Won't Be In The Show
Confirming a 30-year-old book theory would solve one of wheel of time's biggest forsaken problems, quantum leap star ernie hudson reacts to nbc show's cancellation after 2 seasons.
- Prime Video's The Wheel of Time makes significant changes to 10 characters, aiming to adapt the series faithfully. Season 3 continues this.
- Adapting a massive series presents challenges, leading to big decisions on cuts and character/story changes. The show's characters differ from the books.
- Characters like Liandrin, Agelmar, and Abel undergo drastic changes in The Wheel of Time adaptation compared to the original novels.
Prime Video's The Wheel of Time adapts Robert Jordan's 14-volume novel series of the same name, significantly changing the stories of 10 characters along the way. The Wheel of Time has largely been a success for Prime Video, thanks in large part to the rich source material it has to draw on. Accordingly, The Wheel of Time season 3 will look to continue adapting the series as faithfully as possible.
Unfortunately, as The Wheel of Time season 2's ending demonstrates, adapting such a massive series presents a host of difficulties. It's impossible for the show to include every character and every storyline, so big decisions have to be made about cuts and character/story changes that can condense the narrative. With that in mind, The Wheel of Time 's characters are often a bit different from their book counterparts, especially 10 characters whose stories are drastically changed from the novels .
The direction Wheel of Time looks to be taking for season 3 creates concerns that a major ally to the main characters will be left out of the show.
10 Liandrin Guirale — Aes Sedai Of The Red Ajah
Has more redeeming qualities in the wheel of time.
Liandrin, who looks set to be one of the major villains in The Wheel of Time 's future , is one character whose story is drastically changed from the book series. One key difference is the storyline in The Wheel of Time season 2 that sees Liandrin desperately trying to become Nynaeve's personal tutor at the White Tower. In the books, Liandrin sees teaching as below her, and spends most of the one lesson she gives Nynaeve trying to pry information on Rand, Mat, and Perrin from her.
The Wheel of Time seasons 1 and 2 are available to stream on Amazon Prime Video.
The next major departure in Liandrin's story is the son she hides in the White Tower in The Wheel of Time season 2. Nothing remotely like this happens in the book series, and it seems to be part of a larger effort to make Liandrin a more sympathetic character, rather than the purely villainous one she is in The Wheel of Time book series. With that in mind, The Wheel of Time show clearly has different ideas about how to use Liandrin's character , so it's safe to expect more story changes for her character in the future.
9 Agelmar Jagad — Lord Of Fal Dara
Killed in the wheel of time season 1.
Also among the book changes in The Wheel of Time is the premature death of Lord Agelmar Jagad in season 1. Lord Agelmar ends up being killed during the Battle of Tarwin's gap when a trolloc throws a spear through his chest, but this is far from the fate his character meets in the novels. In the books, Lord Agelmar is one of the most respected military commanders on the continent, and he is quickly chosen as one of the leading commanders at Tarmon Gai'don in the final book.
The show depicts him as a prickly man with a distrust of Aes Sedai, but he is the opposite in Jordan's novels.
Agelmar's character is also changed from a personality and attitude perspective. The show depicts him as a prickly man with a distrust of Aes Sedai, but he is the opposite in Jordan's novels. The people of Fal Dara, Agelmar included, have a deep respect for Aes Sedai, and they treat anyone from the White Tower as an honored guest. Between his extremely premature death and the personality differences, Agelmar is one of the most drastically changed characters in The Wheel of Time .
8 Abel Cauthon — Mat's Father
Depicted as a drunk in the wheel of time.
Abel Cauthon is debatably the character that The Wheel of Time changes the most from the book series. In Jordan's novels, Abel is a good man, known for his skill with horses and a quarterstaff. He is one of the most respected members of the Two Rivers community, and he plays a huge role in protecting the village from trollocs in The Shadow Rising , the fourth Wheel of Time book. Mat often remembers his father's wisdom and perceptiveness, calling on it in his times of need.
Mat clearly despises his father in the show, making it difficult to reconcile the character with his book counterpart.
The Abel Cauthon depicted in Prime Video's The Wheel of Time could not be further away from this character. Prime Video's Abel is a cowardly drunk who hides in a shack while his children run for their lives from a host of angry trollocs. Mat clearly despises his father in the show, making it difficult to reconcile the character with his book counterpart. Still, it's possible The Wheel of Time will provide Abel with some sort of redemption and nudge him closer to the man he is in the books.
7 Amalisa Jagad — Lady Of Fal Dara
Sister to lord agelmar jagad.
Amalisa Jagad is a character who plays an extremely minor role in Jordan's novels but was given a much more important part to play in The Wheel of Time . At the end of The Wheel of Time season 1, Lady Amalisa creates a circle with Nynaeve and Egwene, drawing on their power to rain lightning on the trolloc army moving through Tarwin's Gap. Amalisa draws so much of the One Power into her body that it burns her to a crisp, but the trollocs are defeated.
Amalisa has no training, which means she wouldn't know how to form those weaves, even with the requisite power.
In Jordan's novels, Lady Amalisa has little to no talent with channeling, and would be entirely incapable of weaving lightning, even if she were drawing on the power of others. Amalisa has no training, which means she wouldn't know how to form those weaves, even with the requisite power. In the books, Amalisa's only relevant involvement in the story is being Compulsed by Liandrin to find Rand and his friends , so her story is easily one of the most changed from books to show.
6 Anvaere Damodred — Cairhienin Noblewoman
Moiraine damodred's sister.
In Jordan's novel series, Anvaere Damodred is a character who is briefly mentioned during Moiraine's arc, but she never becomes a real character within the story. Moiraine describes her sister as fun-loving with little desire for any real responsibility, citing this as the reason the Throne of Cairhien passed to Galldrian Riatin. In The Wheel of Time show, however, Anvaere is a clever political player with much more ambition than her book character.
This encourages her to marry her son, Barthanes, to the Queen of Cairhien, demonstrating infinitely more ambition than her book counterpart.
The show's Anvaere resents Moiraine for leaving their family behind, and strives to become powerful enough to outdo her sister. This encourages her to marry her son, Barthanes, to the Queen of Cairhien, demonstrating infinitely more ambition than her book counterpart. Of course, Barthanes turns out to be a darkfriend, but the fact remains that Anvaere Damodred is a totally different character in Prime Video's Wheel of Time adaptation .
5 Uno Nomesta — Shienaran Soldier
Killed in the wheel of time season 2.
Uno Nomesta is another character from Jordan's novels who dies prematurely in The Wheel of Time show, making it impossible to follow his book story. Up until Uno's death at the hands of the Seanchan in The Wheel of Time season 2, Uno's story largely followed his book arc, including joining the group hunting for the Horn of Valere. However, Uno lives far beyond the hunt for the Horn in Jordan's books.
Uno notably becomes a Hero of the Horn in The Wheel of Time season 2, marking another departure from the books.
Uno remains a character for the entire Wheel of Time book series , joining the rebel Aes Sedai in Salidar before fighting valiantly at the Last Battle. He also appears sporadically in other characters' stories, showing up when he's least expected. With that in mind, the remainder of Uno's story will have to be skipped in The Wheel of Time , and while his role is not all that important, it's a shame to lose such an intriguing character so early in the story.
4 Logain Ablar — Ghealdanin False Dragon
Cut off from the one power in the wheel of time season 1.
Logain Ablar's story in Prime Video's The Wheel of Time includes several core aspects of his book story, but the rest of his arc is original to the show . His uprising in Ghealdan and subsequent capture by the Red Ajah happens according to the books, but virtually everything else is original to the show. Logain's convoy passing Rand in Tar Valon is similar to another scene from the books, but it happens in Caemlyn in the novels.
Still, the show has a chance to get Logain's arc back on track by Healing his connection to the One Power and integrating the Asha'man.
Other parts of Logain's story in The Wheel of Time , like killing Kerene Nagashi while trying to escape, do not come from the book series. His presence at an asylum in Cairhien is also contrary to book canon, as is Rand's meeting with him there. It seems possible that Logain could end up teaching Rand to channel, which would be another major departure from the books. Still, the show has a chance to get Logain's arc back on track by Healing his connection to the One Power and integrating the Asha'man.
3 Kerene Nagashi — Aes Sedai Of The Green Ajah
Killed by logain in the wheel of time season 1.
Kerene Nagashi is an Aes Sedai of the Green Ajah who is murdered by the Black Ajah years before the main saga in Jordan's Wheel of Time novels. With that in mind, she obviously didn't have any sort of role to play in the main story, so her inclusion in Prime Video's adaptation of the series is totally original. In The Wheel of Time show, Kerene's only purpose seems to be getting killed by Logain, leading to his gentling.
Considering Kerene has been dead for years in the novels, The Wheel of Time 's showrunners likely saw her as an expendable character they could bring in to facilitate Logain's premature gentling.
Considering Kerene has been dead for years in the novels, The Wheel of Time 's showrunners likely saw her as an expendable character they could bring in to facilitate Logain's premature gentling. Regardless, considering she doesn't even appear directly in Jordan's Wheel of Time books, any involvement her character had with the show was always going to contradict book canon .
2 Verin Mathwin — Aes Sedai Of The Brown Ajah
One of the most intelligent aes sedai.
Although Verin's character is similar to her book counterpart in terms of personality and attitude, her story is almost entirely new in The Wheel of Time . Verin enters the show in season 2, being introduced as the sister of Adeleas, which is not the case in the books. She then helps Moiraine get back on her feet before returning to the White Tower to investigate the disappearance of Egwene, Nynaeve, and Elayne.
From there, Verin joins Perrin in his quest to free the Two Rivers from trollocs and abusive White Cloaks.
In the books, Verin first appears in Fal Dara before returning to the White Tower with Egwene and the others. Afterward, she joins the party hunting for the Horn of Valere, following them all the way to Falme. From there, Verin joins Perrin in his quest to free the Two Rivers from trollocs and abusive White Cloaks. While Verin could still join the fight for the Two Rivers in The Wheel of Time season 3, it seems unlikely that her show arc will match up with her book arc any time soon .
1 Elyas Machera — Wolfbrother
Perrin's mentor and friend.
Elyas Machera's character is largely similar to his book counterpart, but his story in Prime Video's Wheel of Time adaptation is significantly different. In the books, Elyas meets Perrin and Egwene when they are lost in the wilderness after escaping Shadar Logoth, helping them find their way to civilization. He does not reappear until he joins Perrin's army in Ghealdan much later in the story.
Still, Elyas is likely to get back on track with his book story and become Perrin's wolfbrother mentor.
In the show, however, Elyas makes his first appearance while Perrin and the Shienarans are hunting for the Horn of Valere, showing up and offering to become their Sniffer. Essentially, nothing that Elyas does in The Wheel of Time season 2 happens in the books , and he is more or less used to take the place of another character, the Sniffer named Hurin. Still, Elyas is likely to get back on track with his book story and become Perrin's wolfbrother mentor.
The Wheel of Time
*Availability in US
Not available
Brandon Sanderson and Robert Jordan's expansive fantasy series is brought to life in The Wheel of Time, a fantasy tv series created for Amazon Prime Video. The series follows a woman named Moiraine, a member of the all-female Aes Sedai group who can utilize a great power. Following an attack on a local village, Moiraine heads there to find a villager that may be the reincarnation of an all-powerful dragon that will either save or destroy the world.

IMAGES
VIDEO
COMMENTS
5. JavaScript: The Good Parts - Douglas Crockford. As the name suggests, this book covers the good parts of the JavaScript language. It will teach you the right aspects of the JavaScript language and avoid using the wrong parts.
Best JavaScript Books for Kids. 11. JavaScript for Kids: A Playful Introduction to Programming. Rating - 4.6/5. Author - Nick Morgan. Latest Edition - 1st Edition. Publisher - No Starch Press. JavaScript for Kids: A Playful Introduction to Programming offers a fanciful exploration of various basic programming concepts.
14. Javascript: The Definitive Guide. This book is a great resource for anyone wanting to learn JavaScript and its ES6+ updates. It covers the basics of the language, as well as more advanced topics such as object-oriented programming, regular expressions, and debugging techniques.
12 1Beforeyoubuythebook 1.1.2 Whatisnotcoveredbythisbook? • Someadvancedlanguagefeaturesarenotexplained,butreferencestoappropri-atematerialareprovided-forexample ...
Title: JavaScript Recipes: A Problem-Solution Approach. Author (s): Russ Ferguson, Keith Cirkel. Release date: December 2016. Publisher (s): Apress. ISBN: 9781430261070. Quickly discover solutions to common problems, best practices you can follow, and everything JavaScript has to offer. Using a problem-solution approach, this book takes you ...
Secrets of the JavaScript Ninja. Secrets of the JavaScript Ninja is one of the best advanced JS books out there just from the level of detail and the topics covered. It's also partially authored by John Resig, the creator of jQuery. Anyone serious about web development as a career needs a copy of this book.
Product information. Title: JavaScript Cookbook, 2nd Edition. Author (s): Release date: February 2015. Publisher (s): O'Reilly Media, Inc. ISBN: 9781491901885. Problem solving with JavaScript is a lot trickier now that its use has expanded considerably in size, scope, and complexity. This cookbook has your back, with recipes for common tasks ….
From the respected instructor and author Paul Addison, PRINCIPLES OF PROGRAM DESIGN: PROBLEM SOLVING WITH JAVASCRIPT presents the fundamental concepts of good program design, illustrated and reinforced by hands-on examples using JavaScript. Why JavaScript? It simply illustrates the programming concepts explained in the book, requires no special ...
Quickly discover solutions to common problems, best practices you can follow, and everything JavaScript has to offer. Using a problem-solution approach, this book takes you from language basics like built-in objects and flow control all the way to advanced optimization techniques, frameworks and Node.js. With JavaScript Recipes you will learn language fundamentals like types, conversions ...
Quickly discover solutions to common problems, best practices you can follow, and everything JavaScript has to offer. Using a problem-solution approach, this book takes you from language basics like built-in objects and flow control all the way to advanced optimization techniques, frameworks and Node.js. With JavaScript Recipes you will learn ...
A book that teaches JavaScript. Skip to main content. We will keep fighting for all libraries - stand with us! A line drawing of the Internet Archive headquarters building façade. ... you-don-t-know-js Identifier-ark ark:/13960/t19m1zn8d Ocr ABBYY FineReader 11.0 (Extended OCR) Ocr_converted abbyy-to-hocr 1.1.11 ...
From the respected instructor and author Paul Addison, PRINCIPLES OF PROGRAM DESIGN: PROBLEM SOLVING WITH JAVASCRIPT gives your students the fundamental concepts of good program design, illustrated and reinforced by hands-on examples using JavaScript. Why JavaScript? It simply illustrates the programming concepts explained in the book, requires no special editor or compiler, and runs in any ...
Book description. Node.js Recipes is your one-stop reference for learning how to solve Node.js problems. Node.js is the de facto framework for building JavaScript-powered servers. You will first be introduced to this exciting technology and what it can do, then learn through comprehensive and easy-to-follow recipes that use a problem-solution approach.
70 Free JavaScript Books. June 8, 2018. Best free JavaScript books: ECMAScript, jQuery, and other. Download ebooks (pdf, mobi, epub) and read online. Update of December 2017 collection. 6 new books. JavaScript, often abbreviated as JS, is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language.
This book is particularly beneficial for developers aiming to enhance their problem-solving skills and gain a more profound understanding of JavaScript's core concepts. With a focus on clarity and practical examples, "JavaScript Enlightenment" serves as a valuable resource, providing a solid foundation for developers to write more effective and ...
JSchallenger recognizes what skill level you're on and adjusts the difficulty of the next challenges automatically. Making you continuously improve your Javascript skills in a short amount of time. JSchallenger. Free Javascript challenges. Learn Javascript online by solving coding exercises. Javascript for all levels.
Hi Dev.To Community, I'm sharing a PDF with 50 JavaScript coding challenges (and their solutions). All solutions are presented in classic JavaScript syntax in order to appeal to beginners. Advanced users can have fun too!
there is another way which we can call the JavaScript way to do this. let x = 5; let y = 6; [x, y] = [y, x] Play with Numbers. There is several way to solve and play with numbers in JavaScript ...
Improve your Javascript basics. Join over 23 million developers in solving code challenges on HackerRank, one of the best ways to prepare for programming interviews.
Add to collection. How Edabit Works. This is an introduction to how challenges on Edabit work. In the Code tab above you'll see a starter function that looks like this:function hello() {}All you have to do is type return "hello edabit.com" between the curly braces { } and then click the Check button. If you did this correctly, the button will ...
Problems; Contest; Discuss; Interview. Store. Learn JS Basics with 30 Qs. 30 Days of JavaScript. Summary. Designed for JavaScript beginners Master basic JavaScript skills Support high-quality editorials; Award. 30 Days of JavaScript. Complete the study plan to win the badge! Related. View More.
JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a ...
Write a JavaScript function to retrieve all the values of an object's properties. Click me to see the solution. 15. Write a JavaScript function to convert an object into a list of `[key, value]` pairs. Click me to see the solution. 16. Write a JavaScript function to get a copy of the object where the keys become the values and the values are ...
Computer science students are embracing the technology, using generative AI to help them understand complex concepts, summarize complicated research papers, brainstorm ways to solve a problem ...
An illustration of an open book. Books. An illustration of two cells of a film strip. Video. An illustration of an audio speaker. Audio An illustration of a 3.5" floppy disk. ... bragging rights and thousands of dollars in scholarships at the fourth annual Mathematical Problem-Solving Contest. Addeddate 2024-05-04 21:36:44 Collection_added
Problem-solving books are more focused, dealing with the steps to address particular challenges. While decision-making involves selecting a course of action, problem-solving is about overcoming ...
Liandrin, who looks set to be one of the major villains in The Wheel of Time's future, is one character whose story is drastically changed from the book series.One key difference is the storyline in The Wheel of Time season 2 that sees Liandrin desperately trying to become Nynaeve's personal tutor at the White Tower.In the books, Liandrin sees teaching as below her, and spends most of the one ...